Heim >Web-Frontend >H5-Tutorial >H5-Live-Videoübertragung
H5-Live-Videoübertragung
- 大家讲道理Original
- 2017-05-28 10:56:445097Durchsuche
Um mit dem Trend Schritt zu halten, stellt Ihnen dieser Artikel den grundlegenden Prozess und die wichtigsten technischen Punkte bei der Live-Übertragung von Videos vor, einschließlich, aber nicht beschränkt auf die Front-End-Technologie.
1 Kann H5 Live-Videostreaming durchführen?
Natürlich ist H5 schon so lange beliebt und deckt alle Aspekte der Technologie ab.
Für die Videoaufzeichnung können Sie die leistungsstarke webRTC (Web Real-Time Communication) verwenden, eine Technologie, die Webbrowser für Echtzeit-Sprachgespräche oder Videogespräche unterstützt ist, dass es nur auf dem PC verfügbar ist chrManche Unterstützung ist besser, aber die mobile Unterstützung ist nicht ideal.
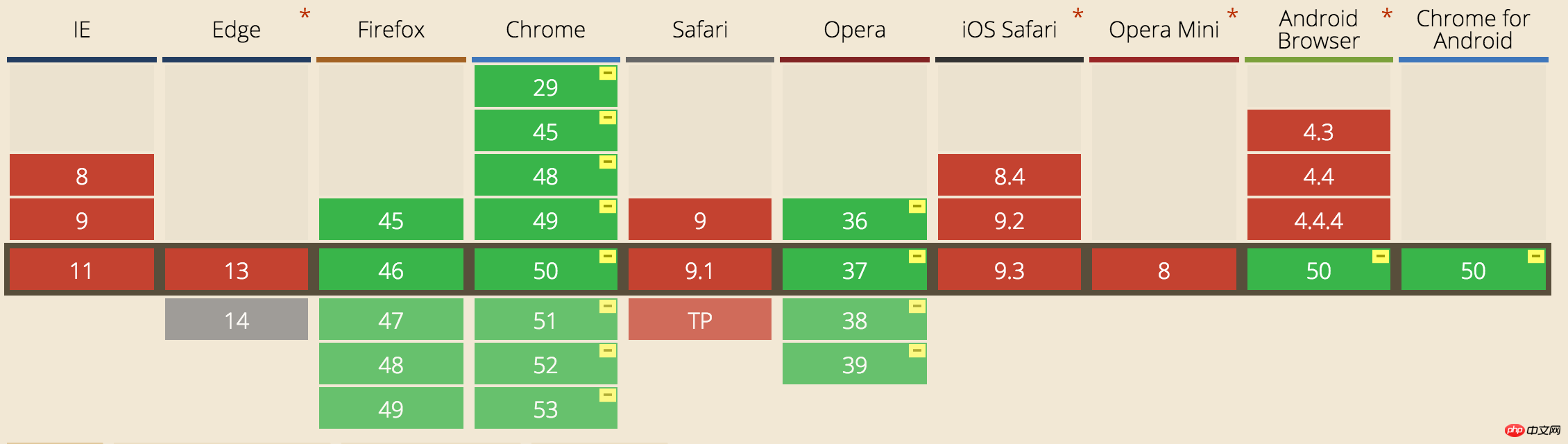
Für die Videowiedergabe können Sie das HLS-Protokoll (HTTP Live Streaming) verwenden, um den Live-Stream abzuspielen. Sowohl iOS als auch Android unterstützen dieses Protokoll einfach zu konfigurieren und direkt über den Video-Tag nutzbar. webRTC-Kompatibilität:
 Video-Tag spielt HLS-Protokollvideo ab:
Video-Tag spielt HLS-Protokollvideo ab:
|
1
2 3 4 |
<video Steuerelemente Autoplay<🎜> < span class="crayon-o">> <source < span class="Apple-converted-space"> src="http://10.66 . 69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class<🎜>="warning">Ihr Browser tut nicht support HTML5 video.</p> span > span > </ < span class="crayon-v">video> |
2 Was genau ist das HLS-Protokoll?
Um es einfach auszudrücken: Es geht darum, den gesamten Stream in kleine, HTTP-basierte Dateien zum Herunterladen aufzuteilen und jeweils nur einige davon herunterzuladen. Wie bereits erwähnt, wird eine .m3u8-Datei eingeführt H5 zum Abspielen von Live-Videos. Diese Datei basiert auf dem HLS-Protokoll und speichert Videostream-Metadaten.
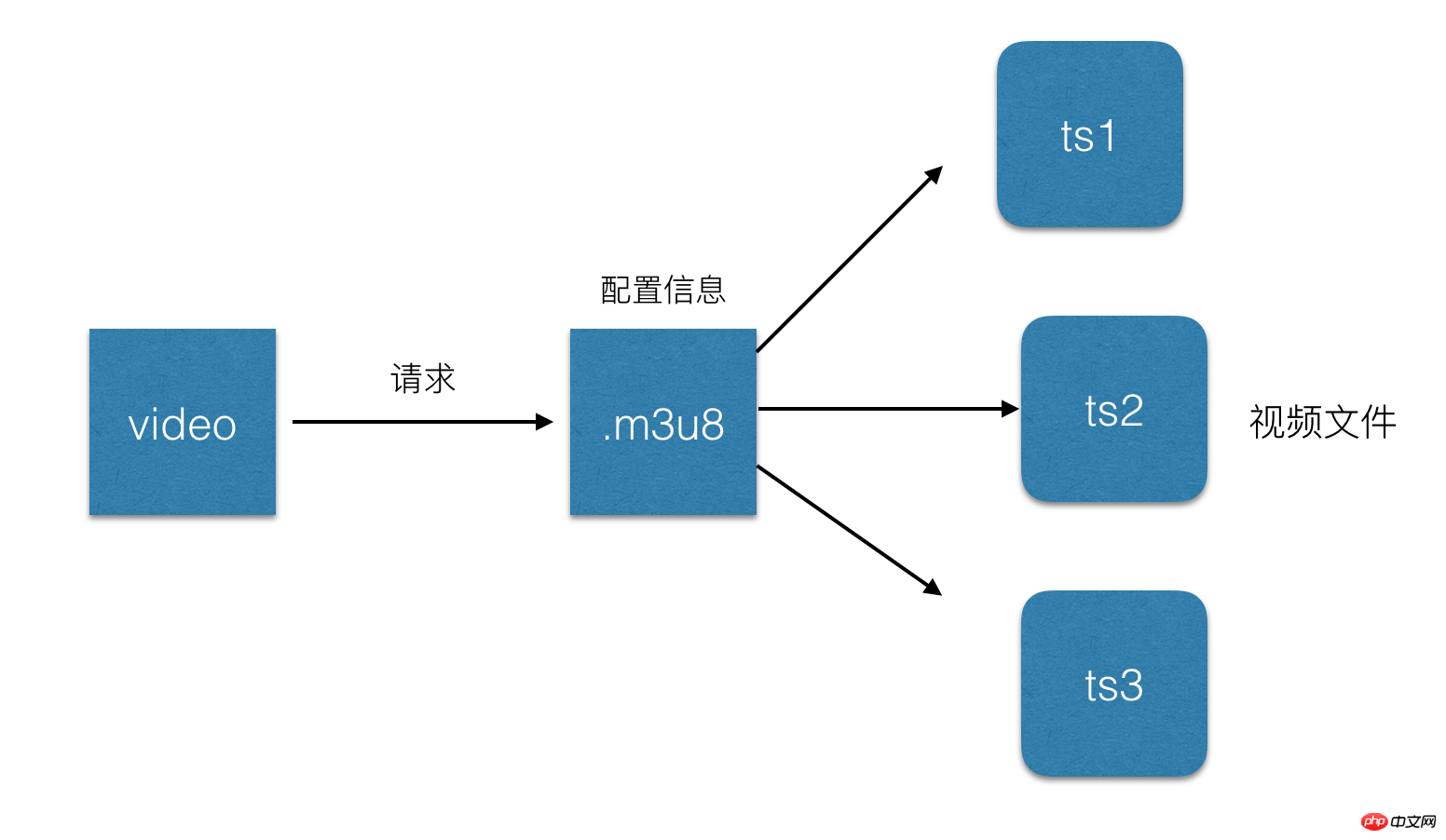
Jede .m3u8-Datei entspricht mehreren TS-Dateien, in denen das Video gespeichert wird. In der M3U8-Datei werden nur die Konfigurationsinformationen und zugehörigen Pfade einiger TS-Dateien gespeichert. .m3u8 ändert sich dynamisch. Das Video-Tag analysiert diese Datei und findet die entsprechende TS-Datei zum Abspielen. Aus Gründen der Geschwindigkeit wird daher im Allgemeinen .m3u8 auf dem Webserver und die TS-Datei auf dem CDN platziert.
.m3u8-Datei ist eigentlich eine in UTF-8 codierte m3u-Datei. Diese Datei selbst kann nicht abgespielt werden. Sie speichert nur die Textdatei mit Wiedergabeinformationen:
1 2 3 4 5 6 7 |
#EXTM3U m3u-Dateiheader #EXT-X-MEDIA - SEQUENCE Die ersteTS-Shard-Seriennummer #EXT- X-TARGETDURATION FilmMaximale Dauer von TS span> span> #EXT-X-ALLEOW-CACHE Ob Cache zugelassen werden soll span> #EXT-X-ENDELISTE /span> #EXTINF Geben Sie jedes Mediensegment an(ts) Dauer (Sekunden), nur gültig für den darauf folgenden URI mystream -12.ts |
ts-Datei:

HLS-Anfrageprozess ist:
1 http-Anfrage m3u8-URL.
2 Der Server gibt eine m3u8-Wiedergabeliste zurück. aktualisiert Im Allgemeinen werden 5 Daten-URLs gleichzeitig angegeben.
3 Der Client analysiert die m3u8-Wiedergabeliste und fordert dann nacheinander die URL jedes Segments an, um den TS-Datenstrom zu erhalten.
Einfacher Prozess:

3 HLS Live-Übertragungsverzögerung
Wir wissen, dass das HLS-Protokoll Wird Der Live-Stream wird zum Herunterladen und Abspielen in kurze Videos unterteilt. Unter der Annahme, dass die Liste 5 TS-Dateien enthält und jede TS-Datei 5 Sekunden Videoinhalt enthält, beträgt die Gesamtverzögerung 25 Sekunden. Denn wenn Sie diese Videos sehen, hat der Host das Video bereits aufgenommen und hochgeladen , sodass es dadurch zu einer Verzögerung kommt. Natürlich kann die Länge der Liste und die Größe einer einzelnen ts-Datei verkürzt werden, um die Latenz zu reduzieren. Im Extremfall kann die Länge der Liste auf 1 und die Dauer von ts auf 1 s reduziert werden Die Anzahl der Anfragen erhöht sich und der Serverdruck steigt. Wenn die Netzwerkgeschwindigkeit langsam ist, führt das Timing zu mehr Pufferung. Daher beträgt die offiziell von Apple empfohlene TS-Dauer 10 Sekunden, was zu einer Verzögerung von 30 Sekunden führt. Referenzen: https://developer.apple.com/library/ios/documentation/NetworkingInternet/Conceptual/StreamingMediaGuide/FrequentlyAskedQuestions/FrequentlyAskedQuestions.html
4 Wie läuft der gesamte Prozess des Live-Video-Streamings ab?
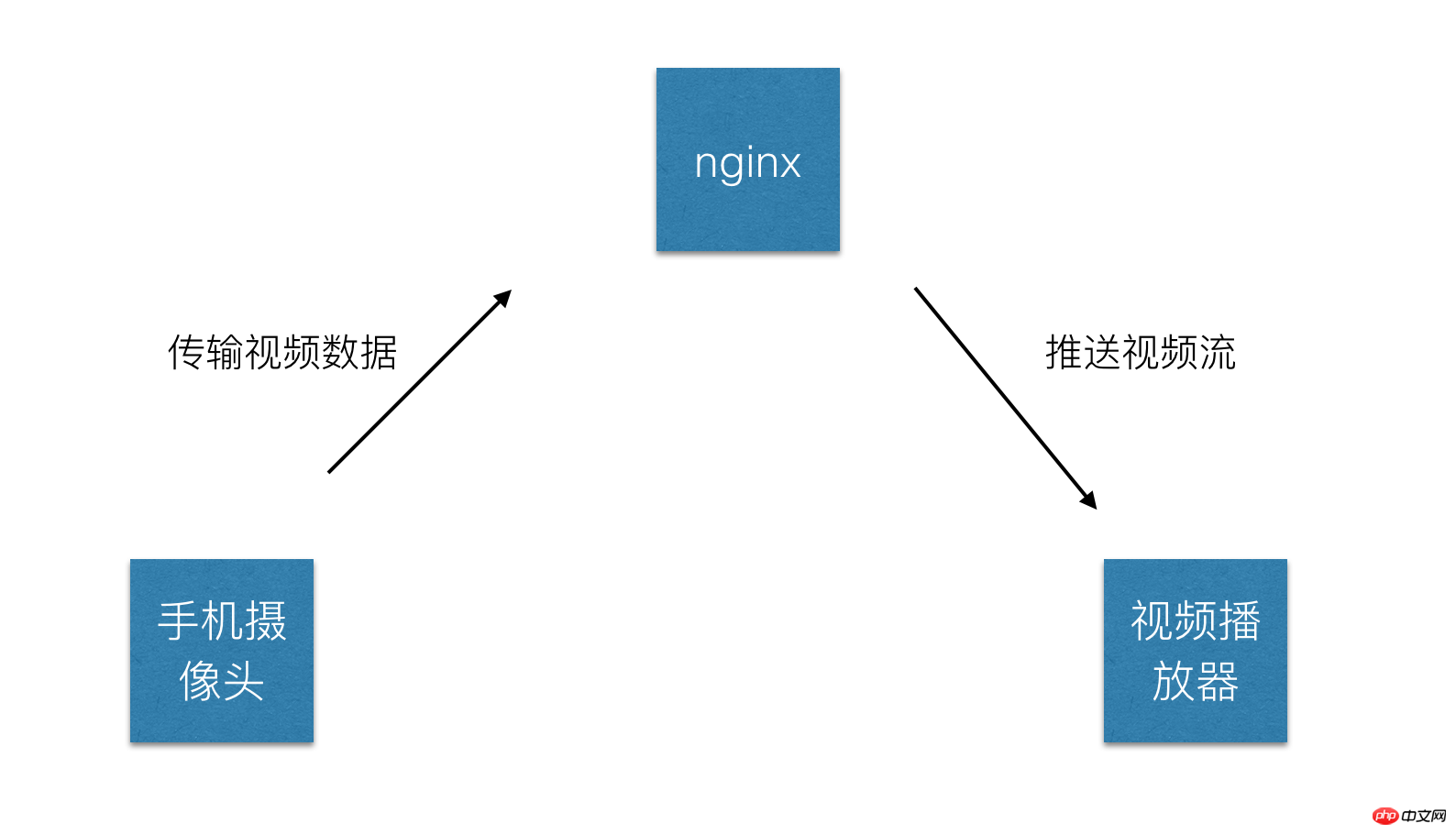
Live-Video kann grob unterteilt werden in:1 Ende der Videoaufzeichnung: normalerweise ein Audio- und Videoeingabegerät auf einem Computer oder eine Kamera oder ein Mikrofon auf einem Mobiltelefon . Derzeit hauptsächlich Handyvideos.
2 Videoplayer: Dies kann der Player auf dem Computer, der native Player auf dem Mobiltelefon und der h5-Video-Tag usw. sein. Derzeit der native Player auf dem Mobiltelefon ist der wichtigste.
3 Videoserver: Normalerweise ein Nginx-Server, der verwendet wird, um die vom Videoaufzeichnungsende bereitgestellte Videoquelle zu akzeptieren und Streaming-Dienste für den Videoplayer bereitzustellen.
Einfacher Vorgang:
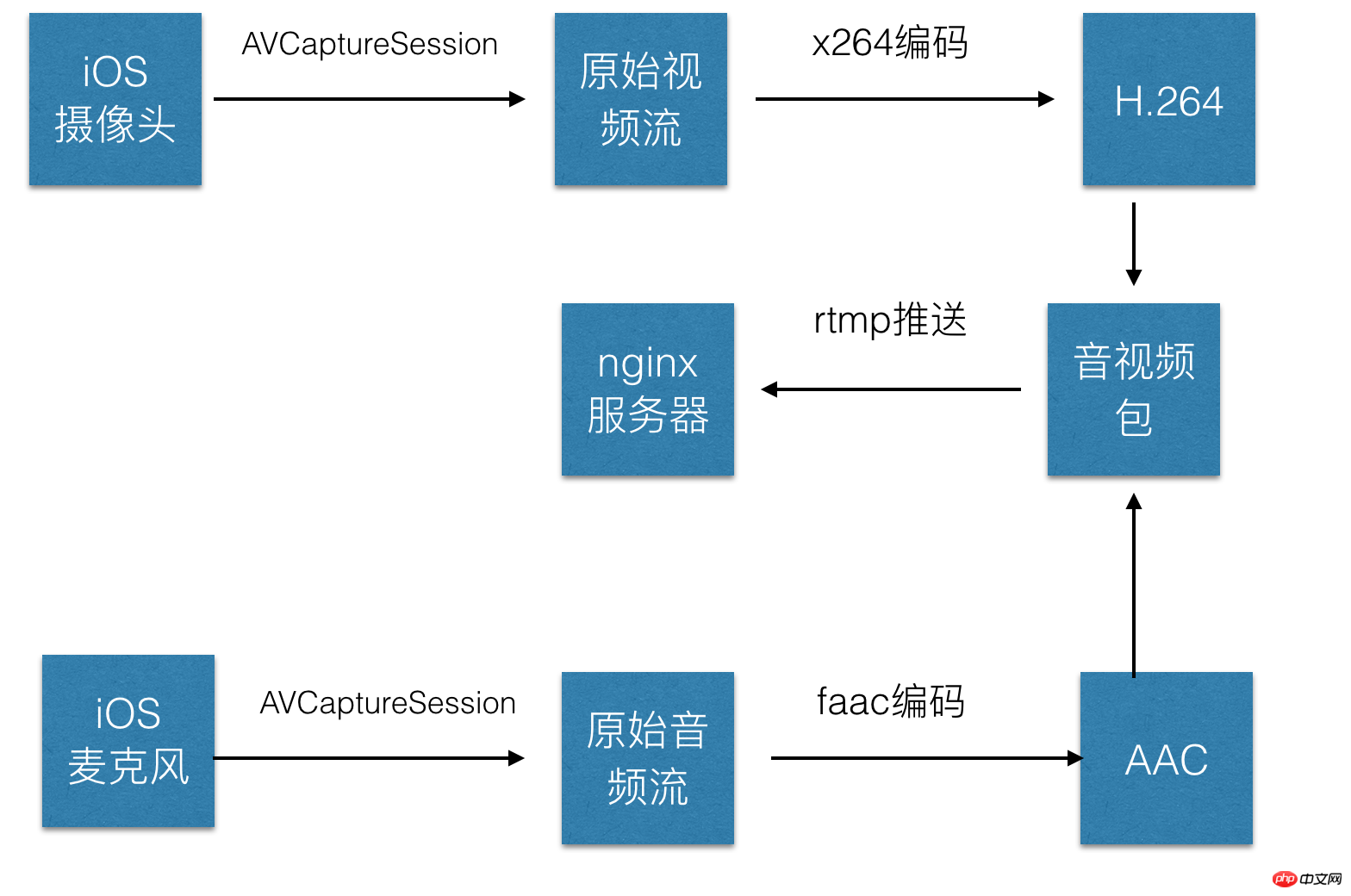
5 Wie sammle ich Audio und Video?
Lassen Sie uns zunächst einige Konzepte klären:Videokodierung: Die sogenannte Videokodierung bezieht sich auf die Konvertierung einer Datei in einem bestimmten Videoformat in ein anderes durch spezifische Komprimierung Technologie. Das Video, das wir zum Aufzeichnen auf dem iPhone verwenden, muss kodiert, hochgeladen und dekodiert werden, bevor es tatsächlich im benutzerseitigen Player abgespielt werden kann.
Codierungs- und Decodierungsstandards: Zu den wichtigsten Codierungs- und Decodierungsstandards bei der Video-Streaming-Übertragung gehören H.261, H.263 und H.264 von ITU, wobei das HLS-Protokoll H .264 Formatkodierung.
Audio Kodierung: Ähnlich wie bei der Videokodierung wird der Original-Audiostream nach bestimmten Standards kodiert, hochgeladen, dekodiert und im Player abgespielt. Natürlich gibt es viele Kodierungsstandards für Audio, wie z B. PCM-Kodierung, WMA-Kodierung, AAC-Kodierung usw. Die von unserem HLS-Protokoll unterstützte Audiokodierungsmethode ist hier die AAC-Kodierung.
1 Audio und Videosammlung: In iOS kann der ursprüngliche Audio- und Videodatenstrom mithilfe von AVCaptureSession und AVCaptureDevice erfasst werden. 2 Kodieren Sie H264 für Video und AAC für Audio. In iOS gibt es gekapselte Kodierungsbibliotheken zum Kodieren von Audio und Video.
3 Stellen Sie die codierten Audio- und Videodaten in Paketen zusammen.
4 Stellen Sie eine RTMP-Verbindung her und übertragen Sie sie an den Server.

6 Was ist das zuvor erwähnte ffmpeg?
Wie das vorherige x264 ist ffmpeg eigentlich eine Reihe von Codierungsbibliotheken. Ähnlich wie Xvid ist Xvid ein Codec, der auf dem MPEG4-Protokoll basiert, und x264 ist ein Encoder, der auf dem H.264-Protokoll basiert. ffmpeg integriert verschiedene Audio- und Video-Kodierungs- und Dekodierungsprotokolle, die auf MPEG4, H.264 und anderen Protokollen basieren. Die Demo verwendet hier die x264-Kodierungsbibliothek.
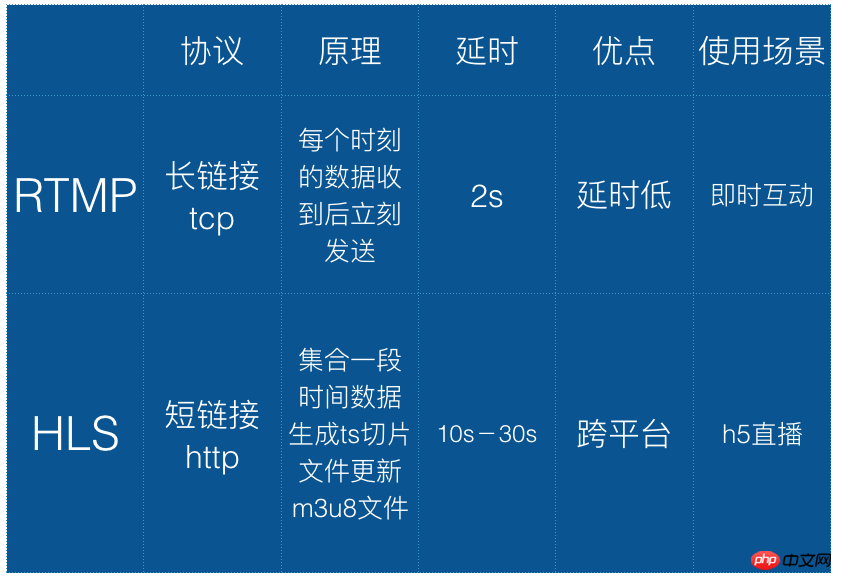
7 Was ist RTMP?
Real Time Messaging Protocol (kurz RTMP) ist eine Reihe von Video-Live-Übertragungsprotokollen, die von Macromedia entwickelt wurden und jetzt zu Adobe gehören. Wie HLS kann es auf Live-Videoübertragungen angewendet werden. Der Unterschied besteht darin, dass RTMP auf Flash basiert und nicht in iOS-Browsern abgespielt werden kann, seine Echtzeitleistung jedoch besser ist als die von HLS. Daher wird dieses Protokoll im Allgemeinen zum Hochladen von Videostreams verwendet, d. h. die Videostreams werden an den Server übertragen.
Hier ist ein Vergleich zwischen hls und rtmp:

8 Push Flow
Der sogenannte Push flow ist Senden Sie unsere codierten Audio- und Videodaten an den Video-Streaming-Server. Sie können die Drittanbieterbibliothek librtmp-iOS verwenden, um den Stream zu kapseln core api ist für Benutzer zum Aufrufen vorgesehen. Wenn Sie Probleme damit haben, können Sie das vorgefertigte iOS-Video-Streaming-SDK verwenden, das ebenfalls auf RTMP basiert: https://github.com/runner365/LiveVideoCoreSDK
9 Push-Server-Aufbau
Einfacher Push-Server-Aufbau. Da die von uns hochgeladenen Videostreams auf dem RTMP-Protokoll basieren, muss der Server wahrscheinlich auch RTMP unterstützen Führen Sie die folgenden Schritte aus:
1 Installieren einen Nginx-Server.
2 Installieren Sie die RTMP-Erweiterung von Nginx. Die derzeit am häufigsten verwendete ist https://github.com/arut/nginx-rtmp-module
3 Nginx-Conf-Datei konfigurieren:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
rtmp { Server { zuhören 1935; #Listening port Chunk _size4000 ; 🎜> Anwendung hls { #RTMP-Push-Anforderungspfad >; 🎜>lokal/ var/www/hls; 🎜> 5s; 🎜>} 4 Starten Sie nginx neu und schreiben Sie die RTMP-Push-Adresse als rtmp://ip:1935/hls/mystream, wobei hls_path den Speicherort der generierten .m3u8- und ts-Dateien darstellt . Die Speicheradresse hls_fragment stellt die Slicing-Dauer dar und mysteam stellt eine Instanz dar. Sie können einen zufälligen Namen für den Dateinamen festlegen, der in Zukunft generiert werden soll. Weitere Konfigurationen finden Sie unter: https://github.com/arut/nginx-rtmp-module/wiki/ Basierend auf den oben genannten Schritten wurde grundsätzlich ein Videoserver implementiert, der RTMP unterstützt . 10 Live-Video auf einer HTML5-Seite abspielen? Um es einfach auszudrücken: Sie können das Video-Tag direkt verwenden, um das Live-Video des hls-Protokolls abzuspielen: 1 2 3 4 <video autoplay webkit-playsinline> <source src="http://10.66.69.77:8080/hls/mystream.m3u8" type="application/vnd.apple.mpegurl" /> <p class="warning">Your browser does not support HTML5 video.</p> </video> 1 2 3 4 <video automatische Wiedergabe webkit-playsinline > span> <source src="http://10.66.69.77 :8080/hls /mystream.m3u8" type=< span class="crayon-s">"application/vnd.apple.mpegurl" /> <p class="warning">Ihr Browser tut nicht support HTML5 video.</< span class="crayon-v">p> span> span> span> </video< span class=" crayon-o">> Es ist zu beachten, dass das webkit-playsinline -Attribut zum Video-Tag hinzugefügt wird. Dieses Attribut soll die Wiedergabe des Videos im Vollbildmodus ermöglichen uiwebview von iOS spielt das Video standardmäßig im Vollbildmodus ab und Sie müssen „allowsInlineMediaPlayback=YES“ auf „uiwebview“ setzen. Videojs ist in der Branche relativ ausgereift und kann je nach Plattform unterschiedliche Strategien wählen. Beispielsweise verwendet iOS Video-Tags, PC verwendet Flash usw. 11 Zusammenfassung der Fallstricke Jian Basierend auf den oben genannten Schritten hat der Autor eine Demo geschrieben, um die iOS-Videoaufzeichnung, -sammlung, -hochladung und den Nginx-Server für die Live-Übertragung zu implementieren Streaming. Ein vollständiger Satz von Prozessen zum Abspielen von Live-Videos auf h5-Seiten fasst die folgenden Fallstricke zusammen: 1 Wenn Sie AVCaptureSession zum Aufnehmen von Videos verwenden, müssen Sie das AVCaptureVideoDataOutputSampleBufferDelegate-Protokoll implementieren und gleichzeitig - (void) captureOutput:(AVCaptureOutput *)captureOutput didOutputSampleBuffer:(CMSampleBufferRef)sampleBuffer fromConnection:(AVCaptureConnection *)connection Es ist zu beachten, dass die didOutputSampleBuffer-Methode nicht die didDropSampleBuffer-Methode ist am Anfang geschrieben, was einen halben Tag entfernt war, nur um herauszufinden, dass der Methodenaufruf falsch war. 2 Wenn Sie RTMP zum Pushen des Streams verwenden, muss die RMTP-Adresse mit rtmp:// beginnen, und die IP-Adresse muss die tatsächliche IP-Adresse schreiben, nicht localhost, und die Portnummer muss hinzugefügt werden, da dies der Fall ist kann nicht auf das Mobiltelefon hochgeladen werden. Identifizieren Sie localhost. Einige Fallstricke werden später hinzugefügt, andere müssen mit Code eingefügt werden, diese sind jedoch hier aufgeführt. 12 Branchenunterstützung Derzeit verfügen Tencent Cloud, Baidu Cloud und Alibaba Cloud alle über Lösungen, die auf Live-Videoübertragungen basieren, von der Videoaufzeichnung bis zur Videowiedergabe Eine Reihe von SDKs, die zum Streamen verfügbar sind. Der Nachteil besteht darin, dass sie kostenpflichtig sein müssen. Es ist nicht schwierig, eines selbst zu implementieren. Demo-Adresse: https://github.com/lvming6816077/LMVideoTest/ |
Das obige ist der detaillierte Inhalt vonH5-Live-Videoübertragung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

