Heim >Web-Frontend >js-Tutorial >jquery: Warum ist der First-Child-Selektor in diesem Fall ungültig?
jquery: Warum ist der First-Child-Selektor in diesem Fall ungültig?
- 黄舟Original
- 2017-06-23 14:32:401792Durchsuche
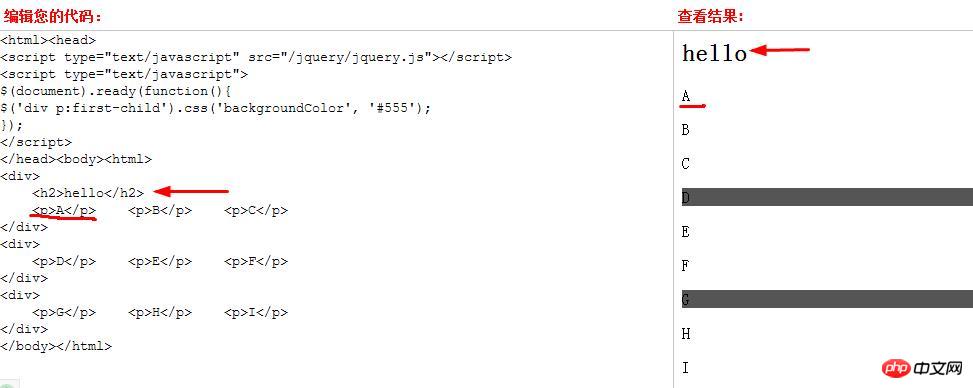
Warum wird das erste untergeordnete Element in jQuery nicht wirksam, wenn es ein zusätzliches h2-Tag gibt? Siehe Bild unten. Vielen Dank
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js">
</script>
<script type="text/javascript"> $(document).ready(function(){
$('div p:first-child').css('backgroundColor', '#555');
});
</script>
</head>
<body>
<html>
<div>
<h2>hello</h2>
<p>A</p>
<p>B</p>
<p>C</p>
</div>
<div>
<p>D</p>
<p>E</p>
<p>F</p></div>
<div>
<p>G</p>
<p>H</p>
<p>I</p>
</div>
</body>
</html>
Das erste Kind wechselt nur zum ersten untergeordneten Element
, da es kein erstes Element gibt und das Element p
ist$("div > p").first(), aber das p-Tag ist ausgewählt, nicht h2?
$("div > p").first()Nein. Nur A hat eine Wirkung, D und G haben keine Wirkung.
nth-of-type
Das obige ist der detaillierte Inhalt vonjquery: Warum ist der First-Child-Selektor in diesem Fall ungültig?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:jQuery: Probleme bei der Verwendung des First-Child-SelektorsNächster Artikel:jQuery: Probleme bei der Verwendung des First-Child-Selektors
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

