Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Endpunkte und Verbindungspunkte von Liniensegmenten im Canvas
Detaillierte Erläuterung der Endpunkte und Verbindungspunkte von Liniensegmenten im Canvas
- 零下一度Original
- 2017-07-18 09:35:442189Durchsuche
In Canvas sind Liniensegmente ebenfalls eine Art Pfad und werden als lineare Pfade bezeichnet. Beim Zeichnen linearer Pfade in Canvas werden hauptsächlich die Methoden moveTo(x,y), lineTo(x,y) und Stroke() verwendet. Erinnern wir uns an die Verwendung der Linienbreite.
function drawLine(){
cxt.lineWidth = 3;
cxt.moveTo(10, 10);
cxt.lineTo(120, 100);
cxt.stroke();
}Mit dem obigen Code können wir ein Liniensegment mit einer Breite von 3 Pixel zeichnen.
Im vorherigen Kapitel haben wir auch die Linienbreite und Pixelgrenzen erwähnt:
Wenn Sie eine Linie an der Grenze von zwei Pixeln zeichnen, Ein Liniensegment mit eine Breite von 1 Pixel, dann nimmt das Liniensegment tatsächlich eine Breite von 2 Pixeln ein;
Denn wenn Sie ein vertikales Liniensegment mit einer Breite von 1 Pixel an der Pixelgrenze zeichnen, Die Leinwandzeichnung Das Umgebungsobjekt versucht, ein halbes Pixel rechts von der Mittellinie des Rahmens und die andere Hälfte links von der Mittellinie des Rahmens zu zeichnen.
Allerdings ist es nicht möglich, innerhalb eines ganzen Pixels ein Liniensegment mit einer Breite von einem halben Pixel zu zeichnen, daher wird ein halbes Pixel in beide Richtungen auf 1 Pixel erweitert. (Spezifische Inhalte finden Sie in Kapitel 3);
Im heutigen Kapitel werden wir es verwenden, um andere Attribute von Liniensegmenten, lineCap und lineJoin, zu betrachten.
Der Endpunkt des Liniensegments (lineCap)
Beim Zeichnen eines Liniensegments können Sie den Endpunkt des Liniensegments steuern ist „lineCap“ (lineCap) ), im Canvas-Zeichenumgebungsobjekt wird die Eigenschaft, die die Endpunkte des Liniensegments steuert, auch lineCap genannt.
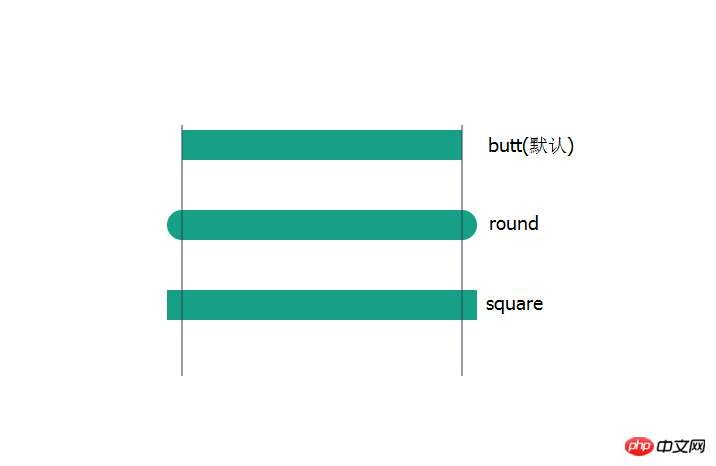
Der Stil des Endpunkts des Liniensegments hat drei Werte, nämlich „stumpf“, „rund“ und „eckig“. Der Standardwert ist „rund“ und „Stoß“; .
butt: der Standardstil für die Endpunkte des Liniensegments
round: Füge am Endpunkt ein hinzu. Ein Halbkreis, dessen Radius die Hälfte der Linienbreite beträgt.
Quadrat: Fügen Sie am Endpunkt ein Rechteck hinzu, dessen Länge mit der Linienbreite übereinstimmt und die Breite die Hälfte der Linienbreite beträgt.
Wenn wir uns das ansehen, scheinen wir nichts darüber zu wissen. Dann zeichnen wir es zuerst und Sie werden es sofort verstehen. Ansonsten ist Datenvisualisierung in aller Munde! Im Bild oben erkennen Sie sofort den Stil des Attributwerts von lineCap und spüren auch den Charme der Visualisierung.
function lineCap(){
cxt.lineWidth = 20;
cxt.strokeStyle = '#16a085';
cxt.beginPath();
cxt.lineCap = 'butt';
cxt.moveTo(20, 20);
cxt.lineTo(300, 20);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'round';
cxt.moveTo(20, 100);
cxt.lineTo(300, 100);
cxt.stroke();
cxt.beginPath();
cxt.lineCap = 'square';
cxt.moveTo(20, 180);
cxt.lineTo(300, 180);
cxt.stroke();
}

In der Canvas-Zeichenumgebung werden die Verbindungspunkte von Liniensegmenten durch das lineJoin-Attribut gesteuert.
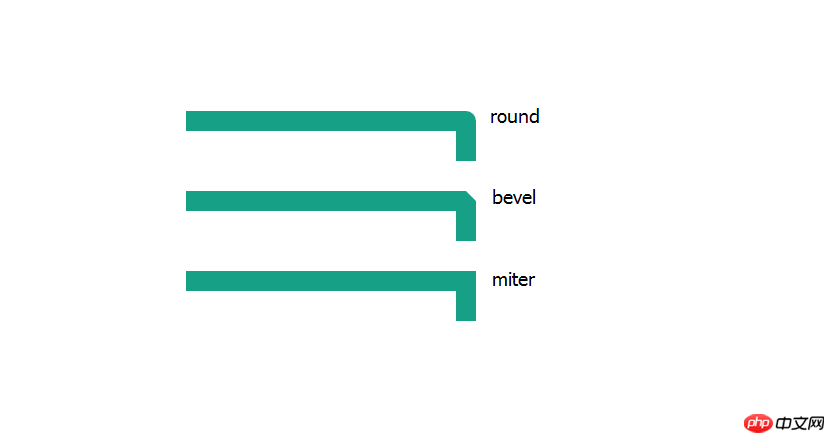
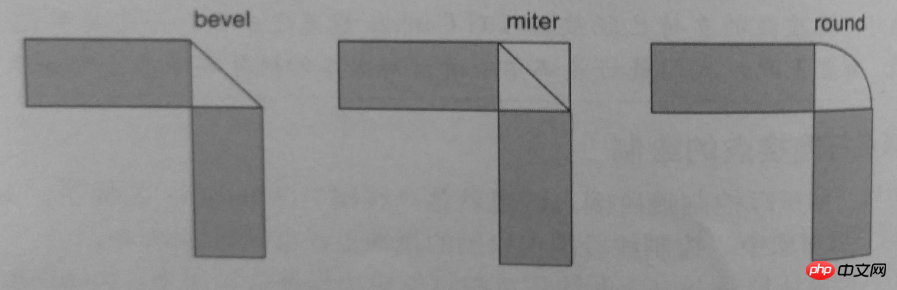
Das lineJoin-Attribut hat auch drei Werte: rund, abgeschrägt, mitre. Der Standardwert ist mitre.rund: Füllen Sie einen zusätzlichen Bogen aus. Der Bogen wird gebildet, indem die äußeren Randpunkte der Ecken zweier Liniensegmente mit Bögen verbunden werden,
Abschrägung: Füllen Sie ein zusätzliches Dreieck aus. Das Dreieck wird gebildet, indem die äußeren Kantenpunkte der Ecken zweier Liniensegmente mit einer geraden Linie verbunden werden.
- Lassen Sie es uns auf ähnliche Weise zeichnen und einen Blick darauf werfen

Werfen wir einen Blick auf die spezifische Konstruktionsmethode von Liniensegmentverbindungspunkten

Tipps
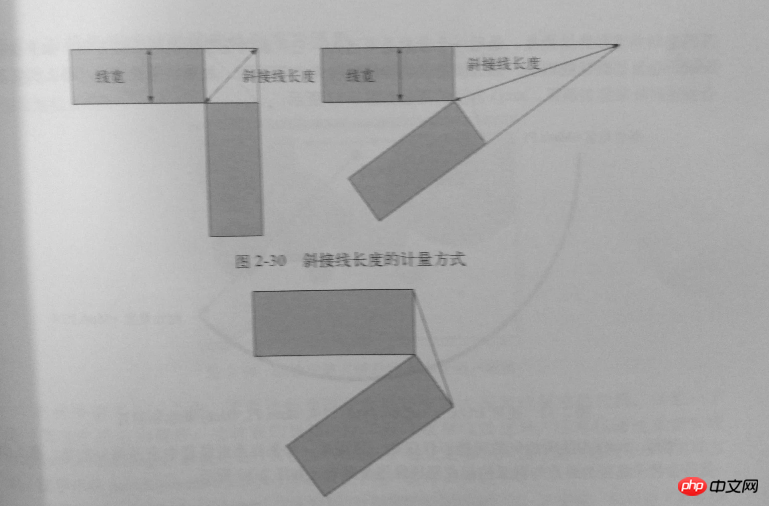
Wenn wir den Gehrungsstil verwenden Zeichnen Sie die Verbindung von Liniensegmenten. Beim Klicken können wir auch ein miterLimit-Attribut angeben
miterLimit: stellt das Verhältnis der Länge der Gehrungslinie (Gehrung) zur halben Linienbreite dar; 🎜>

Zu diesem Zeitpunkt zeichnet der Browser die Verbindungspunkte der Liniensegmente abgeschrägt.
Zusammenfassung
Verwandte Attribute von Liniensegmenten in der Canvas-Zeichenumgebung
Eigenschaft
属性
描述
值
默认值
lineWidth
以像素为单位的线段宽度
非零的正数
1
lineCap
绘制线段的端点样式
butt,round,square
butt
lineJoin
线段连接点的样式
bevel,round,miter
miter
miterLimit
斜接线与二分之一线宽的比值
非零的正数
10
Beschreibung
Wert
Standardwert
lineWidth Liniensegmentbreite in PixelPositive Zahl ungleich Null
1
lineCap
Endpunktstil zum Zeichnen von Liniensegmenten
stumpf, rund , quadratisch
stumpf
lineJoin
Liniensegment Art der Verbindungspunkte
Abschrägung, Rund, Gehrung
Gehrung
miterLimit
Das Verhältnis der Gehrungslinie zur halben Linienbreite
Ein ungleich Null positive Zahl
10
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Endpunkte und Verbindungspunkte von Liniensegmenten im Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

