Heim >Web-Frontend >js-Tutorial >JQuery-Nachahmung der Codefreigabe der Jingdong-Produktseite
JQuery-Nachahmung der Codefreigabe der Jingdong-Produktseite
- 巴扎黑Original
- 2017-06-26 14:28:173479Durchsuche
jquery imitierte Jingdong-Produktseite
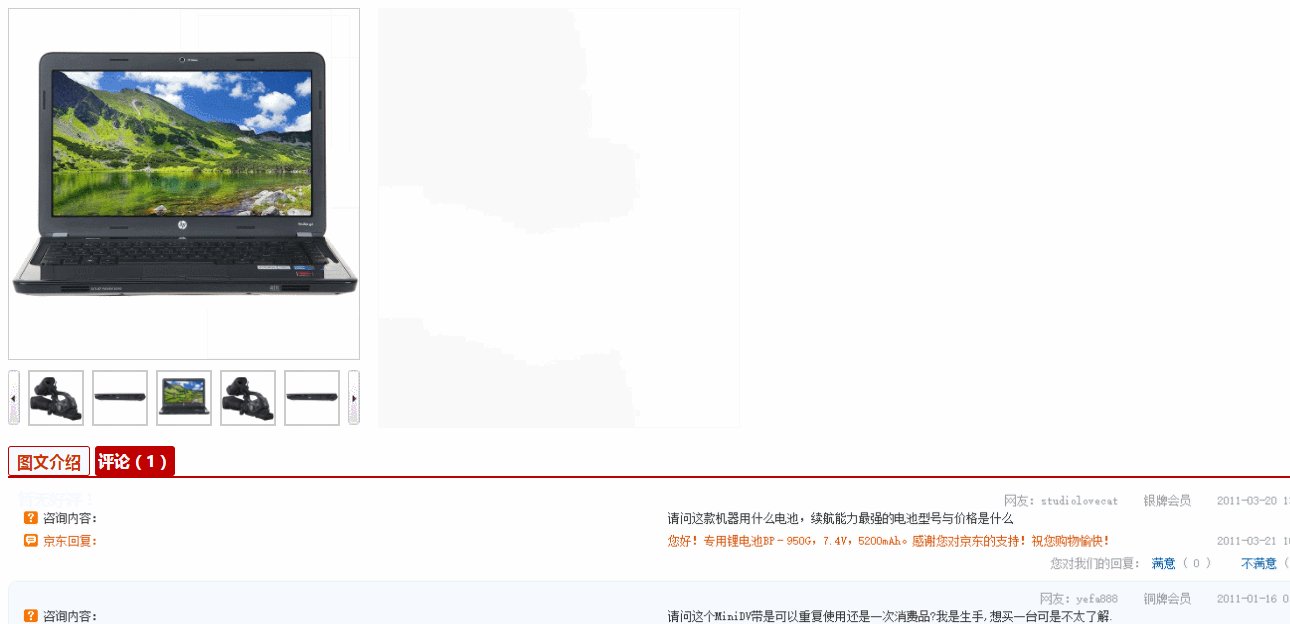
Jeder kennt die Jingdong-Seite. Wenn Sie die Produktseite aufrufen und die Maus auf das Bild daneben legen, wird ein Vergrößerungseffekt angezeigt Sie erfahren, wie Sie es erreichen! ! ! !
Imitieren Sie die Wirkung der JD.com-Produktseite! ! !

Imitieren Sie den CSS-Code der JD-Produktseite! ! !
* {
margin: 0;
padding: 0;
}
.da {
width: 360px;
height: 418px;
float: left;
}
.shang {
width: 350px;
height: 350px;
border: 1px solid #ccc;
margin: 10px 0 10px 10px;
position: relative;
}
.yin {
width: 150px;
height: 150px;
border: 1px solid #ccc;
background: rgba(255,255,255,0.3);
position: absolute;
top: 0;
left: 0;
cursor: pointer;
display: none;
}
.bao {
width: 362px;
height: 56px;
}
.tab {
width: 320px;
height: 56px;
margin-left: 10px;
overflow: hidden;
}
.Ul {
width: 9999px;
height: 56px;
}
.Ul li {
width: 52px;
height: 52px;
float: left;
border: 2px solid #ccc;
margin-left: 8px;
list-style: none;
position: relative;
text-align: center;
}
.li {
width: 52px;
height: 52px;
border: 2px solid #FF7403;
}
.li img {
display: block;
position: absolute;
top: 50%;
left: 50%;
margin-top: -26px;
margin-left: -26px;
}
.zuo {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -82px -462px;
float: left;
margin-left: 10px;
}
.you {
display: block;
width: 12px;
height: 56px;
background: url(../img/icon_clubs.gif) no-repeat;
background-size: 180px 608px;
background-position: -95px -462px;
float: right;
margin-top: -56px;
}
.xia {
width: 360px;
height: 418px;
border: 1px solid #ccc;
float: left;
margin: 10px 0 0px 20px;
overflow: hidden;
display: none;
}
.lie {
width: 1329px;
height: 30px;
margin-left: 10px;
margin-top: 20px;
border-bottom: 2px solid #BE0000;
}
.lie li {
float: left;
list-style: none;
width: 80px;
height: 28px;
background: #fff;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
margin-right: 5px;
border: 1px solid #BE0000;
color: #c30;
cursor: pointer;
font-weight: bold;
}
.lie>ul .ll {
width: 80px;
height: 30px;
background: #BE0000;
border-radius: 3px;
border: 0;
line-height: 30px;
text-align: center;
color: #fff;
cursor: pointer;
}
.nie {
width: 1329px;
height: 200px;
margin-left: 10px;
overflow: hidden;
}
.bao1 {
width: 1329px;
height: 500px;
}
.up {
width: 1329px;
height: 200px;
}
.up span {
display: block;
padding: 10px 0 0 10px;
margin-bottom: 70px;
}
.up p {
text-align: center;
margin-top: 5px;
}
.down {
width: 1329px;
height: 300px;
background: yellow;
}Imitieren Sie den HTML-Code der JD-Produktseite! ! !
<html>
<head></head>
<body>
<div>
<div class="da ">
<div class="shang">
<img src="img/b1.jpg" height="350" width="350" id="pian" />
<div class="yin"></div>
</div>
<div class="bao">
<span class="zuo"></span>
<div class="tab">
<ul class="Ul">
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
<li><img src="img/b3.jpg" height="52" width="52" /></li>
<li><img src="img/b1.jpg" height="52" width="52" /></li>
<li><img src="img/b2.jpg" height="52" width="52" /></li>
</ul>
</div>
<span class="you"></span>
</div>
<div class="lie ">
<ul>
<li class="ll">图文介绍</li>
<li>评论(1)</li>
</ul>
</div>
<div class="nie">
<div class="bao1">
<div class="up">
<span>暂无好评!</span>
<p>适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗</p>
<p>来源:师徒课堂</p>
</div>
<div class="down">
<img src="img/11.png" height="300" width="1329" />
</div>
</div>
</div>
</div>
<div class="xia">
<img src="img/b1.jpg" height="600" width="600" id="zhao" />
</div>
</div>
</body>
</html>Imitieren Sie den JQuery-Code der JD-Produktseite! ! !
$(function() {
var $yin = $(".yin");
$(".Ul li img").mouseover(function() {
$(this).parent().addClass("li").siblings().removeClass("li");
$("#pian").attr("src", $(this).attr("src"));
$("#zhao").attr("src", $(this).attr("src"));
}).mouseout(function() {
$(this).parent().removeClass("li");
});
var l = $(".shang").eq(0).offset().left;
var t = $(".shang").eq(0).offset().top;
var width1 = $(".yin").outerWidth() / 2;
var height1 = $(".yin").outerHeight() / 2;
var maxL = $(".shang").width() - $yin.outerWidth();
var maxT = $(".shang").height() - $yin.outerHeight();
var bili = $("#zhao").width() / $("#pian").width();
$(".shang").mousemove(function(e) {
var maskL = e.clientX - l - width1,
maskT = e.clientY - t - height1;
if (maskL < 0) {
maskL = 0
};
if (maskT < 0) {
maskT = 0
};
if (maskL > maxL) {
maskL = maxL
};
if (maskT > maxT) {
maskT = maxT
};
$yin.css({
"left": maskL,
"top": maskT
});
$(".xia").show();
$(".yin").show();
$("#zhao").css({
"margin-left": -maskL * bili,
"margin-top": -maskT * bili
});
});
$(".shang").mouseleave(function() {
$(".xia").hide();
$(".yin").hide();
});
var marginLeft = 0;
$(".you").click(function() {
marginLeft = marginLeft - 64;
if (marginLeft < -192) {
marginLeft = -192
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".zuo").click(function() {
marginLeft = marginLeft + 64;
if (marginLeft > 0) {
marginLeft = 0
};
$(".tab ul").stop().animate({
"margin-left": marginLeft
},
"fast");
});
$(".lie li").click(function() {
var index = $(this).index();
$(this).addClass("ll").siblings().removeClass("ll");
$(".bao1>div").eq(index).show().siblings().hide();
});
});Wie wäre es damit, ich fühlte mich erfrischt, als ich es gemacht habe! ! ! ! !
Das obige ist der detaillierte Inhalt vonJQuery-Nachahmung der Codefreigabe der Jingdong-Produktseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Teilen Sie den JQuery-Code, um einen bestimmten Punktverstärkungs-Klickeffekt zu erzielenNächster Artikel:Teilen Sie den JQuery-Code, um einen bestimmten Punktverstärkungs-Klickeffekt zu erzielen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

