Heim >Web-Frontend >HTML-Tutorial >Was ist der Unterschied zwischen den Einheiten em und rem in CSS?
Was ist der Unterschied zwischen den Einheiten em und rem in CSS?
- 零下一度Original
- 2017-06-24 11:43:582156Durchsuche
Die am häufigsten verwendeten Längeneinheiten in CSS sind px, em und rem. Der Unterschied zwischen diesen drei ist:
px ist ein fester Pixel, sobald er festgelegt ist kann nicht an die Seitengröße angepasst werden.
Em und rem sind flexibler als px. Sie sind relative Längeneinheiten, was bedeutet, dass die Länge nicht festgelegt ist und sich besser für ein responsives Layout eignet.
Der Unterschied zwischen em und rem lässt sich in einem Satz zusammenfassen: em ist relativ zum übergeordneten Element und rem ist relativ zum Wurzelelement.
Das r in rem bedeutet Wurzel, was nicht schwer zu verstehen ist.
em
sub Die Schriftgröße des Elements ist relativ zur Schriftgröße des übergeordneten Elements
Die Breite/Höhe/Abstand/Rand des Elements verwendet, ist es relativ zur Schriftart des Elements
Code:
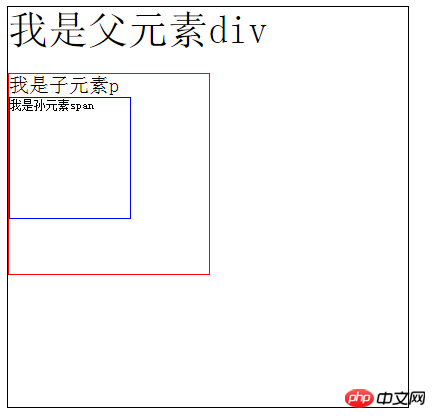
<div>我是父元素div<p>我是子元素p<span>我是孙元素span</span></p></div>
div {
font-size: 40px;
width: 10em; /* 400px */
height: 10em;
border: solid 1px black;
}p {
font-size: 0.5em; /* 20px */
width: 10em; /* 200px */
height: 10em;
border: solid 1px red;
}span {
font-size: 0.5em;
width: 10em;
height: 10em;
border: solid 1px blue;
display: block;
}Die Ergebnisse sind wie folgt:

Konsolidierungstest: Können Sie die Schriftgröße und -breite des Sun-Elementbereichs ermitteln?
Antwort: Ich denke, Sie werden 10 Pixel, 100 Pixel sagen, haha, das ist eigentlich logisch richtig, aber wenn Sie einen Chrome-Browser haben, muss ich Ihnen sagen, dass es 12 Pixel, 120 Pixel sein sollte . Da die von Chrome festgelegte Mindestschriftgröße
12 Pixel beträgt, bedeutet dies, dass Schriftgrößen unter 12 Pixel standardmäßig auf 12 Pixel eingestellt werden, von Natürlich kann diese unangenehme Situation durch CSS3 gelöst werden, daher werde ich hier nicht auf Details eingehen.
Die Standardschriftgröße von Chrome beträgt 12 Pixel, d. h. 1em ist standardmäßig 12 Pixel, wenn das äußerste übergeordnete Element die Schriftgröße direkt auf 1,5em festlegt Die Schriftgröße dieses Elements beträgt 18px (12*1,5).
rem
rem bedeutet, dass alle Längen relativ sind Was das Wurzelelement betrifft: Wer ist das Wurzelelement? -Element. Der übliche Ansatz besteht darin, eine Schriftgröße für das HTML-Element festzulegen, und dann ist die Längeneinheit anderer Elemente rem.
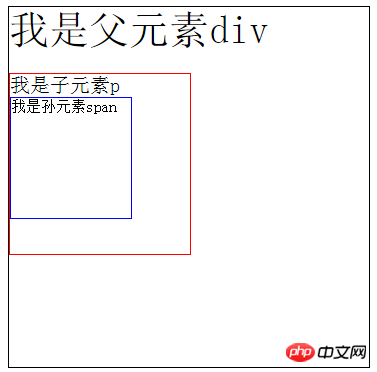
Der obige Code: (Der HTML-Code ist wie oben, aber die Elementlängeneinheit des CSS-Codes wurde geändert)
html {font-size: 10px;
}div {font-size: 4rem; /* 40px */width: 30rem; /* 300px */height: 30rem;border: solid 1px black;
}p {font-size: 2rem; /* 20px */width: 15rem;height: 15rem;border: solid 1px red;
}span {font-size: 1.5rem;width: 10rem;height: 10rem;border: solid 1px blue;display: block;
}
Können Sie mir also den spezifischen Schriftgrößenwert von span nennen?
Wenn Sie rem für die Reaktionsfähigkeit verwenden und die Schriftgröße von HTML direkt im Medium ändern, ändert sich die Größe der Elemente, die rem als Einheit verwenden, entsprechend, was sehr praktisch ist.
Wenn ich das sehe, denke ich, dass wir alle ein tieferes Verständnis für den Unterschied zwischen em und rem (verschiedenen Referenzobjekten) haben.
Zusammenfassung:
Verwendung bei der Arbeit an Projekten Was Die Einheitenlänge hängt von Ihren Anforderungen ab. Normalerweise gehe ich so vor:
Pixel (px): werden für den Rand oder die Positionierung des Elements verwendet.
em/rem: wird für responsive Seiten verwendet, aber ich bevorzuge rem, da die Referenzen verschiedener em-Elemente unterschiedlich sind (alle sind die übergeordneten Elemente dieses Elements), also in Es ist Die Berechnung ist unpraktisch. Im Gegensatz dazu verfügt rem nur über ein Referenzobjekt (HTML-Element), sodass die Berechnung klarer ist.
Jeder ist herzlich eingeladen, im Kommentarbereich mit mir zu kommunizieren, bitte geben Sie ihm ein „Gefällt mir“. Du.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen den Einheiten em und rem in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

