Heim >Web-Frontend >js-Tutorial >Das neueste Beispiel-Tutorial für die Amap API WEB-Entwicklung
Das neueste Beispiel-Tutorial für die Amap API WEB-Entwicklung
- 零下一度Original
- 2018-05-28 17:32:0313491Durchsuche
In der Anfangszeit musste das Unternehmen Baidus Tutorials studieren
Dann habe ich eine einfache Notiz geschrieben, um meine Lernfortschritte festzuhalten, nur um meine vorübergehende Schreibbegeisterung zu befriedigen
AMAP WEB-Entwicklung (Schlüsselanwendung, API) einfaches Tutorial
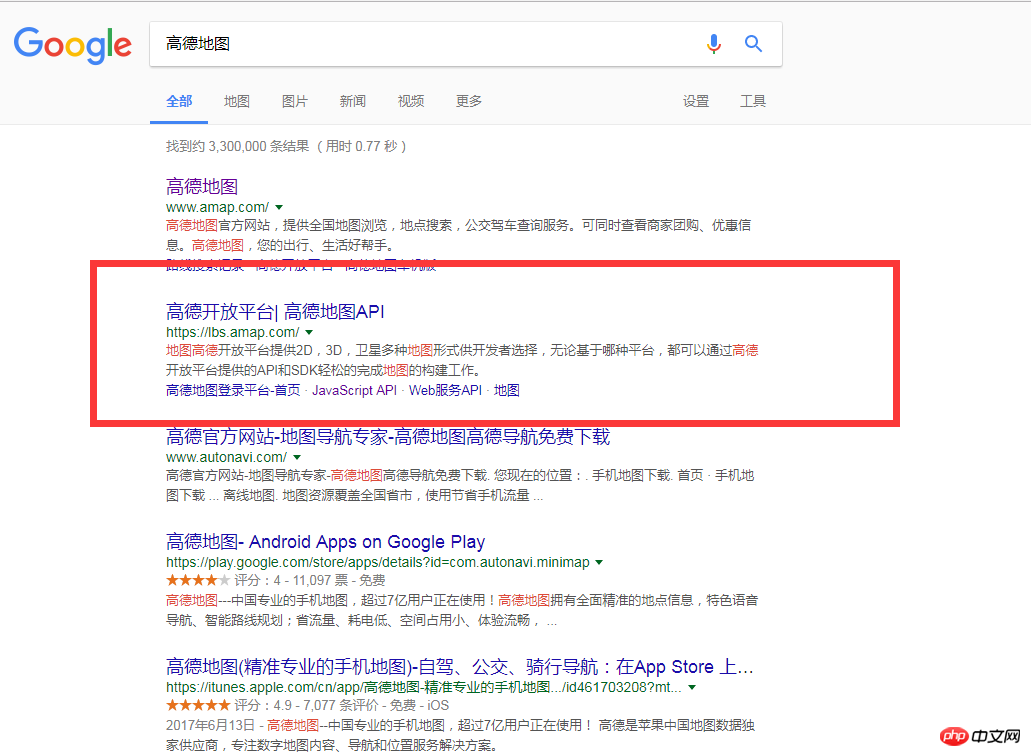
1. Zuerst müssen wir zur „Amap Development Platform“ gehen
Über „Baidu-Suche“ oder „Google-Suche“ Amap wird es eine Amap-Entwicklungsplattform geben


2. Melden Sie sich bei der Amap-Entwicklungsplattform an
Dies ist die offizielle Website der Amap-Entwicklungsplattform und klicken Sie dann, um sich anzumelden. Tun Sie es einfach nicht Registrieren.
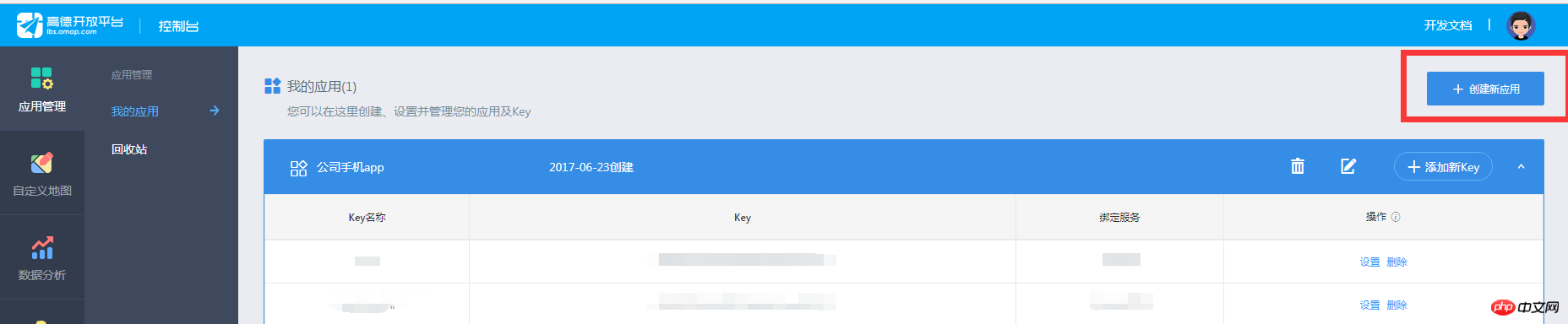
 3. Rufen Sie die Konsole auf, um eine neue Anwendung zu erstellen
3. Rufen Sie die Konsole auf, um eine neue Anwendung zu erstellen
Wählen Sie nach dem Aufrufen der Konsole „Anwendungsverwaltung“ und klicken Sie auf „Neue Anwendung erstellen“. Denken Sie unbedingt an diesen Schritt


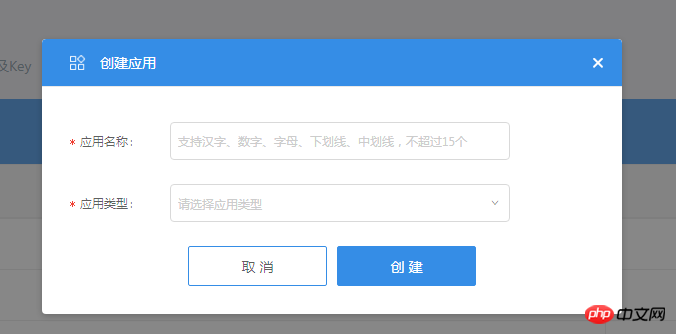
Der Name und die Art der Anwendung passen besser zu Ihrer tatsächlichen Situation >
Erstellen Danach wird es eine neue Anwendung geben, und klicken Sie dann auf Schlüssel hinzufügen
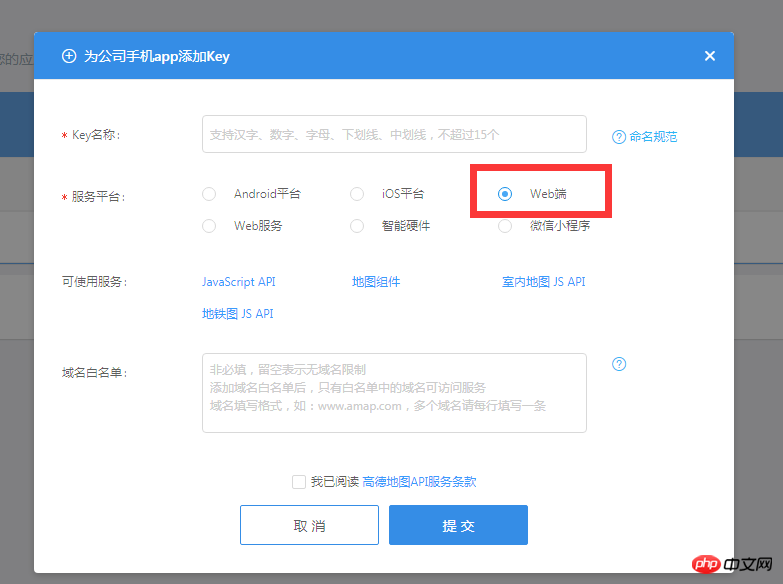
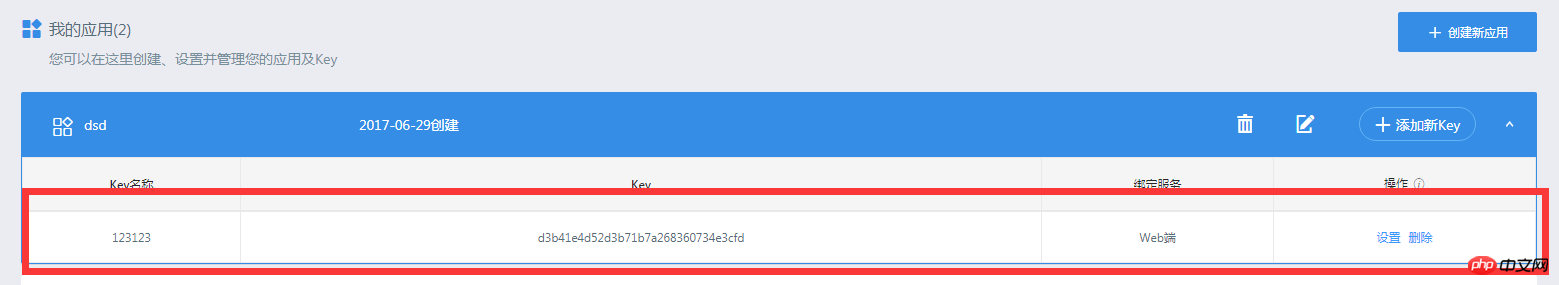
 Geben Sie hier den Schlüsselnamen ein und wählen Sie den aus Service-Plattform. Wenn Sie sich auf dem Mobiltelefon befinden, ist es das entsprechende Android / iOS, und da ich auf der Webseite arbeite, habe ich „Webseite“ ausgewählt.
Geben Sie hier den Schlüsselnamen ein und wählen Sie den aus Service-Plattform. Wenn Sie sich auf dem Mobiltelefon befinden, ist es das entsprechende Android / iOS, und da ich auf der Webseite arbeite, habe ich „Webseite“ ausgewählt.
Die Dienste, die von jedem genutzt werden können Die Service-Plattform ist unterschiedlich, achten Sie darauf
und klicken Sie auf „Senden“. Es gibt einen Schlüssel

Nachdem Sie den Schlüssel erhalten haben, wie verwenden Sie ihn? Was De Map betrifft, müssen Sie sich natürlich die API ansehen.
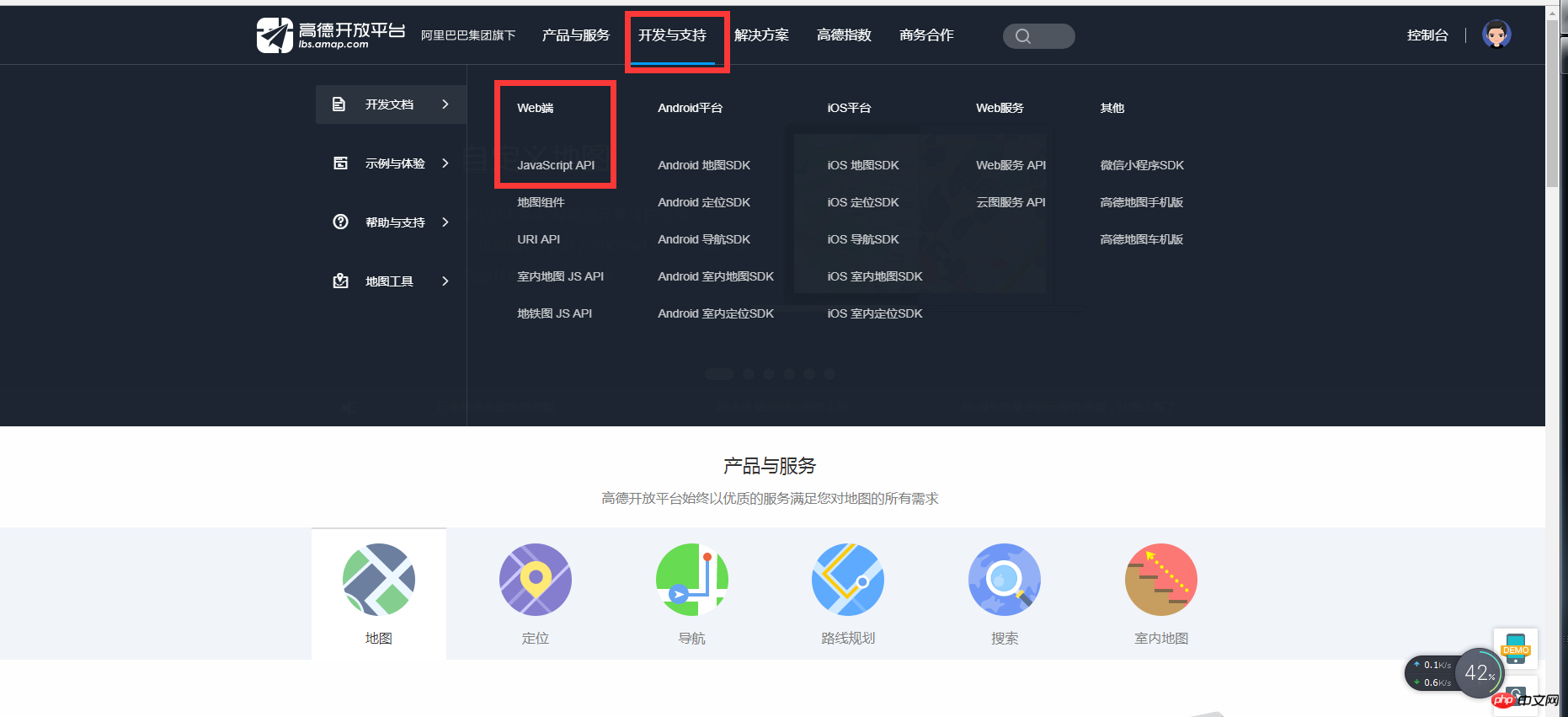
Sie können es über die Web-JavaScript-API des Entwicklungsdokuments unter „Entwicklung“ sehen und Support“ auf der Homepage


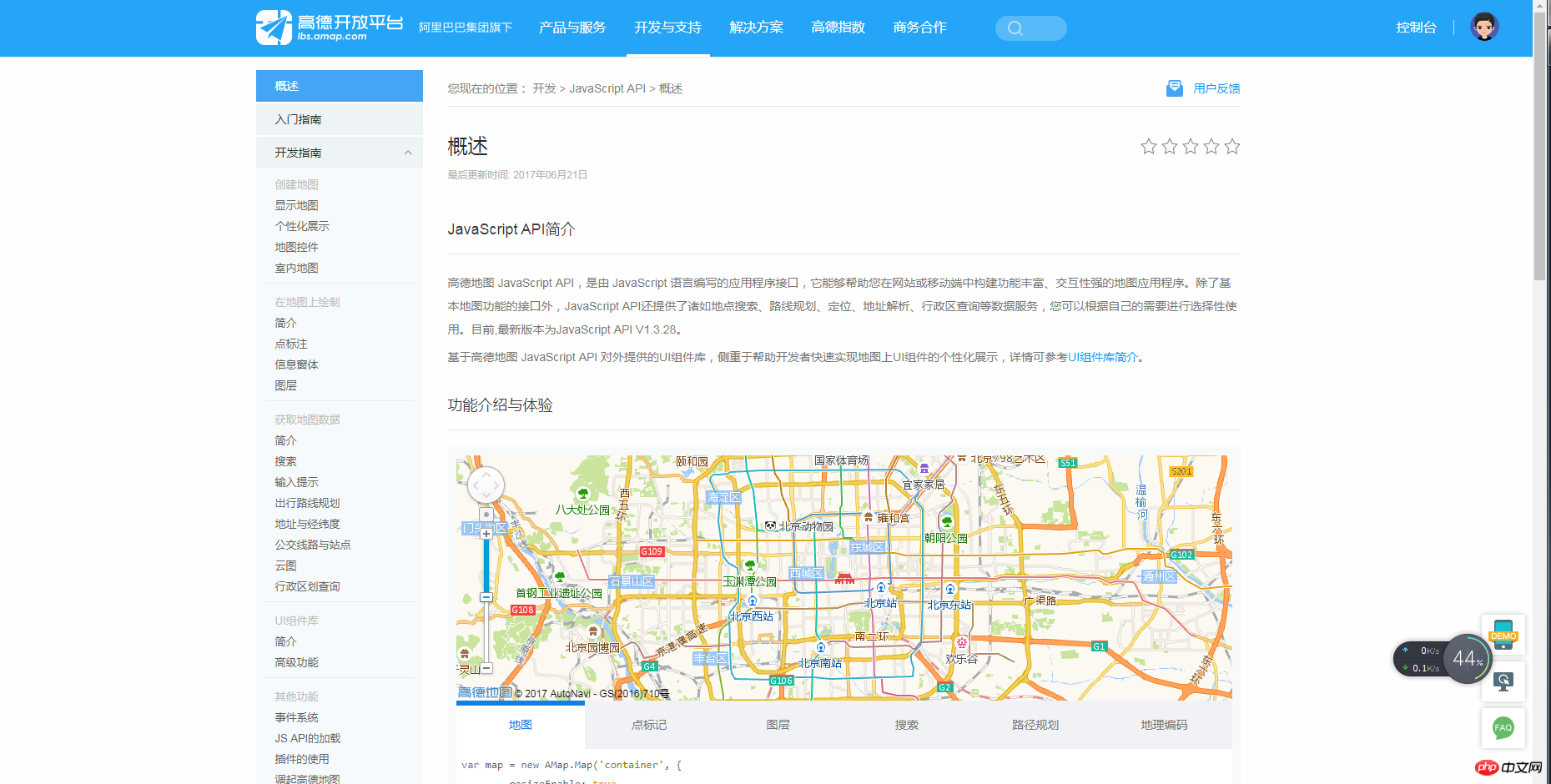
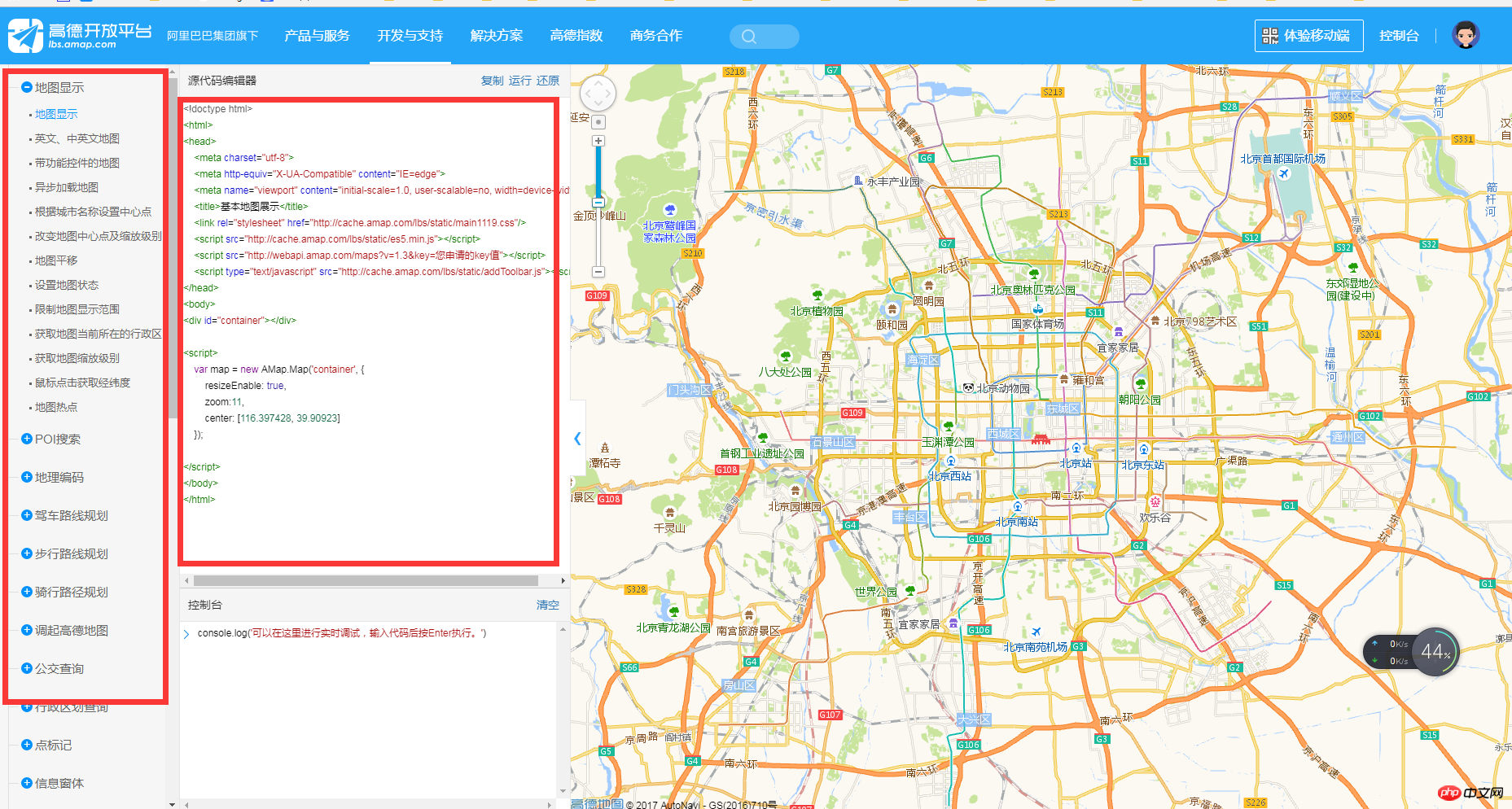
Das Bild oben ist die API-Seite. Das ist ziemlich umfassend. Wenn Sie damit nicht vertraut sind oder nicht wissen, wie man es aufruft, schauen wir uns direkt an, wie man
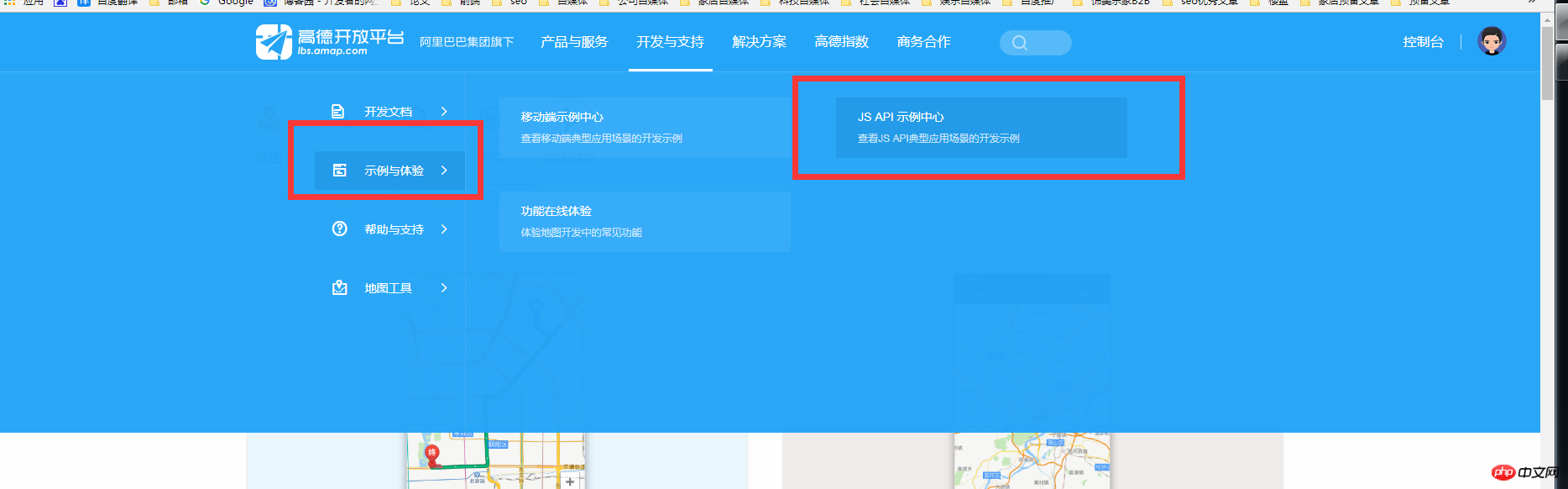
im JS-API-Beispielzentrum aufruft
 im Menü „Entwicklung und Support“ Es ist natürlich nur eine teilweise Demonstration Sie können die Details jedoch selbst über die API einsehen. Hier finden Sie eine Einführung in die grundlegende Verwendung von Karten und den Aufruf verschiedener Funktionen 5. So verwenden Sie die Gaode-Karten-API
im Menü „Entwicklung und Support“ Es ist natürlich nur eine teilweise Demonstration Sie können die Details jedoch selbst über die API einsehen. Hier finden Sie eine Einführung in die grundlegende Verwendung von Karten und den Aufruf verschiedener Funktionen 5. So verwenden Sie die Gaode-Karten-API
 1. Gaode Map JS und CSS Der in der vierten Zeile des Aufrufs erforderliche Schlüssel ist der Schlüssel, der durch Hinzufügen der oben genannten Anwendung erhalten wird
1. Gaode Map JS und CSS Der in der vierten Zeile des Aufrufs erforderliche Schlüssel ist der Schlüssel, der durch Hinzufügen der oben genannten Anwendung erhalten wird
2. Amap js-Instanziierung zum Starten der Karte
3. Vollständige Darstellung der Grundkarte (Code kommt von Amap AI)
4. Stichwortsuche1 <title>基本地图展示</title> 2 <link rel="stylesheet" href=" 3 <script src=" 4 <script src=" 5 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>5. Routenplanung (basierend auf Start- und Endpunkt)
1 var map = new AMap.Map('container', {
2 resizeEnable: true,
3 zoom:11,
4 center: [116.397428, 39.90923]
5 });6 Verkehrsbedingungen
1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>基本地图展示</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <script src="http://cache.amap.com/lbs/static/es5.min.js?1.1.11"></script>
10 <script src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
11 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
12 </head>
13 <body>
14 <p id="container"></p>
15
16 <script>
17 var map = new AMap.Map('container', {
18 resizeEnable: true,
19 zoom:11,
20 center: [116.397428, 39.90923]
21 });
22
23 </script>
24 </body>
25 </html>7.3d Etage 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>关键字检索</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: absolute;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 var map = new AMap.Map("container", {
28 resizeEnable: true
29 });
30 AMap.service(["AMap.PlaceSearch"], function() {
31 var placeSearch = new AMap.PlaceSearch({ //构造地点查询类
32 pageSize: 5,
33 pageIndex: 1,
34 city: "010", //城市
35 map: map,
36 panel: "panel"
37 });
38 //关键字查询
39 placeSearch.search('北京大学');
40 });
41 </script>
42 </body>43 </html>8. Satellitenbild 1 <!doctype html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
7 <title>按起终点经纬度规划路线</title>
8 <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main1119.css?1.1.11"/>
9 <style type="text/css">
10 #panel {
11 position: fixed;
12 background-color: white;
13 max-height: 90%;
14 overflow-y: auto;
15 top: 10px;
16 right: 10px;
17 width: 280px;
18 }
19 </style>
20 <script type="text/javascript" src="http://webapi.amap.com/maps?v=1.3&key=您申请的key值&plugin=AMap.Driving"></script>
21 <script type="text/javascript" src="http://cache.amap.com/lbs/static/addToolbar.js?1.1.11"></script>
22 </head>
23 <body>
24 <p id="container"></p>
25 <p id="panel"></p>
26 <script type="text/javascript">
27 //基本地图加载
28 var map = new AMap.Map("container", {
29 resizeEnable: true,
30 center: [116.397428, 39.90923],//地图中心点
31 zoom: 13 //地图显示的缩放级别
32 });
33 //构造路线导航类
34 var driving = new AMap.Driving({
35 map: map,
36 panel: "panel"
37 });
38 // 根据起终点经纬度规划驾车导航路线
39 driving.search(new AMap.LngLat(116.379028, 39.865042), new AMap.LngLat(116.427281, 39.903719));
40 </script>
41 </body>
42 </html> Es gibt noch viele weitere Funktionen, die hier nicht alle beschrieben sind Sie können zur Amap-Entwicklungsplattform gehen, um 1 <body>
2 <p id="container"></p>
3 <p class="button-group">
4 <input type="button" class="button" id="control" value="显示/隐藏实时路况"/>
5 </p>
6 <script>
7 var map = new AMap.Map('container', {
8 resizeEnable: true,
9 center: [116.397428, 39.90923],
10 zoom: 13
11 });
12 //实时路况图层
13 var trafficLayer = new AMap.TileLayer.Traffic({
14 zIndex: 10
15 });
16 trafficLayer.setMap(map);
17
18 var isVisible = true;
19 AMap.event.addDomListener(document.getElementById('control'), 'click', function() {
20 if (isVisible) {
21 trafficLayer.hide();
22 isVisible = false;
23 } else {
24 trafficLayer.show();
25 isVisible = true;
26 }
27 }, false);
28 </script>
29 </body>anzuzeigen
Das obige ist der detaillierte Inhalt vonDas neueste Beispiel-Tutorial für die Amap API WEB-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

