Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erklärung der 10 wichtigsten Befehle in CSS3
Ausführliche Erklärung der 10 wichtigsten Befehle in CSS3
- Y2JOriginal
- 2017-05-24 10:31:102332Durchsuche
Die 10 Top-Level-Befehle, die Sie in CSS3 kennen müssen, sind alle gute Effektimplementierungscodes. Freunde, die sie mögen, können sie 1. Rand abgerundete Ecken (Border Radiuas) Dies ist etwas, das wir im täglichen Leben häufig verwenden. Wenn ich in der Vergangenheit p-runde Ecken verwendet habe, war es sehr schmerzhaft, egal ob ich CSS zum Zeichnen runder Ecken oder
Bilder zum Zeichnen verwendet habe . Das Abrunden von Ecken ist nicht so einfach, aber jetzt ist es besser. In CSS3 benötigen Sie nur den folgenden Code, um einen schönen abgerundeten Eckeneffekt zu erzeugen. Der Code lautet wie folgt:
Beispiel-Rendering:
#box1 { border: 1px solid #699; /* for Mozilla Firefox */ -moz-border-radius: 20px; /* for Safari & Google Chrome */ -webkit-border-radius: 20px; }
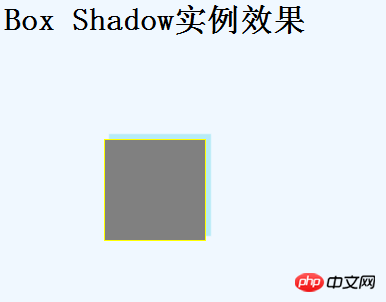
 2. Box Shadow (Box Shadow)
2. Box Shadow (Box Shadow)
soll die Erzeugung eines p-Schatteneffekts ermöglichen. Der Code lautet wie folgt:
Der Code lautet wie folgt:
Es ist zu beachten, dass er 4 Parameter hat:
#box1 { border: 1px solid #699; -moz-box-shadow: 5px -5px 5px #b6ebf7; -webkit-box-shadow: 5px -5px 5px #b6ebf7; width: 100px; height: 100px; margin-left: 100px; margin-top: 100px; background-color:Gray; border-color:Yellow; }Der erster Parameter: level Die Offset-Position, die positiv oder negativ sein kann. Wenn es sich um eine positive Zahl handelt, bedeutet dies, dass die rechte (rechte) Seite des Rahmens einen Schatten erzeugt. Wenn es sich um eine negative Zahl handelt, erzeugt der linke (linke) Rahmen einen Schatteneffekt. Der zweite Parameter: die vertikale Versatzposition. Es kann auch positive oder negative Zahlen haben. Wenn es sich um eine positive Zahl handelt, bedeutet dies, dass der untere (bottom
) Rand einen Schatten hat; wenn es sich um eine negative Zahl handelt, dann hat der obere (obere) Rand einen Schatten.Der dritte Parameter: die Größe des Schattens
Der vierte Parameter: Farbe, das ist leicht zu verstehen. Beispieldarstellung:Hinweis oben: Für den zweiten Parameter verwende ich eine negative Zahl.  verfügt über einen Kastenschatten, und ein weiteres
verfügt über einen Kastenschatten, und ein weiteres
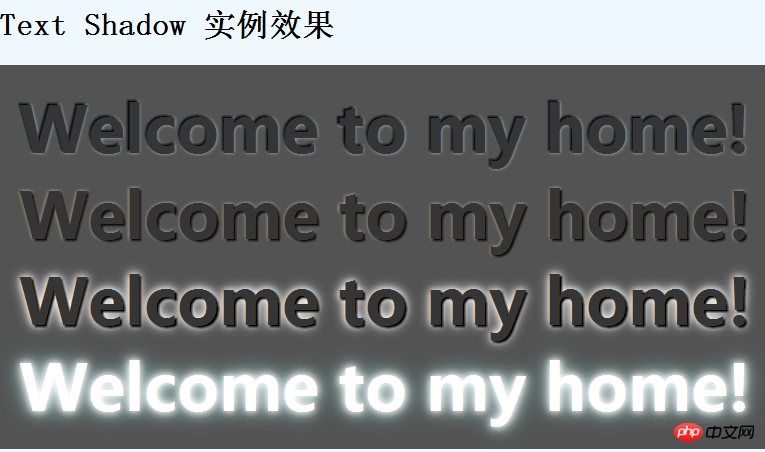
ist
text-shadow, das hauptsächlich für Text verwendet wird. Der Code lautet wie folgt:
Beispiel-Rendering:
<p style="background-color: #535353; color: #353535; font-family: 微软雅黑; font-size: 64px; padding:20px; font-weight:bold;"> <span style="text-shadow: -2px -2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #0D0D0D, 0px 0px 5px #aaa;">Welcome to my home!</span><span style="text-shadow: 2px 2px 2px #000, 0px 0px 10px #fff, 0px 0px 20px #fff;">Welcome to my home!</span><span style="color: white; text-shadow: 0px 0px 10px #fff, 0px 0px 20px #fff, 0px 0px 40px #9dd;">Welcome to my home!</span> </p>
Wie cool! 
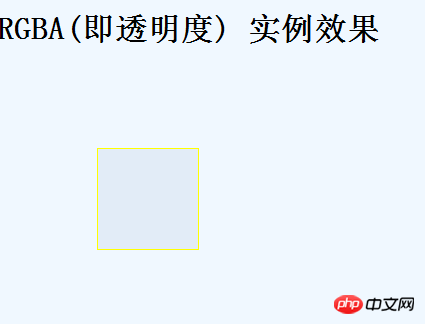
3. Transparenz (Transparenz oder RGBA)
Das Festlegen der Transparenz von Elementen war schon immer ein kniffliges Problem, und verschiedene Browser haben unterschiedliche Methoden.
Zum Beispiel habe ich die Transparenz früher wie folgt eingestellt: [Hinweis: Diese Methode wird nicht empfohlen
]CSS-Transparenz unter Firefox, Safari, Chrome und Opera
#myElement
{opacity: .7; }CSS-Transparenz unter IE
#myElement
{filter: alpha(opacity=40); Die Syntax der CSS-Transparenzmethode von IE8 lautet wie folgt: Der Code lautet wie folgt:
Erforderliche Transparenzeinstellungen für alte Versionen von Firefox und Safari:
Der Code lautet wie folgt:
#myElement {
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=40);
/* 第一行在IE6, IE7和IE8下有效 */
-ms-filter:
"progid:DXImageTransform.Microsoft.Alpha(opacity=40)";
/*第二行仅在IE8下有效 */
}Ist es nicht besonders knifflig! ~~. Glücklicherweise leben wir jetzt in einer Ära, die langsam perfekt wird. Nach der Veröffentlichung von CSS 3 gab es einen neuen Begriff namens „Transparenzattribut“.
Der Code lautet wie folgt:#myElement {
-khtml-opacity: .5;
-moz-opacity: 0.5;
}
Es gibt 4 Parameter darin, die besonders leicht zu verstehen sind, nämlich RGB-Farben (sagen Sie mir nicht, ich Ich weiß noch nicht, was RGB-Farbwerte sind. Wenn Sie es nicht wissen, ziehen Sie ihn heraus und verprügeln Sie ihn. Das Wichtigste ist der vierte Wert. Sein Wert liegt zwischen 0 und 1, wobei größere Werte auf eine höhere Deckkraft hinweisen.
#box3 {
background-color: rgba(110, 142, 185, .5);
}IE versteht die obige Aussage und versteht sie direkt als Hintergrundfarbe, nicht als RGBA. Damit wir bei der Entwicklung eine perfekte Kompatibilität in allen Browsern gewährleisten können, müssen wir folgende Korrekturen vornehmen:
Der Code lautet wie folgt:<span style="„font">:last-child ist ein Pseudo-Selektor und Selektoren werden in CSS seit CSS2 verwendet. Der IE weiß das nicht und führt daher den Code dahinter nicht aus. </span>
#box3 {
/* For
all
browsers */
background-color: #6e8eb9;
}
body:last-child #box3 {
/* Exclude all IE browsers using :last-child */
background-color: rgba(110, 142, 185, .5)!important;
}Somit wird eine perfekte Kompatibilität erreicht. <span style="font-family:NSimsun">:last-child 是伪选择器,在CSS2开始在css中使用选择器。IE 对这个是不认识,所以它不会执行它后面的代码。<br></span>Beispieldarstellungen:
4. Spaltenlayout 
Zuerst der Code:
Der Code lautet wie folgt:
#box1
{
border: 1px solid #699;
/* for Mozilla Firefox */
-moz-column-
count
: 2;
-moz-column-gap: 20px;
-moz-column-rule: 1px solid #6e8eb9;
/* for Safari & Google Chrome */
-webkit-column-count: 2;
-webkit-column-gap: 20px;
-webkit-column-rule: 1px solid #6e8eb9;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color:Gray;
}Beispieldarstellungen:
上面第一个我分层2列,而第二个我是分成3列的。
还有就是第一个的 -webkit-column-rule: 3px solid #6e8eb9;我这样设置,所以它的分割线就是加粗的。
5.显示多个背景图片
你可以在一个标签元素里应用多个背景图片。代码类似与css2.0版本的写法,但引用图片之间需用“,”逗号隔开。第一个图片是定位在元素最上面的背景,后面的背景图片依次在它下面显示,如下:
代码如下:
background-image : url(top-image.jpg), url(mid dl e-image.jpg), url(bottom-image.jpg);
代码如下:
border: 1px solid #699; background: url(/Nature/bird1-thumb.png) no-repeat 0 0, url(/Nature/apple.jpg) no-repeat 100% 0; border: 1px solid #699; padding: 0 20px; margin-left: 100px; margin-top: 100px; border-color: Yellow; background-color: Gray; width:400px; height: 300 px;
实例效果图:

但是,这里还是别高兴的太早,又是微软那孩子没事干,又在这里搞一个不兼容性,所以你 不得下下面代码,为了兼容所以浏览器:
代码如下:
#box5 blockquote { /* 用在所有的浏览器*/ background: url(/i/quotel.gif) 0 0 no-repeat; padding: 0 20px; } body:last-child #box5 blockquote{ /* 用在除了IE 之外的浏览器:last-child */ background: url(/i/quotel.gif) no-repeat 0 0, url(/i/quoter.gif) no-repeat 100% 0; }这样子才OK.
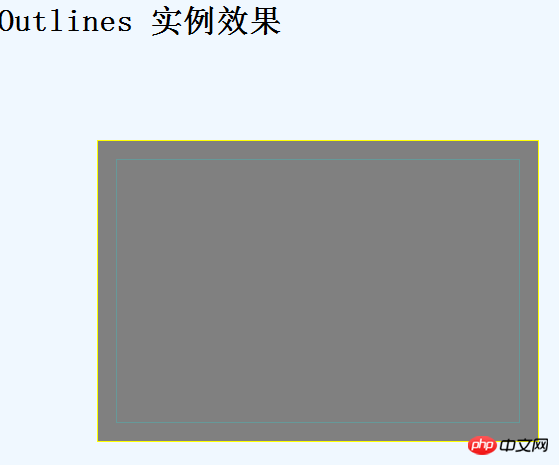
6.轮廓(outlines)
也就是在框在的内部在画一个框。
代码如下:
#box1
{
border: 1px solid #000;
outline: 1px solid #699;
outline-off
set
: -20px;
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}参数很好理解: outline: 1px solid #699; 这个画框;
outline-offset 这个表示里面的偏移量,通俗点说 就是距离。
实例效果图: 
7.背景渐变(Background Gradients)
顾名思义,渐变就是颜色慢慢的开始变淡。在CSS3中,渐变效果非常非常的灵活,而且运用也很方便。
不过,这里需要注意的一点是在Firfox和chrome浏览器之间的设定没有和上面的那么简单。
Firfox 的代码:
background: -moz-linear-gradient(bottom,#b6ebf7, #fff 50%);
Chrome or safari的代码:
background: -webkit-gradient(linear, left bottom, left top,color-stop(0, #b6ebf7), color-stop(0.80, #fff));
参数解释下,比如在firfox中,
第一个参数:bottom 表示运用的位置,bottom表示在顶部,当然你也可以有其他地方,比如left表示在方框的左边,right在方便的右边,top就是在顶部啦!~。
而在chrome中,color-stop:用来表示开始和结束的值以及里面的颜色。其余参数和上面一样。
实例效果图:
8.旋转(Rotate)
旋转,顾名思义就是转动元素的角度,很好理解。
代码:
代码如下:
#box1
{
border: 1px solid #000;
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
border: 1px solid #699;
padding: 0 20px;
margin-left: 100px;
margin-top: 100px;
border-color: Yellow;
background-color: Gray;
width: 400px;
height: 300px;
}
rotate(角度)里面的数组就是角度的意思,deg是英文单词degree的缩写 度数的意思。
实例效果图:

注意:
如果是负数的话,那么它会向相反方向转动。
如果是超过360度的话,那么会和360进行求余运算,比如你写 rotate(380deg),那么它的值等效于rotate(20deg)。
9.反射(reflect)
反射,其实也就是倒影效果。
代码如下:
#myFont
{
-webkit-box-reflect: below 10px -webkit-gradient(linear, left top, left bottom, from(transparent),
to(rgba(255, 255, 255, 0.51)));
font-size: 30px;
}实例效果图:

10.转换(Transitions) 注:次内容来自zhangxinxu的博客 。谢谢他的努力。
其作用是:平滑的改变CSS的值。无论是点击事件,焦点事件,还是鼠标hover,只要值改变了,就是平滑的,就是动画。于是乎,只要一个整站通用的class,就可以很轻松的渐进增强地实现动画效果,超有实用价值的说。
transition有下面些具体属性:
transition-property :* //指定过渡的性质,比如transition-property:backgrond 就是指backgound参与这个过渡
transition-duration:*//指定这个过渡的持续时间
transition-delay:* //延迟过渡时间
transition-timing-function:*//指定过渡类型,有ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier
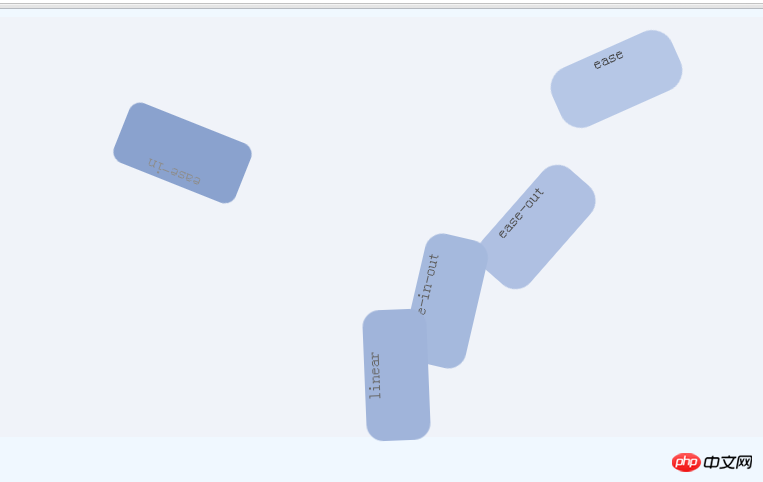
上面的主要用在transition-timing-function里面的参数。表示速度的快慢。
代码:
<p id="transBox" class="trans_box"> <p class="trans_ list ease"> ease</p> <p class="trans_list ease_in"> ease-in</p> <p class="trans_list ease_out"> ease-out</p> <p class="trans_list ease_in_out"> ease-in-out</p> <p class="trans_list linear"> linear</p> </p>
CSS代码:
代码如下:
<style type="text/css"> .trans_box { padding: 20px; background-color: #f0f3f9; } .trans_list { width: 10%; height: 64px; margin: 10px 0; background-color: #486AAA; color: #fff; text-align: center; } .ease { -webkit-transition: all 4s ease; -moz-transition: all 4s ease; -o-transition: all 4s ease; transition: all 4s ease; } .ease_in { -webkit-transition: all 4s ease-in; -moz-transition: all 4s ease-in; -o-transition: all 4s ease-in; transition: all 4s ease-in; } .ease_out { -webkit-transition: all 4s ease-out; -moz-transition: all 4s ease-out; -o-transition: all 4s ease-out; transition: all 4s ease-out; } .ease_in_out { -webkit-transition: all 4s ease-in-out; -moz-transition: all 4s ease-in-out; -o-transition: all 4s ease-in-out; transition: all 4s ease-in-out; } .linear { -webkit-transition: all 4s linear; -moz-transition: all 4s linear; -o-transition: all 4s linear; transition: all 4s linear; } .trans_box:hover .trans_list, .trans_box_hover .trans_list { margin-left: 89%; background-color: #beceeb; color: #333; -webkit-border-radius: 25px; -moz-border-radius: 25px; -o-border-radius: 25px; border-radius: 25px; -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -o-transform: rotate(360deg); transform: rotate(360deg); } </style>此主要实现的效果是从左边移动到右边!~~。根据参数的不同,进行速度的不同。
实例效果图:初始化时:

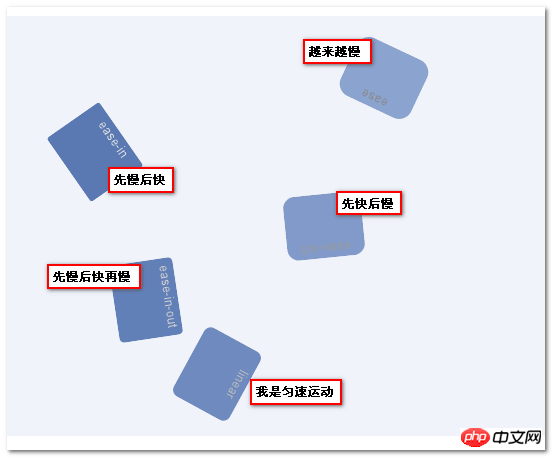
Nach den Beispieldarstellungen:

Einige Freunde sind möglicherweise nicht mit diesen 5 Funktionen vertraut, daher ist ihre Geschwindigkeit wie unten gezeigt :

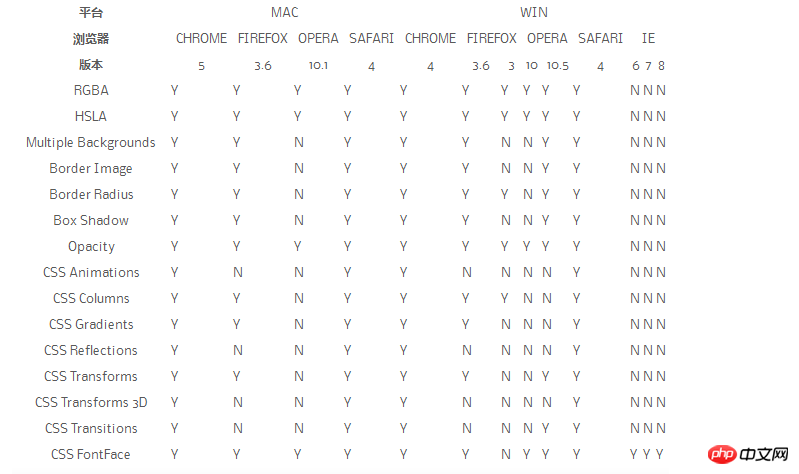
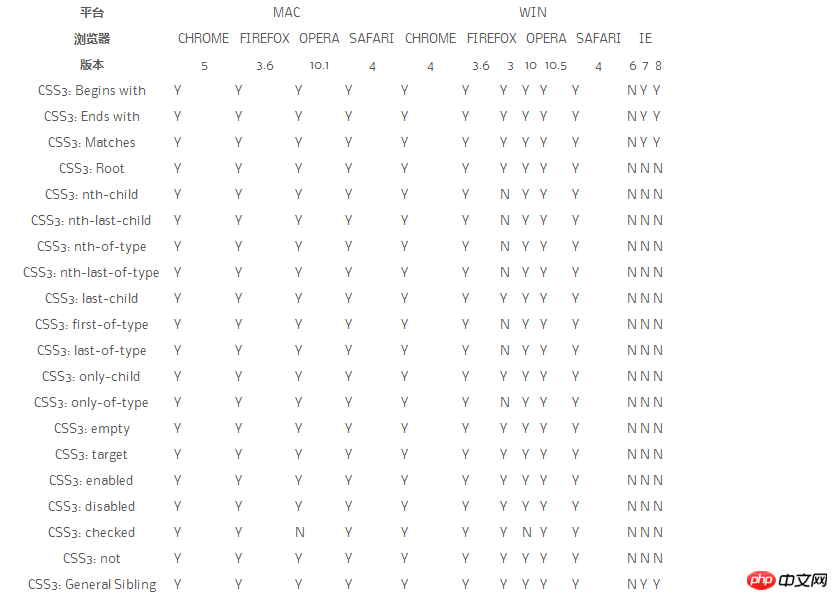
Zum Schluss noch 2 nützliche Bilder:
CSS-Eigenschaften

CSS-Auswahl

【Verwandte Empfehlungen】
1. CSS3 kostenloses Video-Tutorial
3. Erklären Sie, was CSS3 ist. Detaillierte Erläuterung von Beispielen für Selektoren in CSS3Detaillierte Erläuterung von Beispielen für Inhaltsattribute in CSS3Das obige ist der detaillierte Inhalt vonAusführliche Erklärung der 10 wichtigsten Befehle in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

