Heim >Web-Frontend >H5-Tutorial >Verwenden Sie JSSDK, um den geografischen Standort von Webseiten abzurufen
Verwenden Sie JSSDK, um den geografischen Standort von Webseiten abzurufen
- 巴扎黑Original
- 2017-06-23 14:00:553939Durchsuche
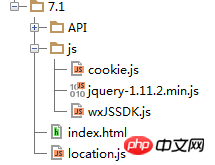
Kopieren Sie eine Kopie der JSSDK-Umgebung und erstellen Sie eine index.html-Datei mit der in Abbildung 7.1 gezeigten Struktur.

Abbildung 7.1 Abschnitt 7.1 Dateistruktur
Kapseln Sie in location.js die Schnittstelle „getLocation“ wie folgt:
01 wxJSSDK.location = function(locationApi){
02 if(wxJSSDK.isReady){ //wxJSSDK.isReady 查看微信JSSDK是否初始化完毕
03 if(locationApi){
04 locationApi.getLocation && wx.getLocation({ //获取地理位置接口
05 success: function (res) {
06 locationApi.getLocation.success &&
07 locationApi.getLocation.success(res);
08 }
09 });
10 }else{
11 console.log("缺少配置参数");
12 }
13 }else{
14 console.log("抱歉,wx没有初始化完毕,请等待wx初始化完毕,再调用位置接口服
15 务。");
16 }
17 }Fügen Sie in der Datei index.html eine Schaltfläche „Geografischen Standort abrufen“ hinzu und zeigen Sie die Standortinformationen nach der Erfassung an:
01 <!DOCTYPE html>
02 <html lang="en">
03 <head>
04 <metacharset="UTF-8">
05 <meta name="viewport" content="width=device-width,initial-scale=1.0,
06 minimum-scale=1, maximum-scale=1.0,user-scalable=no">
07 <title>第7章 7.1节 位置操作接口</title>
08 <!--依赖文件:jQuery-->
09 <script src="./js/jquery-1.11.2.min.js?1.1.10"></script>
10 <!--依赖文件:微信的JSSDK源文件-->
11 <scriptsrc="http://res.wx.qq.com/open/js/jweixin-1.0.0.js?1.1.10"></script>
12 <!--依赖文件:coolie-->
13 <script src="./js/cookie.js?1.1.10"></script>
14 <!--JSSDK的环境-->
15 <script src="./js/wxJSSDK.js?1.1.10"></script>
16 <!--引入检测API的位置服务-->
17 <script src="location.js?1.1.10"></script>
18 <style>
19 input{
20 width: 100%;
21 padding: 0.2em;
22 background-color: #5eb95e;
23 font-size: 1.4em;
24 background-image: linear-gradient(to bottom, #62c462, #57a957);
25 background-repeat: repeat-x;
26 color: #ffffff;
27 text-align: center;
28 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
29 border-radius: 0.3em;
30 }
31 #info{
32 border-left: 3px solid#03a9f4;
33 background-color: #5eb95e;
34 color: #ffffff;
35 border-radius: 0.3em;
36 text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
37 }
38 </style>
39 </head>
40 <body>
41 <h1 style="font-size: 8em">:)</h1>
42 <b style="font-size: 3em">位置操作接口!</b><br/><br />
43 <div id="info">
44 <p>纬度:<em id="latitude">无</em></p>
45 <p>经度:<em id="longitude">无</em></p>
46 <p>速度:<em id="speed">无</em></p>
47 <p>位置精度:<em id="accuracy">无</em></p>
48 </div>
49 <input type="button" value="获取当前地理位置信息" id="getLocation" />
50 </body>
51 </html>
Fügen Sie dann das Antwortereignis in location.js hinzu. Der Code lautet wie folgt:
01 window.onload = function(){
02 var latitude,longitude, speed ,accuracy; // 位置信息初始变量
03 $("#getLocation").click(function(){ // 获取地理位置接口
04 wxJSSDK.location({
05 getLocation:{
06 success:function (res) {
07 latitude = res.latitude; // 纬度,浮点数,范围为90 ~ -90
08 $("#latitude").html(latitude);
09 longitude = res.longitude; // 经度,浮点数,范围为180 ~ -180。
10 $("#longitude").html(longitude);
11 speed = res.speed; // 速度,以米/每秒计
12 $("#speed").html(speed);
13 accuracy = res.accuracy; // 位置精度
14 $("#accuracy").html(accuracy);
15 }
16 }
17 });
18 });
19 }
Denken Sie abschließend daran, die „getLocation“-API-Berechtigungen zur JSSDK-Konfigurationsumgebung hinzuzufügen.
[Code-Erklärung]
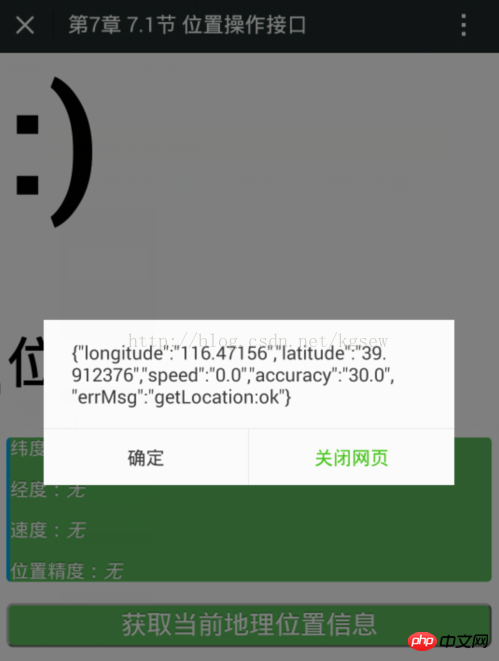
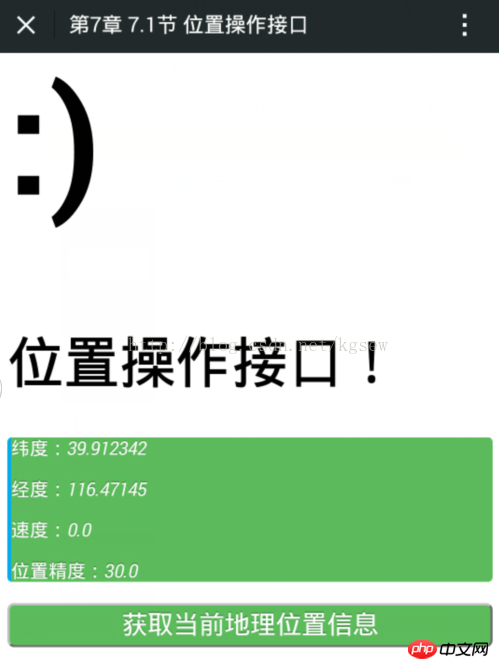
Nachdem der Standort von „getLocation“ erfolgreich war, werden die relevanten Informationen „Breitengrad“, „Längengrad“, „Geschwindigkeit“ und „Standortgenauigkeit“ zurückgegeben. Nachdem Sie auf die Schaltfläche „Standort abrufen“ geklickt haben, zeigt WeChat eine Eingabeaufforderung an, wie in Abbildung 7.2 dargestellt. Das Ergebnis nach erfolgreichem Erhalt des Ortungsdienstes ist in Abbildung 7.3 dargestellt.

Abbildung 7.2 WeChat JSSDK-Eingabeaufforderung zum Abrufen von Standortinformationen

Abbildung 7.3 Informationen zur erfolgreichen Erfassung von Standortdiensten
"Praktische Webentwicklung der öffentlichen WeChat-Plattform - Entschlüsselung der hybriden HTML5+JSSDK-Entwicklung"

Willkommen, dieses Buch gemeinsam auszutauschen

Das obige ist der detaillierte Inhalt vonVerwenden Sie JSSDK, um den geografischen Standort von Webseiten abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

