Heim >WeChat-Applet >Mini-Programmentwicklung >Ein Beispiel-Tutorial zur Entwicklung von Miniprogrammen mit Co zur Handhabung asynchroner Prozesse
Ein Beispiel-Tutorial zur Entwicklung von Miniprogrammen mit Co zur Handhabung asynchroner Prozesse
- 零下一度Original
- 2017-05-23 23:19:262293Durchsuche
Ich habe kürzlich WeChat-Miniprogramme gelernt. Dieser Artikel führt Sie hauptsächlich in die Methode von WeChat-Miniprogrammen ein, um asynchrone Prozesse zu verarbeiten Für alle, die es brauchen, können Freunde, die es brauchen, unten einen Blick darauf werfen.
In diesem Artikel wird hauptsächlich das Tutorial zum Umgang mit asynchronen Prozessen in WeChat-Miniprogrammen vorgestellt. Freunde, die es benötigen, können sich die ausführliche Einführung unten ansehen 🎜>
co
co ist eine Toolbibliothek, die auf der Schreibmethode [asynchrone Prozesssynchronisation] basiert, die von der ES6-Generatorfunktion implementiert wird. co muss die Promise-Funktion verwenden. Erstellen wir also zunächst eine asynchrone Methode, die Promise zur Verarbeitung verwendet:function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
} Wenn Sie diese Methode dann direkt verwenden, sieht sie wie folgt aus , verwenden Sie die Rückrufmethode Then/catch, um Anrufergebnisse und Ausnahmebehandlung zu verarbeiten: myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
}); Und wenn Sie co verwenden, sieht es so aus: co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
}); Diese Schreibweise: richtig? Ist es die synchrone Schreibmethode, mit der wir sehr vertraut sind und die eher den logischen Denkgewohnheiten entspricht? Auf die Verwendung von Co werde ich in diesem Artikel nicht näher eingehen. Interessierte Freunde können selbst nach relevanten Informationen suchen. Worüber ich heute sprechen möchte, ist der erfolgreiche Einsatz von CO in einer kleinen Programmumgebung.
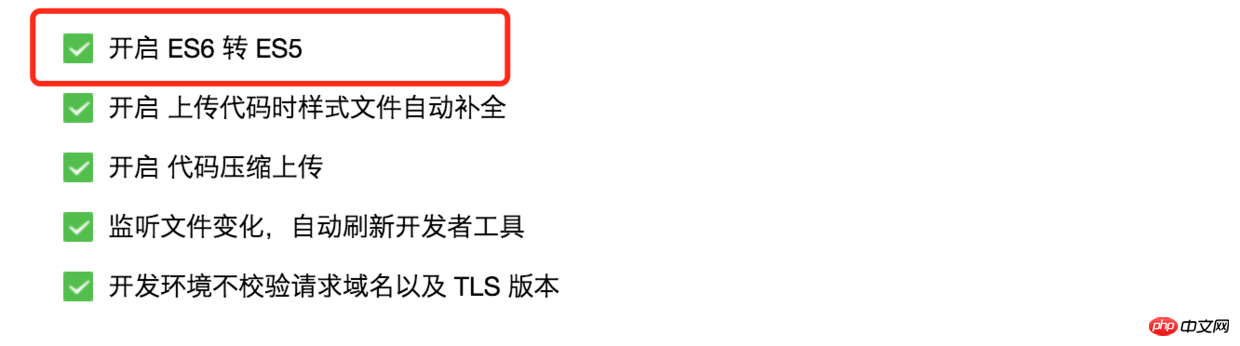
1. Aktivieren Sie die Sprachübersetzungsoption
Da wir den ES6-Generator verwenden müssen und aus Kompatibilitätsgründen müssen wir die Grammatik verwenden heruntergestuft und in ES5 übersetzt. Sprachübersetzungsoption aktivieren
Sprachübersetzungsoption aktivieren
2. Generator-Unterstützungsbibliothek einführen
Pass Der übersetzte Code muss auf eine regeneratorRuntime angewiesen sein, um die Generatorfunktion zu unterstützen. Ein von Facebook offener Regenerator ist eine solche Github-Adresse: github.com/facebook/regenerator/Sie können diese Regenerator-Bibliothek über npm herunterladen:npm install regeneratorDann werden Sie sie herunterladen die Datei Nehmen Sie die Datei mit dem Namen regenerator-runtime.js heraus und fügen Sie sie in unseren Applet-Code ein.
3. Laden Sie die Co- und Promise-Bibliotheken herunter
Laden Sie als Nächstes die Co-Bibliothek über npm herunter:npm install cowird heruntergeladen. Nehmen Sie die Datei mit dem Namen co.js aus der Datei heraus und fügen Sie sie in unseren Applet-Code ein. Da wir uns auf Promise verlassen müssen, müssen wir eine Promise-Implementierungsbibliothek einführen. Hier wählen wir es6-promise, eine kleine und kompatible Bibliothek. Es kann auch über npm heruntergeladen werden:
npm install es6-promiseFügen Sie es6-promise.js in unseren Applet-Code ein.
4. Einführung in den Applet-Code
Führen Sie diese Bibliotheken vor der Verwendung korrekt in unseren Code ein:const Promise = global.Promise = require('../../libs/es6-promise') const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime') const co = require('../../libs/co')Okay, jetzt können Sie mit Co. problemlos mit dem Programmieren beginnen. [Verwandte Empfehlungen]1.
Quellcode der WeChat-Plattform herunterladen
2. Betrieb des PigCms-Mikro-E-Commerce-Systems Version (unabhängiges WeChat-Einkaufszentrum + dreistufiges Vertriebssystem) WeChat People Network v3.4.5 Advanced Business Edition WeChat Rubik's Cube-QuellcodeDas obige ist der detaillierte Inhalt vonEin Beispiel-Tutorial zur Entwicklung von Miniprogrammen mit Co zur Handhabung asynchroner Prozesse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

