Heim >Web-Frontend >HTML-Tutorial >Teilen Sie einen Artikel über margenbezogene Fähigkeiten
Teilen Sie einen Artikel über margenbezogene Fähigkeiten
- 零下一度Original
- 2017-07-03 10:12:201567Durchsuche
Kommen wir ohne weitere Umschweife direkt zum Thema Margenbezogene Techniken.
1. Legen Sie fest, dass das Element horizontal zentriert ist: margin:x auto;
2. Negative Randwerte ermöglichen das Verschieben der Elemente und das Zusammenführen der Ränder.
Randzusammenführung
bedeutet, dass zwei vertikale Ränder, wenn sie zusammentreffen, einen Rand bilden. Die Höhe des zusammengeführten Randes entspricht der größeren der Höhen der beiden zusammengeführten Ränder.
Methoden zur Lösung der Randzusammenführung:
a.
b. Legen Sie den Rand auf einer Seite fest, im Allgemeinen legen Sie den Rand oben fest
c >
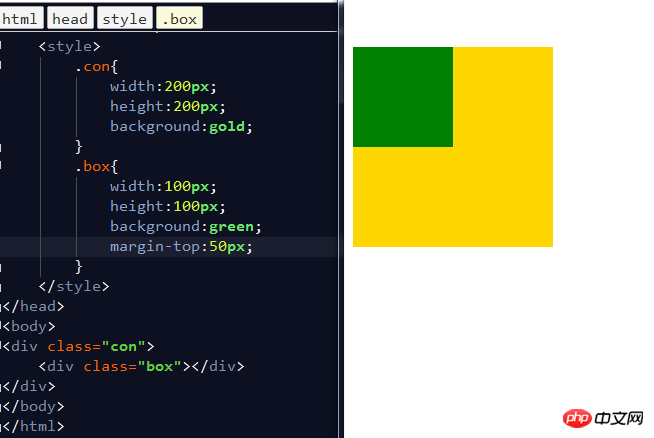
Margin-Top-Kollaps
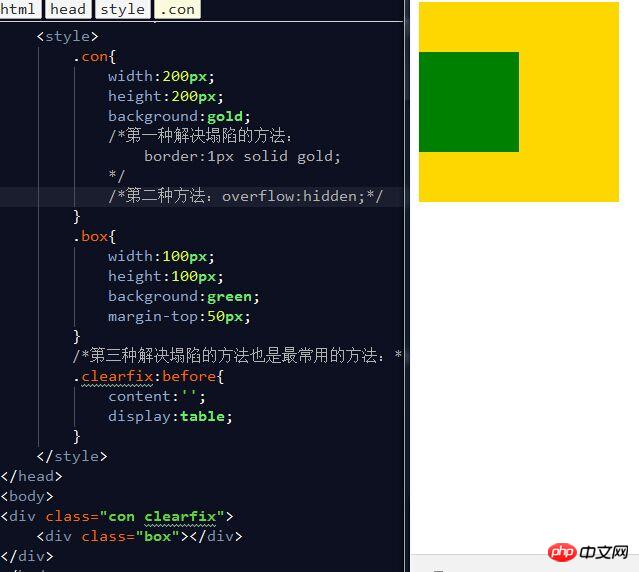
Wenn zwei Boxen verschachtelt sind, wird der durch die innere Box festgelegte Rand-Top zur äußeren Box hinzugefügt, was dazu führt Die Einstellung für den oberen Rand der Box ist wie folgt: a. Legen Sie einen Rand für die äußere Box fest b Box c. Pseudoelementklasse verwenden: .clearfix:before{ content:''; display:table;}


Das obige ist der detaillierte Inhalt vonTeilen Sie einen Artikel über margenbezogene Fähigkeiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

