Heim >Web-Frontend >CSS-Tutorial >CSS: Detaillierte Erläuterung der Verwendung des caption-side-Attributs (Tabellentitelposition)
CSS: Detaillierte Erläuterung der Verwendung des caption-side-Attributs (Tabellentitelposition)
- 黄舟Original
- 2017-06-30 10:44:473173Durchsuche
css caption-sideAttribut(TabelleTitelposition)
[Grundlegende Syntax]
fcaption-side:top|right|bottom|left
[Syntaxeinführung]
Dieses Attribut gibt die Platzierungsposition des Tabellentitels relativ zum Tabellenrahmen an. Der Tabellentitel wird angezeigt, als wäre er ein Element auf Blockebene
vor (oder nach) der Tabelle.
[Beispielcode]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
caption
{caption-side:bottom}
</style>
</head>
<body>
<table border="1">
<caption>
标题
</caption>
<tr>
<td>李敏</td>
<td>小莉</td>
</tr>
<tr>
<td>国良</td>
<td>秀秀</td>
</tr>
</table>
</body>
</html>
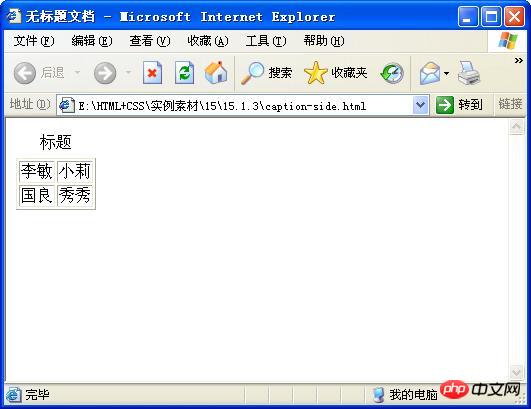
【代码分析】Im Code dient der fett gedruckte Teil dazu, die Titelposition unten festzulegen, wie in Abbildung 15.3 dargestellt.

Das obige ist der detaillierte Inhalt vonCSS: Detaillierte Erläuterung der Verwendung des caption-side-Attributs (Tabellentitelposition). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erstelle ich in CSS eine 50 % fensterbreite Hintergrundfarbaufteilung?
- Bootstrap vs. Pure CSS Grid: Ein Vergleichsleitfaden
- Angriff auf das Blockieren von Rendern CSS für eine schnelle Rendering -Website
- Pseudoklassen - die Grundlagen
- Einführung des Website -Geschwindigkeitstests: Ein Bildanalyse -Tool

