Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Funktion der eingefrorenen Spalte der Bootstrap-Tabelle
Ausführliche Erläuterung der Funktion der eingefrorenen Spalte der Bootstrap-Tabelle
- PHPzOriginal
- 2018-05-18 15:10:2215164Durchsuche
In diesem Artikel wird hauptsächlich die Bootstrap-Table-Funktion für eingefrorene Spalten der JS-Komponentenserie vorgestellt IE-Browser-kompatibel Lösungen für Sexprobleme, Freunde in Not können sich darauf beziehen
Vorwort: Aktuelle Projekte Sie Sie müssen die Funktion „Spalte einfrieren“ der Tabelle verwenden. Die sogenannte „Spalte einfrieren“ bedeutet, dass die Tabelle in einigen Fällen viele Spalten hat und die ersten paar Spalten fixiert werden müssen und die nachfolgenden Spalten gescrollt werden müssen. Leider weist die feste Spaltenfunktion der Bootstrap-Tabelle einen Fehler auf. Deshalb habe ich mit meinen Kollegen besprochen, wie ich das Problem lösen kann, und dieser Artikel ist herausgekommen.
[Verwandte Videoempfehlungen: Bootstrap-Tutorial]
1. Überprüfung der Ursachen
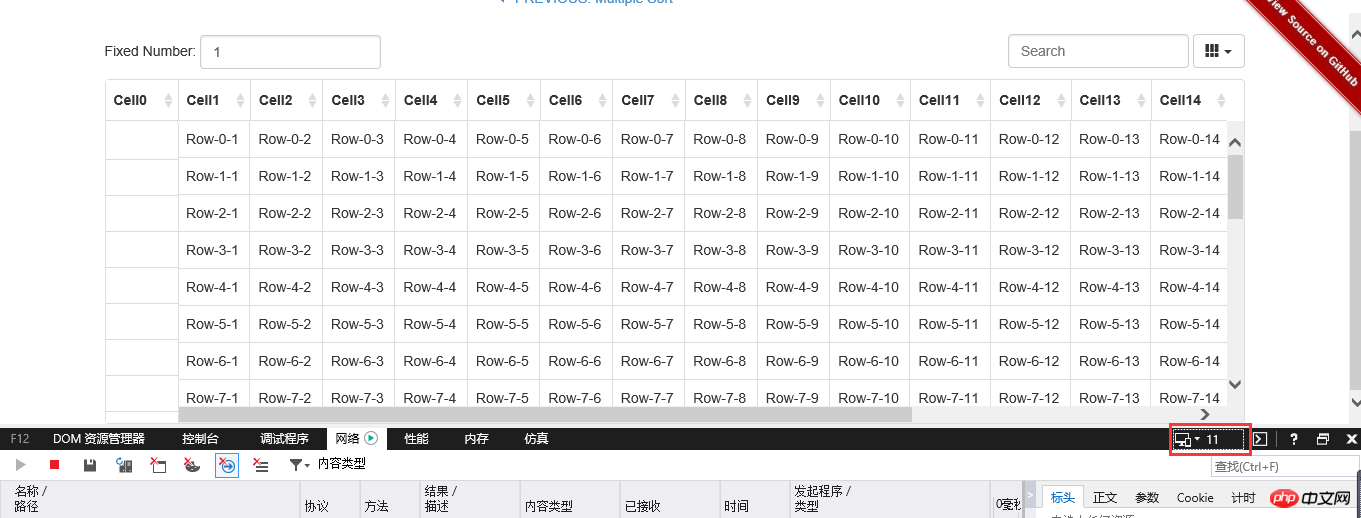
In einem aktuellen Projekt ist eine Tabelle erforderlich. Die Tabellenspalten werden dynamisch generiert. Nachdem die Anzahl der Spalten auf einen bestimmten Wert eingestellt wurde, wird beim Scrollen eine horizontale Bildlaufleiste angezeigt müssen behoben werden. Dies ist die sogenannte Funktion „eingefrorene Spalten“ von Excel. Wie erreicht man das? Unnötig zu erwähnen, dass ich natürlich die Dokumentation überprüft und dieses Problem gefunden habe.wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html. Der Effekt von Google Chrome ist wie folgt:
Die erste Spalte ist behoben


Es scheint, dass das Problem behoben ist perfekt gelöst! Leider ist dies, wie oben erwähnt, auf den Effekt von Google Chrome zurückzuführen und stellt kein Problem dar. Werfen wir einen Blick auf den
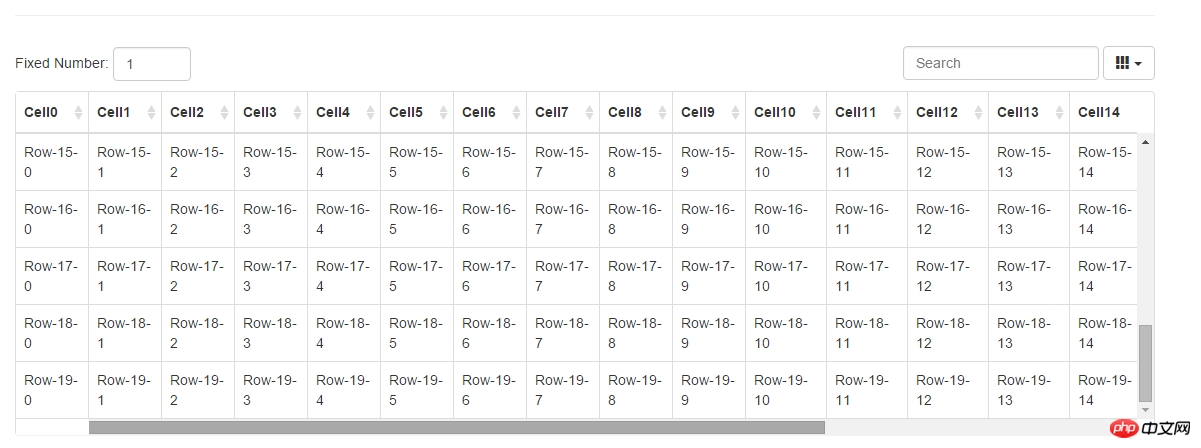
IE11-Effekt in IE:

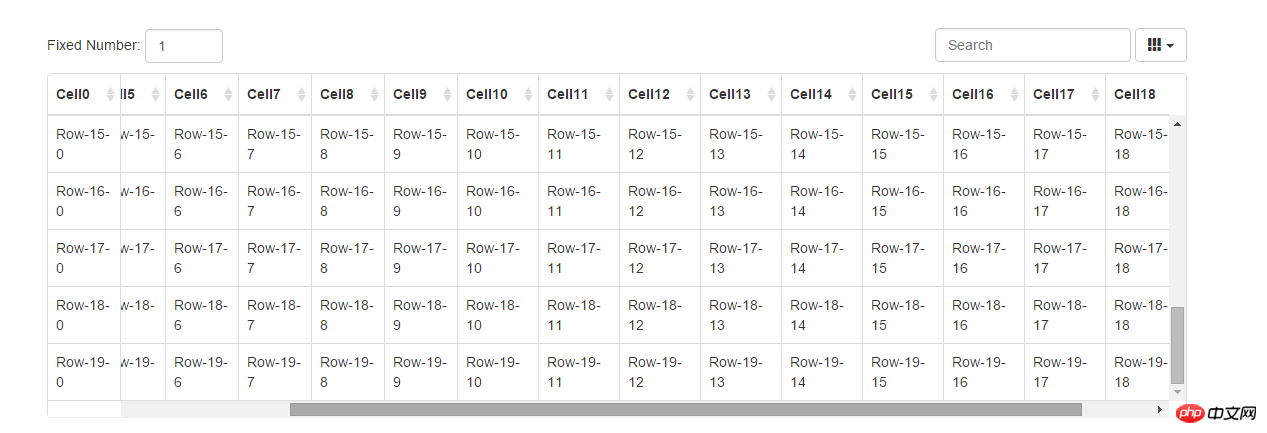
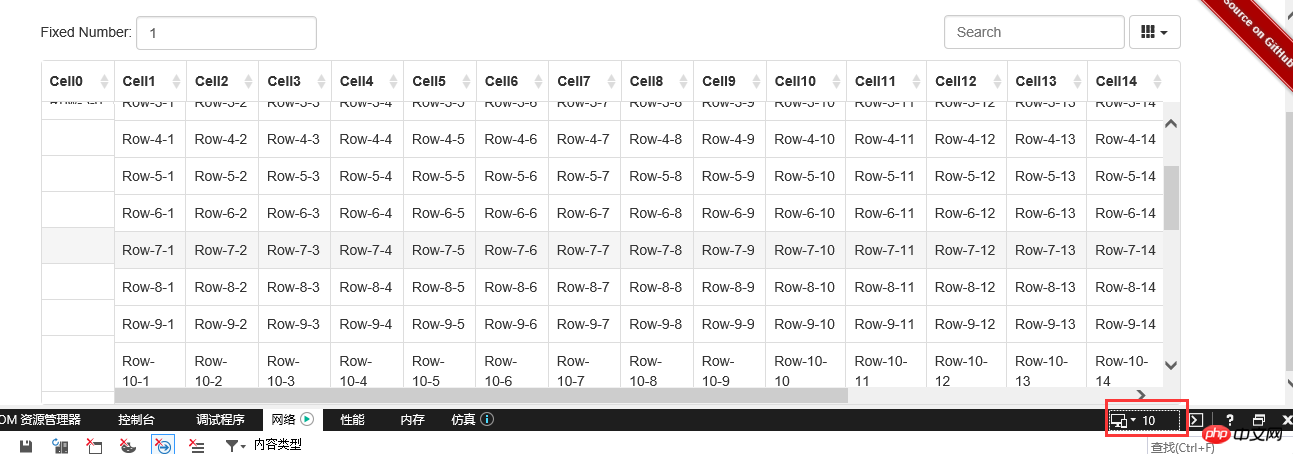
IE10-Effekt:

Offensichtlich kann der Inhalt der eingefrorenen Spalte unabhängig von der IE-Kernelversion nicht angezeigt werden. was zu tun? Das ist wirklich peinlich für das Baby!
2. Lösung
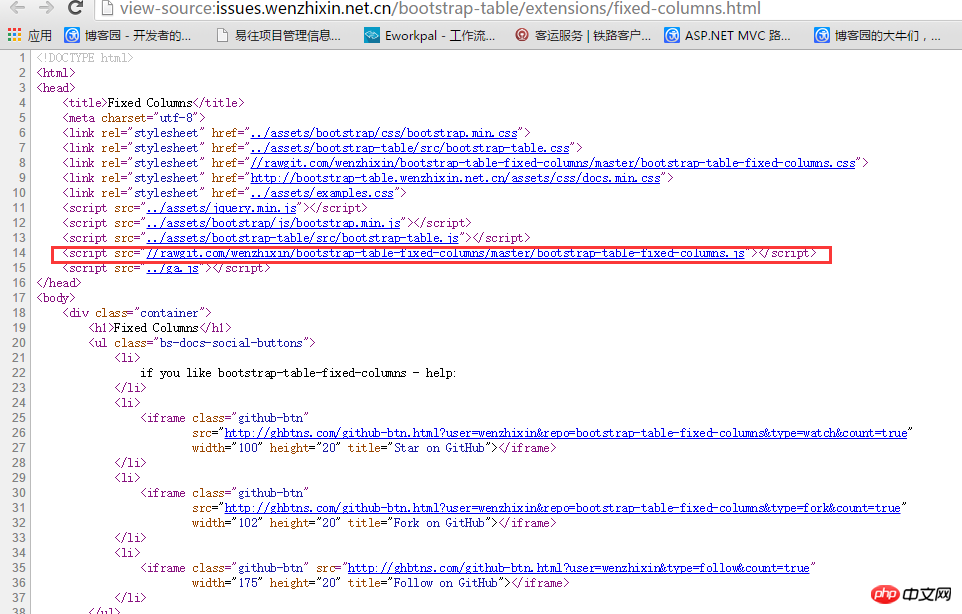
Glücklicherweise gibt es allmächtige Open Source und stellen Sie fest, dass Sie den Quellcode der eingefrorenen Spalte js finden können .

Klicken Sie zur Eingabe und Sie können den gesamten Quellcode dieses js sehen. Versuchen wir, den Quellcode zu ändern Dieser Fehler kann behoben werden.
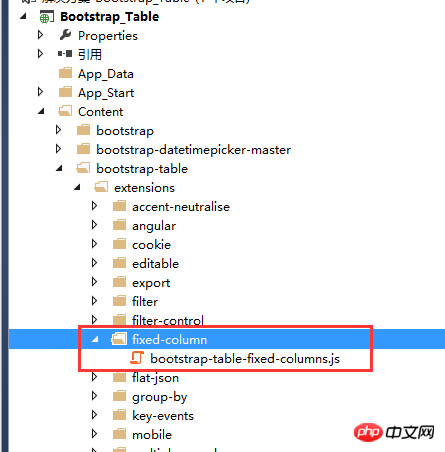
Wir haben einen neuen Ordner mit fester Spalte im Erweiterungsordner unter Bootstrap-Table hinzugefügt

Der von uns geänderte Quellcode ist unten aufgeführt:
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
}Hauptänderungen:
1) Der Quellcode kapselt thead und tbody in eine separate Tabelle, ändert sie. Zum Schluss werden thead und tbody in eine Tabelle eingefügt ;
2) Durchlaufen Sie die eingefrorenen Spalten nacheinander und fügen Sie sie in den festen Tbody ein.
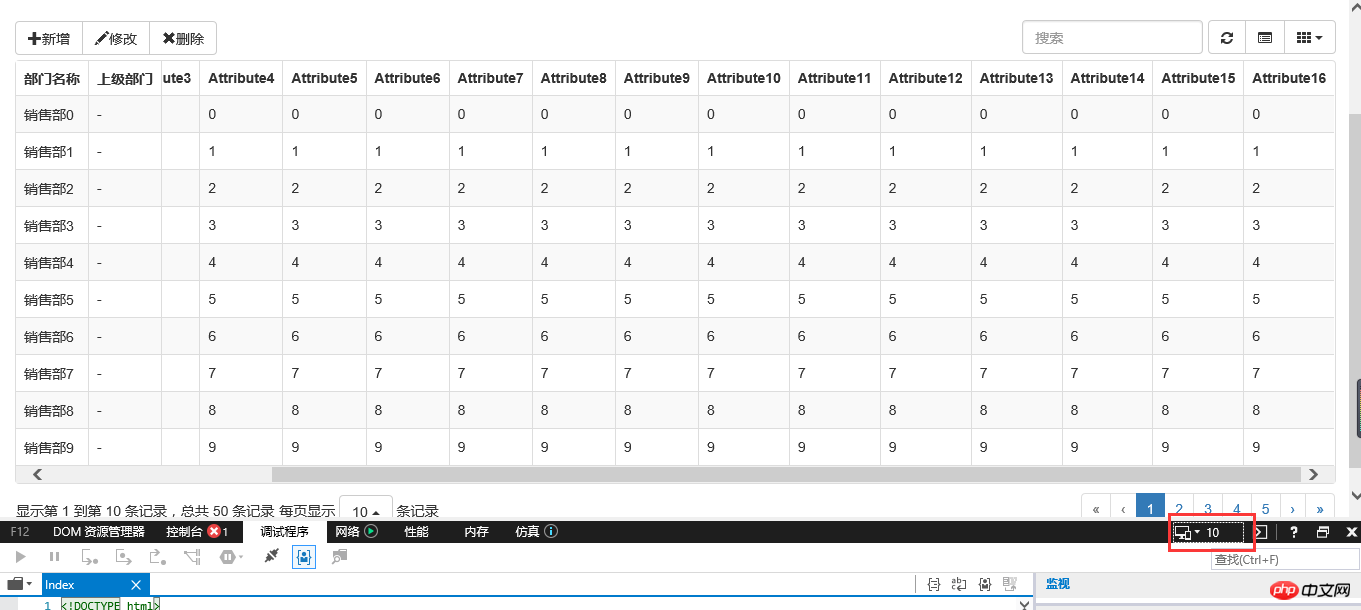
Tatsächlich ist das der Fall lässt sich perfekt lösen. Werfen wir zunächst einen Blick auf die Wirkung:
IE11

IE10

IE8

Werfen wir einen Blick auf die Verwendung.
1. Referenz js und entsprechendes CSS
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
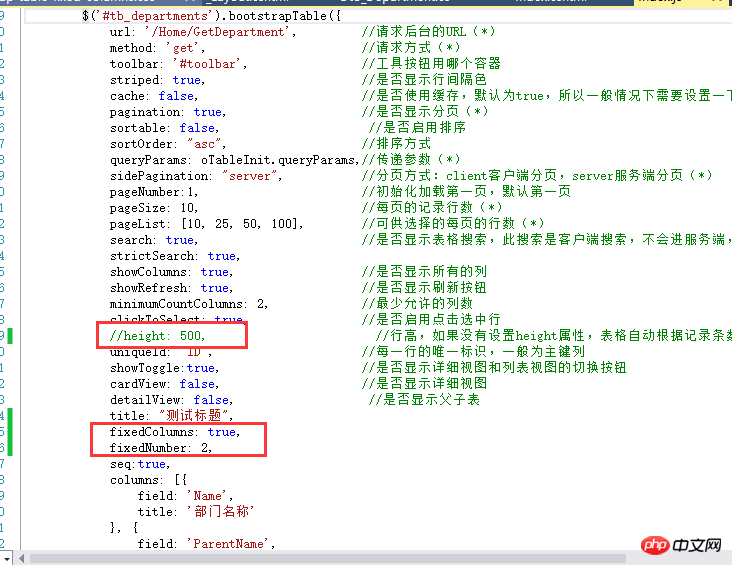
2. Der js-Aufruf lautet wie folgt

Fügen Sie zwei hinzu Die Parameter „FixedColumns“ und „FixedNumber“ reichen aus, um zu erklären, was sie bedeuten und wie viele Spalten eingefroren werden sollen. Ein weiterer Punkt, der erläutert werden muss, ist, dass die Höhe beim Aufruf hier nicht angegeben werden kann. Wenn die Höhe angegeben wird, kommt es zu Problemen mit der eingefrorenen Anzeige der Tabelle.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Funktion der eingefrorenen Spalte der Bootstrap-Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

