Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Grunt-komprimierten Bilder und JS-Beispiele
Detaillierte Erläuterung der Grunt-komprimierten Bilder und JS-Beispiele
- 零下一度Original
- 2017-06-26 10:04:361603Durchsuche
Heute werden wir über die Verwendung von Grunt zum Komprimieren von Bildern und JS sprechen
Zunächst müssen Sie das Plug-in installieren:
Dies dient zum Komprimieren von Bildern;
npm install --save-dev gulp-imagemin
Dies dient zum Komprimieren von JS:
npm install --save-dev gulp-imagemin
Dann Einführung von Abhängigkeiten:
var gulp = require ("gulp");
Einführung in das Plug-in:
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
) gulp.src( 'js/sum.js')
.pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task( 'imagemin',function(){
gulp.src('img/*.{jpg,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest(" dest"));
})
//Die Standardregistrierungseinstellung ist
gulp.task('default',['uglifyJS','imagemin ']);
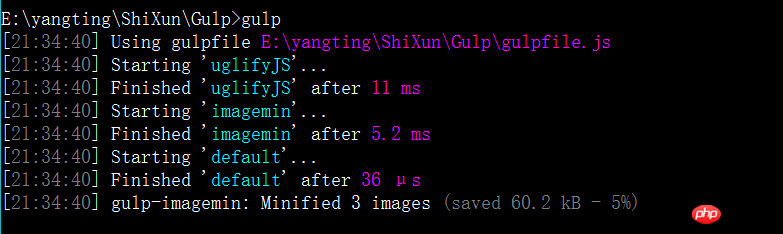
Lauf So wird es nach dem Durchlaufen aussehen!

Das ist es!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Grunt-komprimierten Bilder und JS-Beispiele. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

