Heim >Web-Frontend >js-Tutorial >Die eingefrorene Spaltenfunktion von Bootstrap Table löst das Höhenproblem
Die eingefrorene Spaltenfunktion von Bootstrap Table löst das Höhenproblem
- 零下一度Original
- 2017-07-02 10:21:143015Durchsuche
In diesem Artikel wird hauptsächlich die eingefrorene Spaltenfunktion von Bootstrap Table in der JS-Komponentenserie vorgestellt, um das Höhenproblem vollständig zu lösen
Text
Vorwort: Vor einem Jahr veröffentlichte der Blogger einen Artikel über die Lösung für die eingefrorenen Spalten der BootstrapTable-JS-Komponentenserie – Bootstrap Table Frozen Column Function IE-Browser-kompatible Lösung Zum Problem: Durch diesen Artikel kann der eingefrorene Spalteneffekt von BootstrapTable tatsächlich realisiert werden und ist mit dem IE-Browser kompatibel. In diesem Jahr haben mich Gartenfreunde und Freunde in der Gruppe ständig nach dem Problem gefragt, dass die eingefrorenen Spaltenseiteneffekte nach dem Festlegen der Höhe nicht ausgerichtet werden können. Der Blogger ist jedoch zu beschäftigt und hat sich nie die Zeit genommen, dieses Problem zu optimieren. Vor kurzem wurde dieser Fehler im Projekt erwähnt. Jetzt kann ich ihn nicht mehr vorantreiben, also habe ich gestern einen Tag damit verbracht, die ursprüngliche Erweiterung zu ändern, was das Problem des Einfrierens perfekt lösen kann Nachdem die Höhe der Spalte korrigiert wurde, hat der Blogger auch einige Funktionen hinzugefügt, z. B. das Einfrieren der rechten Spalte, das Auswählen der eingefrorenen Spalte usw. Freunde in Not können helfen. Ich glaube, dass sich der Chef durch diesen Artikel keine Sorgen mehr machen muss, dass meine eingefrorene Säule die Höhe nicht reparieren kann~~
1 Problemverfolgung
Denken Sie daran: Wie im vorherigen Artikel erwähnt, ist die eingefrorene Spaltenerweiterung, die mit der BootstrapTable-Komponente geliefert wird, nicht mit dem IE-Browser kompatibel. Dies ist etwas, das normale Systeme nicht verwenden können tolerieren, so wurde in diesem Artikel die Lösung angegeben, aber der Blogger hat nicht den Grund analysiert, warum er gestern den Quellcode debuggt von jquery unterscheidet sich von dem von Google und anderen Browsern. Um diesen Unterschied zu veranschaulichen, werfen wir hier ein paar Steine. Es gibt zum Beispiel den folgenden Code:
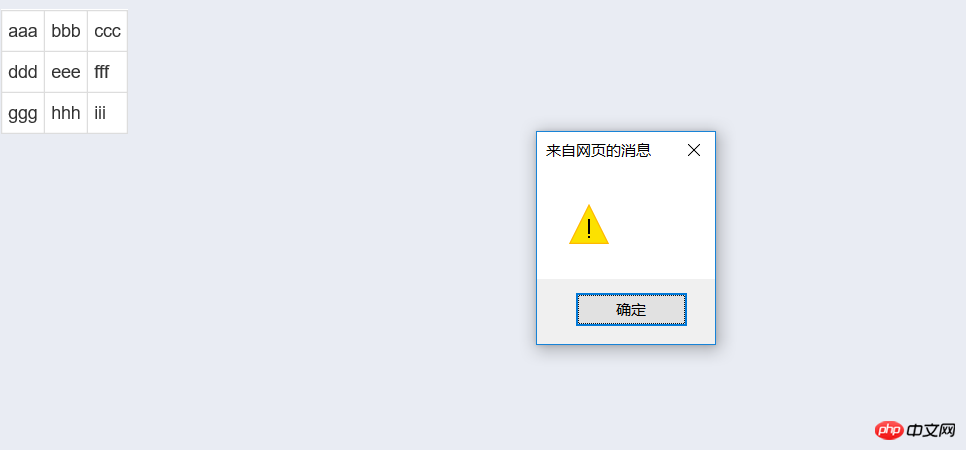
<table id="tbtest"> <tr><td>aaa</td><td>bbb</td><td>ccc</td></tr> <tr><td>ddd</td><td>eee</td><td>fff</td></tr> <tr><td>ggg</td><td>hhh</td><td>iii</td></tr> </table> <script type="text/javascript"> var $tr = $('#tbtest tr:eq(0)').clone(); var $tds = $tr.find('td'); $tr.html(''); alert($tds.eq(0).html()); </script>
Der Code selbst ist sehr einfach und dient nur zum Testen. Wenn Sie dies sehen, können Sie versuchen, das Ergebnis der Warnung zu erraten.
Vergiss es, ich werde nicht jeden testen, poste es einfach direkt, es gibt Bilder und die Wahrheit!


Ich glaube, ich muss nicht zu viel erklären, was IE und was Google ist.
Der Unterschied zwischen den beiden ist offensichtlich. Sie erhalten „aaa“ in Google, aber Sie erhalten eine leere Zeichenfolge im IE. Warum ist das so?
Wenn Sie diesen Unterschied anhand des Unterschieds zwischen Werttyp und Referenztyp erklären, ist es nicht schwer zu verstehen, dass die Variable $tr ein Referenztyp ist Wenn Sie lediglich den „Zeiger“ oder den Verweis auf die Variable $tr löschen, zeigt die Variable $tds immer noch auf den ursprünglichen Inhalt von $tr, sodass Sie beim Aufruf von $tds.eq(0).html( immer noch das Ergebnis erhalten können) ); Im gleichen Code im Internet Explorer ist die Variable $tr ein Werttyp. Nachdem Sie ihren Inhalt gelöscht haben, wird auch der Inhalt von $tds gelöscht. Wenn Sie eine bessere Erklärung haben, lassen Sie es mich bitte wissen.
Der Grund, warum das native js der Komponente nicht mit dem IE-Browser kompatibel ist, liegt darin, dass es die Methode clone() verwendet, was in verschiedenen Browsern zu unterschiedlichen Ergebnissen führt. Ich glaube, dass der Autor der BootstrapTable-Komponente sich dieses Unterschieds bewusst sein sollte, aber er schenkt ihm nicht allzu viel Aufmerksamkeit. Aus der Kompatibilität vieler vom Autor erstellter Funktionen geht hervor, dass er viele Funktionen ohne große Überlegung erstellt hat für die Wirkung des IE-Browsers.
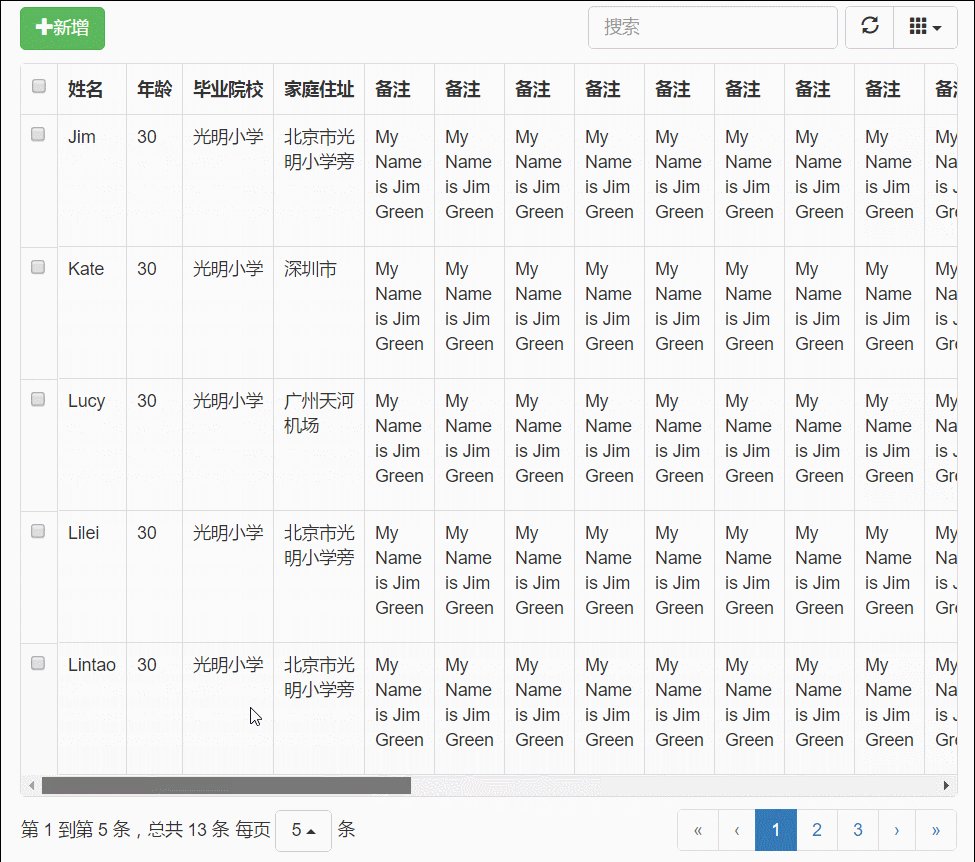
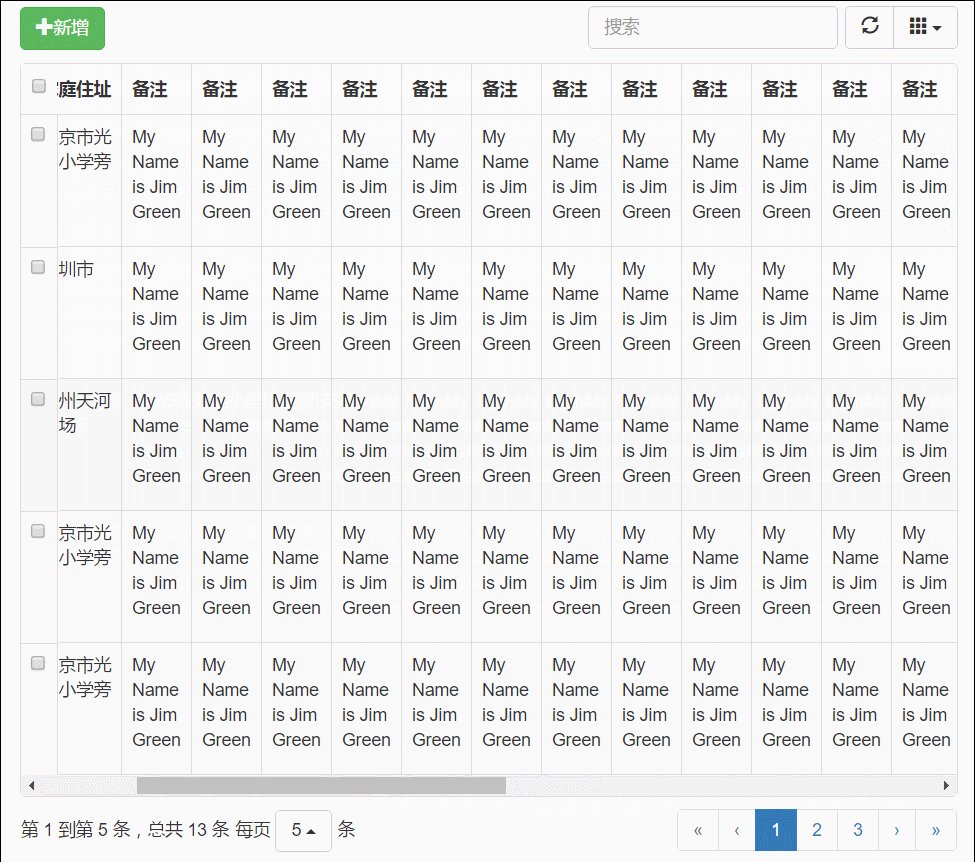
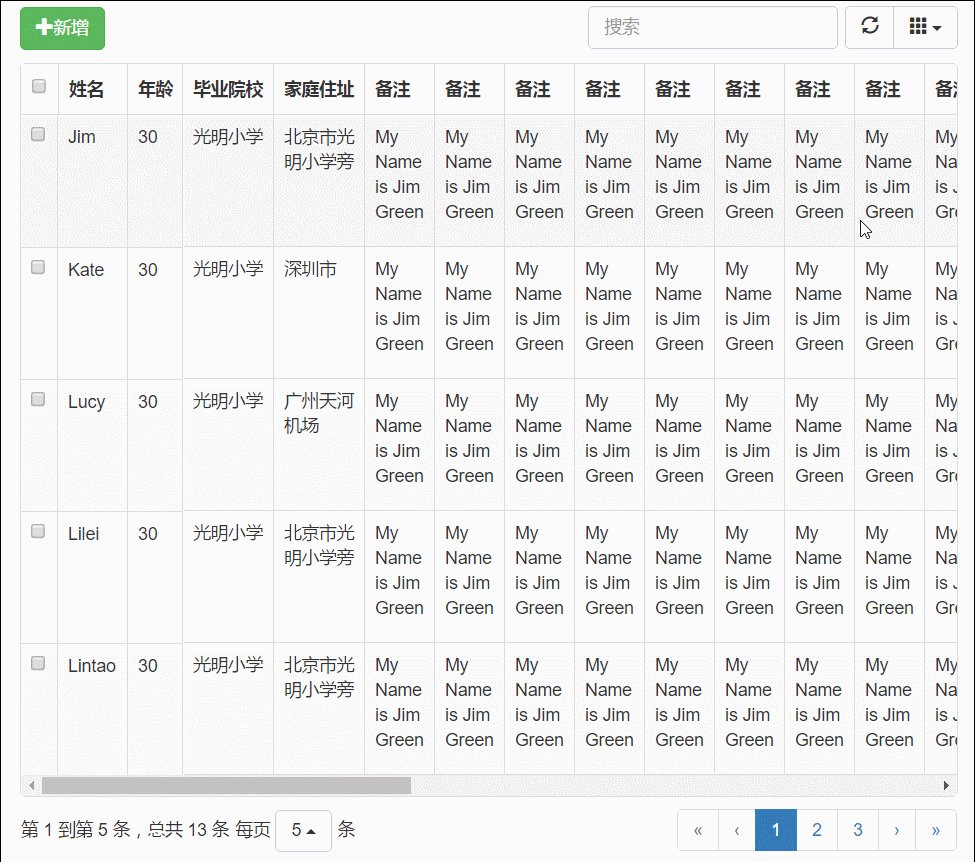
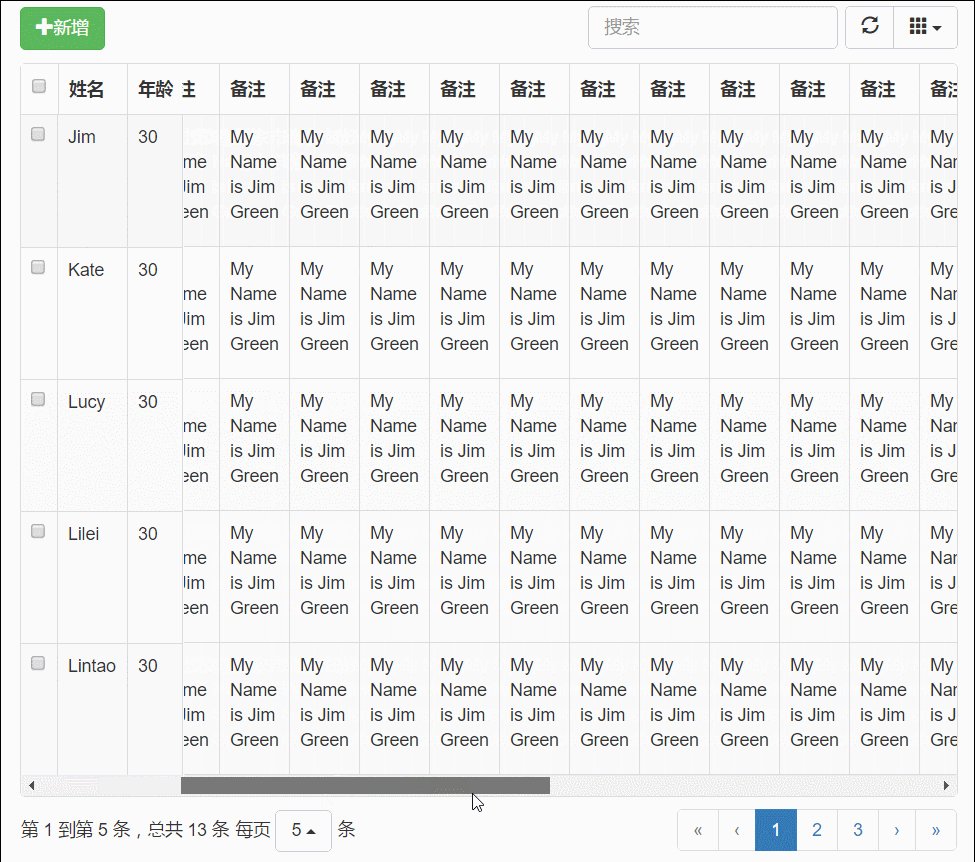
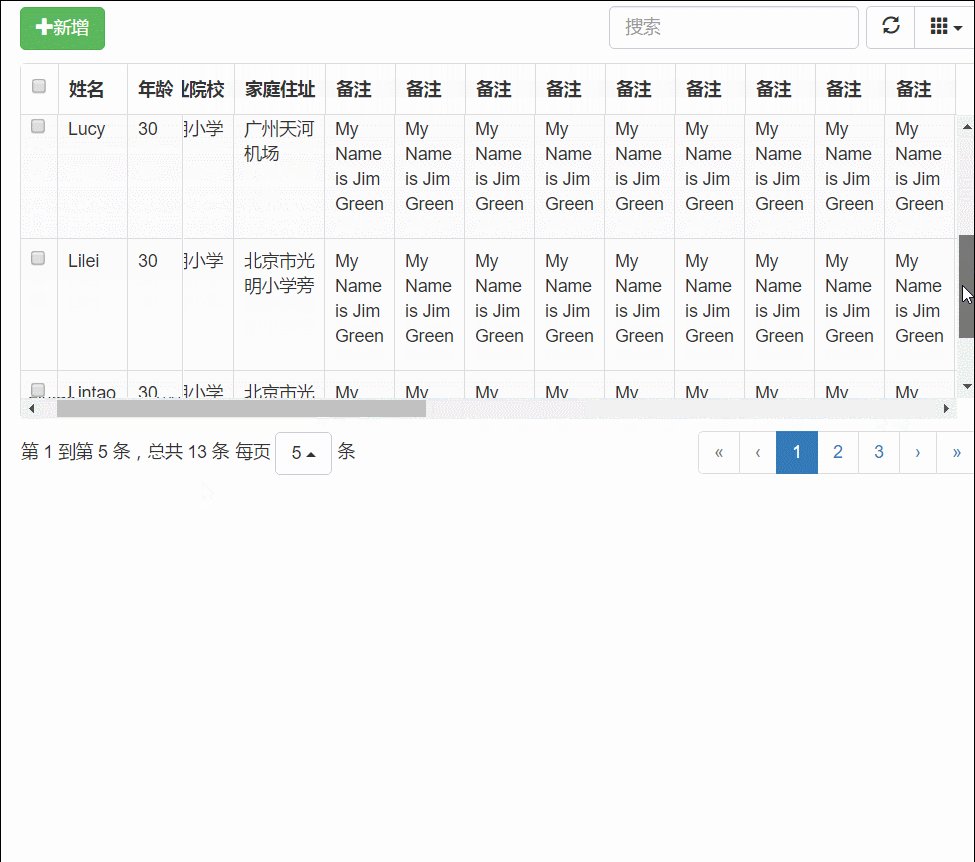
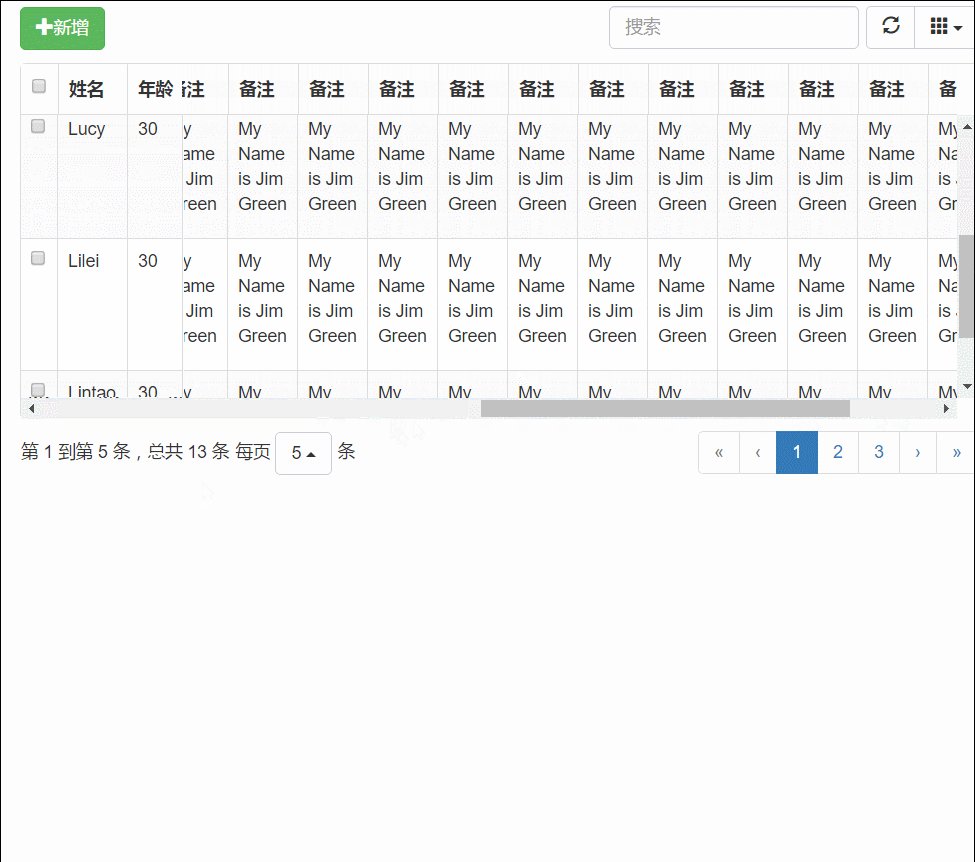
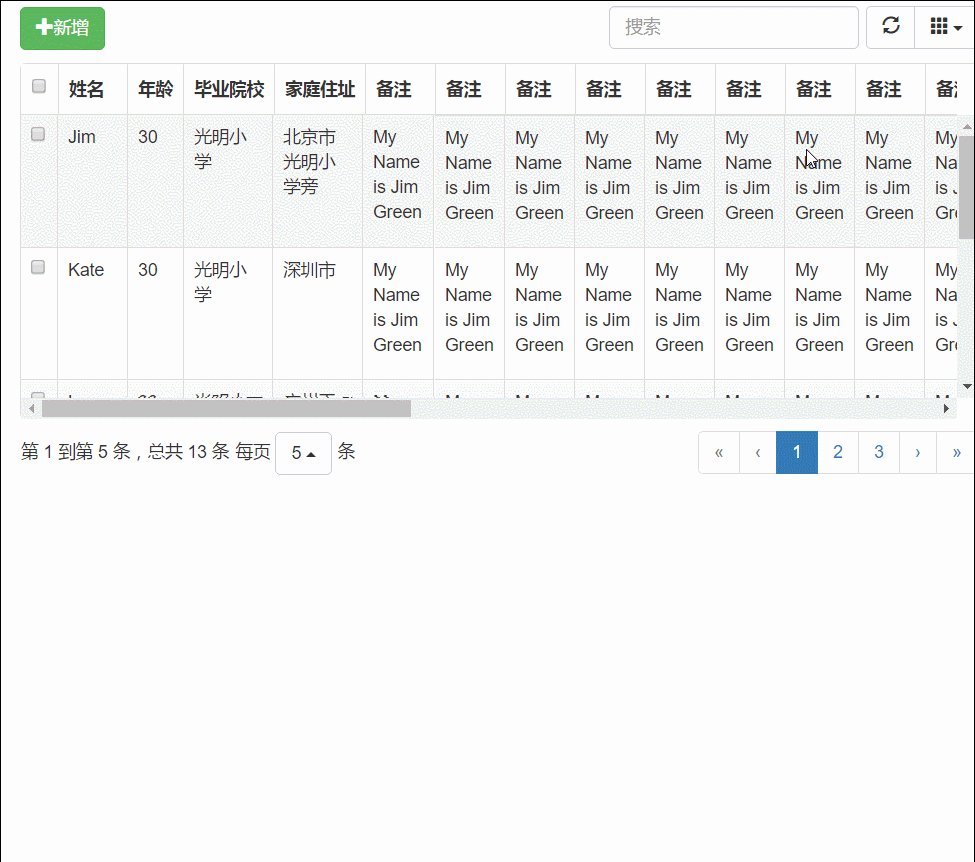
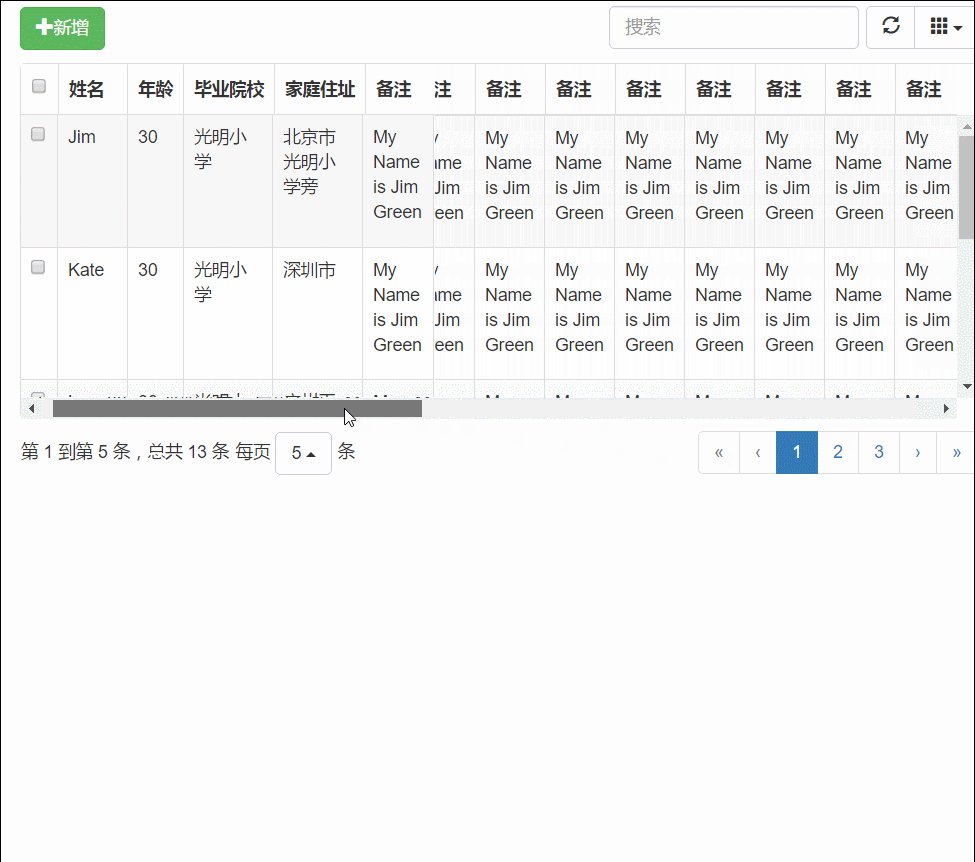
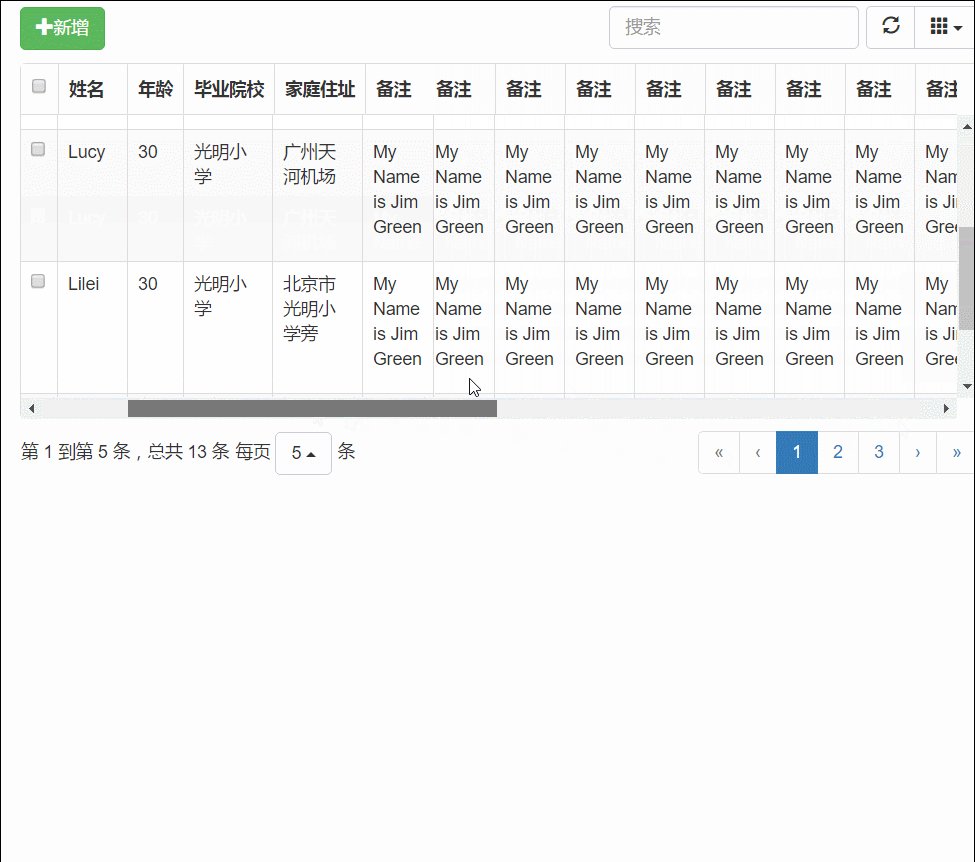
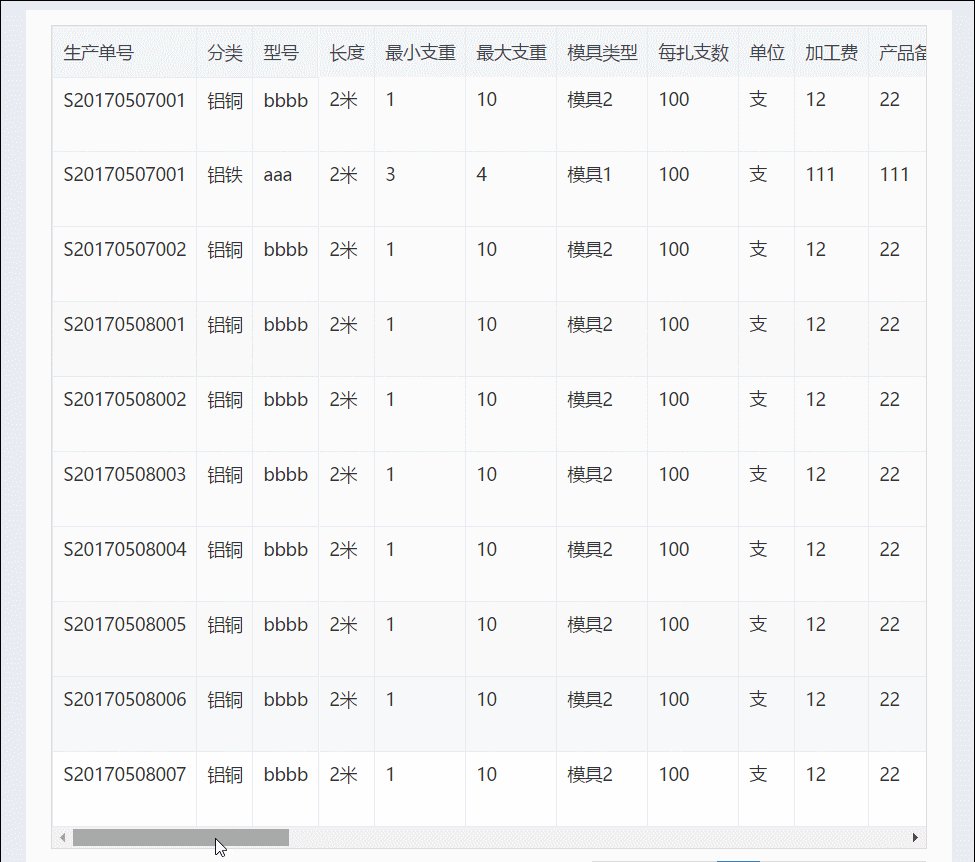
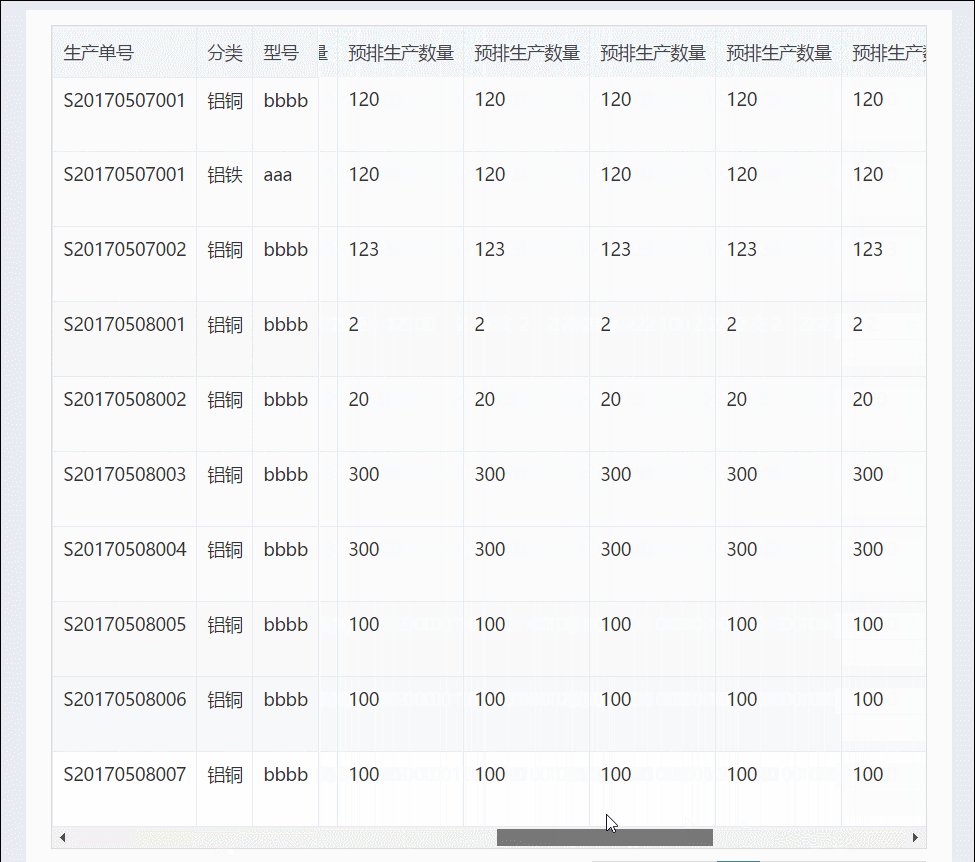
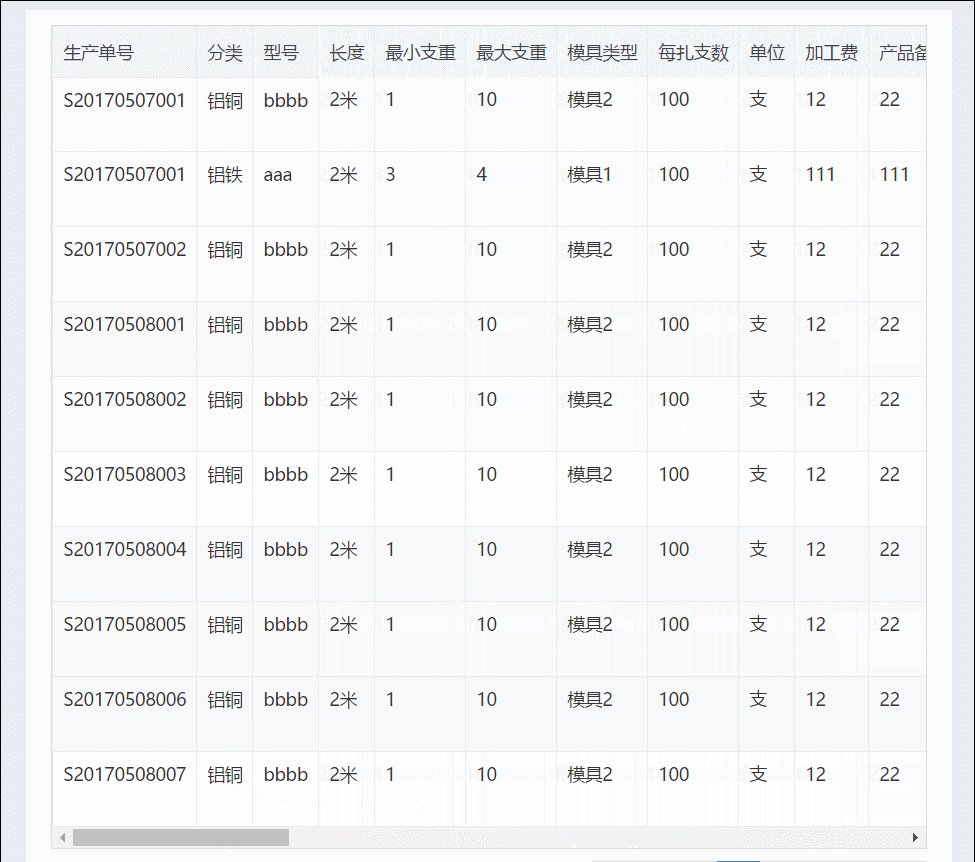
2. Effektvorschau
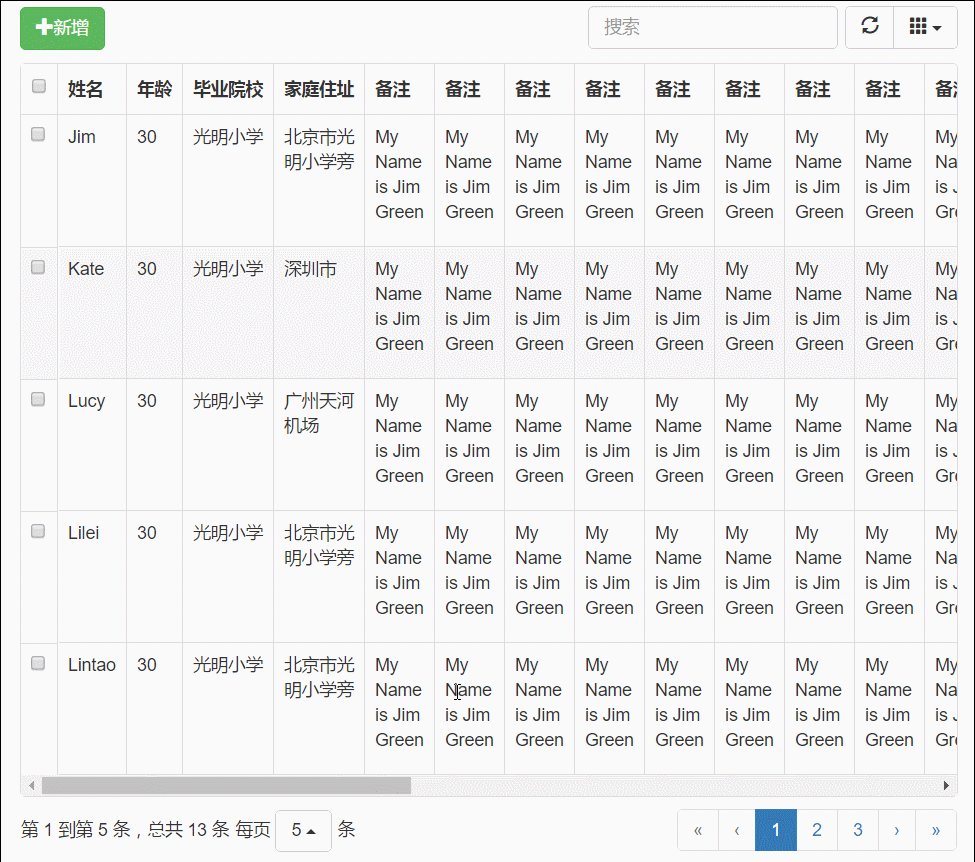
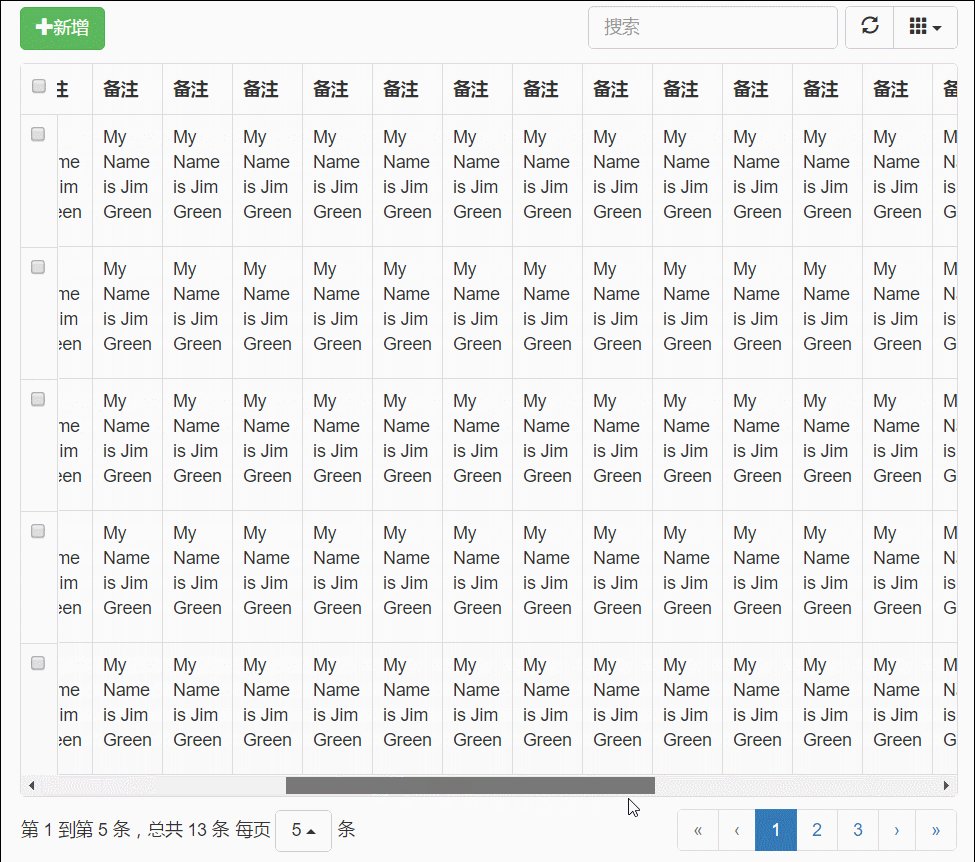
Es sind immer noch die gleichen alten Regeln, was kann ich ohne ein Bild tun? das Bild oben!
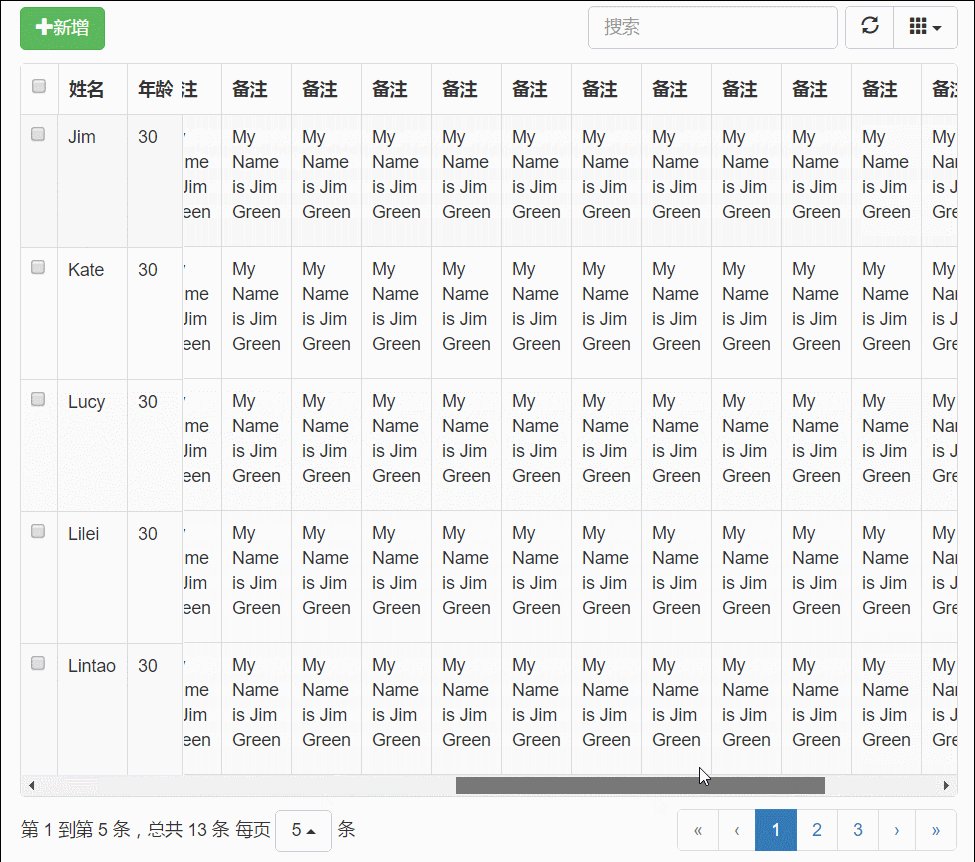
Ohne feste Höhe: einzelne Spalte eingefroren.

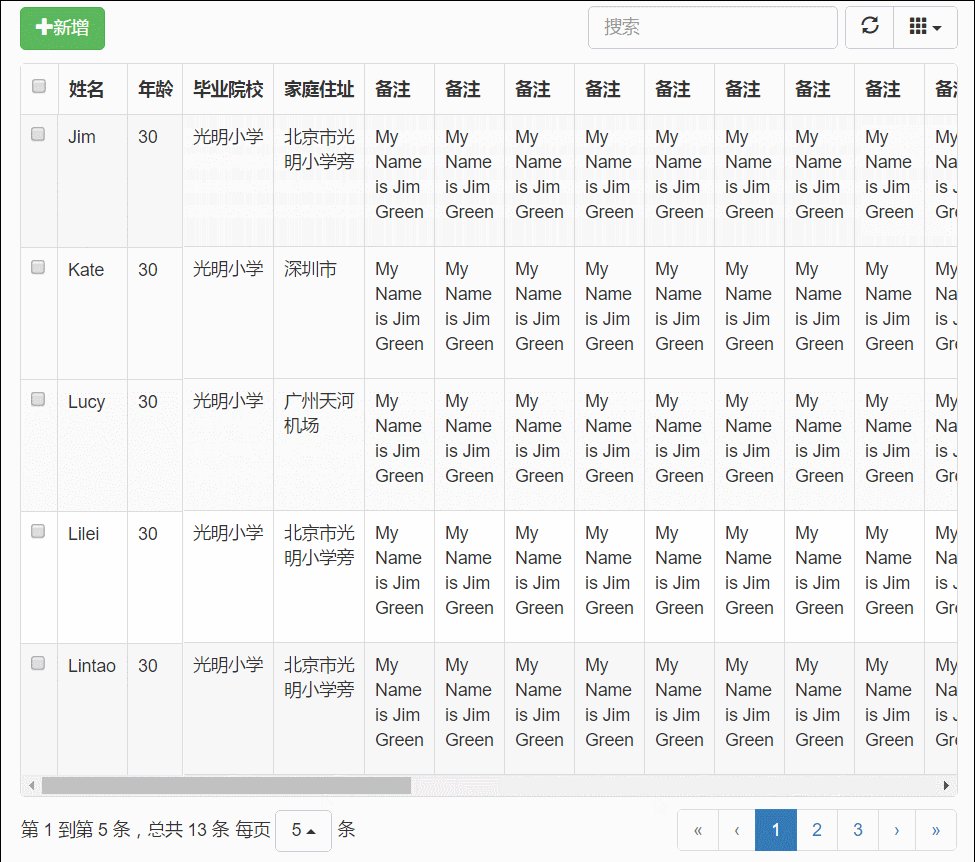
Mehrere Spalten eingefroren.

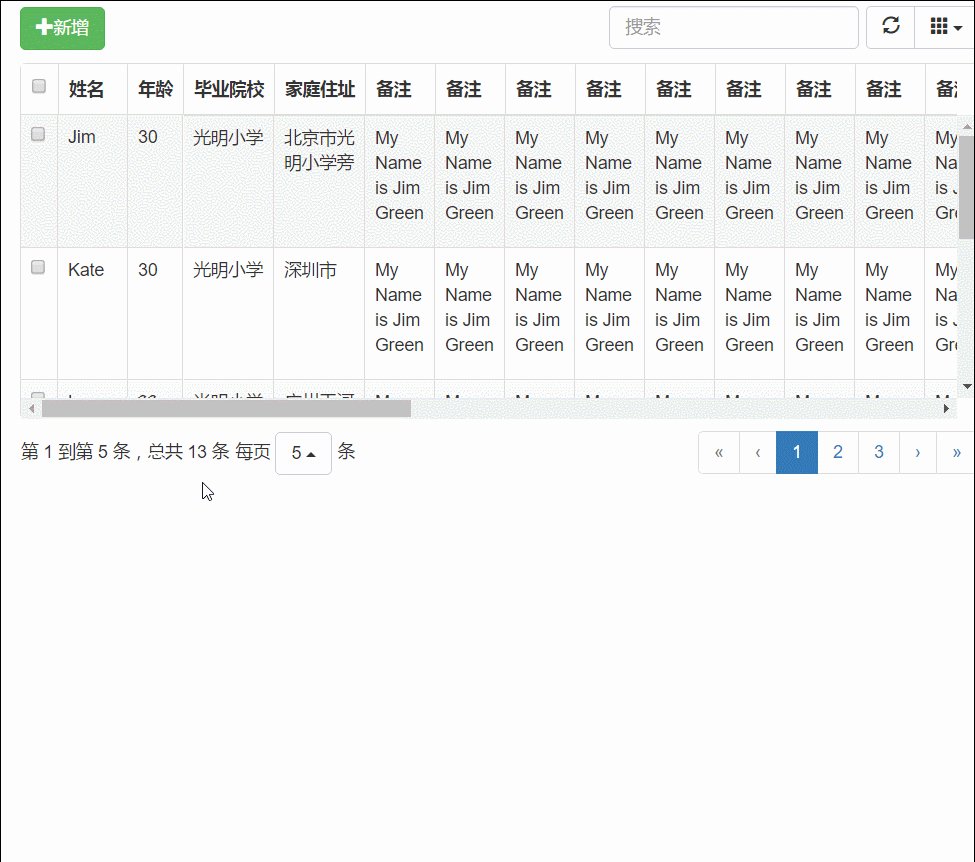
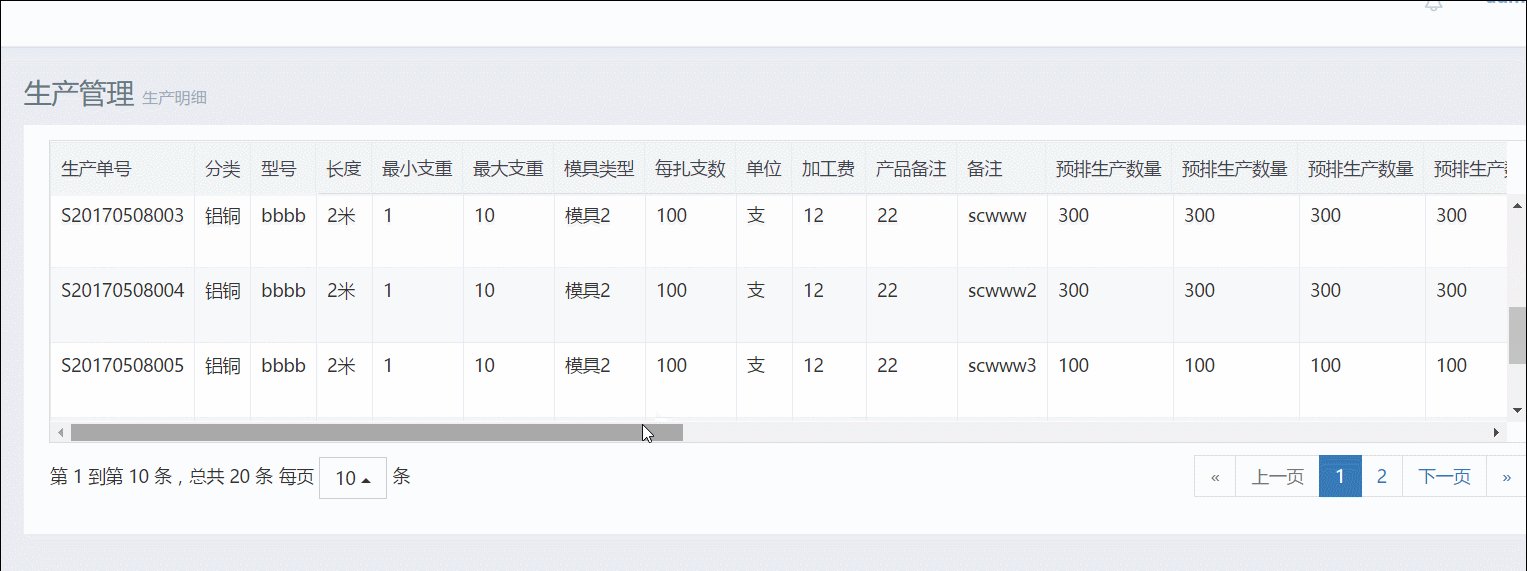
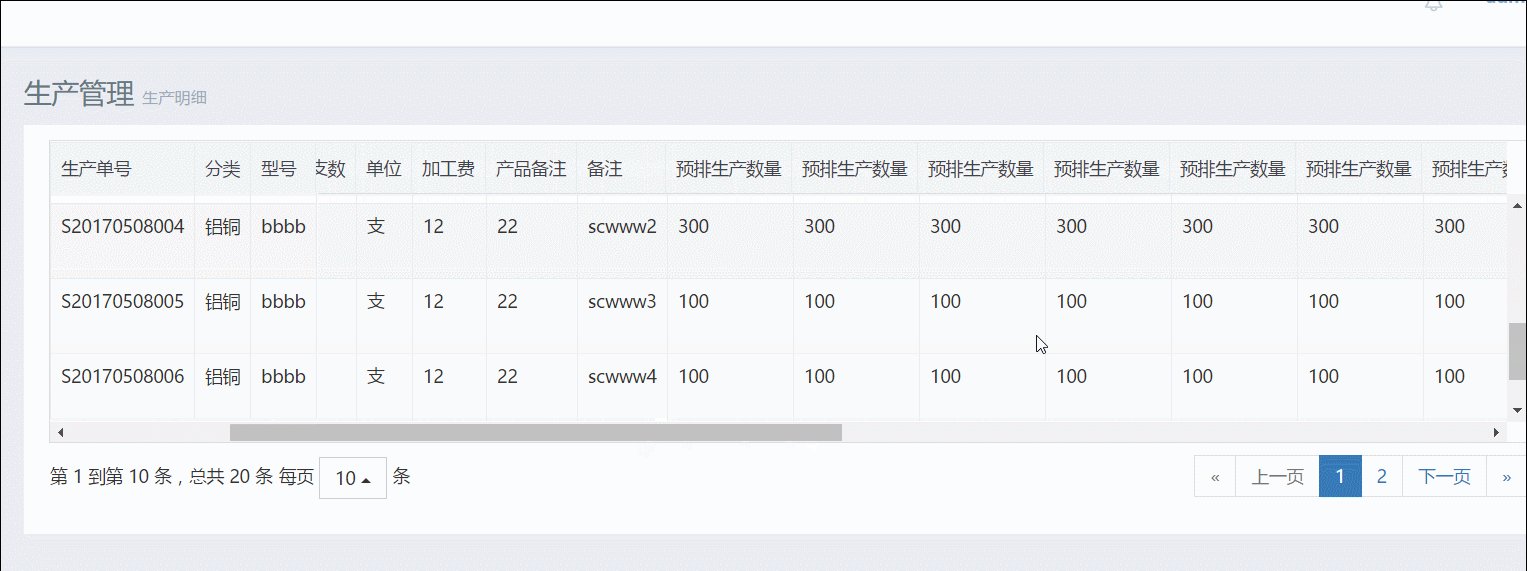
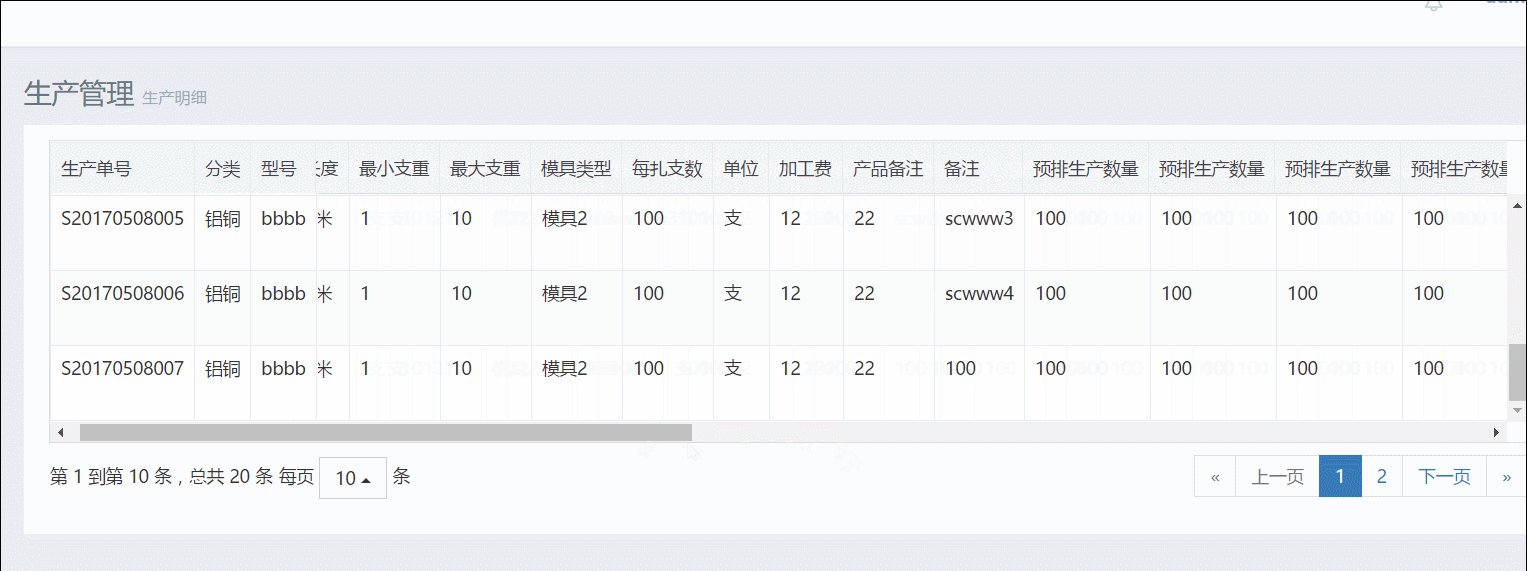
Effekt willkürlicher Höhe behoben


Es gibt kein Problem mit dem IE-Browser entweder, Das obige Bild wird hier nicht wiederholt.
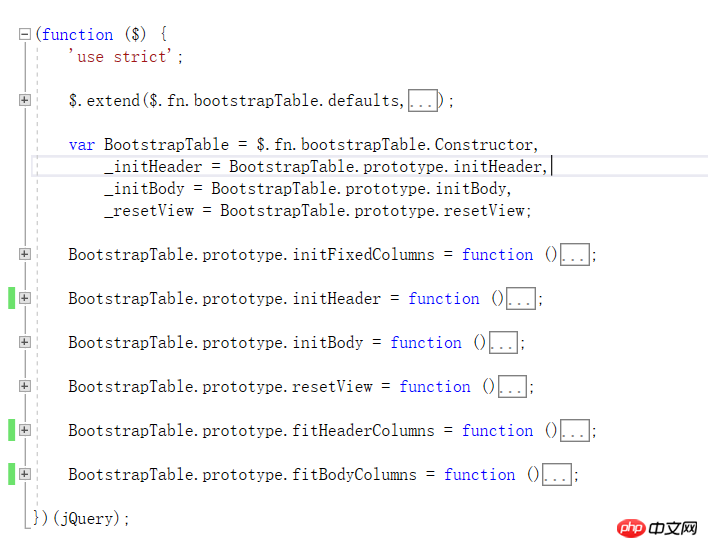
3. Quellcode-Analyse
Zum Quellcode gibt es nichts zu sagen Das Hauptprinzip besteht darin, die BootstrapTable-Konstruktorereignisse neu zu schreiben, um den gewünschten Effekt zu erzielen.
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedHeader = $([
'<p class="fixed-table-header-columns">',
'<table>',
'<thead></thead>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.$fixedHeader.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedHeader.find('thead');
this.$tableHeader.before(this.$fixedHeader);
this.$fixedBody = $([
'<p class="fixed-table-body-columns">',
'<table>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var that = this, $trs = this.$header.find('tr').clone();
$trs.each(function () {
$(this).find('th:gt(' + (that.options.fixedNumber - 1) + ')').remove();
});
this.$fixedHeaderColumns.html('').append($trs);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this,
rowspan = 0;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.find('td');
//$tr.html('');这样存在一个兼容性问题,在IE浏览器里面,清空tr,$tds的值也会被清空。
//$tr.html('');
var $newtr = $('<tr></tr>');
$newtr.attr('data-index', $tr.attr('data-index'));
$newtr.attr('data-uniqueid', $tr.attr('data-uniqueid'));
var end = that.options.fixedNumber;
if (rowspan > 0) {
--end;
--rowspan;
}
for (var i = 0; i < end; i++) {
$newtr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($newtr);
if ($tds.eq(0).attr('rowspan')) {
rowspan = $tds.eq(0).attr('rowspan') - 1;
}
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedHeader.find('th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth());
headerWidth += $this.outerWidth();
});
this.$fixedHeader.width(headerWidth).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top'))),
// the fixed height should reduce the scorll-x height
height = this.$tableBody.height() - 18;
debugger;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
if (!this.options.height) {
top = this.$fixedHeader.height()- 1;
height = height - top;
}
this.$fixedBody.css({
width: this.$fixedHeader.width(),
height: height,
top: top + 1
}).show();
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tr:eq(' + i + ')').height($(this).height() - 0.5);
var thattds = this;
debugger;
that.$fixedBody.find('tr:eq(' + i + ')').find('td').each(function (j) {
$(this).width($($(thattds).find('td')[j]).width() + 1);
});
});
// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-header-columns,
.fixed-table-body-columns {
position: absolute;
background-color: #fff;
display: none;
box-sizing: border-box;
overflow: hidden;
}
.fixed-table-header-columns .table,
.fixed-table-body-columns .table {
border-right: 1px solid #ddd;
}
.fixed-table-header-columns .table.table-no-bordered,
.fixed-table-body-columns .table.table-no-bordered {
border-right: 1px solid transparent;
}
.fixed-table-body-columns table {
position: absolute;
animation: none;
}
.bootstrap-table .table-hover > tbody > tr.hover > td {
background-color: #f5f5f5;
}Wie benutzt man es? Der Blogger hier hat separat eine statische HTML-Testseite erstellt und diese als Referenz veröffentlicht.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--必须的css引用-->
<link href="Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-table/bootstrap-table.min.css" rel="stylesheet" />
<link href="Content/bootstrap-table/extensions/fixed-column/bootstrap-table-fixed-columns.css" rel="stylesheet" />
</head>
<body>
<p class="panel-body" style="padding-bottom:0px;">
<!--<p class="panel panel-default">
<p class="panel-heading">查询条件</p>
<p class="panel-body">
<form id="formSearch" class="form-horizontal">
<p class="form-group" style="margin-top:15px">
<label class="control-label col-sm-1" for="name">员工姓名</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="name">
</p>
<label class="control-label col-sm-1" for="address">家庭住址</label>
<p class="col-sm-3">
<input type="text" class="form-control" id="address">
</p>
<p class="col-sm-4" style="text-align:left;">
<button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button>
</p>
</p>
</form>
</p>
</p>-->
<p id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-success">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
</p>
<table id="tb_user"></table>
</p>
<!--新增或者编辑的弹出框-->
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<p class="modal-dialog" role="document">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">操作</h4>
</p>
<p class="modal-body">
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">姓名</label>
<p class="col-xs-10">
<input type="text" name="Name" class="form-control" placeholder="姓名">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">年龄</label>
<p class="col-xs-10">
<input type="text" name="Age" class="form-control" placeholder="年龄">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">学校</label>
<p class="col-xs-10">
<input type="text" name="School" class="form-control" placeholder="学校">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">家庭住址</label>
<p class="col-xs-10">
<input type="text" name="Address" class="form-control" placeholder="学校">
</p>
</p>
<p class="row" style="padding:10px;">
<label class="control-label col-xs-2">备注</label>
<p class="col-xs-10">
<textarea class="form-control" placeholder="备注" name="Remark"></textarea>
</p>
</p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button>
<button type="submit" class="btn btn-primary"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button>
</p>
</p>
</p>
</p>
<!--必须的js文件-->
<script src="Content/jquery-1.9.1.min.js"></script>
<script src="Content/bootstrap/js/bootstrap.min.js"></script>
<script src="Content/bootstrap-table/bootstrap-table.min.js"></script>
<script src="Content/bootstrap-table/locale/bootstrap-table-zh-CN.min.js"></script>
<script src="Content/bootstrap-table/extensions/fixed-column/bootstrap-table-fixed-columns.js"></script>
<script type="text/javascript">
//页面加载完成之后
var data = [
{ Id: 1, Name: 'Jim', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 2, Name: 'Kate', Age: 30, School: '光明小学', Address: '深圳市', Remark: 'My Name is Jim Green' },
{ Id: 3, Name: 'Lucy', Age: 30, School: '光明小学', Address: '广州天河机场', Remark: 'My Name is Jim Green' },
{ Id: 4, Name: 'Lilei', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 5, Name: 'Lintao', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 6, Name: 'Lily', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 7, Name: 'Hanmeimei', Age: 30, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 8, Name: '张三', Age: 46, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 9, Name: '李四', Age: 23, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 10, Name: '王五', Age: 33, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 11, Name: '赵六', Age: 22, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 12, Name: 'Polly', Age: 300, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
{ Id: 13, Name: 'Uncle', Age: 50, School: '光明小学', Address: '北京市光明小学旁', Remark: 'My Name is Jim Green' },
];
var childData = [
{ SourceField: 'A', BackField: 'BB' },
{ SourceField: 'CC', BackField: 'UU' },
{ SourceField: 'DD', BackField: 'J' },
];
$(function () {
//表格的初始化
$('#tb_user').bootstrapTable({
data: data, //直接从本地数据初始化表格
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: function (params) {
return params;
}, //传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 5, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
height:400,
selectItemName: 'parentItem',
fixedColumns: true,
fixedNumber: 6,
//注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
InitSubTable(index, row, $detail);
},
columns: [{
checkbox: true
}, {
field: 'Name',
title: '姓名',
width:200
}, {
field: 'Age',
title: '年龄',
width:200
}, {
field: 'School',
title: '毕业院校',
width:200
}, {
field: 'Address',
title: '家庭住址',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
},
{
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
}, {
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
field: 'Remark',
title: '备注',
width:100
},{
title: '操作',
width:200,
formatter: function (value, row, index) {//这里的三个参数:value表示当前行当前列的值;row表示当前行的数据;index表示当前行的索引(从0开始)。
var html = '<button type="button" onclick="editModel('+row.Id+')" class="btn btn-primary"><span class="glyphicon glyphicon-pencil" aria- hidden="true" ></span >编辑</button > ' +
'<button type="button" onclick="deleteModel(' + row.Id + ')" class="btn btn-danger"><span class="glyphicon glyphicon-remove" aria- hidden="true" ></span >删除</button >';
return html;
}
}],
onEditableSave: function (field, row, oldValue, $el) {
alert("更新保存事件,原始值为" + oldValue);
//$.ajax({
// type: "post",
// url: "/Editable/Edit",
// data: row,
// dataType: 'JSON',
// success: function (data, status) {
// if (status == "success") {
// alert('提交数据成功');
// }
// },
// error: function () {
// alert('编辑失败');
// },
// complete: function () {
// }
//});
}
});
//新增事件
$("#btn_add").on('click', function () {
$('#tb_user').bootstrapTable("resetView");
//弹出模态框
$("#myModal").modal();
//给弹出框里面的各个文本框赋值
$("#myModal input").val("");
$("#myModal textarea").val("");
});
});
//加载子表
var InitSubTable = function (index, row, $detail) {
var parentid = row.MENU_ID;
var cur_table = $detail.html('<table></table>').find('table');
//子表的初始化和父表完全相同
$(cur_table).bootstrapTable({
//url: '/api/MenuApi/GetChildrenMenu',
data: childData,
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
selectItemName: 'childItem'+index,
checkboxHeader:false,
columns: [{
checkbox: true
}, {
field: 'SourceField',
title: '源端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}, {
field: 'BackField',
title: '备端字段'
}],
//无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
//oInit.InitSubTable(index, row, $Subdetail);
}
});
};
//编辑事件
var editModel = function (id) {
//根据当前行的id获取当前的行数据
var row = $("#tb_user").bootstrapTable('getRowByUniqueId', id);
//弹出模态框
$("#myModal").modal();
//给弹出框里面的各个文本框赋值
$("#myModal input[name='Name']").val(row.Name);
$("#myModal input[name='Age']").val(row.Age);
$("#myModal input[name='School']").val(row.School);
$("#myModal input[name='Address']").val(row.Address);
$("#myModal textarea[name='Remark']").val(row.Remark);
}
//删除事件
var deleteModel = function (id) {
alert("删除id为" + id + "的用户");
}
</script>
</body>
</html>
bootstrapTableFixColumns.htmlCode-Erklärung:

1、源码各个方法解释
BootstrapTable.prototype.initFixedColumns :当初始化的时候配置了fixedColumns: true时需要执行的冻结列的方法。
BootstrapTable.prototype.initHeader:重写组件的的初始化表头的方法,加入冻结的表头。
BootstrapTable.prototype.initBody:重写组件的初始化表内容的方法,加入冻结的表内容。
BootstrapTable.prototype.resetView:重写“父类”的resetView方法,通过setTimeout去设置冻结的表头和表体的宽度和高度。
BootstrapTable.prototype.fitHeaderColumns:设置冻结列的表头的宽高。
BootstrapTable.prototype.fitBodyColumns :设置冻结列的表体的宽高,以及滚动条和主体表格的滚动条同步。
2、对于上述抛出的ie和谷歌的兼容性问题的解析
查看BootstrapTable.prototype.initBody方法,你会发现里面写有部分注释。
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.find('td');
//$tr.html('');这样存在一个兼容性问题,在IE浏览器里面,清空tr,$tds的值也会被清空。
//$tr.html('');
var $newtr = $('<tr></tr>');
$newtr.attr('data-index', $tr.attr('data-index'));
$newtr.attr('data-uniqueid', $tr.attr('data-uniqueid'));
var end = that.options.fixedNumber;
if (rowspan > 0) {
--end;
--rowspan;
}
for (var i = 0; i < end; i++) {
$newtr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($newtr);
if ($tds.eq(0).attr('rowspan')) {
rowspan = $tds.eq(0).attr('rowspan') - 1;
}
});这一段做了部分修改,有兴趣可以调适细看。
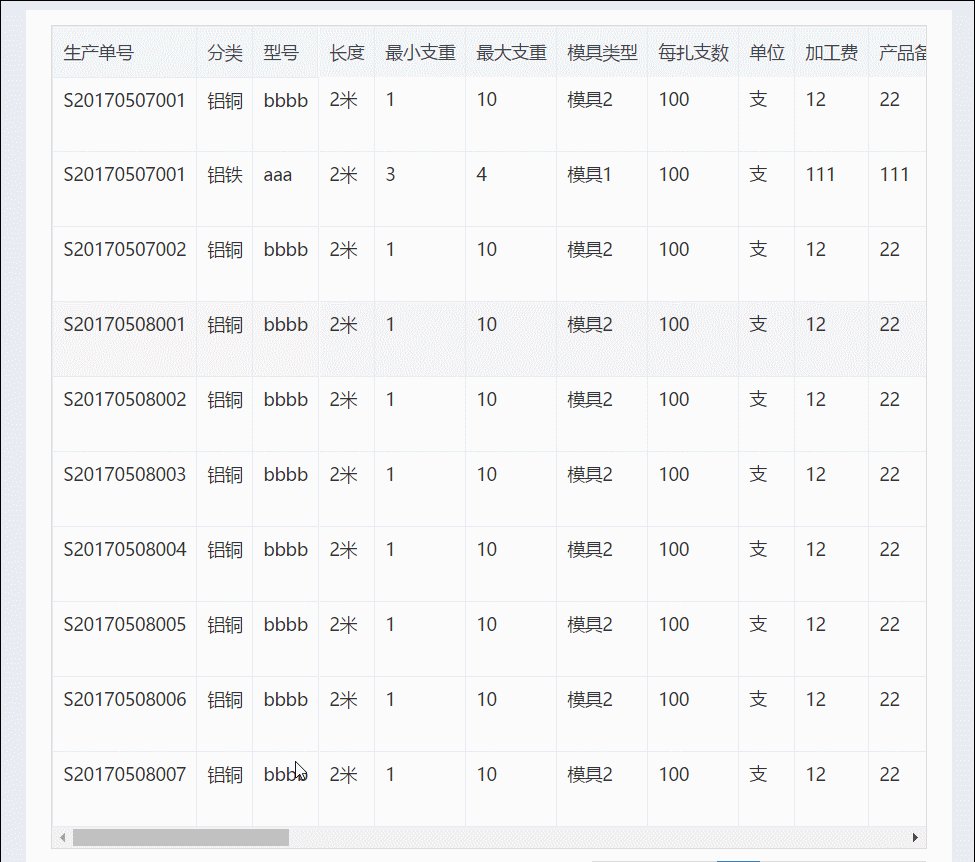
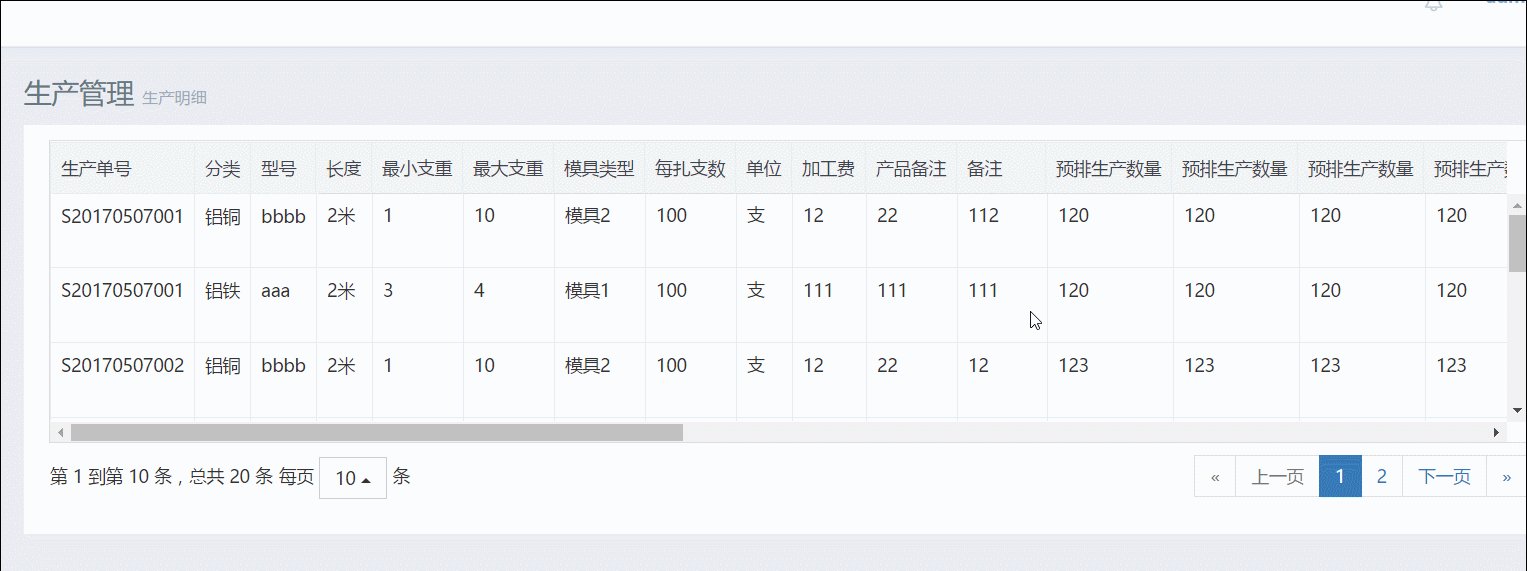
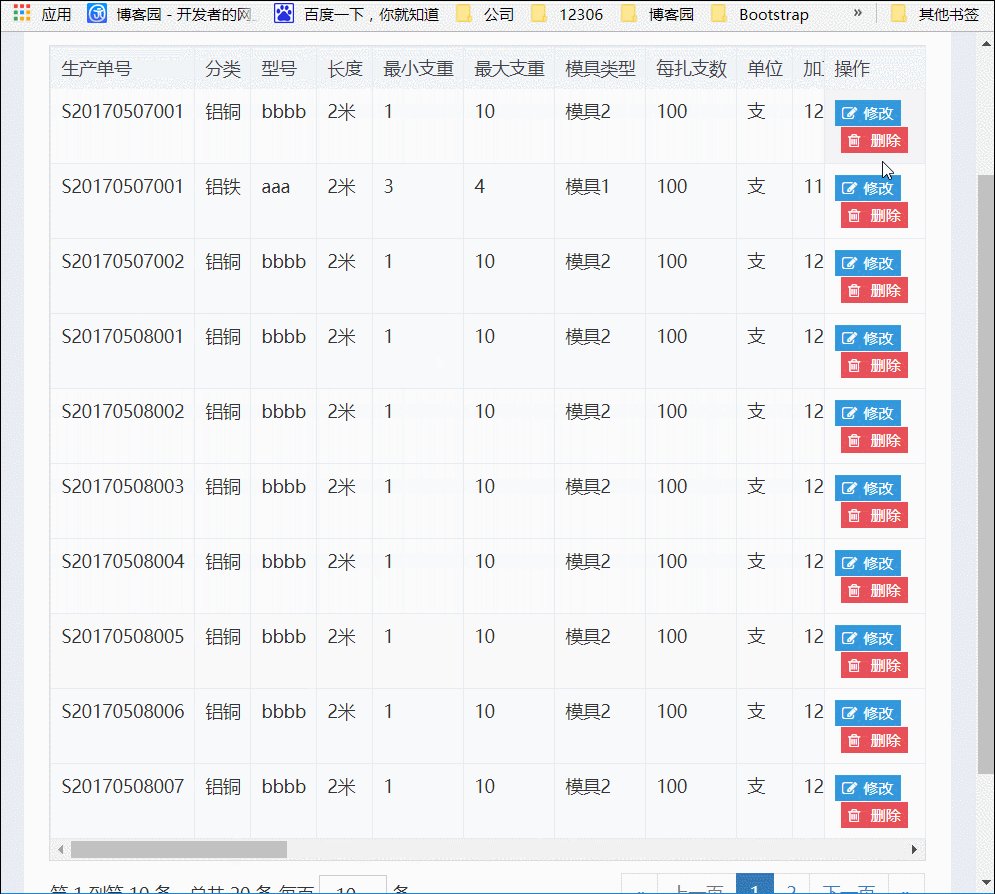
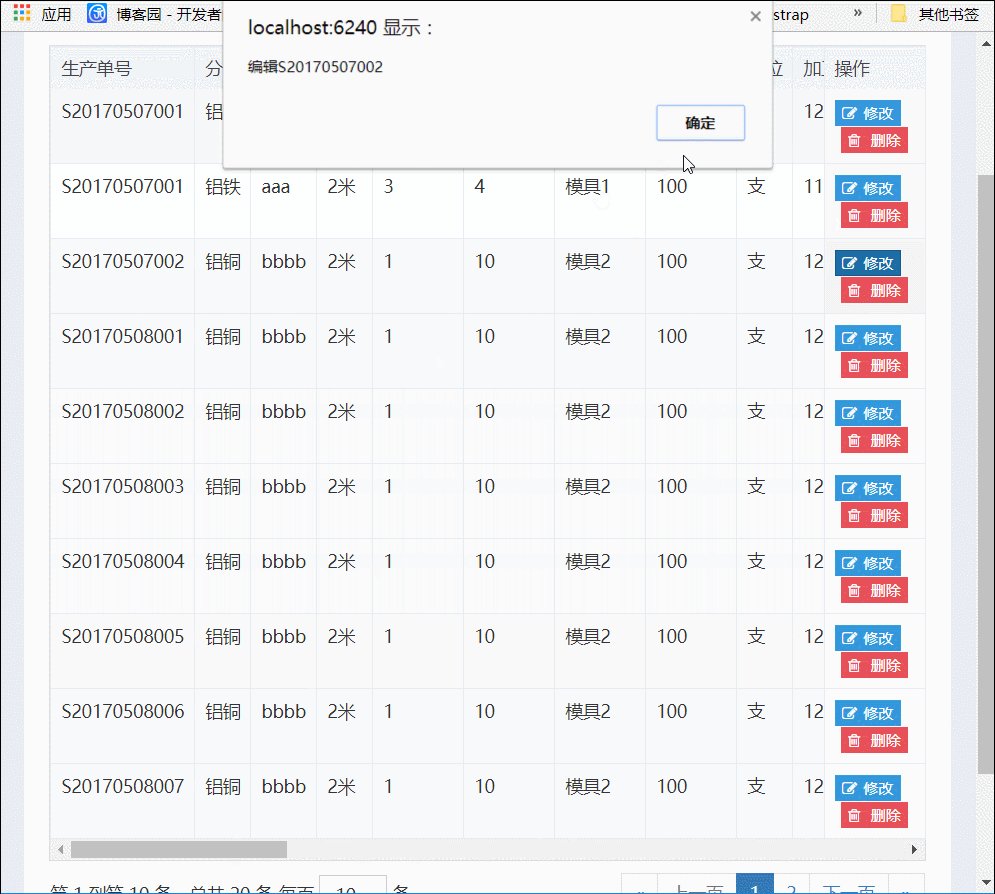
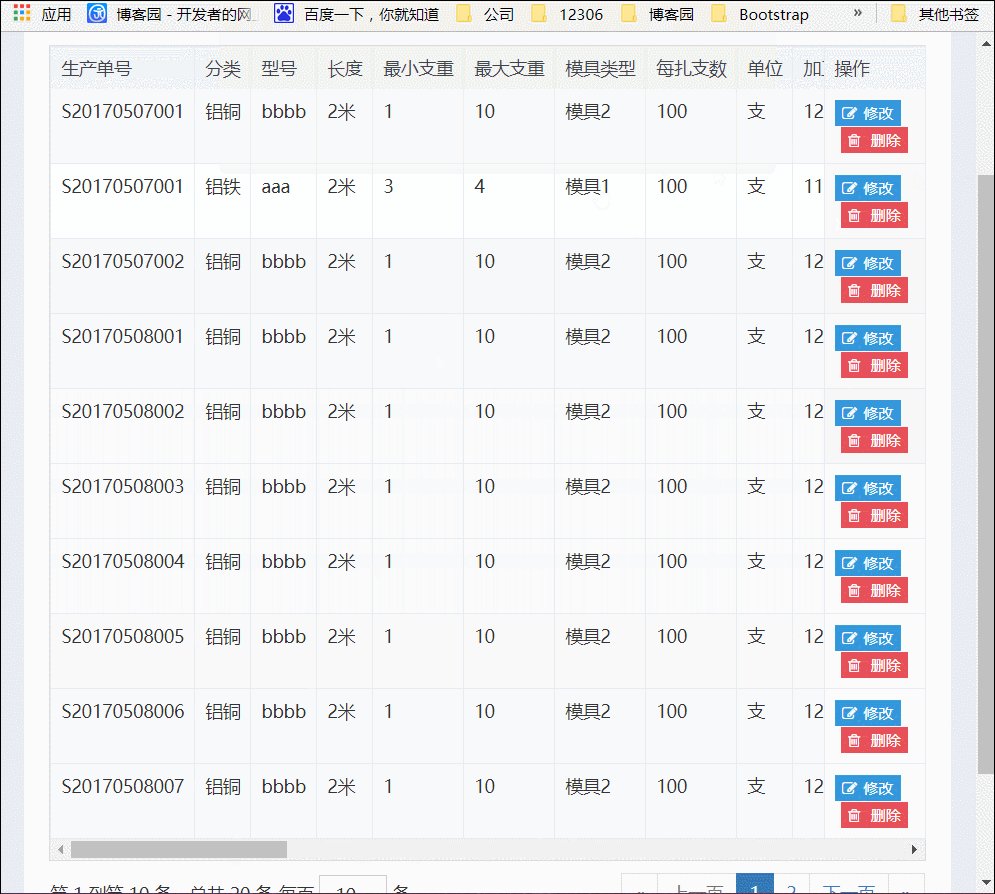
3、项目中的使用
最近在研究学习abp的相关源码,将bootstrapTable融入abp里面去了,贴出表格冻结的一些效果图。


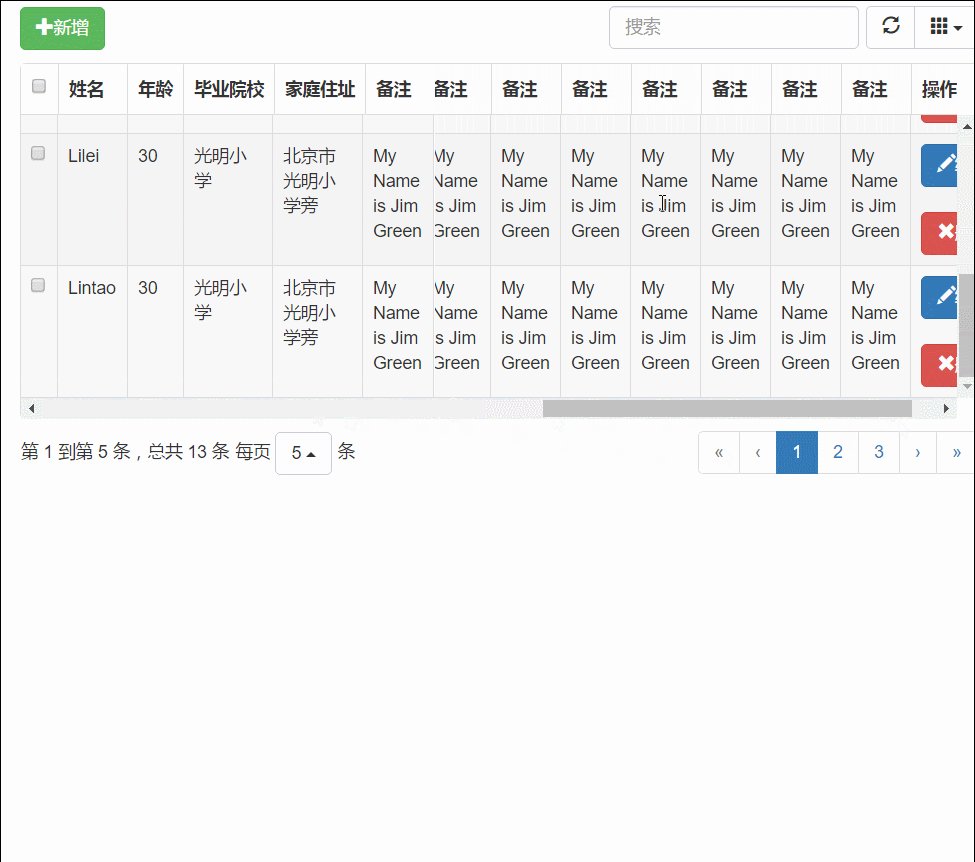
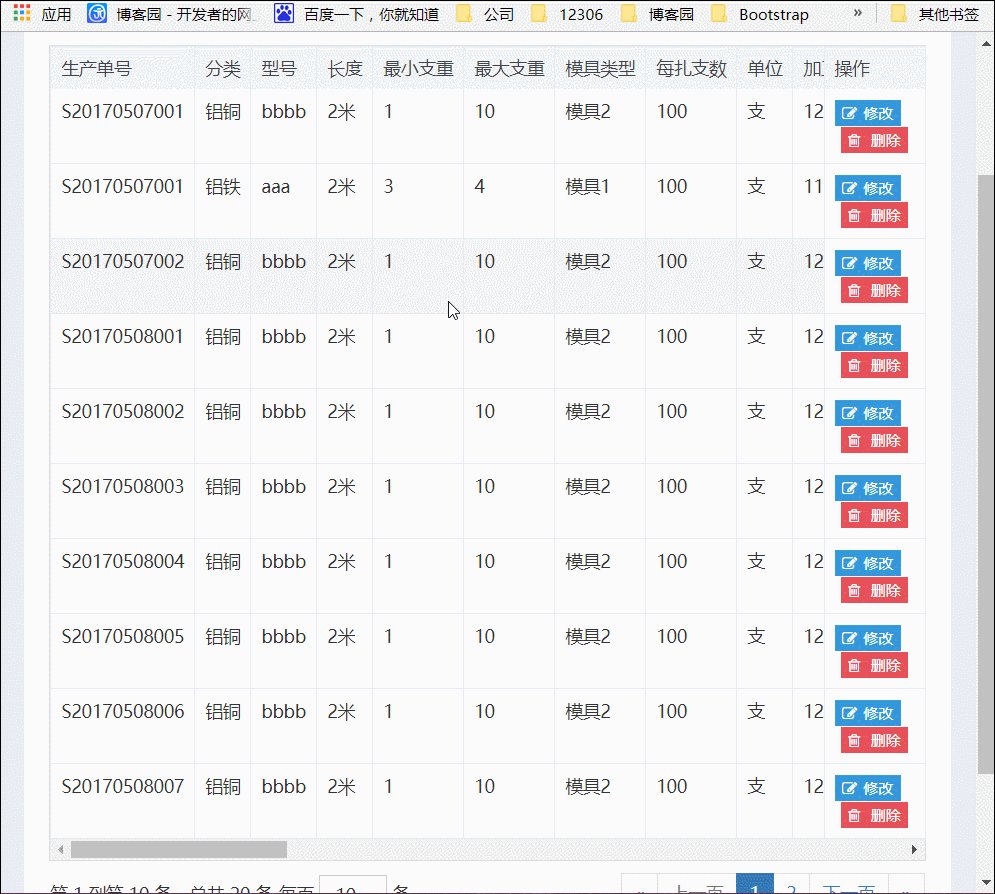
4、扩展
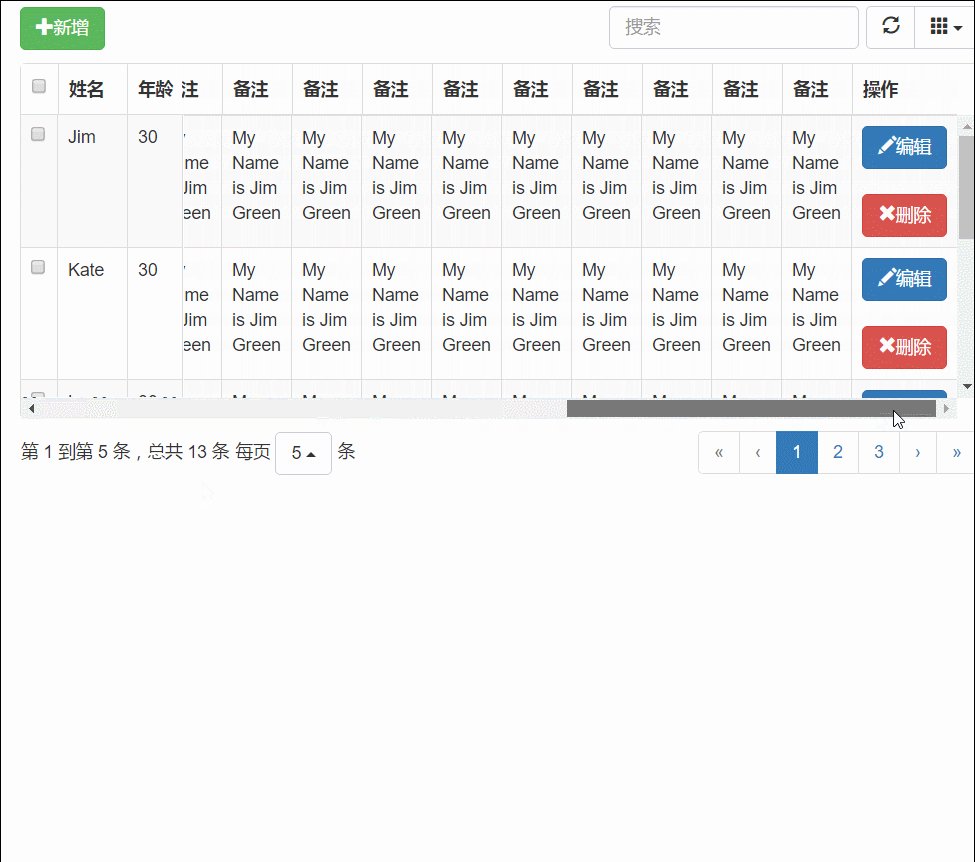
除此之外,还特意做了右边操作列的冻结。

和左边列的冻结一样,最右边列的冻结也是可以做的,最不同的地方莫过于右边列有一些操作按钮,如果在点击冻结列上面的按钮时触发实际表格的按钮事件是难点。如果有这个需求,可以看看。
bootstrap-table-fixed-columns.js bootstrap-table-fixed-columns.css
需要说明的是,由于时间问题,右侧固定列的代码和上述解决高度的代码并未合并,所以如果你既想要解决冻结列的高度,又想要右侧列的冻结,需要自己花点时间合并下代码。
Das obige ist der detaillierte Inhalt vonDie eingefrorene Spaltenfunktion von Bootstrap Table löst das Höhenproblem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

