Heim >Web-Frontend >HTML-Tutorial >Teilen Sie einen Editor, den Sie verwenden – Sublime Text
Teilen Sie einen Editor, den Sie verwenden – Sublime Text
- 零下一度Original
- 2017-07-03 10:50:031488Durchsuche
Wenn viele Menschen (ich eingeschlossen) in den Bereich des Front-End-Lernens eintreten, benötigen sie neben der Entscheidung, die entsprechende Technologie zu erlernen, auch eine (selbst) Herz-(Selbst-)Soll-Hand (Gefällt mir) Entwicklungstools, ein praktisches Entwicklungstool kann nicht nur Ihre Effizienz erheblich verbessern, sondern auch dafür sorgen, dass Sie sich beim Schreiben von Code O(∩_∩)O wohl fühlen.
Mein erstes Frontend-Entwicklungstool ist Sublime Text. Lassen Sie mich über mein Verständnis davon sprechen.
Als ich Front-End lernte, suchte ich, wie viele andere auch, online nach den Entwicklungstools, die ich für die Front-End-Entwicklung wählen sollte Die Ergebnisse haben „Sublime“ empfohlen, also habe ich eines heruntergeladen, und als ich es nach dem Herunterladen geöffnet habe, habe ich festgestellt, dass die schwarze Form überhaupt nicht großartig ist (die chinesische Übersetzung von „sublime“ ist „wunderschön“). Später habe ich darüber nachgedacht und weiter gesucht Baidu für eine Weile und schließlich verstanden Einer der wichtigen Gründe, warum so viele Leute sagen, dass Sublime einfach zu bedienen ist, ist seine „Anpassbarkeit“, bietet alles, was Sie von Sublime erwarten , alles kann individuell angepasst und ausgewählt werden. Ändern Sie es selbst; und eine weitere Funktion: Tastenkombinationen zum schnellen Schreiben Manche Leute fragen sich vielleicht, ist das nicht nur Blödsinn? Alles muss selbst gemacht und herumgefummelt werden. Wenn Sie den Code jedoch später selbst schreiben, werden Sie verstehen, dass dieses ganze „Herumspielen“ notwendig ist. Es ist sehr schnell, mit Sublime einige einfache Demoseiten zu schreiben. Sublime weist jedoch auch offensichtliche Mängel auf. Es ist nicht praktisch für das Projektmanagement und die Code-Eingabeaufforderungen sind nicht so leistungsfähig wie andere IDEs 🎜>
1.
Plattformübergreifender Editor. Es unterstützt auch Windows, Linux, Mac OS X und andere Betriebssysteme. Es ist ein leichter Editor und unterstützt verschiedene Programmiersprachen.
2. Der Plug-in-Mechanismus von Sublime.
(Ich werde hier nicht näher auf die Installation von Plug-Ins eingehen. Es gibt viele gute Artikel im Internet.) Um ehrlich zu sein, müssen Sie nicht zu viele Plug-Ins installieren. Ins. Wenn Sie zu viele Plug-Ins installieren, können Sie auch eine professionelle IDE (Integrierte Entwicklungsumgebung) verwenden. Lassen Sie mich einige Plug-Ins teilen, die ich problemlos auf beiden Windows-Geräten installieren kann oder Mac-Systeme nach manuellem Herunterladen.Emmet

Das ist ein Muss, HTML Es kann schnelle, intelligente Tipps für CSS und JS bereitstellen und bietet außerdem verschiedene Tastenkombinationen zum schnellen Erstellen eines Seiten-HTML-Seitengerüsts 🎜>Sublime Server
Die Art und Weise, wie sublime selbst die Seite durchsucht. Standardmäßig wird auf die Seite über den Dateipfad statt über http localhost:8080/ zugegriffen, was leicht zu Problemen führen kann Dateipfadfehler.

Nach der Installation des Sublime Server-Plug-Ins können Sie über http auf die Seite zugreifen. Öffnen Sie es nach der Installation unter „Extras – Sublime-Server – Star-Sublime-Server“. Klicken Sie anschließend mit der rechten Maustaste auf die Seite und wählen Sie „In Sublimer anzeigen“. Sie erhalten
Andy JS2
Das oben erwähnte Emmet-Plug-in unterstützt nur eingeschränkt JavaScript-Code-Eingabeaufforderungen. Daher können Sie zum Erstellen das AndyJS2-Plug-in installieren up für diesen Defekt Da dieses Plug-in nicht mehr im Paketverwaltungstool zu finden ist, können Sie das Plug-in manuell unter der Download-Adresse herunterladen: Kopieren Sie nach dem Herunterladen die Dateien im Ordner direkt nach „Einstellungen – Paket"Die Installation ist jetzt abgeschlossen
Wenn Sie zu diesem Zeitpunkt erneut JS-Code schreiben, werden Sie feststellen, dass es viele andere intelligente Eingabeaufforderungen gibt.
Manche Leute sagen vielleicht, dass es nicht notwendig ist, so viele Plug-Ins für intelligente Eingabeaufforderungen zu installieren. Warum ist es besser, eine IDE wie Webstorm zu verwenden? oder Visual Studio. Wenn Sie jedoch ein Neuling sind und sich mit etwas Syntax und Code vertrauter machen möchten, dann versuchen Sie es bitte mit sublime, dieser „wunderschönen intelligenten Eingabeaufforderung“ O(∩_∩)O
ConverToUTF8
Wenn die Seite verstümmelt ist, können Sie dieses Plug-in installieren, um den verstümmelten Code zu entfernen -Plug-in haben.
AllAutoComplete und PackageResourceViwer
Für intelligente Eingabeaufforderungen für Dateien in Ordnern können Sie Eingabeaufforderungen für CSS-Klassennamen festlegen, indem Sie die Standardkonfiguration von sublime ändern Eine Tutorial-Ansprache eines Zhihu-Experten wie folgt:
Sie können auch PackageResourceViwer verwenden, um den Stil und die Schriftgröße der erhabenen Seitenleiste zu ändern
Dies sind Plug-ins, die von Bloggern selbst installiert werden


3. Sublime verfügt über eigene Tastenkombinationen zum schnellen Schreiben
(1) Wie oben erwähnt, arbeiten Sie mit Emmet zusammen, um das Seitengerüst schnell zu generieren
Beachten Sie, dass Sie zuerst auf die untere rechte Ecke  klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern.
klicken müssen, um das Format „HTML“ auszuwählen, oder auf „Strg + S“, um die Seite zu speichern.
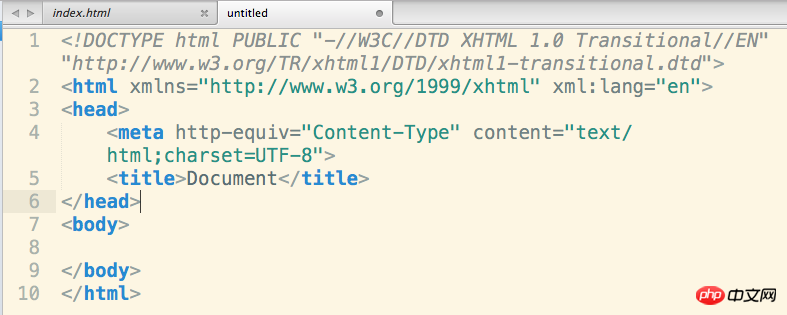
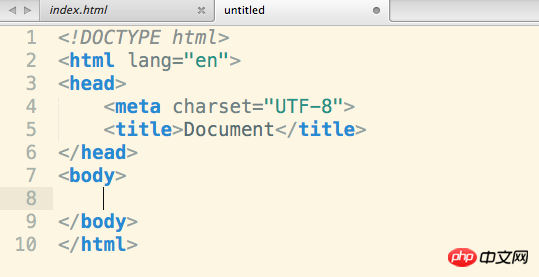
Schreiben Sie html:xt auf leere Seite //Drücken Sie die Tabulatortaste auf der Tastatur.

Schreiben Sie HTML:5 auf die leere Seite Seite //Drücken Sie einfach die Tabulatortaste auf der Tastatur. Generieren Sie ein HTML5-Seitengerüst

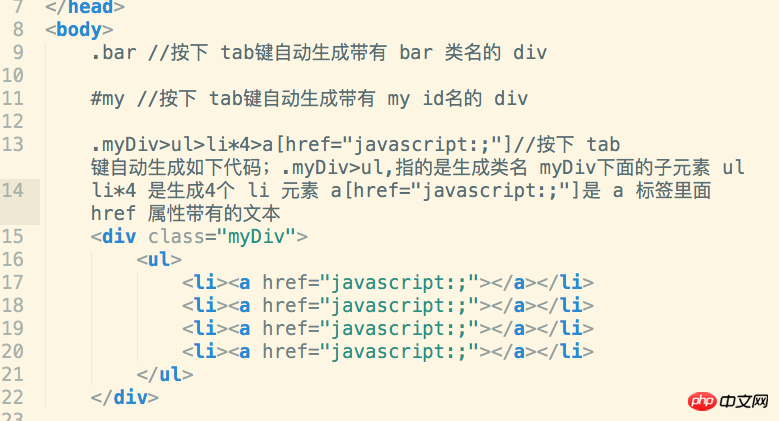
(2)HTML, CSS, Verknüpfungssyntax

Es gibt viele, viele ähnliche Syntaxen. Hier sind einige häufig verwendete. Der Rest kann durch eine Online-Suche gefunden werden.
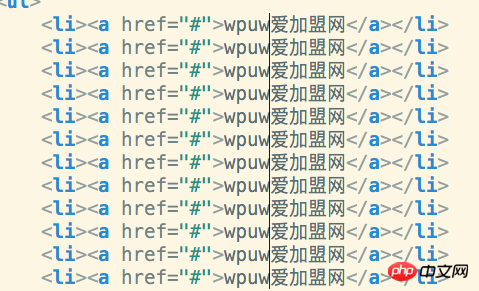
(3) Zeilenübergreifend bearbeiten
Methode: Halten Sie im zu bearbeitenden Text die Mausradtaste gedrückt dass es ist Drücken Sie die Mausradtaste und ziehen Sie dann die Maus nach unten zu der Textzeile, die bearbeitet werden muss. Zu diesem Zeitpunkt können Sie mit der Bearbeitung beginnen, wie in der Abbildung gezeigt 🎜>

Dies ist mein erster langer Blog-Beitrag. Ich muss sagen, dass das Schreiben eines Blogs tatsächlich eine anstrengende Arbeit ist, fast wie das Schreiben eines Berichts in der Schule. Es erinnert jedoch daran Ich weiß von vielen Dingen, die ich zuvor gelernt und mit denen ich in Kontakt gekommen bin, was eine gute Sache ist. O(∩_∩)O Ha!
Das obige ist der detaillierte Inhalt vonTeilen Sie einen Editor, den Sie verwenden – Sublime Text. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

