Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3
Detaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3
- 黄舟Original
- 2017-06-04 11:34:222769Durchsuche
Während ich eine Pause von meinem vollen Terminkalender mache, habe ich mir in letzter Zeit viele coole Effekte angeschaut. Es gibt viele Plug-Ins, die auf jquery basieren, aber die Kompatibilität vieler Plug-Ins ist nicht sehr gut, daher sind native Plug-Ins die richtige Wahl. Im täglichen Leben ist Milchglas nicht mehr alltäglich. Es ist eine Sache von vor langer Zeit. Nein, hier ist das Milchglas:

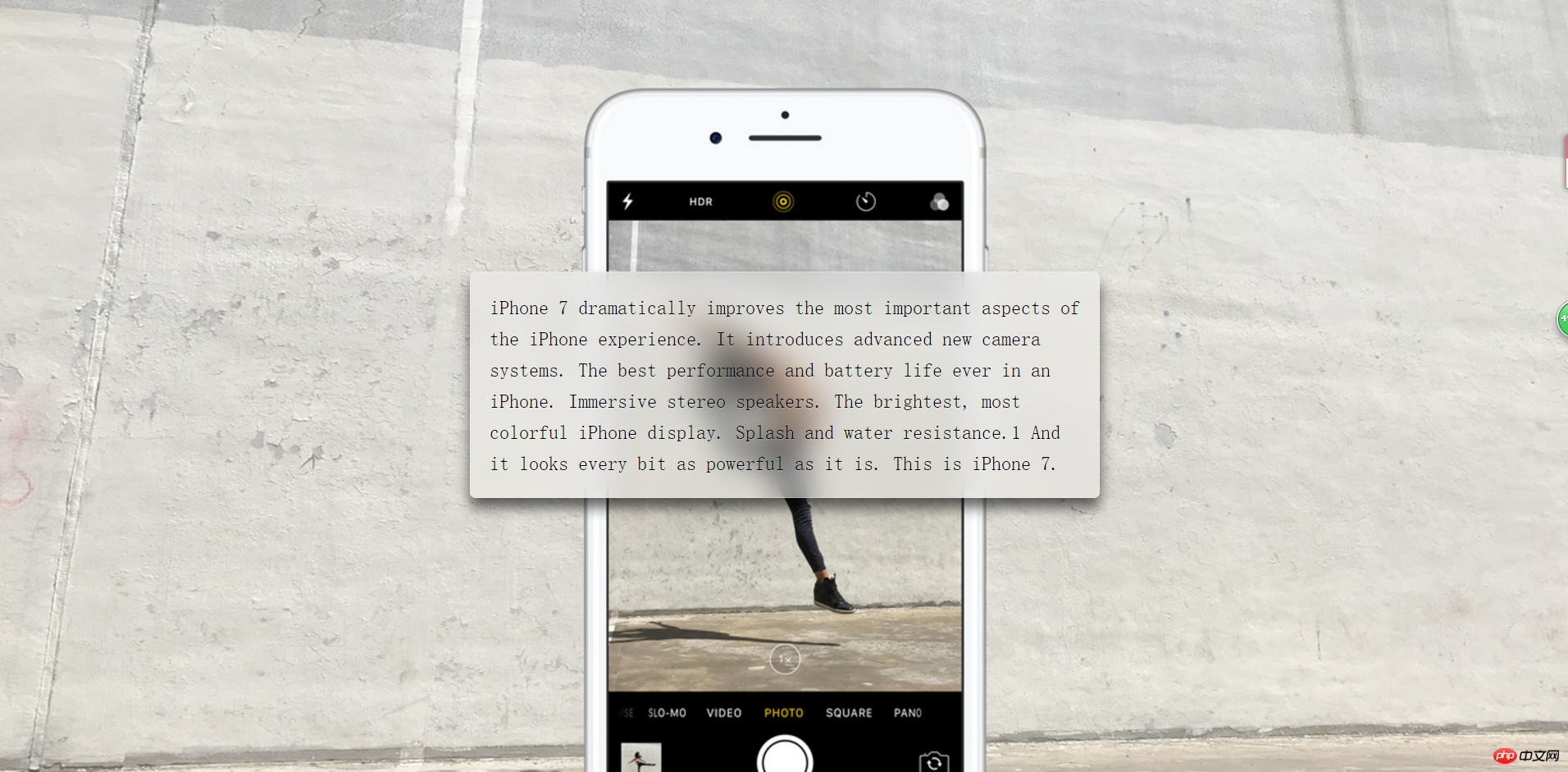
Haha, kommen wir zur Sache. Schauen wir uns zuerst den Endeffekt an:

Nun gut, beginnen wir mit unseren Schritten:
Schritt 1: Grundaufbau der Seite:
Ich lege ein großes Hintergrundbild auf den Hauptteil und dann auf den Mittelteil ist ein p, der HTML-Code lautet wie folgt:
<body>
<p >
iPhone 7 dramatically improves the most important aspects of the iPhone experience. It introduces advanced new camera systems. The best performance and battery life ever in an iPhone. Immersive stereo speakers. The brightest, most colorful iPhone display. Splash and water resistance.1 And it looks every bit as powerful as it is. This is iPhone 7.
</p>
</body>Der größte Teil des Textes besteht darin, das p zu erweitern, um den Effekt deutlicher zu machen
Der CSS-Code lautet wie folgt:
body {
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 serif;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
}
p {
margin: 0 auto;
padding: 1em;
max-width: 30em;
border-radius: 0.3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
background: hsla(0,0%,100%,.3);
} Sehen Sie sich den Stilcode oben an, vh ist die Größe des Ansichtsfensters, 100 ist 100 % und der Hintergrund ist auf eine feste Position eingestellt, die das gesamte Element abdeckt in der Mitte und stellen Sie dann den Kastenstil ein. Dann sieht es so aus:

Das helle kleine transparente Glas ist gerade herausgekommen, also beginnen wir mit der Milchglasverarbeitung
Schritt 2: Unscharfer Hintergrund, Einstellungen für Milchglas
In CSS gibt es die gleiche Unschärfeeinstellung, nämlich
Filter: Blur(20px); Der Wert nach
ist die Größe der Unschärfe, desto unschärfer ist sie, aber derzeit wird nur px unterstützt, nicht prozentual.
Wir können diesen Stil nicht direkt zu p hinzufügen, da dies zu einer Verzerrung führt Sogar die Unterelemente können zu diesem Zeitpunkt verschwommen sein. Das heißt: :before;
Bevor wir Pseudoelemente verwenden, müssen wir eine relative Positionierung zu p hinzufügen . Da die Unschärfe der Pseudoelemente die gesamte p-Box überflutet, müssen wir overflow:hidden zu p hinzufügen; das heißt:
overflow: hidden; position: relative;
Das Pseudoelement von p:
p::before{
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
filter: blur(20px);
margin: -20px;
background: url("http://www.jackzxl.net/wp-content/MyFile/2016/09/iphone.jpg") fixed 0 center;
background-size: cover;
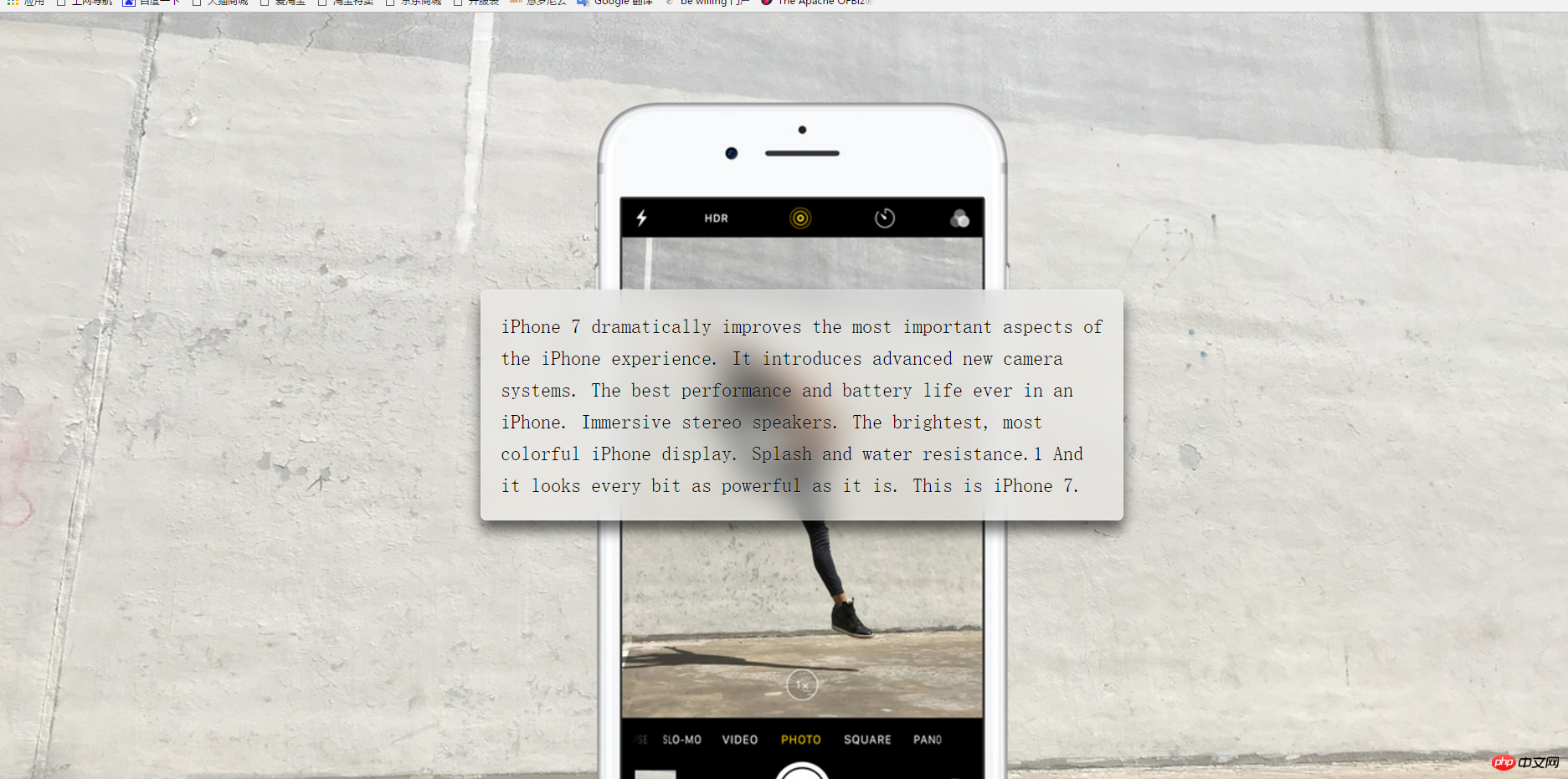
}Aus dem obigen CSS-Code können wir erkennen, dass die festgelegte Unschärfe mit p überlappt und das Hintergrundbild dasselbe ist wie Der Endeffekt ist wie folgt:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes zum Erstellen eines Milchglaseffekts mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

