Heim >Web-Frontend >CSS-Tutorial >Fassen Sie einige gängige Beispiele für div+css-Layouts zusammen
Fassen Sie einige gängige Beispiele für div+css-Layouts zusammen
- 伊谢尔伦Original
- 2017-06-03 17:21:458087Durchsuche
Das Wichtigste beim Erlernen der Frontend-HTML- und CSS-Technologie ist die Übung. Egal wie viele Tutorials, Videokurse oder verwandte Bücher Ihre Freunde gelesen haben, Sie werden ein neues Verständnis davon nur erlangen, wenn Sie sie selbst üben. Manchmal kann ich den Code anderer Leute auf einen Blick verstehen, aber ich kann nicht selbst anfangen, ihn zu schreiben; manchmal kann ich technisches Wissen und Probleme nicht verstehen, egal wie viel ich darüber nachdenke, ich kann es nicht herausfinden usw . In diesem Artikel werden Freunden verschiedene gängige Div + CSS-Layoutmethoden und praktische Fähigkeiten vorgestellt.

DIV + CSS-Layout-bezogener Inhalt
1. Detaillierte Erklärung von DIV + CSS Layoutstil
a Entspricht den W3C-Standards und Unternehmen wie Microsoft sind W3C-Unterstützer. b Es kann eine präzisere Kontrolle über das Layout, Schriftarten, Farben, Hintergründe und andere Grafik- und Texteffekte von Webseiten erreicht werden, wodurch Anpassungen jetzt komfortabler werden beweist, dass p+CSS der allgemeine Trend ist. c Trennt das Format und die Struktur, was die Wiederverwendung des Formats sowie die Änderung und Wartung der Webseite erleichtert Kooperieren Sie bei der Teamentwicklung und reduzieren Sie die gegenseitige Abhängigkeit. d Die großen Vorteile von CSS Der Code in der Einleitung ist kleiner, lädt schneller herunter, spart viel Bandbreite und wie wir alle wissen, mögen Suchmaschinen prägnante Informationen Code. e Mithilfe von CSS-Stylesheets können alle Webseiten der Website auf dieselbe CSS-Datei verweisen, sodass viele Webseiten gleichzeitig aktualisiert werden können. 2.Code-Sharing von HTML+CSS-Layouttechniken
Wir alle wissen, dass jeder unterschiedliche Hobbys hat, manche Menschen essen gerne Süßigkeiten und manche essen gerne Manche Menschen essen gerne scharfes Essen, manche mögen keinen Sellerie, manche mögen kein Hammelfleisch usw. Das Gleiche gilt für einige Elemente in CSS. Einige von ihnen interessieren sich nur für Milch, andere essen nur Nüsse und Gelee, hassen aber Milch. Und Vertical-Align ist ein ziemlich wählerischer Esser, der nur Gelee isst. Ohne Gelee wird er die Beherrschung verlieren und dich ignorieren. Ich nenne es „Jelly-abhängige Elemente“, auch „Inline-Block-abhängige Elemente“ genannt, das heißt, nur ein Element gehört zur Inline- oder Inline-Block-Ebene (Tabellenzelle kann auch als Inline-Block-Ebene verstanden werden). , wird das darauf befindliche Vertical-Align-Attribut wirksam. 3.Lösung für adaptive Höhe im DIV+CSS-Layout
Der Wechsel von einer festen, pixelbasierten Designmethode zu einer flexiblen, relativen Designmethode ist nicht einfach . Bei richtiger Anwendung kann es jedoch eine natürliche Wahl sein, um die Zugänglichkeit und Benutzerfreundlichkeit zu verbessern, ohne Abstriche beim Design zu machen. Möglicherweise ist es einfacher, ein gedrucktes festes Design zu verwenden, denn wenn sich die Größe nicht ändert, gibt es relativ wenige Dinge zu beachten. Wenn Sie jedoch einen flexiblen Designansatz verfolgen, können Sie Ihren Computermonitor und Browser voll ausnutzen. 4.Detaillierte Erläuterung des Holy Grail-Layouts und Beispiele für das Double Flying Wing-Layout des CSS-Layouts
Im HTML-Code muss zuerst der mittlere Teil platziert werden vor dem Container und dann links rechts1) Setzen Sie alle drei auf float:left, position:relative (da die relative Positionierung später verwendet wird)
2) Middle legt width: 100 % fest, um einen zu füllen Zeile
3) Zu diesem Zeitpunkt belegt die Mitte eine Zeile, die voll ist. Sie müssen also nach links ganz links von der Zeile ziehen, in der sich die Mitte befindet, und dabei margin-left:-100% verwenden.
4) Dabei Dabei wird left ganz nach links von der Zeile zurückgezogen, in der sich middle befindet, aber es deckt das linke Ende des mittleren Inhalts ab. Um den mittleren Inhalt herauszuziehen, fügen Sie padding: 0 210px zum äußeren Container hinzu
5 ) Der mittlere Inhalt wird herausgezogen, aber der linke kommt auch heraus. Um ihn wiederherzustellen, verwenden Sie die relative Positionierung links:-210px
6) Auf die gleiche Weise sollte rechts ganz nach rechts in der Zeile verschoben werden, in der sich die Mitte befindet befindet sich unter Verwendung von margin-left:-210px, right:-210px
CSS-Layout ist zentriert und ausgerichtet, die linke Seite ist fixiert Die Breite und die rechte Seite sind adaptiv. Detaillierte Einführung
CSS-Seitenlayout ist die grundlegendste Fähigkeit in der Web-Frontend-Entwicklung. In diesem Artikel werden einige gängige Layoutmethoden vorgestellt, darunter Box-Layout, Spaltenlayout und Flex Layout usw. In diesem Artikel sehen Sie einige horizontale und vertikale Zentrierungsmethoden, links eine feste Breite und rechts adaptive Methoden.Verwandte Fragen und Antworten
1. CSS-Layout-Tabellen-Zellenabstand
2. Fußlayout- und CSS-Layout-Probleme
3. CSS-Layout-Einstellungsprobleme
[Verwandte Empfehlungen]
1. DIV+CSS-Layout-Einführungs-Tutorial: 5 div+CSS-Null-basierte Einführungs-Tutorial-Empfehlungen
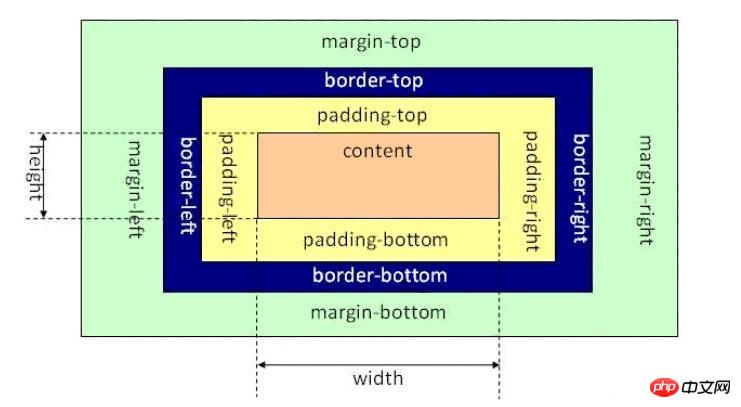
2. Zusammenfassung der Kenntnisse über DIV+CSS-Boxmodelle, leicht zu beherrschendes Div+CSS-Layout
Das obige ist der detaillierte Inhalt vonFassen Sie einige gängige Beispiele für div+css-Layouts zusammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

