Heim >Web-Frontend >CSS-Tutorial >Korrigieren Sie das Missverständnis der Breite in CSS
Korrigieren Sie das Missverständnis der Breite in CSS
- 巴扎黑Original
- 2017-06-28 10:20:401683Durchsuche
Wenn der Breitenwert ein Prozentsatz ist, bedeutet dies, dass die Länge des Elements relativ zum übergeordneten Container berechnet wird.
Es ist leicht zu verstehen, dass padding-right und padding-left relativ zum übergeordneten Container berechnet werden, aber der fehleranfällige Teil ist Polsterung -oben und Polsterung-unten, man könnte leicht annehmen, dass sie nach der Höhe berechnet werden. Tatsächlich wird relativ zur Breite same magin Das Gleiche gilt.
Das Folgende ist aus der Analyse der Breite von w3school wiedergegeben:
In CSS beziehen sich Breite und Höhe auf die Breite und Höhe des Inhaltsbereichs . Das Erhöhen vonAbstand, Rändern und Rand hat keinen Einfluss auf die Größe des Inhaltsbereichs, erhöht jedoch die Größe des Elementfelds.
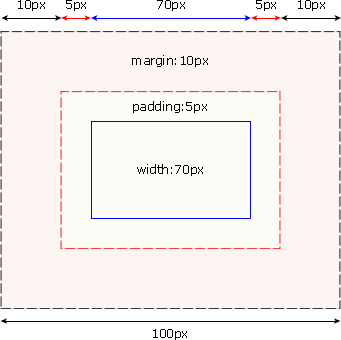
Angenommen, die Box hat einen Rand von 10 Pixeln und einen Abstand von 5 Pixeln auf jeder Seite. Wenn Sie möchten, dass dieses Elementfeld 100 Pixel erreicht, müssen Sie die Breite des Inhalts auf 70 Pixel einstellen, siehe Bild unten:
#box {
width: 70px;
margin: 10px;
padding: 5px;
} Tipp: Auffüllungen, Ränder und Ränder können auf alle Seiten eines Elements oder auf einzelne Seiten angewendet werden. Tipp: Margen können negativ sein, und in vielen Fällen werden negative Margen verwendet.
Browserkompatibilität
Sobald die entsprechende DTD für die Seite festgelegt ist, rendern die meisten Browser den Inhalt wie oben gezeigt. Allerdings ist die Darstellung in IE 5 und 6 falsch. Gemäß den W3C-Spezifikationen wird der vom Inhalt eines Elements eingenommene Platz durch das Attribut width festgelegt, während die Füll- und Randwerte um den Inhalt separat berechnet werden. Leider verwenden IE5.X und 6 im seltsamen Modus ihre eigenen, nicht standardmäßigen Modelle. Die width-Eigenschaft in diesen Browsern ist nicht die Breite des Inhalts, sondern die Summe der Breiten des Inhalts, der Abstände und der Ränder. Obwohl es Möglichkeiten gibt, dieses Problem zu lösen. Aber die beste Lösung besteht derzeit darin, das Problem zu vermeiden. Das heißt, anstatt einem Element einen Abstand mit einer bestimmten Breite hinzuzufügen, versuchen Sie, den übergeordneten und untergeordneten Elementen des Elements Abstand oder Ränder hinzuzufügen.Das obige ist der detaillierte Inhalt vonKorrigieren Sie das Missverständnis der Breite in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

