Heim >Web-Frontend >HTML-Tutorial >Warum CSS (Cascading Style Sheets) verwenden?
Warum CSS (Cascading Style Sheets) verwenden?
- 零下一度Original
- 2017-06-24 11:41:362304Durchsuche
Heute werde ich hauptsächlich über CSS-Stylesheets sprechen! Die Verwendung von HTML in Kombination damit kann HTML-Seiten sehr farbenfroh gestalten!
Lassen Sie uns zunächst kurz vorstellen, warum CSS(Cascading Style Sheets) cascading verwendet werden sollte Stylesheets!
1. Weil CSS-Stylesheets definieren können, wie HTML-Elemente angezeigt werden
2. Alle gängigen Browser unterstützen CSS-Stylesheets
3. Stylesheets sind extrem Verbessern Sie die Arbeitseffizienz erheblich
4. Darüber hinaus können mehrere Stylesheets in einem kaskadiert werden
Wenn dasselbe HTML-Element von mehr als verwendet wird Welcher Stil wird beim Definieren eines Stils verwendet?
Im Allgemeinen werden alle Stile gemäß den folgenden Regeln in ein neues virtuelles Stylesheet kaskadiert, darunter der vierte die höchste Priorität.
1. Browser-Standardeinstellungen
2. Externes Stylesheet
3. Internes Stylesheet (im 93f0f5c25f18dab9d176bd4f6de5d30e-Tag)
4. Inline-Stil (im HTML-Element)
Daher , ein Inline-Stil hat die höchste -Priorität, was bedeutet, dass er Vorrang vor den folgenden Stildeklarationen hat: Stildeklarationen im 93f0f5c25f18dab9d176bd4f6de5d30e-Tag und Stildeklarationen in externen Stylesheets-Deklarationen oder Browser-Stildeklarationen (Standardwert)!
Die folgende Syntax wird unten vorgestellt:
Die Zusammensetzung von CSS-Regeln besteht aus zwei Hauptteilen: Selektor und eine oder mehrere Deklarationen .
1 div{2 width:100px;3 height:100px;4 }Der Selektor ist normalerweise das HTML-Element, das Sie zum Ändern des Stils benötigen Jede Deklaration besteht aus einem Wert
Die Eigenschaft ist das Stilattribut, das Sie festlegen möchten. Das Attribut und der Wert werden durch einen Doppelpunkt getrennt.
Das Folgende ist die Funktion dieser Codezeile Stellen Sie die Textfarbe innerhalb des H1-Elements auf Rot ein und legen Sie die Schriftgröße auf 14 Pixel fest.
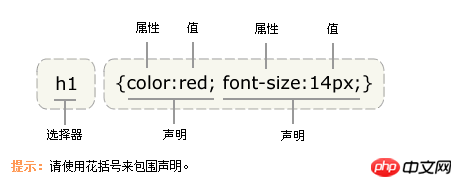
In diesem Beispiel ist .h1 der Selektor und Farbe und Schriftgröße sind Attribute. Rot und 14 Pixel sind die Werte.
h1{
color:red;
font-size:14px;
} Das Bild unten zeigt Ihnen die Struktur des obigen Codes: 
Zusätzlich zum englischen Wort red können wir auch den hexadezimalen Farbwert #ff0000 verwenden;
p{
color:#ff0000;
}Wir können auch verwenden RGB-Werte auf zwei Arten: p{color:rgb(255,0,0);
}p{color:rgb(100%,0%,0%);
}
Tipp : Wenn der Wert aus mehreren Wörtern besteht, fügen Sie dem Wert Anführungszeichen hinzu;
p{
font-family: "sans serif";
}
Ich bin heute hier!
Das obige ist der detaillierte Inhalt vonWarum CSS (Cascading Style Sheets) verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

