Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen
Teilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen
- 零下一度Original
- 2017-05-27 14:22:584803Durchsuche
Hier ist ein einfaches Beispiel zur Veranschaulichung der WeChat-Applet-Schnittstelle Aufruf:
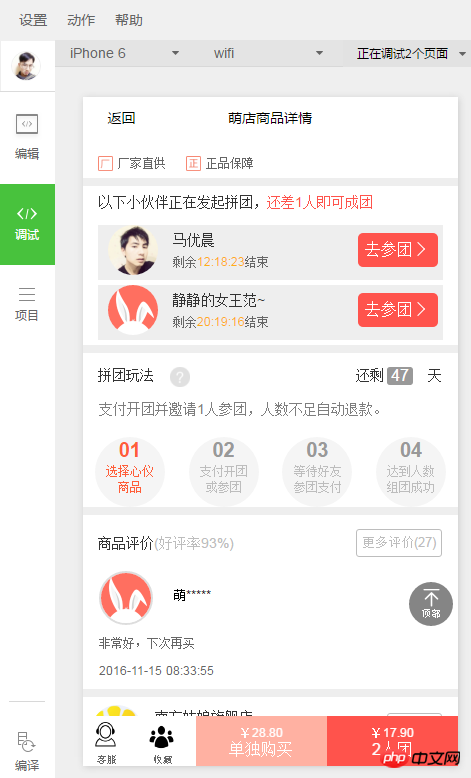
Erster Blick auf den Effekt: 

Dies ist das tatsächliche Erscheinungsbild des Miniprogramms und die Erfahrung ähnelt in gewisser Weise der nativen APP.
JSONDatenkonfiguration:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品详情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}JS-Code:
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址
data: {
code:"oneyuan"
},
method: "POST",
header: { "Content-Type": "application/x-www-form-urlencoded" //post
},
complete: function( res ) {
that.setData( {
oneyuandata: res.data.data
}); if( res == null || res.data == null ) {
reject(new Error('网络请求失败'))
}
},
success: function(res) {
if(res.data.code ==0){
resolve(res)
}
}
})Hier ist eine einfache Erklärung von JS, WCSS und der WXML-Code wird nicht angezeigt!
url:这个是要请求的接口地址 data:一个入参 method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。 complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。 success:页面加载成功后的执行方法。
【Verwandte Empfehlungen】
1. Wie füge ich ein benutzerdefiniertes Menü über eine HTTP-Anfrage hinzu?
2.Beispielcode für die Entwicklung einer Red-Envelope-Schnittstelle für ein Miniprogramm
3.Einfacher Beispielcode für die Entwicklung eines Miniprogramms
Das obige ist der detaillierte Inhalt vonTeilen Sie Beispiel-Tutorials zur Entwicklung von Miniprogrammen und zum Aufrufen von Schnittstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

