Heim >Web-Frontend >js-Tutorial >Beispiel einer mit React+Redux entwickelten Meituan-App
Beispiel einer mit React+Redux entwickelten Meituan-App
- 零下一度Original
- 2017-06-26 11:22:382512Durchsuche
README.md
Vorwort
开始学习React的时候,在网上找了一些文章,读了官网的一些文档,后来觉得React上手还是蛮简单的, 然后就在网上找了一个React实战的练手项目,个人学完之后觉得这个项目很适合初学者或者进阶的朋友 练习,在此分享跟大家
Projekteinführung
该项目类似与大众点评,美团等一些O2O的软件,功能相似,但由于是练手的项目,目的在于React+Redux 的应用,所以在一些功能上会简化,功能稍后点评,先让大家看效果
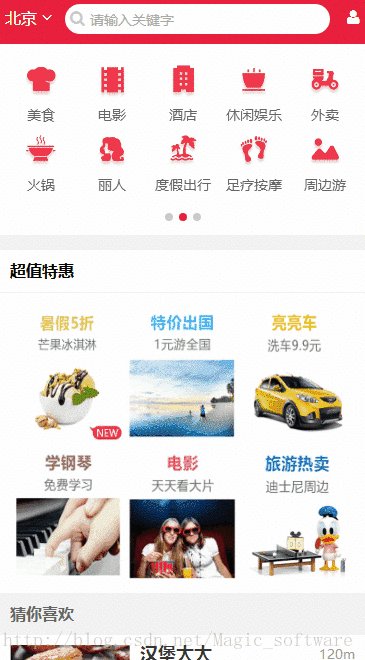
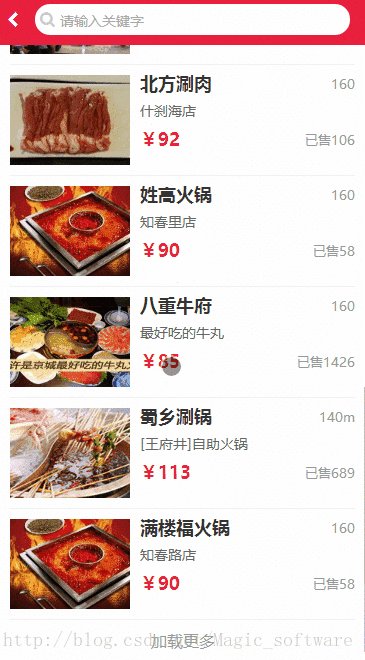
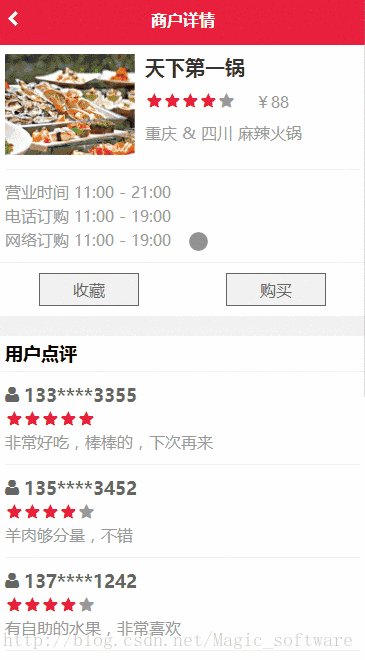
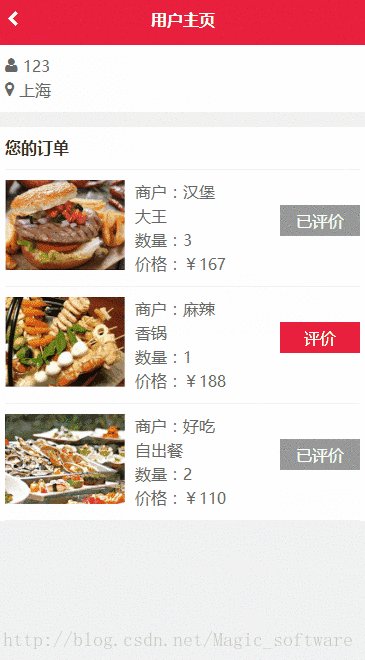
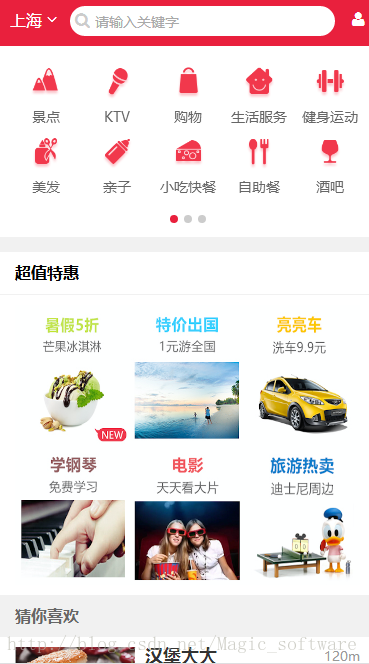
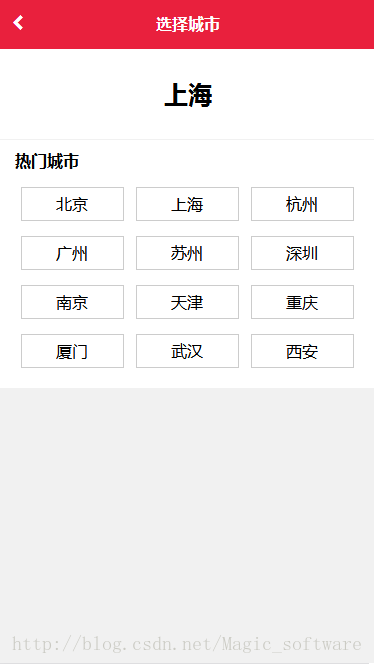
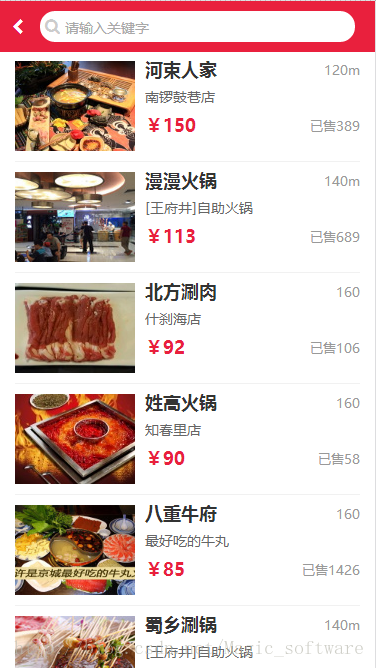
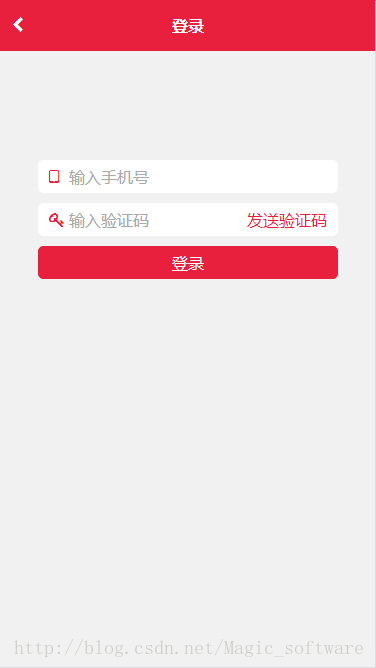
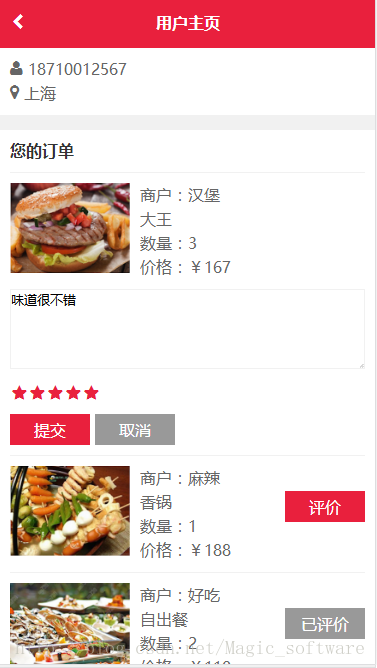
Projektdemonstration

GitHub-Adresse
Online-Beispiel einer mit React+Redux entwickelten Meituan-App
Funktionseinführung
1. Homepage-EntwicklungGitHub-Adresse 
2 . Stadtseite GitHub-Adresse 
3. Suchergebnisseite GitHub-Adresse 
4. Detailseite GitHub-Adresse 
5. Anmeldeseite 
6 Kauf GitHub-Adresse 
7. Persönliche Center-SeiteGitHub-Adresse 
8 GitHub-Adresse 
如果没有了解[React]()和[Redux]()的初学者可以先去网上找一些资料 和博客看一下,先入门,最好是到去看官方文档。 - React 框架React提供模块开发的规范,每一个组件,每一个页面当做一个模块Component,极大便捷了团队的开发,同时可以很 方便做到组件的分离 - redux是一个数据管理容器,可以很方便的实现组件之间的数据共享,由于React的数据流是单向的,不像Angular等其 他的双向数据流的框架,所以React会结合Flux或者Redux来开发使用。官方的概念晦涩难懂, 理解了state, store, action,reducer之后再看就能理解了 >Redux is a predictable state container for JavaScript apps. - less 一种css的预编译语言。这个项目中的样式和布局还是div+css. - 管理工具git&webpack&npm git作为代码的托管工具,webpack作为开发的管理工具,npm包管理 - 后台模拟数据KOAZusammenfassung
学完这个项目之后,相信大家会知道React+Reduce的开发的应用,和开发流程等等,同时会加深对React的理解,这也是 这个项目最大的好处。另一方面,React带给我们组件化的开发模式,在代码结构上非常的清晰,易于维护和扩展。相对于 利用Jquery开发最大的好处就是React的数据驱动视图的开发方式,在性能上也有一定的提升。
但实战项目始终是框架的运用,如果要做到代码和框架的性能优化,这个项目远远达不到效果。同时在这个项目中,我们也 使用了企业中常用的一些性能优化,比如使用React官方提供的库 **react-addons-pure-render-mixin** ,但对于一 些特定功能来讲,使用这个方法并达不到很好的效果,如果需要更加深刻的理解React的框架,除了必要的文档,其内部的 组织架构和实现方式也要了解,小编现在还没有深入研究,有能力的学生可以多研究一下。Erklärung
Das obige ist der detaillierte Inhalt vonBeispiel einer mit React+Redux entwickelten Meituan-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Ausführliche Erläuterung der Knotenoperationsbeispiele von DOM-MethodenNächster Artikel:Ausführliche Erläuterung der Knotenoperationsbeispiele von DOM-Methoden
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

