Heim >Web-Frontend >js-Tutorial >Eine kurze Diskussion über den Unterschied zwischen wrap(), wrapAll() und wrapInner() in jQuery
Eine kurze Diskussion über den Unterschied zwischen wrap(), wrapAll() und wrapInner() in jQuery
- 巴扎黑Original
- 2017-06-24 14:14:171216Durchsuche
Dieser Artikel kombiniert die Dokumentation von W3School zur Analyse von wrap(), wrapAll() und wrapInner() in jQuery Unterschiede und gibt ein Tutorial zum Vergleich von Bildern und Texten. Es ist sehr einfach und praktisch. Freunde in Not können darauf zurückgreifen.
Als ich heute Abend ein Buch las, stellte ich fest, dass jQuery über drei Methoden zum Umschließen von Knoten verfügt . Ich habe auf Baidu nach jQuery wrap( ) / wrapAll() / wrapInner() gesucht, tatsächlich ist die Suche die Dokumentationsbeschreibung von W3School an erster Stelle.
Die Erklärung von W3School lautet jedoch wie folgt:
jQuery-Dokumentoperation – Wrap()-Methode
Wrap()-Methode platziert jedes ausgewählte Element im angegebenen HTML-Inhalt oder in den angegebenen HTML-Elementen.
jQuery-Dokumentoperationen – Methode „wrapAll()“
wrapAll() platziert alle ausgewählten Elemente innerhalb des angegebenen HTML-Inhalts oder -Elements.
jQuery-Dokumentoperation – Methode „wrapInner()“
Die Methode „wrapInner()“ verwendet den angegebenen HTML-Inhalt oder das angegebene HTML-Element, um den gesamten Inhalt (inneres HTML) in jedes ausgewählte Element einzuschließen.
Ich habe nur wenige Bücher gelesen und es ist wirklich ärgerlich, solche Erklärungen zu sehen, die meine Verwirrung nicht sofort beseitigen können.
Am praktischsten ist es, es selbst zu machen.
Dies ist der Originalcode, der zum Vergleich verwendet wurde:
Ich besetze einen Sitzplatz.
Ich nehme einen Platz ein.
wrap()-Methode
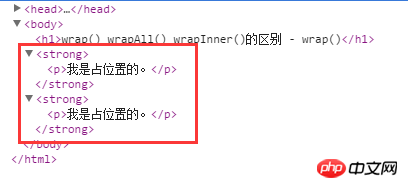
$("p").wrap("");
Ergebnis:

Wie aus der Abbildung ersichtlich ist, umgibt das starke Tag jedes passende p-Tag.
wrapAll()-Methode
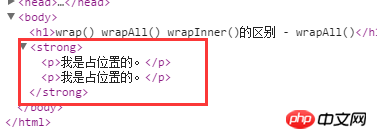
$("p").wrapAll("");
Ergebnis:

Wie auf dem Bild zu sehen ist, umgibt das starke Tag alle passenden p-Tags gleichzeitig.
wrapInner()-Methode
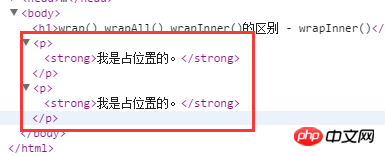
$("p").wrapInner("");
Ergebnis:

Wie aus der Abbildung ersichtlich ist, ist das starke Tag in jedes passende p-Tag eingebettet.
Natürlich ist die Wirkung der drei Methoden am Ende die gleiche.

Das obige ist der detaillierte Inhalt vonEine kurze Diskussion über den Unterschied zwischen wrap(), wrapAll() und wrapInner() in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

