Heim >Web-Frontend >CSS-Tutorial >Beschreiben Sie kurz, wie Webdesigner die CSS3-Technologie gut nutzen können
Beschreiben Sie kurz, wie Webdesigner die CSS3-Technologie gut nutzen können
- Y2JOriginal
- 2017-05-24 10:35:482222Durchsuche
In diesem Artikel werfen wir einen Blick auf die Vorteile von CSS3 und werfen einen Blick darauf, wie einige Webdesigner sie nutzen. Abschließend erfahren wir, was wir aus CSS3 herausholen können und wie wir seine neuen Funktionen in unseren Projekten nutzen können.
Vor ein paar Tagen habe ich im SmashingMagazine einen guten Artikel über die neue Technologie von CSS3 gesehen. Darin wurden die neuen Funktionen von CSS3 und deren Verwendung ausführlich vorgestellt, darunter: browserspezifische Attribute, Selektoren (Attribute Selector). , Bindestrich, Pseudoklasse, Pseudoelement), RGBA- und Transparenzattribute, mehrspaltiges Layout, mehrere Hintergrundbilder, Zeilenumbruch, Textschatten, abgerundete CSS-Ecken, Rahmenbild, Boxschatten, Boxgröße, Medienabfrage, Sprache, und Details, mit welchen Browsern jede neue Technologie derzeit kompatibel ist. Script House wollte diesen Artikel ursprünglich in eine chinesische Version übersetzen und mit allen teilen, stellte jedoch fest, dass ein Chinese die Übersetzung bereits abgeschlossen hatte, also war ich faul und habe die Übersetzung einer anderen Person erneut veröffentlicht. Ich möchte den Bloggern von Front End danken Anerkennung für ihre harte Arbeit bei der Übersetzung dieses Artikels für alle, die so wertvolle Lernmaterialien beigesteuert haben.
Wenn Sie Frontend-Entwicklung lieben und sich für CSS interessieren, dürfen Sie diesen Artikel nicht verpassen.
Cascading Style Sheets wurden vor 13 Jahren eingeführt und der weit verbreitete CSS 2.1-Standard wurde vor 11 Jahren erstellt. Wir sind also offensichtlich noch weit von dem entfernt, was wir damals waren. Es ist ziemlich bemerkenswert, wie weit die Website-Entwicklung in dieser Zeit fortgeschritten ist – wir hätten uns das eigentlich nicht vorstellen können.
Warum waren wir in der Vergangenheit so zurückhaltend und ängstlich, wenn es um CSS geht, es auszuprobieren? Warum verwenden wir immer noch fiese Hacks und Techniken, die auf JavaScript basieren, um Stile zu schreiben? Warum können wir nicht die umfangreichen CSS3-Funktionen und -Tools nutzen, die in modernen Browsern verfügbar sind und unsere Designqualität auf die nächste Stufe heben?
Es ist an der Zeit, CSS3-Funktionen ohne Angst vor Problemen in unsere Projekte einzuführen, während wir nach und nach CSS3-Funktionen und -Selektoren zu unseren Stylesheets hinzufügen. Wir können unsere Kunden auf die Vorteile von CSS3 aufmerksam machen (und dafür sorgen, dass alte Browser schneller verschwinden) – und das sollten wir auch tun, vor allem, weil dadurch Websites flexibler werden und weniger Entwicklungs- und Wartungskosten anfallen.
In diesem Artikel werfen wir einen Blick auf die Vorteile von CSS3 und werfen einen Blick darauf, wie einige Webdesigner sie nutzen. Abschließend erfahren wir, was wir aus CSS3 herausholen können und wie wir seine neuen Funktionen in unseren Projekten nutzen können.
Browserspezifische Eigenschaften verwenden
Um die meisten CSS3-Funktionen nutzen zu können, müssen wir herstellerspezifische Erweiterungen zusammen mit den Originaleigenschaften verwenden. Der Grund dafür ist, dass die meisten Browser bisher nur einige CSS3-Eigenschaften unterstützen. Und leider werden einige Eigenschaften letztendlich möglicherweise nicht einmal vom W3C empfohlen. Daher ist es wichtig, sie von den Standardeigenschaften zu unterscheiden, indem Sie browserspezifische Eigenschaften angeben (und dann, falls sie redundant sind, Standards verwenden). kompatible Stile, um sie zu überschreiben).
Der Nachteil dieses Ansatzes besteht natürlich darin, dass er zu einem unordentlichen Stylesheet und einer inkonsistenten Leistung der Website zwischen den Browsern führt. Schließlich wollen wir nicht wieder die Notwendigkeit privater Browser-Hacks in unseren Stylesheets einführen. Die berüchtigten Marquee-, Blink- und anderen -Tags des Internet Explorers wurden in zahlreichen Stylesheets verwendet und wurden in den 1990er Jahren zur Legende. Sie führen immer noch dazu, dass sich viele bestehende Websites (in anderen Browsern) inkonsistent verhalten und sogar schwierig zu bedienen sind lesen. Und wir wollen uns jetzt doch nicht in die gleiche Situation begeben, oder?
Eine Website muss jedoch nicht in allen Browsern genau gleich aussehen. Manchmal ist es möglich, private Eigenschaften in einem Browser zu verwenden, um bestimmte Effekte zu erzielen.
Die häufigsten privaten Eigenschaftengelten für Webkit-basierte Browser (z. B. Safari), die mit -webkit- beginnen, und Gecko-basierte Browser (z. B. Firefox), beginnend mit - moz-, Konqueror (-khtml-), Opera (-o-) und Internet Explorer (-ms-) haben alle ihre eigenen Attributerweiterungen (derzeit unterstützt nur IE8 das Präfix -ms-) Als professionelle Designer , müssen wir darauf achten:
Die Verwendung dieser privaten Eigenschaften führt dazu, dass unsere Stylesheets die Validierung nicht bestehen. Daher ist es derzeit selten, sie in die endgültige Version des Stils zu integrieren. Aber in manchen Fällen, etwa beim Experimentieren oder Lernen, können wir zumindest in Erwägung ziehen, sie zusammen mit Standard-CSS-Eigenschaften in ein Stylesheet zu schreiben. Erweiterte Lektüre
- Anbieterspezifische Erweiterungen und W3C
- Anbieterspezifisch Erweiterungen zu CSS3
- Herstellerspezifische Eigenschaften
1. Selektoren
CSS-Selektoren sind unglaublich leistungsstarke Werkzeuge: Sie ermöglichen es uns, spezifische HTML-Elemente ohne redundante Klassen, IDs oder JavaScripts verwenden zu müssen. Und die meisten von ihnen sind nicht neu zu CSS3 hinzugefügt, wurden aber nicht so weit verbreitet, wie sie sein sollten. Erweiterte Selektoren sind sehr nützlich, wenn Sie ein sauberes, schlankes Tag und eine bessere Trennung von Struktur und Leistung erreichen möchten. Sie können die Anzahl der Klassen und IDs in Tags reduzieren und Designern die Pflege von Stylesheets erleichtern.
AttributselektorenDrei neue Attributselektoren wurden zu CSS3 hinzugefügt:<span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
entspricht den Elementen-
<span class="css">[<p>att$<span class="sy0">=<span style="font-family:Lucida Console"><span class="st0 "><span style="color:#036a07">"value"<span style="font-size:12px"> <code class="codecolorer css mac-classic"><span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>]
Entspricht Elementen <span class="css"><span class="br0">[<code class="codecolorer css mac-classic"><span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>att*=
"value"] Übereinstimmungen enthalten
 , die das Attribut
, die das Attribut
1 |
a[title$="tweetCC"] { |
| 123456789 | a[title $="tweetCC" ] {position: absolut;top : 0;rechts : 0; Anzeige: block;width: 140px; height: 140px ;text-indent: -9999px;} td> |
Browserunterstützung: Nur IE6 unterstützt keine CSS-Attributselektoren. Unterstützt werden die Browser IE7 und IE8, Opera, Webkit Core und Gecko Core. Daher ist es sicher, Attributselektoren in Ihren Stilen zu verwenden.
Bindestriche
Der einzige neu eingeführte Bindestrich in CSS3 ist der universelle Geschwisterselektor (sibling). Es zielt auf alle Geschwisterelemente eines Elements ab, die denselben übergeordneten Knoten haben.
Um beispielsweise einem Bild einen grauen Rand auf derselben Ebene eines bestimmten p hinzuzufügen (p und das Bild sollten denselben übergeordneten Knoten haben), reicht es aus, den folgenden Stil im Stylesheet zu definieren :
23 |
p~img { border :1px solid |
:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/Alle gängigen Browser unterstützen diesen universellen Geschwisterselektor außer unserem Favoriten
Pseudoklassen
p p:nth-last-child(-n+2)
ermöglicht Ihnen die Angabe eines Elements basierend auf seiner Position in der Liste der untergeordneten Elemente des übergeordneten Knotens. Sie können Zahlen, numerische
Ausdrücke
Die Idee ist die gleiche wie beim vorherigen Selektor, aber er gleicht Elemente von hinten ab (in umgekehrter Reihenfolge). Um beispielsweise die letzten beiden Absätze in einem p anzugeben, können wir Folgendes verwenden Selektor:
:last-child entspricht dem letzten untergeordneten Element unter einem übergeordneten Knoten, was äquivalent zu:nth-last-child ist (1)<span class="css">p<span class="sy0">:</span>not<span class="br0">(</span><span class="br0">[</span>class<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"lead"</span></span><span class="br0">]</span><span class="br0">)</span> <span class="br0">{</span> <span class="kw1"><span style="color:#0000ff">color</span></span><span class="sy0">:</span> <span class="kw1"><span style="color:#0000ff">black</span></span><span class="sy0">;</span> <span class="br0">}</span></span>
:checked entspricht ausgewählten Elementen, z. B. checkbox
:empty Entspricht leeren Elementen (keine untergeordneten Elemente).
:not(s) Entspricht allen Elementen, die nicht mit der/den angegebenen Aussage(n) übereinstimmen. Wenn Sie beispielsweise möchten, dass alle Absätze, die nicht die Klasse „lead“ verwenden, in Schwarz angezeigt werden, können Sie Folgendes schreiben: 
1 |
#primary .text p:last-child { |
#primary .Text p:last-child { margin: 0; } |
Browser-Unterstützung: Webkit-Kern- und Opera-Browser unterstützen alle neuen CSS3-Pseudoklassen, Firefox 2 und 3 (Gecko-Kern) unterstützen nur :not(s), :last-child, :o nly- child, :root, :empty, :target, :checked, :enabled und :disabled, aber Firefox 3.5 wird CSS3-Selektoren umfassender unterstützen. Der Trident-Kernbrowser (Internet Explorer) unterstützt diese Pseudo-Selektoren tatsächlich nicht.
Pseudo-Element
Das einzige in CSS3 eingeführte Pseudo-Element ist ::selection. Es ermöglicht Ihnen, die Elemente anzugeben, die vom Benutzer hervorgehoben (ausgewählt) werden.
Browserunterstützung: Derzeit unterstützt kein Internet Explorer- oder Firefox-Browser das Pseudoelement ::selection. Safari, Opera und Chrome werden alle unterstützt.
Erweiterte Lektüre
Selektoren Level 3: W3C Working Draft
CSS3: Attributselektoren: CSS3.info
Kompatibilitätstabelle: CSS3-Selektoren
CSS-Selektoren und Browserkompatibilität mit Pseudoselektoren
CSS3-Attributselektoren
::selection
Allgemeine Geschwisterauswahl
CSS3-Pseudoklassen
2. RGBA und Transparenz
Mit RGBA können Sie nicht nur die Farbe, sondern auch die Transparenz des -Elements festlegen. Einige Browser unterstützen dies noch nicht. Daher ist es am besten, vor RGBa ein nicht transparentes Farbattribut festzulegen, das von anderen Browsern unterstützt wird.

Tim Van Damme verwendet RGBA für den Hover-Effekt des Links. RGBa wird beispielsweise auf dem Netzwerklink auf seiner Homepage verwendet:
2
3
1 |
#networks li a:hover, |
#networks
li a:hover
,
#networks
1 |
p { |
| 123 | p {Deckkraft: 0,8; } |
Browserunterstützung: RGBA wird von Webkit-Kernelbrowsern unterstützt. Wird nicht von allen IE-Versionen unterstützt. Firefox 2 unterstützt es ebenfalls nicht, aber Firefox 3 und Opera 9.5 unterstützen es beide. Opacity wird von den Browsern Opera, Webkit Core und Gecko Core unterstützt. Alle IE-Versionen werden ebenfalls nicht unterstützt. IE unterstützt nur seinen eigenen verdammten Filter
Erweiterte Lektüre:
CSS Color Modul Level 3: W3C Working Draft
RGBA-Farben: CSS3.info
RGBA-Farbraum
Ist CSS3 RGBa bereit zu rocken?
Super-Tolle Schaltflächen mit CSS3 und RGBA
3. Mehrspaltiges Layout
Dies ist ein neuer CSS3-Selektor, der es Ihnen ermöglicht, mehrere Spalten zu implementieren, ohne das Layout mehrerer p-Tags zu verwenden. Der Browser interpretiert dieses Attribut und generiert mehrere Spalten, wodurch der Text eine mehrspaltige Struktur erhält, die einer Zeitung nachempfunden ist.

tweetCC verwendet den mehrspaltigen CSS3-Selektor auf seiner Homepage
tweetCC wird die Textanzeige auf seiner Homepage einführen. Für vier Spalten. Diese vier Spalten sind nicht schwebend p; stattdessen verwendet der Designer das folgende mehrspaltige CSS3-Layout:
2 34 56 |
.index
|
| 123 | p { columns-rule: 1px solid #00000; } |
Das obige Attribut hat im Browser keine Auswirkung, da es keine Spalten hat. Es kann mit dem obigen Beispiel verwendet werden.
Verwandte Eigenschaften: Column-break-after, Column-break-before, Column-span, Column-fill.
Browserunterstützung: Das mehrspaltige Layout wird derzeit von Safari 3+, Chrome und Firefox 1.5+ unterstützt.
Erweiterte Lektüre:
CSS3-Modul: Mehrspaltiges Layout: W3C Working Draft
Spalten
CSS3 – Demonstration des mehrspaltigen Layouts
CSS3-Spalten
TweetCC entwerfen
Einführung in CSS3 – Teil 5: Mehrere Spalten
4. Mehrere Hintergrundbilder
CSS3 ermöglicht die Verwendung mehrerer Attribute wie Hintergrundbild, Hintergrundwiederholung , background-size, background-position, background-originund background-clip usw. fügen mehrere Ebenen von Hintergrundbildern hinzu ein Element.
Der einfachste Weg, einem Element mehrere Hintergründe hinzuzufügen, ist die Verwendung von Kurzcode. Sie können alle oben genannten Attribute in einer Anweisung angeben, aber die am häufigsten verwendeten sind Bild, Position und Wiederholung:
|
p { Hintergrund: url( example.jpg ) oben links keine Wiederholung, URL(example2.jpg) unten links keine Wiederholung, url(example3.jpg) Mitte Mitte repeat-y; } |
Das erste Bild ist dasjenige, das dem Benutzer „am nächsten“ ist.
Eine komplexere Version dieses Attributs könnte so aussehen:
2 34 5
|
p { background :
links URL
|
| 123 | .widefat * {word-wrap: break-word; } |
Browserunterstützung: Zeilenumbruch wird von Internet Explorer und Safari/Chrome unterstützt. Firefox wird es in Version 3.5 unterstützen.
Erweiterte Lektüre:
Umbruch erzwingen: die Eigenschaft „Wortumbruch“ – CSS Text Level 3: W3C Arbeitsentwurf
Wortumbruch: CSS3.info
CSS-Zeilenumbruch
Zeilenumbruch: Mozilla Developer Center
6. Text-Shadow
Obwohl es bereits in CSS2 existiert, ist Text-Shadow keine häufig verwendete CSS-Eigenschaft. Aber es wird in CSS3 weit verbreitet sein. Diese Eigenschaft gibt Designern ein neues browserübergreifendes Tool an die Hand, mit dem sie Designs eine Dimension verleihen können, um Text hervorzuheben.
Trotzdem müssen Sie sicherstellen, dass der Text in Ihrem Design lesbar ist, falls der Browser des Benutzers die erweiterten CSS3-Eigenschaften nicht unterstützt. Geben Sie dem Text und der Hintergrundfarbe genügend Kontrast, um zu verhindern, dass das text-shadow-Attribut vom Browser richtig gerendert oder verstanden wird.

Beakapp verwendet das text-shadow-Attribut in seiner Website: Inhaltsbereich .
BeakApp .com verwendet das text-shadow-Attribut für den Inhaltsbereich, um dem Text Tiefe und Dimension zu verleihen und ihn hervorzuheben – anstatt eine Art Bildersetzungstechnik zu verwenden. Diese Eigenschaft ist derzeit nur in Safari und Chrome verfügbar.
Das Hauptmenü dieser Website verwendet das folgende CSS:
2 3 |
.signup_area 1 p { |
| 12 3 45 | p { text-shadow: rot 4px 4px 2px , gelb -4px -4px 2px, grün -4px 4px 2px; } |
Browserunterstützung: Webkit-Kernbrowser und Opera 9.5 unterstützen Textschatten. Internet Explorer unterstützt es nicht, Firefox wird es in der kommenden Version 3.5 unterstützen.
Erweiterte Lektüre:
-
Textschatten: die Eigenschaft „text-shadow“ – W3C-Arbeitsentwurf
Textschatten: Web Style Sheets CSS-Tipps und Tricks
Textschatten, Photoshop ähnliche Effekte mit CSS – CSS3.info
Erstellen Sie coole und clevere Texteffekte mit CSS Text-Shadow
-
Safari's Text-Shadow Anti-Aliasing CSS Hack
text-shadow
text-shadow: Mozilla Developer Center
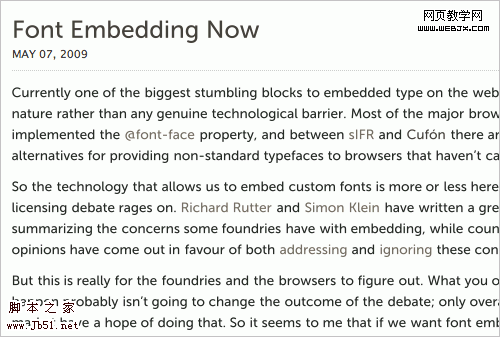
7. @font-face-Attribut
Obwohl es das meiste ist @font-face ist eine CSS3-Funktion (obwohl sie in CSS2 eingeführt wurde) und wird auf Websites immer noch nicht so weit verbreitet wie andere CSS3-Eigenschaften. Dies ist hauptsächlich auf Probleme mit der Schriftartenlizenzierung und dem Urheberrecht zurückzuführen: Eingebettete Schriftarten können leicht von Websites entfernt werden Das Hoch- und Herunterladen stellt für Schriftartenhersteller ein großes Problem dar.
Trotzdem scheint es, dass das Problem allmählich gelöst wird. TypeKit verspricht, eine Lösung zu entwickeln, die es Designern und Schriftartenanbietern erleichtert, Lizenzprobleme zu vereinheitlichen, was die Typografie im Website-Design erheblich bereichern und das @font-face-Attribut in der realen Arbeit nutzbar machen wird.

Die Mozilla Labs JetPack-Website verwendet die Font-Face-Regel, um die DroidSans-Schriftart zu verwenden.
Eine der wenigen Websites, die dieses Attribut verwenden, ist das neu gestartete JetPack MozillaLabs.
234 |
@font-face{ : 'DroidSans'
|
| 123 | p { font -family: "DroidSans"; } |
Wenn ein Browser @font-face nicht unterstützt, verwendet er die nächste Schriftart, die in der Eigenschaft „font-family“ (CSS-Schriftbibliothek) angegeben ist. Bei unterstützten Browsern ist dies für einige Websites möglicherweise machbar, wenn es sich bei der Schriftart @font-face um einen Luxusartikel handelt (der nur von wenigen Elementen verwendet wird). Funktionen möchten Sie möglicherweise andere Lösungen verwenden, z. B. sIFR oder Cufón. Bedenken Sie jedoch, dass diese Tools besser für Überschriften oder kürzere Texte geeignet sind, da das Kopieren und Einfügen solcher Inhalte schwierig und nicht benutzerfreundlich ist.

Wäre es nicht großartig, diese Art von Schriftart auf Ihrer Website zu verwenden? Dave Sheas Experiment mit Cufón und Museo Sans. sehr schön!
Browserunterstützung: @font-face wird von Safari 3.1+ und Chrome unterstützt. Internet Explorer unterstützt die Schriftart . Opera 10 und Firefox 3.5 werden es unterstützen. Schriftart. Opera 10 und Firefox 3.5 werden es unterstützen.
Erweiterte Lektüre:
Schriftbeschreibungen und @font-face – W3C-Arbeitsentwurf
Web-Schriftarten mit @font-face
@font-face – Sitepoint
Schriftarten für @font-face-Einbettung verfügbar
@font-face
-
wunderschöne Schriftarten mit @font-face
Wir stellen vor: Typekit
8. Abgerundete Ecken (Randradius)
Randradius kann abgerundete Ecken zu HTML-Elementen ohne Hintergrundbild hinzufügen. Heutzutage ist es wahrscheinlich die am häufigsten verwendete CSS3-Eigenschaft, einfach weil die Verwendung abgerundeter Ecken besser ist und weder dem Design noch der Benutzerfreundlichkeit widerspricht.
Anstatt Javascript oder weitere HTML-Tags hinzuzufügen, fügen Sie einfach einige CSS-Eigenschaften hinzu und denken Sie positiv darüber nach. Diese Lösung ist übersichtlich und relativ effizient und erspart Ihnen die stundenlange Suche nach cleveren Browserlösungen und Javascript-basierten Eckenrundungen.

Sam Browns Blog verwendet den Randradius.
Sam Brown verwendet den Rand- Radius wird ausführlich in den Titeln, Kategorien, Links und PS seines Blogs verwendet. Die Verwendung von Bildern zur Erzielung dieses Effekts wird zeitaufwändiger sein, was einer der Gründe ist, warum die Verwendung von CSS3-Eigenschaften in Projekten ein wichtiger Schritt zur Verbesserung der Entwicklungseffizienz ist
Um abgerundete Ecken zu Kategorielinks hinzuzufügen, verwendete Sam die Folgender CSS-Ausschnitt:
|
h2 span { Farbe: #1a1a1a; padding: . 5em ; -webkit-border-radius: 6px; -moz-border-radius: 6px; } |
Wir können noch einen Schritt weiter gehen und rohe CSS3-Eigenschaften und Konqueror-Eigenschaftserweiterungen wie folgt hinzufügen:
2 34
| h2 span { Farbe: # 1a1a1a; Auffüllung: .5em; -webkit-border-radius: 6px ; -moz-border-radius: 6px; -khtml-border-radius: 6px; Grenzradius: 6px; } |
p { -moz-border-radius-topright: 6px; -moz-border-radius-topleft: 6px; -moz-border-radius-bottomright: 6px ; -moz-border-radius-bottomleft: 6px span>; -webkit-border-top-right-radius: 6px; -webkit-border-top-left-radius : 6px; -webkit-border-bottom-right-radius: 6px ; -webkit-border-bottom-left-radius: 6px; border-top-right-radius: 6px; span> border-top-left-radius: 6px; border-bottom-right-radius: 6px; border-bottom-left-radius: 6px; |
Browserunterstützung: Border-Radius wird nur von allen Versionen von IE-Browser und Opera unterstützt, wird jedoch von Webkit- und Gecko-Kernbrowsern unterstützt.
Erweiterte Lektüre:
border-radius: W3C Working Draft
Randradius: Erstellen Sie abgerundete Ecken mit CSS! — CSS3.info
Einführung in CSS3, Teil 2: Ränder
Eine Ode an den Randradius
-
CSS3-Randradius und abgerundete Ecken
9. Randbild
Mit dem Attribut „border-image“ können Sie ein Bild am Rand des Elements festlegen, sodass Sie aus dem Üblichen auswählen können einfarbig, gepunktet und andere frei von Randstilen. Dieses Attribut bietet Designern ein besseres Werkzeug zum einfachen Definieren des Rahmenstils von Designelementen als das Attribut „Hintergrundbild“ (für fortgeschrittene Designs) oder der langweilige Standardrahmenstil. Wir können auch explizit definieren, wie ein Rand skaliert oder gekachelt werden kann.

Der SpoonGraphics-Blog verwendet das border-image-Attribut für seine Bildränder.
Im SpoonGraphis-Blog wird border-image wie folgt für den Bildrand verwendet:
|
#content .post img { Rahmen: 6px solid #f2e6d1; -webkit-border-image: URL(main-border.png) 6 wiederholen; -moz-border-image: url(main-border.png ) 6 wiederholen ; border-image: url(main-border.png) 6 wiederholen; } |
Um das Randbild zu definieren, müssen wir die Bildadresse angeben, welcher Teil des Bildes abgeschnitten und auf jeder Seite des Elements verwendet wird und ob das Bild skaliert oder gekachelt wird.
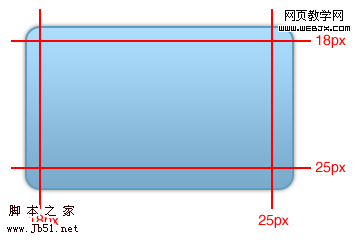
Um ein p zu erstellen, das das Bild unten als Rahmen verwendet, sollten wir den folgenden Code verwenden (wir werden für dieses Beispiel Opera- und Konqueror-Unterstützung hinzufügen):

23 4 56
|
p { border-width: 18px 25px 25px 18px; -webkit-border-image: URL(example.png) 18 25 25 18 stretch stretch; -moz-border-image: URL(example.png) 18 25 25 18 stretch stretch; -o-border-image: span> URL(example.png) 18 25 25 18 stretch stretch; -khtml-border-image: URL(example.png ) 18 25 25 18 stretch stretch; border-image : URL( example.png) 18 25 25 18 dehnbar dehnbar; } |
| 1234 | p { (...) border-image: url(example.png) 18 25 25 18 dehnen wiederholen ; } |
Wir können jede Ecke einzeln angeben, wenn wir für jede Ecke ein anderes Bild verwenden möchten:
|
p { border -top- Bild: URL (example.png ) 5 5 stretch; border-right-image: URL(example.png) 5 5 stretch; span>border-bottom-image: URL(example.png) 5 5 stretch; border-left-image: URL( example.png) 5 5 stretch ;border-top-left-image: URL span>(example.png em>) 5 5 stretch; border-top-right-image: URL( span>example.png) span> 5 5 stretch; border-bottom-left-image: URL(example.png) 5 5 stretch; border- Bild unten rechts: URL(example.png) 5 5 stretch; } | tr>
Wenn der Browser das Attribut „border-image“ nicht unterstützt, ignoriert er diese Attribute und wendet nur andere definierte Randattribute an, wie z. B. „border-width“ und „border-color“.
Browser-Unterstützung durchsuchen: border-image wird derzeit nur von Webkit-Kernbrowsern unterstützt. Ich bin mir nicht sicher, ob die nächste Version von Firefox dies unterstützen wird.Erweiterte Lektüre:
-
Die Eigenschaft „border-image“: W3C Working Draft
Randbild: Bilder für Ihren Rand verwenden – CSS3.info
Randbild in Firefox
Demonstrationsseite für Randbilder
Replikation von iPhone-Tasten auf die „Webkit“-Art!
10. Box-shadow
Das box-shadow-Attribut kann Schatten zu HTML-Elementen hinzufügen, ohne zusätzliche Tags oder Hintergrundbilder. Wie die Text-Shadow-Eigenschaft verbessert sie die Details des Designs und da sie die Lesbarkeit des Inhalts nicht beeinträchtigt, kann sie eine großartige Möglichkeit sein, diesen zusätzlichen Eindruck/Effekt hinzuzufügen.
10to1 verwendet das Box-Shadow-Attribut .10to1 fügt einen einfachen Schatten zu seinem Navigationsbereich hinzu und wendet diesen an Attribut für den Hover-Effekt des Navigationslinks:
1
23
4
1 |
#navigation { |
#navigation { -webkit-box-shadow: 0 0 10px #000; - moz-box-shadow: 0 0 10px #000; } #navigation li a :hover, #navigation li a:focus { -webkit-box-shadow : 0 0 5px #111; -moz-box-shadow: 0 0 5px #111; }
Das Box-Shadow-Attribut kann mehrere Werte annehmen: horizontaler Versatz, vertikaler Versatz, Unschärferadius, Streckungsradius und Schattenfarbe. Am häufigsten werden horizontale und vertikale Versätze sowie Schattenfarben verwendet.
Um einen roten Schatten auf ein P mit einem Versatz von rechts und unten um 4 Pixel ohne Unschärfe anzuwenden, können wir den folgenden Code verwenden:
2 345 |
p { 4px 4px 0 #f00 -webkit- box-shadow: 4px 4px 0 #f00 4px 4px 0 #f00 } |
Die Eigenschaft „box-shadow“ – W3C Working Draft

Box-Shadow, eine der besten neuen Funktionen von CSS3 – CSS3.info
1 |
input[type="text"], |
| 1234567 | input[type="text"] , textarea { -moz-box-sizing: border -box; -webkit-box-sizing: border-box; -ms-box-sizing: border-box; box-sizing : border-box; } |
234 56
|
#sidebar { float: rechts; display: inline; /* IE Double-Margin Bugfix */ }@media alle und (max-width:480px) { #sidebar { float: keine; clear: beide; class="br0">} td> |
| 123 456789 | a { Farbe:grau;}@media Bildschirm und (Farbe) { a { Farbe: rot; >> |
Das Potenzial ist unbegrenzt. Dieses Attribut ist nützlich, da Sie keine separaten Stylesheets mehr für verschiedene Geräte schreiben müssen und nicht JS verwenden müssen, um die Eigenschaften und Funktionen des Browsers jedes Benutzers zu bestimmen. Eine der beliebtesten JavaScript-basierten Lösungen zur Implementierung eines flexiblen Layouts ist die Verwendung von Smart Fluid Layout, um das Layout flexibler an die Browserauflösung des Benutzers anzupassen.
Browserunterstützung: Medienabfragen werden von Browsern unterstützt, die auf dem Webkit-Kern und Opera basieren. Firefox wird es in Version 3.5 unterstützen. Der IE unterstützt diese Eigenschaften derzeit nicht und es gibt keine Pläne, sie in zukünftigen Versionen zu unterstützen.
Erweiterte Lektüre:
Medienanfrage: W3C-Kandidatenempfehlung
Erweitert auf CSS 3-Medienabfragen
Medienabfragen: CSS3.info
Der neueste Stand des Webs: Medienabfragen
Sichere Medienabfragen
Medientypen
13. Sprache
Mit dem Sprachmodul CSS3 können Sie Sprachstile für Bildschirmleseprogramme festlegen. Sie können verschiedene Einstellungen für die Stimme steuern, wie zum Beispiel:
Sprachlautstärke
mit einer Zahl von 0 bis 100 (0 ist stumm), einem Prozentsatz oder einem Schlüsselwort (stumm). ,x-leise, leise, mittel, laut und x-laut usw.), um die Lautstärke einzustellen.Voice-Balance
steuert, welcher Kanal kommt (sofern das Lautsprechersystem des Benutzers Stereo unterstützt).Sprechen
weist den Bildschirmleser an, relevanten Text, Zahlen oder Satzzeichen vorzulesen. Verfügbare Schlüsselwörter sind „none“, „normal“, „buchstabieren“, „digits, „literal-punctuation“, „no-punctuation“ und „inherit“.Pausen und Pausen
Eingestellt eine Pause oder ein Stopp vor oder nach dem Lesen eines Elements. Sie können Zeiteinheiten (z. B. „2s“ für 2 Sekunden) oder Schlüsselwörter (keine, x-schwach, schwach, mittel, stark und x-stark) verwenden.Hinweise
Verwenden Sie den Ton, um bestimmte Elemente und die Lautstärke des Controllers zu begrenzen.Voice-Family
Stellen Sie einen bestimmten Sprachtyp und eine bestimmte Sprachsynthese ein (genau wie bei Font-Family).Sprachrate
Kontrollieren Sie die Lesegeschwindigkeit. Kann als Prozentsatz oder Schlüsselwörter eingestellt werden: x-langsam, langsam, mittel, schnell und x-schnellVoice-Stress
gibt jede Belastung an, die verwendet werden sollte verschiedene Schlüsselwörter: keine, moderat, stark und reduziert.
Sagen Sie dem Screenreader beispielsweise, dass er alle H2-Tags mit männlicher Stimme lesen soll, verwenden Sie den linken Lautsprecher und verwenden Sie eine Soft-Taste Ton Entsprechend dem angegebenen Ton kann der Stil wie folgt angegeben werden:
|
h2 { voice-family : weiblich; Stimmbalance: left; voice-Lautstärke: weich ; Cue-After: url(sound.au); } |
Leider wird diese Eigenschaft derzeit nur sehr wenig unterstützt, aber es lohnt sich auf jeden Fall, ihr Aufmerksamkeit zu schenken, da wir die Benutzerfreundlichkeit unserer Websites in Zukunft verbessern können.
Browserunterstützung: Derzeit unterstützt nur der Opera-Browser (Windows XP und 2000) einige Eigenschaften des Sprachmoduls. Um sie zu verwenden, verwenden Sie das Präfix -xv-, zum Beispiel -xv-voice-balance: right.
Erweiterte Lektüre:
CSS3-Sprachmodul – W3C-Arbeitsentwurf
-
CSS3 Speech – CSS3.info
-
Audio-CSS: Unterstützt CSS 2 Auditory Stylesheet/CSS 3 Speech-Modul
Ende
CSS3-Eigenschaften können Ihren Arbeitsablauf erheblich verbessern und einige der zeitaufwändigsten CSS-Aufgaben kostengünstig machen. Es dauert eine geringer Aufwand und ermöglicht bessere, sauberere und leichtere Code-Tags. Einige Eigenschaften werden noch nicht einmal von den neuesten Browsern umfassend unterstützt, aber das bedeutet nicht, dass wir nicht damit experimentieren oder Benutzern, die fortgeschrittene Browser verwenden, erweiterte Funktionen und CSS-Stile bieten können.
Denken Sie an dieser Stelle daran, dass die Pflege unserer Benutzer auch nützlich und notwendig ist: Eine Website muss nicht in jedem Browser gleich aussehen, und wenn ein Unterschied nicht der Fall ist ( Da sie sich negativ auf die Ästhetik und Benutzerfreundlichkeit der Website auswirken, sollte dies berücksichtigt werden. Wenn wir weiterhin jede Menge Zeit und Geld damit verschwenden, jedes Detail absolut konsistent zu machen (anstatt einen flexibleren und zukunftsorientierten Ansatz zu verfolgen), werden Benutzer keinen Bedarf/Anreiz haben, ihre Browser zu aktualisieren. Auf diese Weise müssen wir lange warten, bis alte Browser zu antiken Browsern werden und leistungsstarke moderne Browser zum Standard werden.
Je früher wir experimentieren und neue CSS3-Eigenschaften verwenden, desto eher werden sie verfügbar sein. Je früher wir populäre Browser unterstützen sie, desto früher können wir sie umfassend nutzen.
Empfohlene Lektüre und Ressourcen:
CSS3 VorherigeAnsichten: CSS3.info
CSS 3: Spannende Funktionen und Features: 30 nützliche Tutorials
5 CSS3-Techniken für gängige Browser, die die Leistung von jQuery nutzen
Einführung in CSS3 – Teil 1: Was ist das?
Vergleich von Layout-Engines (Cascading Style Sheets) und Wikipedia
Progressive Verbesserung
Fünf Browserunterschiede im CSS-Design I kann damit leben
Progressive Enhancement with CSS
CSS-Unterstützung in Opera 9.5
Über den ursprünglichen Autor
Inayaili de León ist ein portugiesischer Webdesigner. Sie interessiert sich sehr für Webdesign und Frontend-Codierung und liebt schöne und saubere Websites. Sie lebt in London. Sie können weitere ihrer Artikel auf Web Designer Notebook sehen und ihr auf Twitter folgen.
【Verwandte Empfehlungen】
1. CSS3 kostenloses Video-Tutorial
3. Detaillierte Erläuterung von Beispielen für Selektoren in CSS3
4. Detaillierte Erläuterung von Beispielen für Inhaltsattribute in CSS3
Das obige ist der detaillierte Inhalt vonBeschreiben Sie kurz, wie Webdesigner die CSS3-Technologie gut nutzen können. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


