Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung der jQuery-Tag-Ersetzungsfunktion replaceWith()
Beispiel für die Verwendung der jQuery-Tag-Ersetzungsfunktion replaceWith()
- 巴扎黑Original
- 2017-06-24 14:19:351678Durchsuche
In diesem Artikel werden hauptsächlich die Verwendungsbeispiele der jQuery-Tag-ErsetzungFunktionreplaceWith() vorgestellt. Dies ist auch möglich implementierte Mehrsprachige Website, auf die Freunde in Not verweisen können
replaceWith ist einfach zu verwenden
In jQuery gibt es eine leistungsstarke Ersetzungsfunktion replaceWith(), Es ist sehr einfach zu verwenden, wie zum Beispiel:
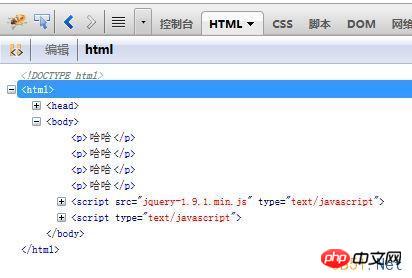
Die Seite hat die folgenden p-Tags

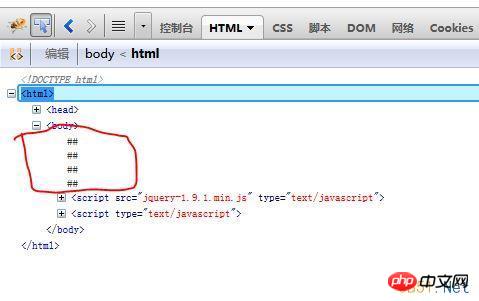
Ersetzen Sie alle p-Tags durch „##“ "
$('p').replaceWith('##');
Ergebnis nach Ausführung:

Tag ersetzen
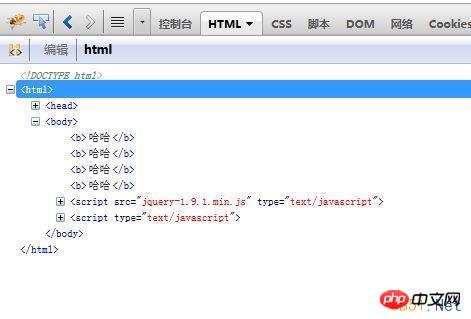
Mit diesem replaceWith können wir alle p-Tags durch b-Tags ersetzen, der Inhalt bleibt unverändert:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});Das Ergebnis

Ersetzen Sie dies. Verstanden!
Mehrsprachige Websites können mit dieser Funktion ganz einfach vervollständigt werden
Wenn Sie eine mehrsprachige Website entwickeln, können Sie diese Funktion beispielsweise sogar dann nutzen, wenn Sie benötigen eine Übersetzung. Fügen Sie dem Text ein i-Tag hinzu und durchlaufen Sie dann die Übersetzungsersetzung.
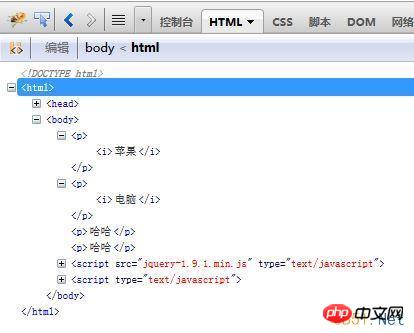
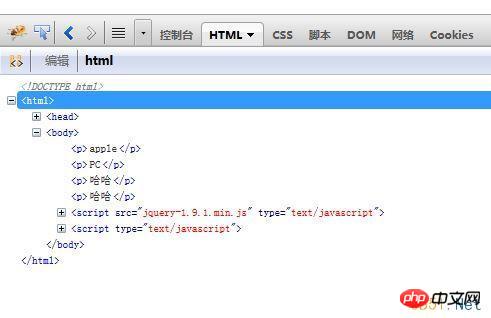
Angenommen, die Seiten-Dom-Struktur ist wie folgt:

Wir müssen den Text im i-Tag auf der Seite übersetzen Seite sind Apple, Computer. Wir benötigen also eine Übersetzungsbibliothek für die Implementierung:
var translate = {
'苹果' : 'apple',
'电脑' : 'PC'
};Dann kann ich eine Übersetzungsersetzung wie folgt durchführen
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
}); Nach-Ausführungseffekt:

Seiteneffekt:

Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung der jQuery-Tag-Ersetzungsfunktion replaceWith(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

