Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet-Entwicklung, Audiorecorder, Audiowiedergabe-Animationsbeispiel
WeChat-Applet-Entwicklung, Audiorecorder, Audiowiedergabe-Animationsbeispiel
- phpcn_u3192Original
- 2018-06-22 17:13:382916Durchsuche
Dieser Artikel stellt hauptsächlich den Audiorecorder, die Audiowiedergabe und die Animationsbeispiele der WeChat-Applet-Entwicklung vor (verfügbar auf realen Geräten). Der detaillierte Code ist hier zusammengestellt.
Ich habe am Wochenende das WeChat-Applet verwendet, um einen einfachen Diktiergerät zu erstellen. Teilen Sie ihn mit allen und freuen Sie sich über Ihre Kritik!
Alte Regeln, zuerst ein paar Bilder.
1. Um es klar zu sehen, wird die Audioliste am Anfang nicht geladen

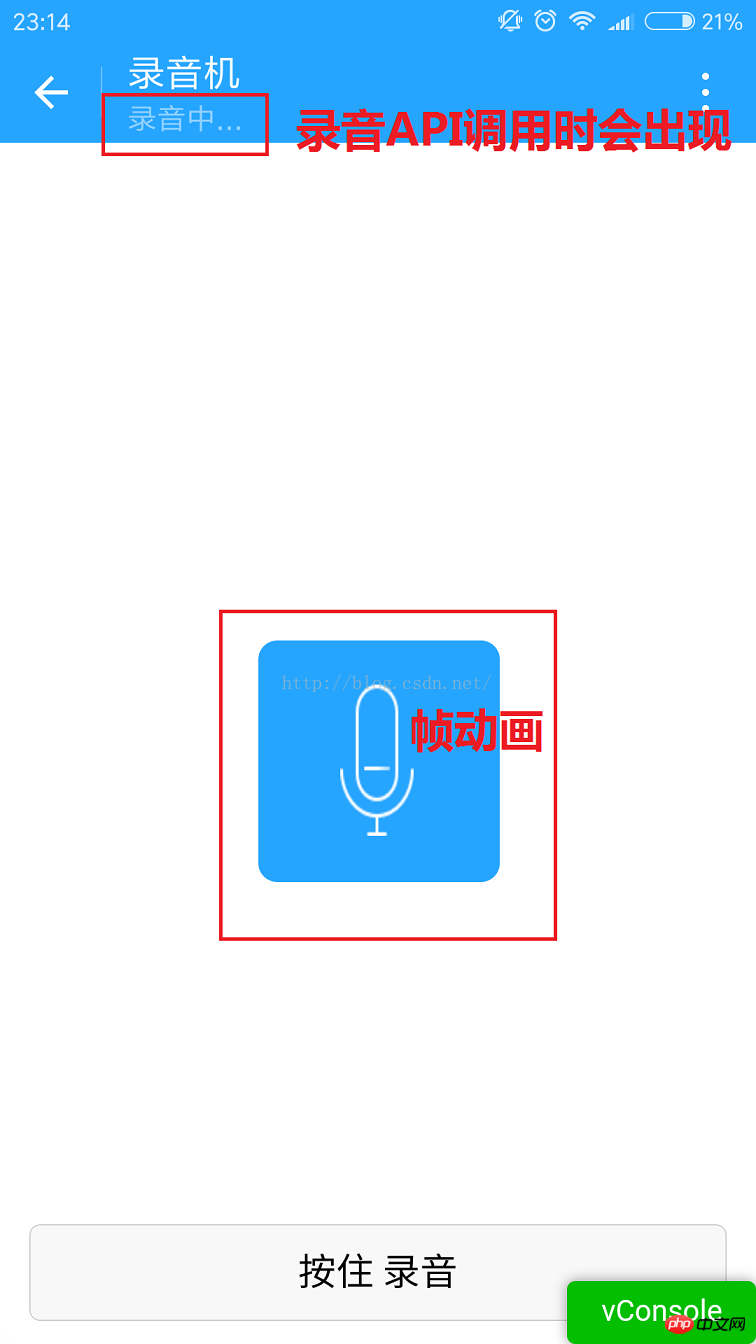
2. Halten Sie die Aufnahmetaste gedrückt. Das Mikrofon in der Mitte ist eine Rahmenanimation. Es gibt nicht viel zu sagen. Hier lohnt es sich, über die Aufnahme-API zu sprechen. Wenn die Aufnahmezeit zu kurz ist, müssen Sie sich also immer noch darum kümmern. Das Zeitlimit für die Aufnahme ist das gleiche wie bei WeChat. 60 Sekunden.
3. Ich habe die Liste erst geladen, nachdem die Aufnahme abgeschlossen war. 
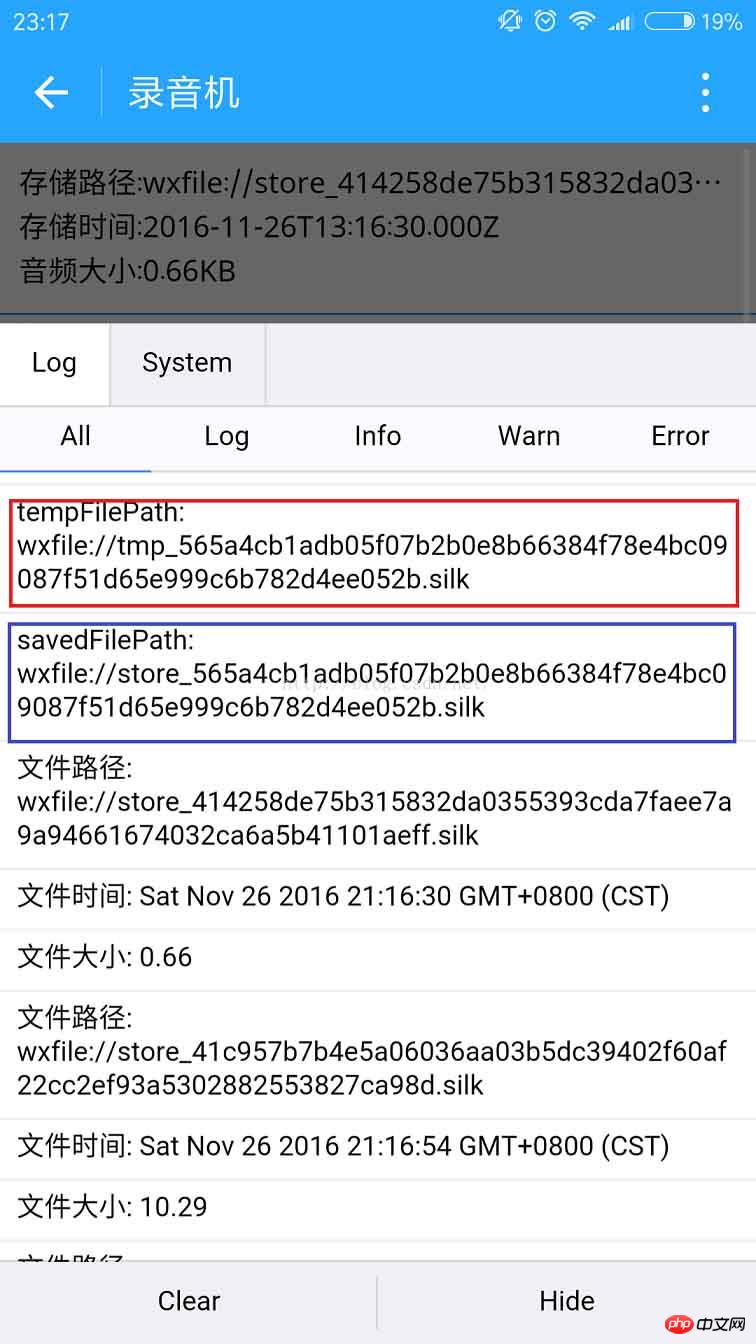
Das Bild unten zeigt die Listeninformationen Der Speicherpfad, die Erstellungszeit und die Dateigröße stammen aus der in WeChat gespeicherten Datei.
Die Dateien hier sind möglicherweise nicht nur Audio. Die folgenden Pfade wurden nicht angegeben sind alle wx:file//store_...
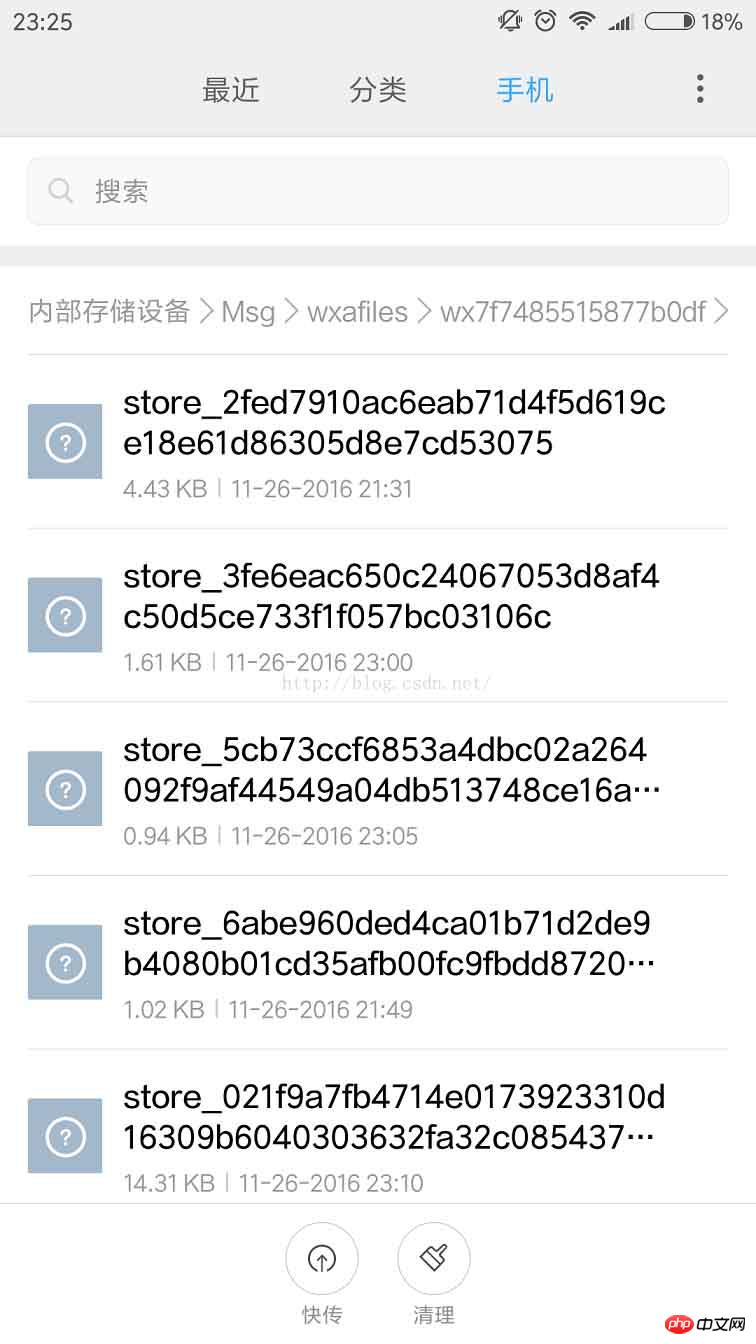
Sie finden sie auch im Verzeichnis Tencent/micromsg/wxafiles/wx..../ 🎜>
Die Zeit ist nach der Formatierung B und die Konvertierung in KB erfolgt wie folgt.
Das Mobiltelefonverzeichnis ist wie folgt folgt. Aber es kann nicht abgespielt werden, nachdem es geöffnet wurde.

Das Folgende ist der vollständige Name der Datei.
 1.tempFilePath: Temporäre Datei nach der Aufnahme. Nach dem zweiten Aufruf des Applets kann sie nicht mehr normal verwendet werden.
1.tempFilePath: Temporäre Datei nach der Aufnahme. Nach dem zweiten Aufruf des Applets kann sie nicht mehr normal verwendet werden.
2.savedFilePath: Permanentes Speichern Der Dateipfad WeChat bietet nur 100 MB Speicherplatz. Es ist besser, es so schnell wie möglich in den Hintergrund hochzuladen.
Klicken Sie auf das Element, um Ihre Stimme zu hören.
 Code hochladen:
Code hochladen:
 2.index.wxss
2.index.wxss
<!--index.wxml-->
<scroll-view>
<view wx:if="{{voices}}" class="common-list" style="margin-bottom:120rpx;">
<block wx:for="{{voices}}">
<view class="board">
<view class="cell" >
<view class="cell-bd" data-key="{{item.filePath}}" bindtap="gotoPlay" >
<view class="date">存储路径:{{item.filePath}}</view>
<view class="date" >存储时间:{{item.createTime}}</view>
<view class="date">音频大小:{{item.size}}KB</view>
</view>
</view>
</view>
</block>
</view>
</scroll-view>
<view wx:if="{{isSpeaking}}" class="speak-style">
<image class="sound-style" src="../../images/voice_icon_speech_sound_1.png" ></image>
<image wx:if="{{j==2}}" class="sound-style" src="../../images/voice_icon_speech_sound_2.png" ></image>
<image wx:if="{{j==3}}" class="sound-style" src="../../images/voice_icon_speech_sound_3.png" ></image>
<image wx:if="{{j==4}}" class="sound-style" src="../../images/voice_icon_speech_sound_4.png" ></image>
<image wx:if="{{j==5}}"class="sound-style" src="../../images/voice_icon_speech_sound_5.png" ></image>
</view>
<view class="record-style">
<button class="btn-style" bindtouchstart="touchdown" bindtouchend="touchup">按住 录音</button>
</view>3.index.js
/**index.wxss**/
.speak-style{
position: relative;
height: 240rpx;
width: 240rpx;
border-radius: 20rpx;
margin: 50% auto;
background: #26A5FF;
}
.item-style{
margin-top: 30rpx;
margin-bottom: 30rpx;
}
.text-style{
text-align: center;
}
.record-style{
position: fixed;
bottom: 0;
left: 0;
height: 120rpx;
width: 100%;
}
.btn-style{
margin-left: 30rpx;
margin-right: 30rpx;
}
.sound-style{
position: absolute;
width: 74rpx;
height:150rpx;
margin-top: 45rpx;
margin-left: 83rpx;
}
.board {
overflow: hidden;
border-bottom: 2rpx solid #26A5FF;
}
/*列布局*/
.cell{
display: flex;
margin: 20rpx;
}
.cell-hd{
margin-left: 10rpx;
color: #885A38;
}
.cell .cell-bd{
flex:1;
position: relative;
}
/**只显示一行*/
.date{
font-size: 30rpx;
text-overflow: ellipsis;
white-space:nowrap;
overflow:hidden;
}Hinweis:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
j: 1,//帧动画初始图片
isSpeaking: false,//是否正在说话
voices: [],//音频数组
},
onLoad: function () {
},
//手指按下
touchdown: function () {
console.log("手指按下了...")
console.log("new date : " + new Date)
var _this = this;
speaking.call(this);
this.setData({
isSpeaking: true
})
//开始录音
wx.startRecord({
success: function (res) {
//临时路径,下次进入小程序时无法正常使用
var tempFilePath = res.tempFilePath
console.log("tempFilePath: " + tempFilePath)
//持久保存
wx.saveFile({
tempFilePath: tempFilePath,
success: function (res) {
//持久路径
//本地文件存储的大小限制为 100M
var savedFilePath = res.savedFilePath
console.log("savedFilePath: " + savedFilePath)
}
})
wx.showToast({
title: '恭喜!录音成功',
icon: 'success',
duration: 1000
})
//获取录音音频列表
wx.getSavedFileList({
success: function (res) {
var voices = [];
for (var i = 0; i < res.fileList.length; i++) {
//格式化时间
var createTime = new Date(res.fileList[i].createTime)
//将音频大小B转为KB
var size = (res.fileList[i].size / 1024).toFixed(2);
var voice = { filePath: res.fileList[i].filePath, createTime: createTime, size: size };
console.log("文件路径: " + res.fileList[i].filePath)
console.log("文件时间: " + createTime)
console.log("文件大小: " + size)
voices = voices.concat(voice);
}
_this.setData({
voices: voices
})
}
})
},
fail: function (res) {
//录音失败
wx.showModal({
title: '提示',
content: '录音的姿势不对!',
showCancel: false,
success: function (res) {
if (res.confirm) {
console.log('用户点击确定')
return
}
}
})
}
})
},
//手指抬起
touchup: function () {
console.log("手指抬起了...")
this.setData({
isSpeaking: false,
})
clearInterval(this.timer)
wx.stopRecord()
},
//点击播放录音
gotoPlay: function (e) {
var filePath = e.currentTarget.dataset.key;
//点击开始播放
wx.showToast({
title: '开始播放',
icon: 'success',
duration: 1000
})
wx.playVoice({
filePath: filePath,
success: function () {
wx.showToast({
title: '播放结束',
icon: 'success',
duration: 1000
})
}
})
}
})
//麦克风帧动画
function speaking() {
var _this = this;
//话筒帧动画
var i = 1;
this.timer = setInterval(function () {
i++;
i = i % 5;
_this.setData({
j: i
})
}, 200);
}3. Die Audiowiedergabe kann nicht mehrmals gleichzeitig abgespielt werden. Das ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Das obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung, Audiorecorder, Audiowiedergabe-Animationsbeispiel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

