Heim >Web-Frontend >CSS-Tutorial >CSS Magic Hall: Verstehen Sie den Z-Index wirklich?
CSS Magic Hall: Verstehen Sie den Z-Index wirklich?
- 巴扎黑Original
- 2017-06-28 09:34:521424Durchsuche
1. Einführung
Wenn Sie nur einen einfachen Popup-Effekt entwickeln, reicht es aus zu wissen, wie Sie die Stapelbeziehung zwischen Elementen anpassen Z-Index. Um jedoch die kaskadierende Beziehung zwischen mehreren Popup-Fenstern richtig zu handhaben, ist ein vollständiges Verständnis der Prinzipien und Kompatibilitätsprobleme hinter Z-Index eine notwendige Wissensreserve. Dieser Artikel dient als Notiz, die nach dem Studium der W3C-Recommendation-Layered-Präsentation zum späteren Nachschlagen zusammengestellt wurde.
Da es bei der Übersetzung englischer Substantive in chinesische Substantive leicht zu Mehrdeutigkeiten kommen kann (z. B. wird „Normaler Fluss“ als „Dokumentfluss“ übersetzt), werden in diesem Artikel direkt die ursprünglichen englischen Substantive und die Erklärungen des englischen Substantive Wie folgt:
nicht positioniertes Element: Ein Element ohne CSS-Positionierung , also ein Element mit Position: static.
positioniertes Element: CSS-positioniertes Element, d. h. Element mit Position: relativ/absolut/fest.
Box: Der Dokumentbaum besteht aus Elementen, und der Rendering-Baum besteht aus Boxen. Das eigentliche Objekt der Elementgröße und des Layouts wird von Boxen anstelle von Elementen ausgeführt. Die Box wird entsprechend dem Element generiert (es gibt auch anonyme Boxen, die nicht entsprechend aus dem Element generiert werden, sondern vom Renderer automatisch gemäß den Regeln generiert werden. Das nicht positionierte Element entspricht der Nicht-Positionsbox und). Das positionierte Element entspricht der Positionsbox.
Z-Achse: Die Z-Achse im Box-Positionierungskoordinatensystem.
Stapelkontext: Stapelkontext, die Grundeinheit der Z-Achse. Die Zuordnungsbeziehung zwischen Box und Stapelkontext beträgt N:1. Jeder Stapelkontext verfügt über einen übergeordneten Kontext (mit Ausnahme des Stammstapelkontexts) und 0 bis N untergeordnete Kontexte.
Root-Stacking-Kontext: Der der Root-Box entsprechende Stacking-Kontext (die Box, die HTML/Body entspricht) ist der Vorgängerkontext anderer Stacking-Kontexte. Der Umfang des Root-Stacking-Kontexts umfasst die gesamte z-Achse.
Stapelebene: Wenn sich N Boxen im gleichen Stapelkontext befinden, werden ihre Positionen auf der Z-Achse durch die Stapelebene bestimmt. Hinweis: Die Stapelebene ist ein relativer Wert und kein absoluter Wert wie px.
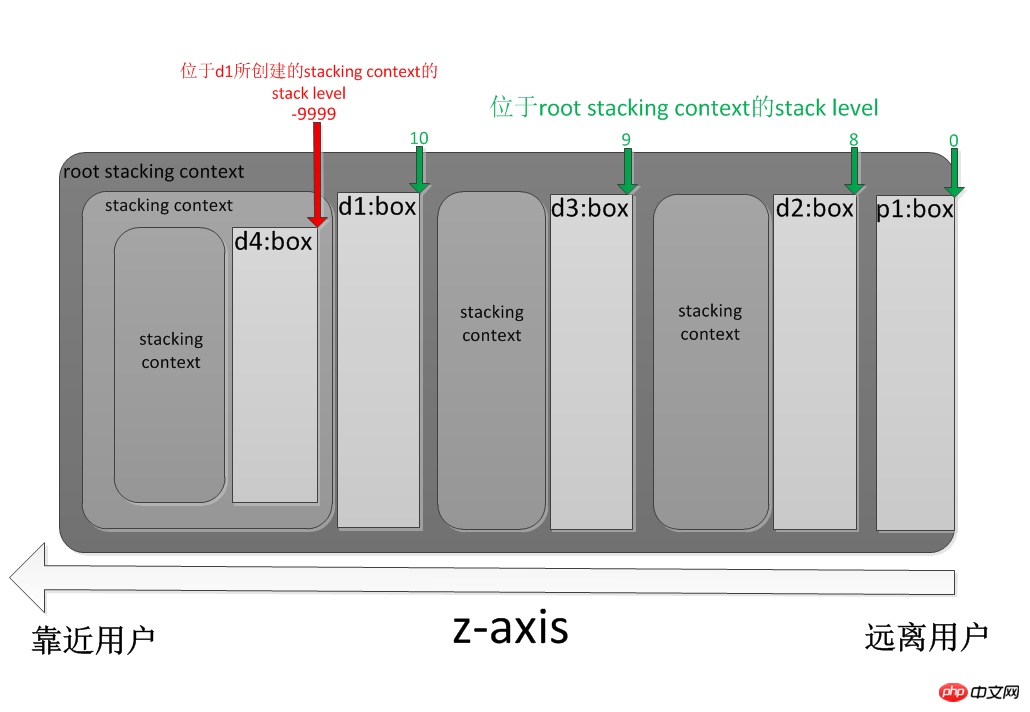
2. Grafische Ebenendarstellung Anzeige Es ist nur ein Attribut, und das Verständnis des Prinzips hinter dem Z-Index bedeutet im Wesentlichen, das Prinzip der mehrschichtigen Anzeige zu verstehen. Lassen Sie uns anhand eines Beispiels die Objekte und Attribute verstehen, die an der hierarchischen Anzeige beteiligt sind (Z-Achse, (Stamm-)Stapelkontext, Box, Stapelebene) und die Beziehung zwischen ihnen. HTML-Markup
<style type="text/css">
p{position:relative;}</style>
<body>
<p id="d1" style="z-index:10;">
<p id="d4" style="z-index:-9999;"></p>
</p>
<p id="d2" style="z-index:8;"></p>
<p id="d3" style="z-index:9;"></p>
<p id="p1"><p>
</body>
1. Beim Aufbau des Rendering-Baums Die entsprechende Box wird für das Element generiert, also p#d1->d1:box,p#d2->d2:box,p#d3->d3:box,p#d4->d4:box, p #p1->p1:box. 
Die Kaskadenregeln sollen entscheiden, welche Box näher am Benutzer ist. 1. Voraussetzung: Boxen gehören zum gleichen Stapelkontext und haben den gleichen Z-Index
Regeln: Gemäß der Reihenfolge der entsprechenden Elemente die Kästchen im Dokumentenbaum. Letzteres ist näher am Benutzer als ersteres (von hinten nach vorne)
2. Voraussetzung: Boxen gehören zum gleichen Stapelkontext und unterschiedlicher Z-Index
<!-- 两种情况下,d2均排在d1的后面,因此d2在z-axis上位于d1的上面 --> <p id="d1"> <p id="d2"> </p> </p> <p id="d1"> </p> <p id="d2"> </p
Regel: Die Box mit einem großen Z-Index-Attributwert liegt näher am Benutzer
3. Prämisse: Boxen gehören zu verschiedenen Stapelkontexten und Stapelkontexte haben keine Enkel-/Vater-Sohn-Beziehung
规则:boxes会向上沿着父box进行搜索,直到父boxes属于同一个stacking context为止,然后比较父boxes的z-index属性值,z-index属性值大的box更靠近用户。
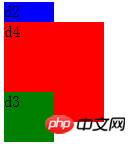
<p> <p id="d1" style="position:relative; z-index:10;"> <p id="d4" style="background:red; width:100px; height:100px;position:relative; z-index:9999;">d3</p> </p> <p id="d2" style="background:blue; width:50px; height:50px; position:relative; top: -120px; z-index:9;">d2</p> <p id="d3" style="background:green; width:50px; height:50px; position:relative; top: -80px; position:relative; z-index:11;">d3</p> </p>

4. 前提:boxes属于不同的stacking context,并且stacking contexts为祖孙/父子关系
规则:属于子stacking context的box必定更靠近用户
<p style="background:blue; width:100px; height:100px; position:relative; z-index:10;"> <p style="background:red; width:50px; height:50px; position:relative; z-index:-10;"></p> </p>

5. 前提:boxes属于相同的stacking context,并且两者都是non-positioned element。
规则:float:left|right的元素必定更靠近用户
四、z-index的作用
啰嗦一句:同一个stacking context的z-index才具有可比性,也就是说在讨论z-index时必须带说明是哪个stacking context下的z-index。
它有两个作用:1. 设置box在其所属的stacking context下的stack level;
2. 当z-index属性值非0时,则在该box中创建一个新的stacking context,而该box的子孙box默认属于这个新stacking context。
注意:z-index的默认值为auto,自动赋值为0。因此默认情况下不会创建新的stacking context。
z-index生效的阀门
z-index属性值仅对positioned box生效,而non-positioned box的z-index永远为0。
也许你会举出如下反例:
<p id="d1" style="z-index:10;"></p>
<script type="text/javascript">
console.log(window.getComputedStyle(document.getElementById('d1'))['zIndex']); // 输出10</script>
但抱歉的是,上面获取的是non-positioned element p#d1的z-index属性值,而不是non-positioned box的z-index属性值。
对于positioned element,它会将z-index赋予给对应的positioned box,而non-positioned element则不会。
五、兼容性问题——IE6/7的诡异行为
IE6、7中并非当positioned box并且z-index不为0时才创建stacking context,而是positioned box就会创建stacking context。
<style>
.parent{width:200px; height:200px; padding:10px;}
.sub{text-align:right; font:15px Verdana;width:100px; height:100px;}
.lt50{left:50px;top:50px;}</style>
<p style="position:absolute; background:lightgrey;" class="parent">
<p style="position:absolute;z-index:20;background:darkgray;" class="sub">20</p>
<p style="position:absolute;z-index:10;background:dimgray;" class="sub lt50">10</p>
</p>
<p style="position:absolute;left:80px;top:80px;background:black;" class="parent">
<p style="position:absolute;z-index:2;background:darkgray;" class="sub">2</p>
<p style="position:absolute;z-index:1;background:dimgray;" class="sub lt50">1</p>
</p>
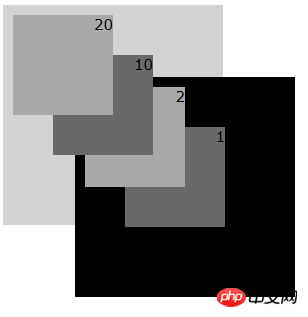
符合W3C标准的渲染效果:

IE6、7下的渲染效果:

六、总结
若有纰漏请大家指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4333164.html ^_^肥仔John
七、参考
《说说标准——CSS核心可视化格式模型(visual formatting model)之十三:分层的显示(Layered presentation) 》
《z-index 默认值引起的兼容性问题》
W3C Recommendation-Layered presentation
Das obige ist der detaillierte Inhalt vonCSS Magic Hall: Verstehen Sie den Z-Index wirklich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

