Heim >Web-Frontend >HTML-Tutorial >Teilen Sie Ihre praktische Erfahrung in der Entwicklung von Miniprogrammen
Teilen Sie Ihre praktische Erfahrung in der Entwicklung von Miniprogrammen
- 零下一度Original
- 2017-06-24 11:42:191886Durchsuche
Die Erstellung der unteren Navigationsleiste im E-Commerce
Ich denke, jeder ist mit E-Commerce vertraut. Im Allgemeinen enthält die untere Navigationsleiste des E-Commerce die folgende Startseite, Kategorie, den Warenkorb und die folgenden Personen Center.
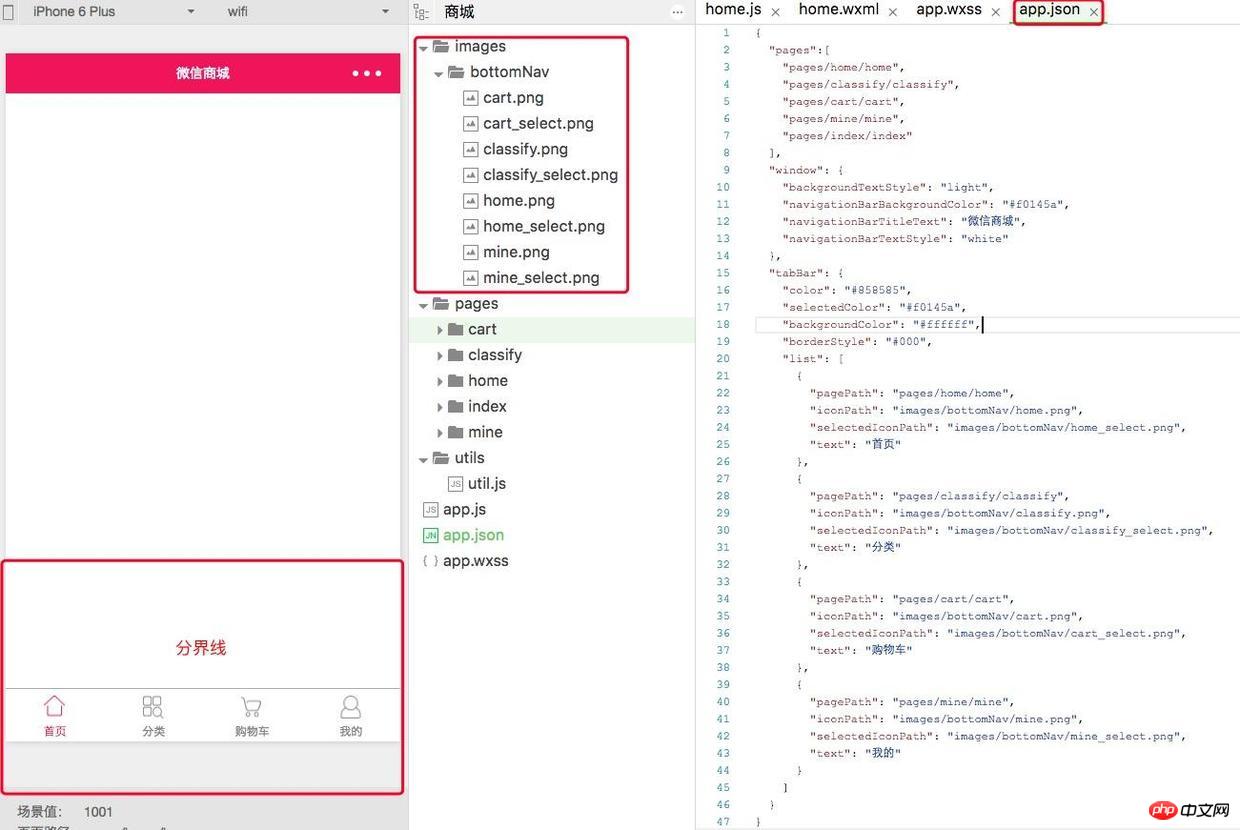
app.json wird verwendet, um den Seitenpfad und die Navigationsleistenattribute zu konfigurieren. Wenn wir die Schnittstellen für Startseite, Kategorie, Warenkorb und persönliches Center erstellen möchten, müssen wir diese Schnittstellen auch zur Seite hinzufügen in app. Fügen Sie den folgenden Code zur JSON-Seite hinzu, schreiben Sie den Seitenpfad, und das System hilft Ihnen automatisch beim Erstellen der Schnittstelle
"pages":["pages/home/home","pages/classify/classify", "pages/cart/cart","pages/mine/mine","pages/index/index" ],
Okay, jetzt, da vier Schnittstellen hinzugefügt wurden, wie machen wir das? Die untere Navigationsleiste? Fügen Sie heute ein weiteres Attribut zu app.json hinzu, das heißt, Sie können den folgenden Code zu app.json hinzufügen
"tabBar": {"color": "#858585","selectedColor": "#f0145a","backgroundColor": "#ffffff","borderStyle": "#000","list": [
{"pagePath": "pages/home/home","iconPath": "images/bottomNav/home.png","selectedIconPath": "images/bottomNav/home_select.png","text": "首页"
},
{"pagePath": "pages/classify/classify","iconPath": "images/bottomNav/classify.png","selectedIconPath": "images/bottomNav/classify_select.png","text": "分类"
},
{"pagePath": "pages/cart/cart","iconPath": "images/bottomNav/cart.png","selectedIconPath": "images/bottomNav/cart_select.png","text": "购物车"
},
{"pagePath": "pages/mine/mine","iconPath": "images/bottomNav/mine.png","selectedIconPath": "images/bottomNav/mine_select.png","text": "我的"
}
]
}tabBar-System hat ein eigenes Feld, das nicht geändert werden kann. Es teilt dem System lediglich mit, dass Sie eine Navigationsleiste hinzufügen möchten. Farbe, ausgewählte Farbe und Hintergrundfarbe sind buchstäblich die Felder Hintergrundfarbe. Konzentrieren wir uns auf borderStyle, das die Grenzlinie zwischen der unteren Navigationsleiste und der Benutzeroberfläche definiert. Das Besondere ist, dass Sie die Eigenschaft auf Weiß setzen können Es spielt keine Rolle, was Sie schreiben, das System. Jeder versteht, dass diese Trennlinie hinzugefügt werden muss. Wenn Sie mir nicht glauben, können Sie es versuchen. Das Listenattribut wird natürlich verwendet, um die der Navigationsleiste entsprechende Schnittstelle festzulegen,
pagePath: der Seitenpfad, der der Pfad ist, den Sie in die Seite schreiben
iconPath :Standard-Bildpfad der Navigationsleiste
selectedIconPath: Überprüfter Bildpfad
text: Name der Navigationsleiste
Was ich hier sagen möchte ist, dass der Bildpfad korrekt geschrieben sein muss, sonst wird er nicht angezeigt, wenn das Bild nicht gefunden werden kann. Hier stelle ich Ihnen meinen Bildauszug aus der Navigationsleiste zur Verfügung Code: 8zwe Sie können meinem Bild folgen. Erstellen Sie den entsprechenden Ordner im Pfad, wie unten gezeigt

Hinweis:
-
Vergessen Sie beim Hinzufügen von tabBar nicht, dass darauf ein Komma steht. Dieses wird zur Unterscheidung der einzelnen Attribute verwendet. Sie müssen es also jedes Mal trennen, wenn Sie ein Attribut hinzufügen mit einem Komma. Beachten Sie dies, sonst wird ein Fehler gemeldet. Dies ist das Fehlerprotokoll, in dem ich die Interpunktion entfernt habe. Im Allgemeinen wird „EOF“ XXXXXXXXX angezeigt und es handelt sich um Grammatikfehler Überprüfen Sie sorgfältig, ob etwas fehlt.
 1-2.png
1-2.png -
Außerdem kann es nicht in die .json-Datei geschrieben werden. Anmerkungen . Ursprünglich wollte ich einige Kommentare hinzufügen, um den Lesern das Lesen zu erleichtern, aber die folgende Fehlermeldung wird angezeigt. Die Lösung ist einfach: Löschen Sie einfach die Kommentare
 1 -3.png
1 -3.pngLernen Sie anhand eines Beispiels
-
Wir haben vier Navigationsleisten erstellt. Wenn ich also zwei weitere Navigationsleisten hinzufügen möchte, Ist es in Ordnung?
Sie denken vielleicht, dass es sehr einfach ist. Versuchen Sie einfach, zwei zur Liste hinzuzufügen. Ich habe das Gleiche getan, aber etwas ist schief gelaufen. Das System meldet einen Fehler. Diesmal kann es maximal fünf sein. Wer macht WeChat zum Chef? 1-3.png
1-3.png Ich weiß nicht, ob Ihnen die Navigation aufgefallen ist In der Leiste wird standardmäßig die Startseite angezeigt, daher möchte ich, dass die Kategorie standardmäßig rot markiert ist.
Das ist etwas schwierig. Ich dachte zunächst, dass das Ändern des ersten Home-Attributs und des Classify-Attributs in der Liste im tabBar-Attribut das Problem lösen sollte. Dies ist jedoch nicht der Fall, da es keine Auswirkung hat Es ist später wieder passiert. Ich möchte Ihnen einen kleinen Tipp geben. Ist Ihnen aufgefallen, dass der erste Pfad „pages/home/home“ lautet? Standardprüfoption: Sie müssen nur den Home-Pfad und den Klassifizierungspfad im Seitenattribut ändern, speichern und neu kompilieren, und schon wird der gewünschte Effekt erzielt. Eine Sache, die hier zusammengefasst werden kann, ist, dass tabBar der Standardpfad ist Erste Zeile auf der Seite. Überprüfen Sie die Optionen.
Erstellung der oberen Navigationsleiste für den E-Commerce
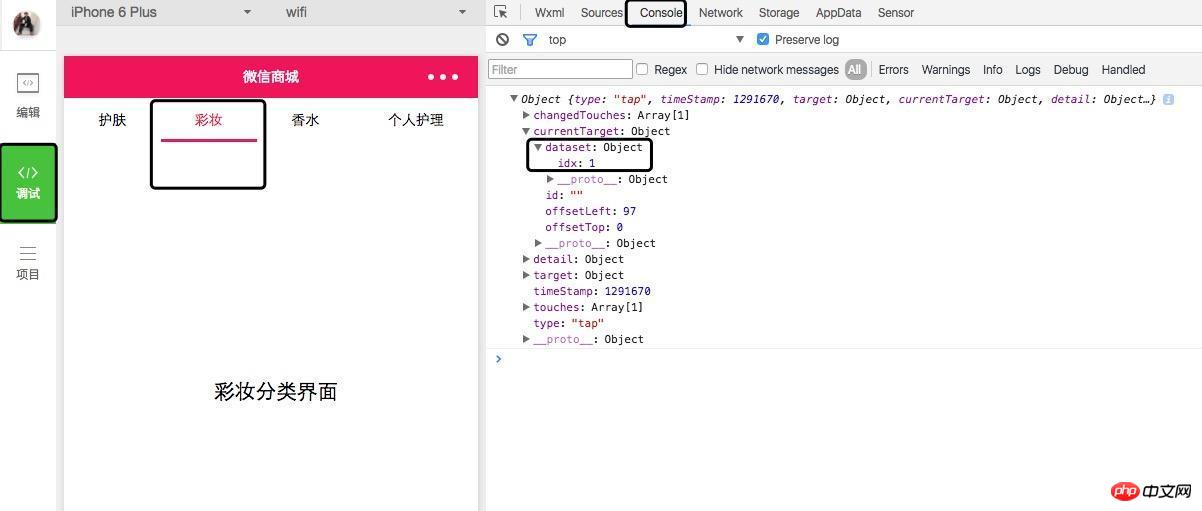
Da wir über die Navigationsleiste gesprochen haben, erklären wir Ihnen heute etwas mehr und zeigen Ihnen dann, wie das geht Erstellen Sie die obere Navigationsleiste. Erstes Bild oben

这个导航栏可不像底部导航栏啦,因为他的级别比较低,是页面级别的导航栏,所以要写在页面里,你想要在哪个页面加入顶部导航栏就在哪个页面里添加如下代码,这里以首页的界面为例:
home.wxss
/* pages/home/home.wxss */page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
font-size:14px;
}
/* 顶部导航字体颜色 */.navbar .item.active{
color: #f0145a;
}
/* 顶部指示条属性 */.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 6rpx;
background: #f0145a;
}home.wxml
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>在home.wxml里面bindtap字段我们已经讲解过啦,是事件监听的标识符,事件名称叫“navbarTap”可以到home.js里查找到这个事件wx:for这个字段重点讲解,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item,这是官方解释,说白了就是item默认叫做变量的值,index表示第几个变量的值,还不太明白请看这个 微信 wx:for 的讲解
wx:for="{{navbar}}" 意思是虚幻navbar的数组数据
{{item}} 这里面是navbar数组里面的值,如护肤、彩妆等值
wx:key="unique" 来指定列表中项目的唯一的标识符
data-idx="{{index}}" 存储一些数据供home.js里调用,这里data-xxx,xxx就是你给home.js里提供的数据关键词,home.js通过获取xxx关键词来获取xxx里面的数据
home.js
// pages/home/home.jsvar app = getApp()
Page({ data: {navbar: ['护肤', '彩妆', '香水','个人护理'],currentTab: 0,
}, // 导航切换监听
navbarTap: function (e) {console.debug(e);this.setData({ currentTab: e.currentTarget.dataset.idx
})
},
})home.js,这里读过微信小程序入门篇(二)都知道,page页面里.js一般是放data数据和事件监听的,这里data有一个navbar导航栏数据,还有一个记录当前位置的currentTab,字段可以自由命名,赋值的时候对应上就好,
navbarTap 记得在home.wxml里面data-idx属性吗,在这里用到,currentTab: e.currentTarget.dataset.idx 把当前用户选择的Tab传给currentTab里,为了验证一下结果,我在这里面加入了一个输出日志console.debug(e);,可以在控制台上看输出的日志,我选择点击彩妆,输出台的数据idx:1刚好是彩妆的位置。

总结
今天我们讲解的微信小程序的底部导航栏和顶部导航栏,导航栏应该说是必须的对于电商小程序来说,那么今天的导航栏教程你掌握了吗?
学习过程中遇到什么问题或者想获取学习资源的话,欢迎加入学习交流群
Das obige ist der detaillierte Inhalt vonTeilen Sie Ihre praktische Erfahrung in der Entwicklung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




