Heim >Web-Frontend >H5-Tutorial >So verwenden Sie das HTML5-Boxmodell
So verwenden Sie das HTML5-Boxmodell
- PHP中文网Original
- 2017-06-20 10:46:278114Durchsuche
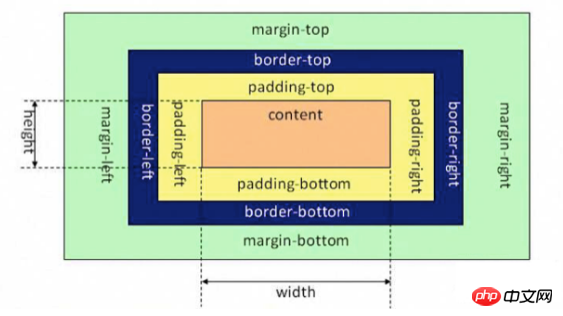
Box-Modell.
Die Box besteht aus vier Teilen: Rand, Rand, Polsterung und Inhalt.

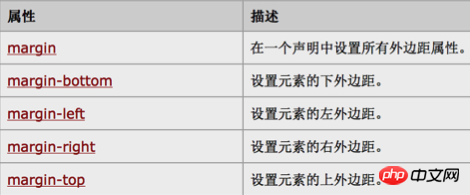
Rand: Rand


Grenze : Rand

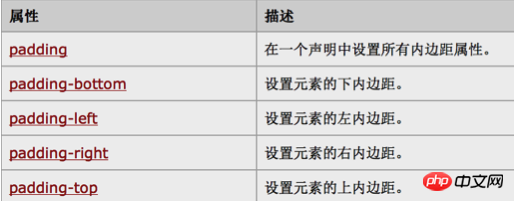
padding: Abstand (Abstand zwischen Inhalt und Rand)


Inhalt: Inhalt

<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><style type="text/css">* {margin: 0;padding: 0;}div {/*设置背景颜色*/background-color: blue;/*设置宽高*/width: 250px;height: 250px;/*设置外边距*/margin: 130px;/*设置边框的:边框的宽度 边框的样式 边框的颜色*/border: 10px solid red;/*设置内边距:上,右,下,左*/padding: 20px 40px 50px 100px;}</style></head><body><div>ABCDEFG</div></body></html>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das HTML5-Boxmodell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Verwenden Sie JSSDK, um den geografischen Standort von Webseiten abzurufenNächster Artikel:Verwenden Sie JSSDK, um den geografischen Standort von Webseiten abzurufen
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

