Heim >Web-Frontend >js-Tutorial >Wie stellt js fest, dass eine Zeichenfolge im JSON-Format vorliegt?
Wie stellt js fest, dass eine Zeichenfolge im JSON-Format vorliegt?
- 零下一度Original
- 2017-06-30 13:18:382247Durchsuche
Vorwort
Zur Frage „JS bestimmt, ob ein String im JSON-Format vorliegt“ habe ich viele Informationen im Internet durchgesehen, aber nicht die gewünschte Antwort gefunden.
Aber nachdem ich diesen Beitrag „js bestimmt, ob ein String im JSON-Format vorliegt“ sah, kam mir plötzlich eine Idee und ich dachte an eine sehr einfache Lösung.
Wenn Sie Einwände gegen diese Methode haben, hinterlassen Sie bitte eine Nachricht zur Diskussion.
Lösung
function isJSON(str) {if (typeof str == 'string') {try {var obj=JSON.parse(str);if(str.indexOf('{')>-1){return true;
}else{return false;
}
} catch(e) {
console.log(e);return false;
}
}return false;
}Analyse
Wie im vorherigen Beitrag gesagt, ist es einfach, JSON.parse(str) kann nicht vollständig überprüfen, ob eine Zeichenfolge im -Format vorliegt. Es gibt viele Ausnahmen: JSON
<span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span><code><span class="hljs-built_in">JSON.parse(<span class="hljs-string">'123'); <span class="hljs-comment">// 123</span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {}</span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs- comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'{}'); <span class="hljs-comment">// {} </span> </span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'"foo"'); <span class="hljs-comment">// "foo"</span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs -string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class='="hljs'> JSON.parse(<span class="hljs-string">'true'); <span class="hljs-comment">// true</span></span></span></span></span></span></span></span></span>
<span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment">// [1, 5, "false"]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">' "foo" '); <span class="hljs-comment">// "foo"<p><span style="font-family: 'Microsoft YaHei';"><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em><em><em></em></em></em></em><em style="color: #000000; font-family: 'Courier New'; font-size: 12px; background-color: initial;"><em></em></em></span></p></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'null'); <span class="hljs-comment">// null</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="hljs-built_in"><span class=" hljs-string "><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in "><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment "><span class="hljs-built_in"> JSON.parse(<span class="hljs-string">'[1, 5, "false"]'); <span class="hljs-comment ">/ / [1, 5, „falsch“]</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="font-size: 16px;"><span style="color: #0000ff;">function</span><span style="color: #000000;"> isJSON_test(str) {</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">typeof</span> str == 'string'<span style="color: #000000;">) {</span><span style="color: #0000ff;">try</span><span style="color: #000000;"> {</span><span style="color: #0000ff;">var</span> obj=<span style="color: #000000;">JSON.parse(str);
console.log(</span>'转换成功:'+<span style="color: #000000;">obj);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">true</span><span style="color: #000000;">;
} </span><span style="color: #0000ff;">catch</span><span style="color: #000000;">(e) {
console.log(</span>'error:'+str+'!!!'+<span style="color: #000000;">e);</span><span style="color: #0000ff;">return</span> <span style="color: #0000ff;">false</span><span style="color: #000000;">;
}
}
console.log(</span>'It is not a string!'<span style="color: #000000;">)
}</span><em> <br></em></span>
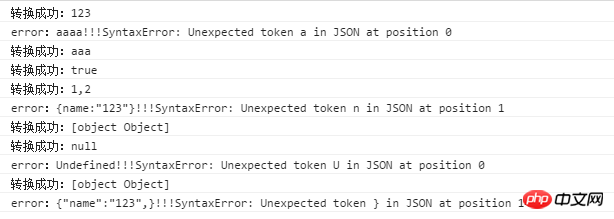
<span style="font-size: 16px;">isJSON_test('123'); //number</span><br><span style="font-size: 16px;">isJSON_test('aaaa'); //string</span><br><span style="font-size: 16px;">isJSON_test('"aaa"');</span><br><span style="font-size: 16px;">isJSON_test('true'); //布尔</span><br><span style="font-size: 16px;">isJSON_test('["1","2"]'); //数组</span><br><span style="font-size: 16px;">isJSON_test('{name:"123"}'); //对象</span><br><span style="font-size: 16px;">isJSON_test('{}'); //空对象</span><br><span style="font-size: 16px;">isJSON_test('null'); //null</span><br><span style="font-size: 16px;">isJSON_test('Undefined'); //Undefined</span><br><span style="font-size: 16px;">isJSON_test('{"name":"123"}'); //json</span><br><span style="font-size: 16px;"><em>isJSON_test('{"name":"123",}'); //不规范的json</em></span>
<span class="hljs-built_in"><span class="hljs-string"><span class=" hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class=" hljs-string"><span class="hljs-comment"><span class="hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class=" hljs-built_in"><span class="hljs-string"><span class="hljs-comment"><span class="hljs-built_in"> JSON.parse(<span class="hljs-string ">' null'); <span class="hljs-comment">// null </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span> Dann werden wir diese Saitentypen testen.
Die Testergebnisse sind wie folgt:

Aus dem obigen Test Ergebnisse und Definition von JSON. Es kann eine Regel erhalten werden:
Wenn JSON.parse erfolgreich konvertiert werden kann und die Zeichenfolge { enthält, ist die Zeichenfolge eine JSON-formatierte Zeichenfolge.
Wenn Sie Einwände gegen diese Methode haben, hinterlassen Sie bitte unten eine Nachricht, vielen Dank.
Das obige ist der detaillierte Inhalt vonWie stellt js fest, dass eine Zeichenfolge im JSON-Format vorliegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

