Heim >Web-Frontend >CSS-Tutorial >Verschiedene Verwendungen von Z-Index in CSS
Verschiedene Verwendungen von Z-Index in CSS
- 巴扎黑Original
- 2017-06-28 09:33:491571Durchsuche
Die meisten CSS-Eigenschaften sind einfach zu verwenden. Wenn Sie CSS-Eigenschaften für Elemente einer Auszeichnungssprache verwenden, werden die Ergebnisse oft sofort angezeigt, wenn Sie die Seite aktualisieren. Andere CSS-Eigenschaften sind komplexer und funktionieren nur unter bestimmten Umständen.
Das Z-Index-Attribut gehört zur letztgenannten oben genannten Gruppe. Der Z-Index sorgt zweifellos häufiger als jedes andere Attribut für Verwirrung (Kompatibilität) und Frustration (Entwicklerpsychologie). Aber das Witzige daran ist: Sobald Sie den Z-Index wirklich verstanden haben, werden Sie feststellen, dass es sich um ein sehr einfach zu verwendendes Attribut handelt, das eine leistungsstarke Hilfe bei der Lösung vieler Layout-Herausforderungen bietet.
In diesem Artikel erklären wir genau, was Z-Index ist, warum er so unbekannt ist, und diskutieren einige Fragen zu seiner praktischen Verwendung. Wir beschreiben auch einige der Browser-zu-Browser-Unterschiede, auf die Sie stoßen werden. Hierbei handelt es sich um einzigartige Probleme, die in vorhandenen Versionen von IE und Firefox auftreten. Diese umfassende Perspektive auf das Z-Index-Attribut bietet Entwicklern eine gute Vertrauensbasis und leistungsstarke Hilfe bei der Verwendung des Z-Index-Attributs.
Was ist das? Das
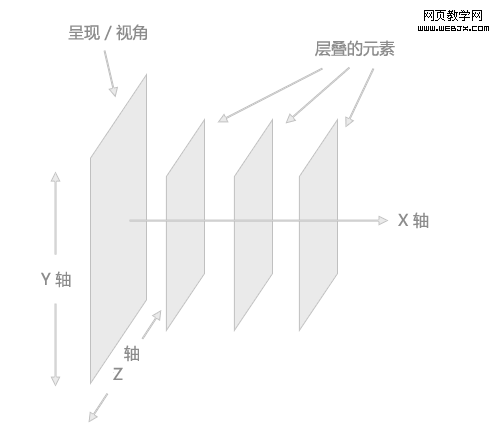
Z-Index-Attribut bestimmt die Kaskadierungsebene eines HTML-Elements. Die Stapelebene eines Elements ist relativ zur Position des Elements auf der Z-Achse (im Gegensatz zur X- oder Y-Achse). Ein höherer Z-Index-Wert bedeutet, dass das Element in der Stapelreihenfolge näher an der Spitze liegt. Diese Schichtfolge wird entlang vertikaler Fadenachsen dargestellt.

Um die Funktionsweise von Z-Index klarer zu beschreiben, zeigt das obige Bild die visuelle Positionierung gestapelter Elemente übertrieben.
Natürliche Stapelreihenfolge
In einer HTML-Seite wird die natürliche Stapelreihenfolge (d. h. die Reihenfolge der Elemente auf der Z-Achse) durch viele Faktoren bestimmt. Die folgende Liste zeigt die Listenelemente in einem Stapelkontext (es wurde noch keine passende chinesische Übersetzung gefunden, sie sollte sich auf die Stapelumgebung beziehen, in der sich die gestapelten Elemente befinden). Boden der Umwelt. Keinem der Elemente in dieser Liste wurde ein Z-Index-Attribut zugewiesen. Der Hintergrund und der Rand des
-Elements erstellen einen Stapelkontext
Referenz:
·Stapelkontextelemente mit negativen Werten werden in der Reihenfolge ihres Erscheinens angeordnet (je weiter hinten, je höher die Ebene)
·Nicht positionierte, nicht schwebende Elemente auf Blockebene werden in der Reihenfolge ihres Erscheinens angeordnet
·Nicht positionierte, schwebende Elemente werden in der Reihenfolge ihres Erscheinens angeordnet
·Inline-Elemente , in der Reihenfolge ihres Erscheinens angeordnet
· Positionierte Elemente, in der Reihenfolge ihres Erscheinens angeordnet
Das Z-Index-Attribut ändert bei korrekter Verwendung die natürliche Stapelreihenfolge.
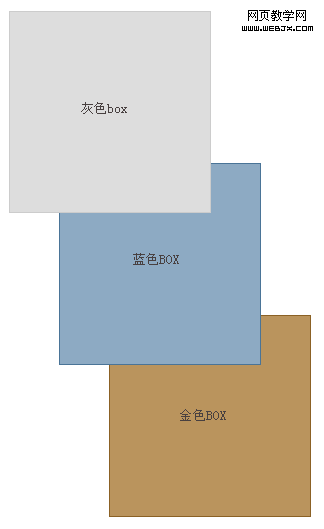
Natürlich ist die Stapelreihenfolge der Elemente nicht besonders offensichtlich, es sei denn, die Elemente wurden so positioniert, dass sie einander überlappen. Unten ist ein BOX-Feld mit negativen Rändern dargestellt, um die natürliche Stapelreihenfolge zu veranschaulichen.

Das obige BOX ist mit unterschiedlichen Hintergrund- und Randfarben definiert, und die beiden letzteren sind versetzt und definieren einen negativen oberen Rand, sodass wir das Natürliche sehen können Schichtfolge. Die graue BOX steht an erster Stelle in der Markierung, die blaue BOX an zweiter Stelle und die goldene BOX an dritter Stelle. Die angewendeten negativen Ränder weisen deutlich darauf hin, dass für diese Elemente keine Z-Index-Eigenschaft festgelegt ist; ihre Stapelreihenfolge ist natürlich oder die standardmäßige zusammengesetzte Regel. Das Phänomen des Interlacing wird durch negative Ränder verursacht.
Warum sorgt es für Verwirrung?
Auch wenn der Z-Index keine schwer zu verstehende Eigenschaft ist, kann er bei vielen Nachwuchsentwicklern aufgrund falscher Annahmen Verwirrung stiften. Die Verwirrung entsteht, weil der Z-Index nur für Elemente funktioniert, für die die absoluten, festen oder relativen Positionierungsattribute explizit definiert sind.
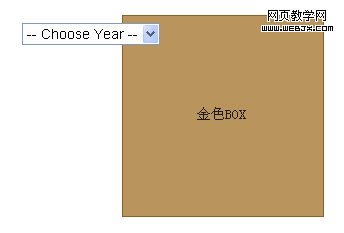
Um zu beweisen, dass der Z-Index nur bei positionierten Elementen funktioniert, sind hier dieselben drei BOXen, auf die das Z-Index-Attribut angewendet wird, um zu versuchen, ihre natürliche Stapelreihenfolge zu durchbrechen.

Die graue BOX hat einen Z-Index-Wert von „9999“, die blaue BOX hat einen Z-Index-Wert von „500“ und die goldene hat einen Z-Indexwert von „1“ Z-Indexwert. Logischerweise würde man annehmen, dass die Stapelreihenfolge dieser drei BOXen umgekehrt wäre. Dies ist jedoch nicht der Fall, da für keines dieser Elemente das Positionsattribut festgelegt ist.
Im Folgenden sind die gleichen drei BOX-Felder aufgeführt, die jeweils auf die relative Position eingestellt sind und deren Z-Index-Werte immer noch wie oben festgelegt sind.

Jetzt ist das Ergebnis das, was wir erwartet haben: Die Stapelreihenfolge dieser Elemente ist umgekehrt; das graue BOX ist mit Blau bedeckt und das Blau ist mit Gold bedeckt.
Syntax
#grey_box {
width: 200px;
border: solid 1px #ccc;
background : #ddd; z-index: 9999;
#blue_box {
height: 200px; border: solid 1px #4a7497;
position: relative;
#gold_box {
width: 200px; > Höhe: 200px;
Rahmen: #8b6125;
Position: relativ;
}
Wiederholen Jetzt funktioniert das Z-Index-Attribut nur bei Elementen, für die das Positionsattribut definiert ist. Dies wird insbesondere von Neulingen nicht ernst genug genommen.
Verwenden Sie
JavaScript
Wenn Sie das Z-Index-Attribut dynamisch über JavaScript zu einem Element hinzufügen möchten, ist seine Syntax dieselbe wie die der meisten anderen CSS-Elemente. Access ist ähnlich und verwendet „camelCase“ anstelle von Bindestrichen in CSS-Eigenschaften, wie im folgenden Code gezeigt.
var myElement = document.getElementById(“gold_box“);
myElement.style.position = „relative“;
myElement.style.zIndex = „9999“;
im IE und Unsachgemäßes Parsen in Firefox (Kompatibilitätsproblem)
In einigen spezifischen Fällen kommt es zu geringfügigen Inkonsistenzen beim Parsen des Z-Index-Attributs in den Versionen IE6, IE7 und Firefox2. Das Das
JavaScript zu verwenden , um das Element
, um das Element

