Heim >Web-Frontend >CSS-Tutorial >Beschreiben Sie das Anzeigeattribut in CSS im Detail
Beschreiben Sie das Anzeigeattribut in CSS im Detail
- 巴扎黑Original
- 2017-06-28 11:17:321933Durchsuche
Ich glaube, dass die meisten Menschen, die an der Front kämpfen, insbesondere während der Front-End-Belagerung, das Gefühl haben, immer tiefer zu sinken. Ja, genau wie die Front-End-Belagerung Tief wie das Meer ist das Mädchen von nun an wie eine schwebende Wolke. Es ist einfach, mit dem Vorderteil anzufangen, es ist schwierig, tief zu gehen. Als nächstes werde ich darüber sprechen, was ich über das Anzeigeattribut in CSS gesammelt habe, und es mit allen teilen. Bitte kritisieren Sie mich nicht, ich gehe nur vorbei.
Das Anzeigeattribut in CSS wird im W3C-Tutorial kurz erklärt: http://www.w3school.com.cn/cssref/pr_class_display.asp; natürlich denke ich, dass dies nicht der Fall ist detailliert genug, und einige wurden möglicherweise nicht ausführlich verwendet.
Die Anzeigeattributwerte sind: Block, Inline-Tabelle, Tabellenzeile, Tabellenzelle, Tabellenliste usw. Dies sind grundlegende Verwendungszwecke. Ich glaube, dass beim Schreiben einiger Popup-Box-Effekte die am häufigsten verwendete Methode darin besteht, Popup-Fenster über die Attribute display: block und none anzuzeigen und auszublenden.
Zum Beispiel: in JQuery:
$("#p").css("display":"block"); das gewünschte DOC-Objekt ein- und ausblenden
1 Die Block- und Inline-Block-Attribute sind eigentlich Block-Level-Elemente, aber Inline-Block ist ein Inline-Block-Level-Element; >
2. Tabelle, Tabellenzeile, Tabellenzelle, Tabellenüberschrift, Listenelement;
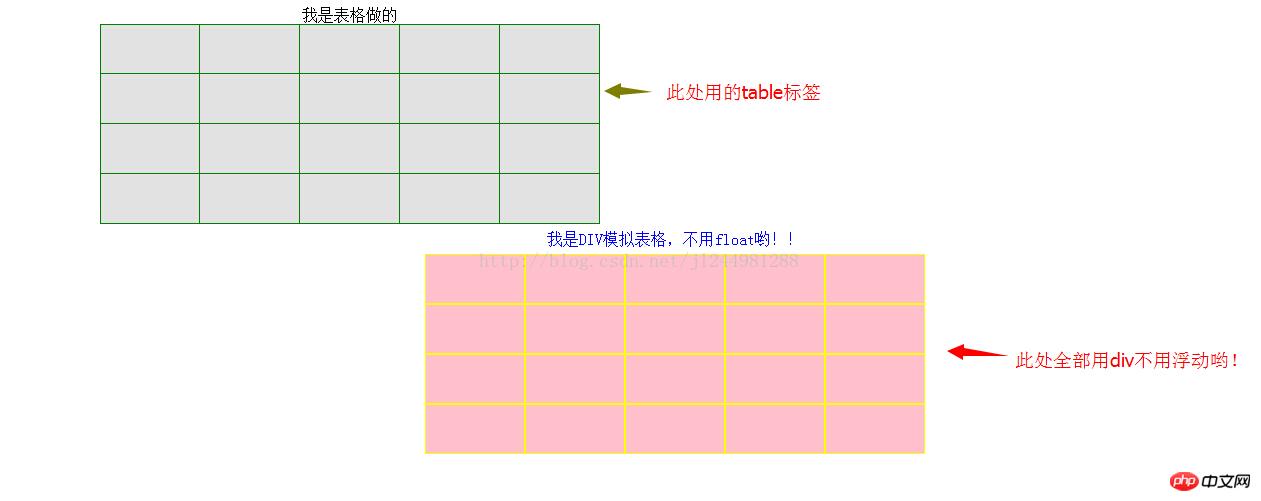
Ich glaube, die meisten von ihnen verstehen es selten Diese Attributwerte entsprechen tatsächlich den entsprechenden Elementen in der Tabelle, und die li-Elemente im ul-Tag sind tatsächlich eine Tabellentabelle, und Tabellenzeile und Tabellenzelle entsprechen jeweils dem tr in der Tabellentabelle. Wie das td-Tag ist list-item das li-Tag. Tatsächlich werden diese Attribute häufig in der mobilen Front-End-Entwicklung verwendet und entsprechen auch einigen Attributen des Tabellen-Tags, wie z. B. vertical-align in td Verwenden Sie p display:table-cell kann ebenfalls implementiert werden, was uns helfen kann, viele unnötige Probleme in einigen fortschrittlicheren Browsern zu lösen.
ps:Wenn !DOCTYPE angegeben ist, unterstützt Internet Explorer 8 (und höher) die Attributwerte „inline-table“, „run-in“, „table ", "table-caption", "table-cell", "table-column", "table-column-group", "table-row", "table-row-group" und "erben".
Außerdem: Heute hat mich mein Klassenkamerad gefragt, ob ich js verwenden möchte, um eine Zeile der Tabelle im Tabellenelement auszublenden und anzuzeigen Ich habe den obigen JQuery-Code verwendet. Infolgedessen war die Seite durcheinander, also habe ich $("#p").css("display": "table-row"); verwendet, um den gewünschten Effekt zu erzielen.
Natürlich gibt es einige Werte. Beim nächsten Update werfen wir einen Blick auf einige Codes und Renderings:

Quellcode:
Das obige ist der detaillierte Inhalt vonBeschreiben Sie das Anzeigeattribut in CSS im Detail. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

