Heim >WeChat-Applet >Mini-Programmentwicklung >Einfaches Implementierungsbeispiel für Tab in der Miniprogrammentwicklung
Einfaches Implementierungsbeispiel für Tab in der Miniprogrammentwicklung
- 零下一度Original
- 2017-05-25 10:06:232273Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu einfachen Beispielen für WeChat-Applet-Registerkarten vorgestellt. Freunde in Not können auf
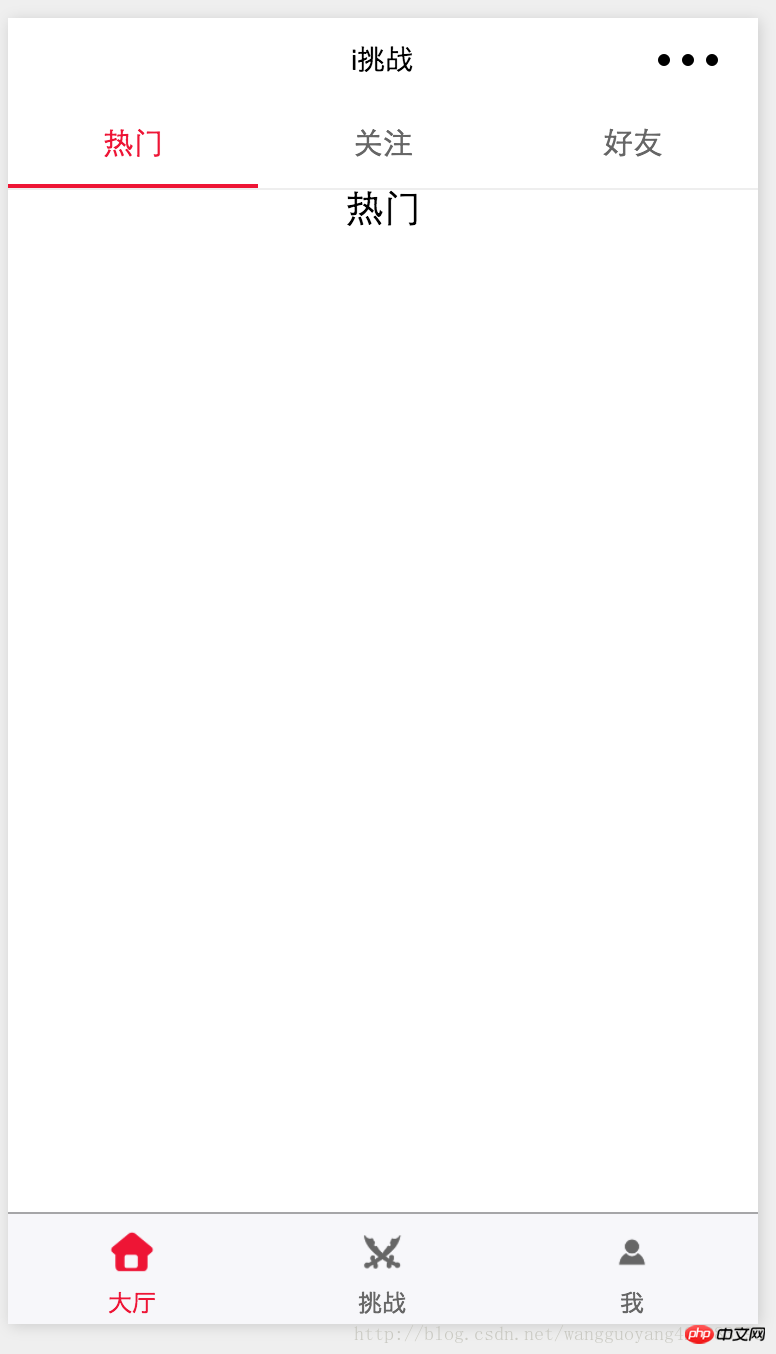
Einfache Beispiele für WeChat-Applet-Registerkarten
zurückgreifen Schauen Sie sich den Effekt an

Code:
home.wxml
<!--pages/home/home.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">热门</view>
<view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">关注</view>
<view class="swiper-tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">好友</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 80}}px" bindchange="bindChange">
<swiper-item>
<view>热门</view>
</swiper-item>
<swiper-item>
<view>关注</view>
</swiper-item>
<swiper-item>
<view>好友</view>
</swiper-item>
</swiper>home. wxss
/* pages/home/home.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #eeeeee;
text-align: center;
line-height: 80rpx;}
.swiper-tab-item{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #666666;
}
.on{ color: #f10b2e;
border-bottom: 5rpx solid #f10b2e;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}home.js
// pages/home/home.js
var app = getApp()
Page({
data: {
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})[Verwandte Empfehlungen]
1. Quellcode der WeChat-Plattform für öffentliche Konten herunterladen
2. WeChat-Abstimmungsquellcode
3.WeChat Lala Takeaway 2.2.4 entschlüsselte Open-Source-Version des WeChat Rubik's Cube-Quellcodes
Das obige ist der detaillierte Inhalt vonEinfaches Implementierungsbeispiel für Tab in der Miniprogrammentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

