Heim >Web-Frontend >HTML-Tutorial >Einführung in Block-Tags und Inline-Tags in HTML
Einführung in Block-Tags und Inline-Tags in HTML
- 零下一度Original
- 2017-06-24 11:44:3710014Durchsuche
HTML-Tags werden im Allgemeinen in zwei Typen unterteilt: Block-Tags und Inline-Tags. Sie werden auch Blockelemente und Inline-Elemente genannt.
Blockelement
Jedes Blockelement belegt normalerweise eine ganze Zeile oder mehrere ganze Zeilen für sich und kann mit Attributen wie Breite, Höhe, Ausrichtung usw. festgelegt werden ., die häufig verwendet werden Der Aufbau des Webseitenlayouts und der Webseitenstruktur. Und Elementcontainer auf Blockebene können mehrere verschachtelte Tags auf Blockebene oder Inline-Tags aufnehmen. Zu den üblichen Blockelementen gehören
~,
,
- ,
- usw., darunter das -Tag ist ein am häufigsten verwendetes Blockelement in .
Inline-Elemente
Inline-Elemente belegen keinen unabhängigen Bereich und verlassen sich nur auf ihre eigene Schriftgröße und Bildgröße, um den Stil der Struktur zu unterstützen. Inline-Elemente können keine Tags auf Blockebene verschachteln, sondern nur andere Inline-Tags. Zu den gängigen Inline-Elementen gehören , , , ,
,, , , , < ;span> usw., wobei das -Tag das am häufigsten verwendete Inline-Element ist.1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

Wenn Sie möchten, dass das starke Tag wie das div-Tag in einer eigenen Zeile steht, ist das natürlich möglich? . Dies erfordert die Verwendung des Anzeigeattributs: none, inline, block und inline-block. Diese sind wie folgt zu erklären:
none: Dieses Element wird nicht angezeigt im Dokument verschoben.
Block: Dieses Element wird als Element auf Blockebene angezeigt: mit Zeilenumbrüchen davor und danach, wobei es eine eigene Zeile einnimmt. Inline-Element → Blockelement
inline: Dieses Element wird als Inline-Elemente angezeigt: 1 neben 1. Blockelement → Inline-Element
inline-block: Satz gemäß Inline-Tags, aber Breite und Höhe können festgelegt werden, und die Höhe kann sich auf die Zeilenhöhe auswirkenBlockattribut
Jetzt Lassen Sie uns das Obige formulieren. Versuchen Sie, das starke Element in ein Element auf Blockebene zu ändern.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
Inline-Attribut
Das können Sie Achten Sie darauf, dass das Anzeigeattribut auf „Nach dem Block“ gesetzt ist und das starke Tag eine eigene Zeile einnimmt. Wenn das div-Element hingegen zu einem Inline-Element wird, müssen Sie den Inline-Wert des Anzeigeattributs
um das div anzuzeigen. Tag und Span werden in derselben Zeile angezeigt1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>
Inline-Block-Attribut Schauen wir uns das an Der Inline-Block-Wert bedeutet wörtlich „Inline-Block-Level-Elemente“ aus der ersten Einführung. Wir haben gelernt, dass die Breite und Höhe von Inline-Elementen nur durch ihren eigenen Inhalt unterstützt werden kann. Hier legen wir zunächst die Breite und Höhe des fest span tag
span {width: 200px;height: 100px;background-color: red; }
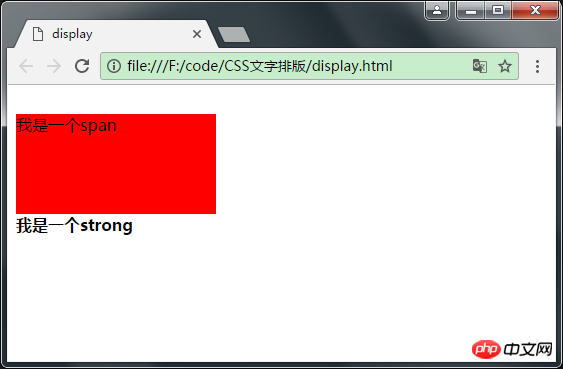
Den laufenden Ergebnissen des Browsers nach zu urteilen, haben die für die Spanne eingestellten Breiten und Höhen keine Auswirkung display attribute inline-block for the span to see
span {width: 200px;height: 100px;background-color: red;display: inline-block; }
none attributeSie können sehen, dass die eingestellte Breite und height wurden wirksam und erwecken den Eindruck eines Elements auf Blockebene, aber das Span-Tag ist hier immer noch ein Inline-Element. Manchmal müssen wir Elemente auf der Seite vorübergehend ausblenden. In diesem Fall können wir das Anzeigeattribut des Elements auf „none“ setzen. Beispielsweise müssen wir das div-Element auf der Seite ausblenden Es ist zu beachten, dass das Sichtbarkeitsattribut in CSS auch steuern kann, ob Seitenelemente angezeigt werden oder nicht
Es ist zu beachten, dass das Sichtbarkeitsattribut in CSS auch steuern kann, ob Seitenelemente angezeigt werden oder nichtdiv {display: none; } Die folgende Schlussfolgerung lässt sich leicht aus den Anzeigeergebnissen des Browsers ziehen
Die folgende Schlussfolgerung lässt sich leicht aus den Anzeigeergebnissen des Browsers ziehendiv {visibility: hidden; }
display: none; Die Einstellung von display: none entfernt direkt den Strom Tag von der Seite entfernen, ohne das Seitenlayout zu beeinträchtigen, und die Einstellung „visibility:hidden“ bedeutet lediglich, dass das Element nicht auf der Seite angezeigt wird, aber dennoch Platz auf der Seite einnimmt.
Das obige ist der detaillierte Inhalt vonEinführung in Block-Tags und Inline-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
- ,

