Heim >WeChat-Applet >Mini-Programmentwicklung >Teilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt
Teilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt
- 零下一度Original
- 2017-05-26 10:12:172936Durchsuche
Vorwort
Aufgrund von Änderungen in den Unternehmensplänen bin ich von H5-Seiten auf Miniprogramme umgestiegen. Also begann ich, kleine Programme zu entwickeln. Ich bin kein Front-End-Experte, ich bin nur ein Dreckskerl, der über das Backend schreibt und gelegentlich über das Front-End schreibt. Bitte nicht sprühen, Front-End-Meister.
1. Was ist ein WeChat-Miniprogramm?
Nach meinem Verständnis ist das Applet nur ein hochgekapseltes H5, das verschiedene Komponenten kapselt. Laut offizieller Aussage läuft das Miniprogramm nicht im Browser. Nennen wir es ein WeChat-Plug-in.
2. Miniprogramme können DOM nicht manipulieren
Miniprogramme können DOM nicht direkt manipulieren. Empfohlen wird die Datenbindung. Zum Beispiel vue.js. Daher finde ich persönlich, dass es für Entwickler, die es gewohnt sind, JQ zur Manipulation von DOM zu verwenden, sehr ungewohnt ist. Es erfordert einen Gewöhnungsprozess.
3. Miniprogramme können nicht auf JQ verweisen
Obwohl Miniprogramme auf externes JS verweisen können. Eine Ausnahme tritt jedoch ein, wenn ich es zitiere. Möglicherweise müssen vor der Verwendung Änderungen vorgenommen werden. Das dachte ich mir, da ich schon kleine Programme gemacht habe. Es ist besser, dem Miniprogramm zu folgen. Es hängt also von der API des Miniprogramms ab.
4. Verwenden Sie kleine Programme, um grundlegende Schaltanimationen zu implementieren
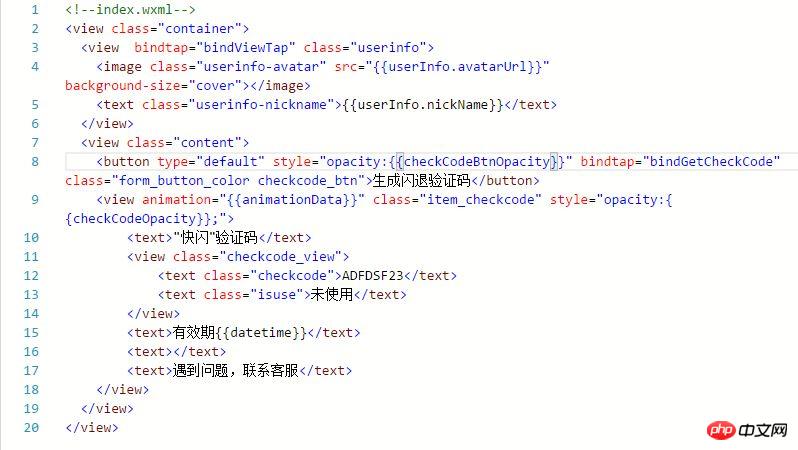
HTML-Code

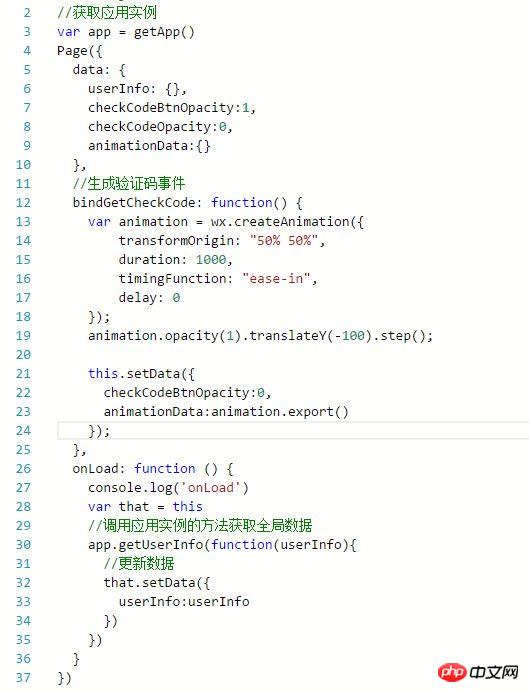
js-Code

Aus dem obigen Code können wir ersehen, dass ich checkCodeBtnOpacity bzw. checkCodeOpacity verwendet habe steuert die Transparenz der beiden Blöcke. Wird zum Verstecken verwendet.
Verwenden Sie animationData, um Animationsdaten zu speichern.
Binden Sie dann ein Klickereignis an bindGetCheckCode.
Dann wird die WeChat-API wx.createAnimation aufgerufen, dann wird opacity(1) zur Anzeige aufgerufen und dann wird translatorY(-100) aufgerufen, um die Y-Achse zu verschieben, um einen ansteigenden Effekt zu erzeugen.
Dann rufen Sie this.setData() auf, um die Datenquelle zu ändern. Die Schaltanimation ist abgeschlossen.
[Verwandte Empfehlungen]
1. Der Unterschied zwischen WeChat-Applet-Entwicklung und HTML5-Entwicklung und CSS3-Entwicklung
2 Bildvorschau-EffektcodeHTML5-Leinwandgemälde-Siegeleffekt-Beispielcode teilenDas obige ist der detaillierte Inhalt vonTeilen Sie ein Beispiel für den WeChat-Applet-Animationseffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

