Heim >Web-Frontend >H5-Tutorial >HTML5-Webspeicher
HTML5-Webspeicher
- 大家讲道理Original
- 2017-05-28 11:06:502120Durchsuche
In der Vergangenheit haben wir document.Cookie verwendet, um Daten lokal zu speichern, aber da die Speichergröße nur etwa 4 KB beträgt, wird die Analyse durchgeführt ist auch sehr kompliziert, was viele Unannehmlichkeiten bei der Entwicklung mit sich bringt. Aber jetzt verfügt html5 über einen Webspeicher, der die Mängel von Cookies ausgleicht, und es ist auch recht bequem zu öffnen
Webspeicher ist in zwei Kategorien unterteilt
SitzungSpeicher
Kapazitätsgröße ca. 5 MB, und der Lebenszyklus dieser Methode dauert bis zum Schließen des Browserfensters
localStorage
Die gespeicherten Daten verfallen nicht, wenn die Browsersitzung des Benutzers abläuft, sondern werden auf Wunsch des Benutzers gelöscht . Browser löschen sie auch aufgrund von Speicherplatzbeschränkungen oder Sicherheitsgründen. Darüber hinaus können die im Typ gespeicherten Daten von mehreren Fenstern desselben Browsers gemeinsam genutzt werden
Hinweis : Es kann nur string gespeichert werden. Wenn es sich um ein json-Objekt handelt, kann das Objekt JSON sein.stringify () Detaillierte Erläuterung der Methode zum Speichern von
nach der Codierung:
setItem(key, Wert) Speicherinhalt festlegen
getItem(key) Speicherinhalt lesen
removeItem(key) Schlüsselwert entfernen ist Der Speicherinhalt des Schlüssels
löschen() Alle Speicherinhalte löschen
Als nächstes werde ich Ihnen zeigen, wie er schreibt:
//更新
function update() {
window.sessionStorage.setItem(key, value);
} //获取
function get() {
window.sessionStorage.getItem(key);
} //删除
function remove() {
window.sessionStorage.removeItem(key);
} //清空所有数据
function clear() {
window.sessionStorage.clear();
}
Um den Effekt zu sehen, nehmen wir Google Chrome als Beispiel:

Die vorherige alte Version hatte keine Anwendung und die alte Version war Ressource
Nach dem Speichern der Daten

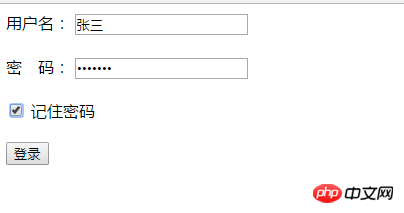
Ich zeige Ihnen ein klassisches Beispiel für die Aufzeichnung von Benutzername und Passwort

Wenn das Kontrollkästchen „Passwort speichern“ aktiviert ist, müssen Benutzername und Passwort beim nächsten Öffnen nicht erneut eingegeben werden
HTML-Teil:
var userName=document.querySelector('.userName'); var pwd=document.querySelector('.pwd'); var sub=document.querySelector('button'); var ckb=document.querySelector('.ckb');
sub.onclick=function(){// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}// 否则清除用户信息 }
window.onload=function(){// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}
Das obige ist der detaillierte Inhalt vonHTML5-Webspeicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

