Heim >Web-Frontend >CSS-Tutorial >Erste Schritte mit dem CSS-Layout
Erste Schritte mit dem CSS-Layout
- 巴扎黑Original
- 2017-06-28 10:22:201547Durchsuche
Elemente und Boxen
Das in HTML häufig verwendete Konzept ist das Element, aber in CSS ist die Grundeinheit des Layouts die Box, die immer rechteckig ist. Es gibt keine Eins-zu-eins-Entsprechung zwischen
-Elementen und Boxen. Pseudoelemente in CSS-Regeln können auch keine Boxen generieren.
Zusätzlich zu Elementen können Textknoten in HTML auch Boxen generieren.
Box-Modell
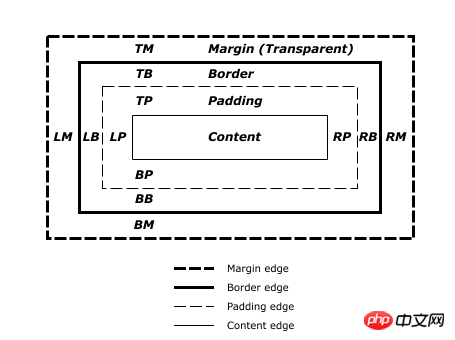
Eine Box enthält Inhalt, Rahmen, Innenraum, Rand (Rand). Die folgende Abbildung zeigt die intuitive Bedeutung des Box-Modells:

- Block, Table, Flex, Grid, List-Item ist Blockebene
- Inline, Inline-Block, Inline-Table, Inline-Flex, Inline-Grid sind Inline-Level
Überlauf nicht sichtbar ist.
Absolut positionierte und schwebende Blockcontainer erstellen immer einen neuen Formatierungskontext auf Blockebene.
Elemente, deren Anzeigewert table oder inline-table ist, generieren eine Tabelle, und innerhalb der Tabelle wird eine spezielle Formatierungsmethode verwendet, um ihre internen Elemente anzuordnen. Elemente, deren Anzeigewert „Grid“ oder „Inline-Grid“ ist, erzeugen Rasterelemente. Ähnlich wie in der Tabellensituation wird auch intern eine spezielle Formatierungsmethode verwendet, um ihre internen Elemente zu kennzeichnen,Elemente mit a Der Anzeigewert „Flex“ oder „Inline-Flex“ generiert einen adaptiven Container (Flex-Container) und der adaptive Container generiert darin einen adaptiven Formatierungskontext (Flex-Formatierungskontext).
Das obige ist der detaillierte Inhalt vonErste Schritte mit dem CSS-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 10 empfehlenswerte Artikel zum Thema Erfahrungsaustausch
- Wie viele CSS-Anwendungsstile gibt es?
- Wie wirken sich absolute und relative Position auf Breite, Höhe und Platzierung in Weblayouts aus?
- Wie kann ich mit CSS ein responsives, geneigtes Element mit abgerundetem Rand erstellen?
- Können Sie die neue Google reCAPTCHA API v2 gestalten?

