Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Titelposition der CSS-Untertiteltabelle
Detaillierte Erläuterung der Titelposition der CSS-Untertiteltabelle
- 黄舟Original
- 2017-06-30 10:47:013294Durchsuche
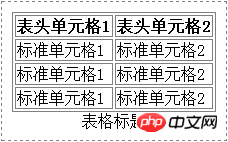
Nach dem Hinzufügen eines Rahmens zur Tabelle lautet der Standardstil wie folgt:

Was ist, wenn wir den Tabellentitel anpassen möchten?
In CSS verwenden wir das caption-side-Attribut, um die Position des Tabellentitels zu definieren.
Syntax:
caption-side: Attributwert;
Beschreibung:
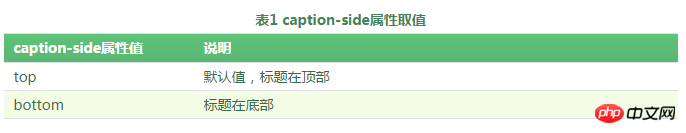
Der Wert des caption-side-Attributs ist wie folgt:

Beispiel:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>caption-side属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
caption{caption-side:bottom}
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
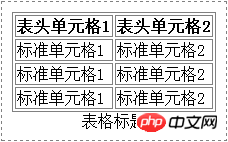
</html>Der Vorschaueffekt im Browser ist wie folgt:

Analyse:
Der Tabellentitel ist ein Beschriftungselement. Um die Position des Tabellentitels festzulegen, können wir ihn im Beschriftungselement oder im Tabellenelement festlegen. Aber im Allgemeinen legen wir es im caption-Element fest.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Titelposition der CSS-Untertiteltabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

