Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen jQuery :first selector, :first-child selector und first()
Der Unterschied zwischen jQuery :first selector, :first-child selector und first()
- 黄舟Original
- 2017-06-23 14:35:211893Durchsuche
:first Holen Sie sich das erste Element. Der
:first-child-Selektor wählt alle Elemente aus, die das erste untergeordnete Element seines übergeordneten Elements sind.
first() gibt das erste Element des ausgewählten Elements zurück.
Der Testcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<ul>
<li>ul_1 item 1</li>
<li>ul_1 item 2</li>
<li>ul_1 item 3</li>
<li>ul_1 item 4</li>
<li>ul_1 item 5</li>
</ul>
<ul>
<li>ul_2 item 1</li>
<li>ul_2 item 2</li>
<li>ul_2 item 3</li>
<li>ul_2 item 4</li>
<li>ul_2 item 5</li>
</ul>
</body>
</html>Zuerst testen: Zuerst lautet der Code wie folgt
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li:first").css("background-color","yellow");
})
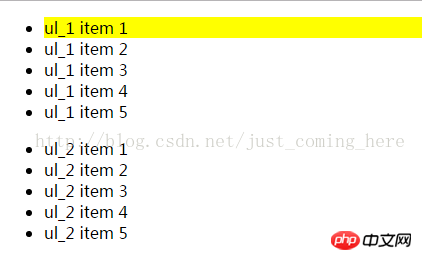
</script>Der Effekt ist wie folgt;

Nur das erste ist ausgewählt,
Test: erstes Kind, der Code lautet wie folgt
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li:first-child").css("background-color","yellow");
})
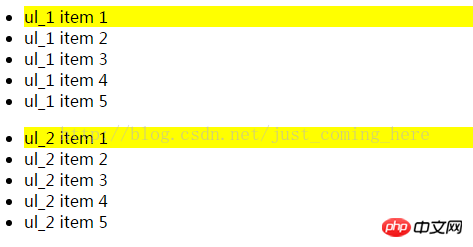
</script>Der Effekt ist wie folgt :

Es wurde festgestellt, dass das erste li-Element jedes ul ausgewählt ist,
Testen Sie zuerst (), der Code lautet wie folgt
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
$("ul li").first().css("background-color","yellow");
})
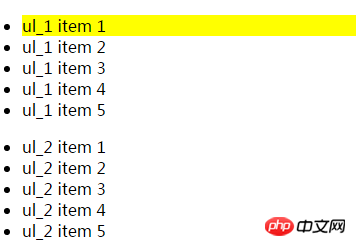
</script> Der Effekt ist wie folgt:

Es stellt sich heraus, dass nur der erste ausgewählt ist
Hier stellen wir fest, dass :first den ersten auswählt li-Unterelement des ersten ul-Elements und fügt dann einen Stil hinzu, unabhängig davon, ob sich dieses Element in diesem Element befindet. Es wird nur nach dem ersten
gesucht und :first-child wählt aus Alle Elemente, deren erstes untergeordnetes Element unter ul li ist. Es gibt zwei übergeordnete ul-Elemente, ul_1 und ul_2. Beide haben ihre eigenen untergeordneten Elemente li.
Das letzte ist first(), das :first ähnelt. Es ruft das erste li-Unterelement des ersten ul-Elements ab, egal wie viele Elemente es gibt
Das obige ist der detaillierte Inhalt vonDer Unterschied zwischen jQuery :first selector, :first-child selector und first(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

