Heim >Web-Frontend >CSS-Tutorial >Schreibmethode für CSS-Anzeige von Inline-Blockkompatibilitätsproblemen
Schreibmethode für CSS-Anzeige von Inline-Blockkompatibilitätsproblemen
- 巴扎黑Original
- 2017-06-28 11:28:541843Durchsuche
Ich habe heute beim Schreiben des Layouts einen Fehler gefunden, der den erwarteten Effekt nicht erzielen kann und nicht in zwei Zeilen angeordnet werden kann support display:inline-block Sie müssen also CSS-Hack verwenden
Kompatibilität:
IE6 und IE7 erkennen keinen Inline-Block, können aber Blockelemente auslösen.
Andere große Browser unterstützen Inline-Block.
Methoden zur Lösung der Kompatibilität von IE6 und IE7:
1. Stellen Sie zunächst „inline-block“ ein, um das Blockelement auszulösen, das die Eigenschaften eines Layouts aufweist, und legen Sie dann „display:inline“ auf „Rendern“ fest Das Blockelement Inline-Element , die Layouteigenschaften verschwinden zu diesem Zeitpunkt nicht.
2. Stellen Sie display:inline direkt ein und verwenden Sie zoom:1, um das Layout auszulösen.
Kompatibel mit allen Browsern ist:
CSS-CodeInhalt in die Zwischenablage kopieren
display:inline-block; /* Moderner Browser +IE6 , 7 inline elements */
*display:inline/* IE6, 7 Blockelemente */
- *zoom:1;
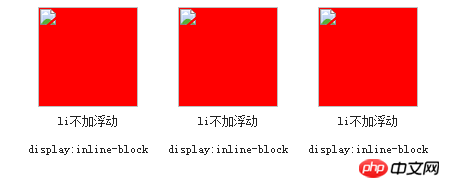
1, BeispieldemonstrationWirkung 
2. Welche Funktion hat display:inline-block? display:inline Mit dem Attribut -block können Inline-Elemente oder Blockelemente zu Inline-Blockelementen werden. Um es einfach und unkompliziert auszudrücken: Sie können ihre eigene Breite und Höhe definieren, ohne das Float-Attribut hinzuzufügen, und gleichzeitig kann das Element sein einfach in der Mitte des übergeordneten Elements angezeigt!
3. Wann wird display:inline-block verwendet?
Im Website-Layout werden häufig Inline-Elemente wie Span- oder Blockelemente in untergeordneten Elementen verwendet .li-Tag und die Anzahl der Tags ist variabel, und wir möchten, dass dieser Block immer in der Mitte angezeigt wird, egal wie viele es sind (die Gesamtbreite der untergeordneten Elemente ist variabel)! Hier kommt display:inline-block zum Einsatz!
4. Unterstützt ie6/7 das display:inline-block-Attribut?
Definieren Sie das display:inline-block-Attribut für das Inline-Element und stellen Sie fest, dass der Anzeigeeffekt in IE6 und IE7 mit anderen Browsern übereinstimmt, Tatsache ist jedoch, dass IE7 und niedrigere Versionen
dh Durchsuchen Das Gerät unterstützt das display:inline-block-Attribut nicht! Die richtige Erklärung lautet: „Die Verwendung des Inline-Block-Attributs löst das Layout unter IE aus, sodass die für das Element festgelegte Breite und Höhe wirksam wird, sodass der Anzeigeeffekt mit anderen Browsern übereinstimmt“, aber nicht. Es wird gesagt dass IE6/7 display:inline-block unterstützt!
5. Inline-Elemente müssen nur mit display:inline-block definiert werden, und der Anzeigeeffekt ist in allen Browsern derselbe. So erzielen Sie den Effekt von display:inline-block für Blockelemente in IE7 ? ? Unter IE löst display: inline-block nur das Layout des Elements aus. Wenn Sie beispielsweise display: inline-block auf p setzen, kann nur sichergestellt werden, dass p die Eigenschaften eines Blockelements aufweist (Sie können Breite, Höhe usw. festlegen), es führt jedoch weiterhin zu Zeilenumbrüchen. Als nächstes stellen Sie display: inline so ein, dass es keine Zeilenumbrüche verursacht. Schreiben Sie display:inline-block;*display:inline; im gleichen Stil. Das Attribut inline-block löst das Layout des Elements nicht aus, daher müssen wir *zoom:1 hinzufügen, um das Layout auszulösen! >
6. Wie sind Blockelemente mit der display:inline-block-Schreibmethode unter IE7 kompatibel?
Es gibt zwei tatsächlich wirksame Methoden:
Methode 1: Legen Sie das Blockelement direkt fest, das als Inline-Objekt gerendert werden soll (legen Sie das Attribut display:inline fest) und lösen Sie dann das aus Layout des Blockelements (z. B. Zoom: 1 usw.). Der mit verschiedenen Browsern kompatible Code lautet wie folgt: p {display:inline-block;*display:inline; *zoom:1;...}
Methode 2: Verwenden Sie zuerst das display:inline-block-Attribut, um das auszulösen block-Element und definieren Sie dann display:inline, um Blockelemente als Inline-Objekte darzustellen (zwei Anzeigen müssen in zwei CSS-Stildeklarationen platziert werden, um wirksam zu sein. Dies ist ein klassischer Fehler des IE. Wenn display:inline-block zuerst definiert wird, dann Stellen Sie dann die Anzeige wieder auf Inline oder Block ein, und das Layout verschwindet nicht. Der Code lautet wie folgt (... andere Attributinhalte werden weggelassen): p {display:inline-block;...}p {*display:inline;}
7. Inline-Block-Elemente Wie kann der unnötige Leerraum gelöst werden?
Anzeige: Zwischen Inline-Block-Elementen wird zusätzlicher Leerraum vorhanden sein. Dies ist das Merkmal von Inline-Block selbst!
Genau genommen handelt es sich nicht um einen Fehler, indem Sie die Einstellung
font-size
verwenden. Verwandte Artikel zum Beheben des überschüssigen Leerraums zwischen display:inline-block-Elementen: http://. www.jb51.net/css/ 76707.html
Das obige ist der detaillierte Inhalt vonSchreibmethode für CSS-Anzeige von Inline-Blockkompatibilitätsproblemen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

