Heim >WeChat-Applet >WeChat-Entwicklung >Einführung in die WeChat-Entwicklung (5) Datenbindung
Einführung in die WeChat-Entwicklung (5) Datenbindung
- 零下一度Original
- 2017-05-23 15:33:242209Durchsuche
Die ersten Artikel beschreiben die Verwendung, den Lebenszyklus und die Ereignisse der WeChat-Miniprogrammentwicklungstools.
Dieses Mal werden wir über WeChat-Applet-Daten und AnsichtBindung
>>>Datenansicht sprechen verbindlich Auf jeden Fall
Studenten, die Frontend-Entwicklung, insbesondere WEB-Frontend, betreiben, müssen sich jeden Tag mit Ansichten befassen. Wenn Sie jQuery verwendet haben, werden Sie den Code zu schätzen wissen Redundanz von jQuery. Der verbleibende betriebliche Aufwand erfordert die manuelle Verwaltung der Datenkonsistenz von Ansichten und Objekten.
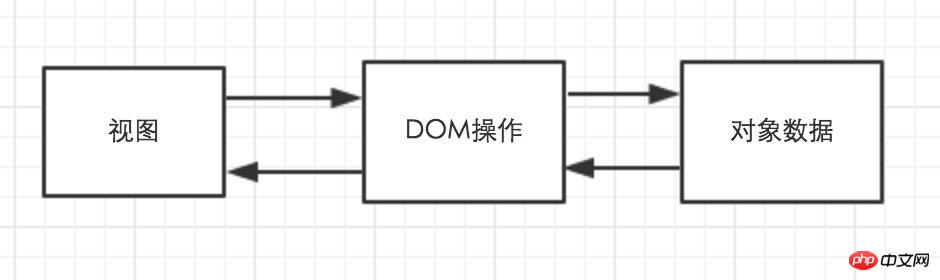
Die folgenden Daten entsprechen Objekten.
Traditionelle Ansichten und Datenbindung

Wie werden also WeChat-Miniprogramme verwaltet? von Ansichten und Objekten? Statusmodus – Einseitiger Datenfluss.
Das Statusmuster definiert ein Objekt, das seinen Status verwalten kann, damit die Anwendung entsprechende Änderungen vornehmen kann.

Einfach ausgedrückt ist das Objekt zustandsbehaftet. Solange sich der Objektstatus ändert, wird die Seite zur Aktualisierung benachrichtigt das Ansichtselement .
Drei Schritte:
1. Identifizieren Sie, welches UI-Element an das entsprechende Objekt gebunden ist.
2. Überwachen Sie Änderungen im Objektstatus.
3. Übertragen Sie alle Änderungen auf gebundene Ansichten.
Beachten Sie, dass der Datenfluss unidirektional ist, d. h. Ansichtsänderungen haben keinen Einfluss auf den Objektstatus.
<view> {{ message }} </view>Page({
data: {
message: 'Hello MINA!'
}
})Es ist so einfach, die Verknüpfung von Ansichten und Daten abzuschließen.
Die bloße Aktualisierung der Ansicht über Daten reicht nicht aus, um die Ansicht zu aktualisieren.
Der Unterschied besteht darin, dass das vom Benutzer ausgelöste Ereignis nicht nur die aktuelle Aktualisierung des UI-Elements berücksichtigen muss, sondern auch andere Ansichten über das aktuelle Element aktualisieren muss.
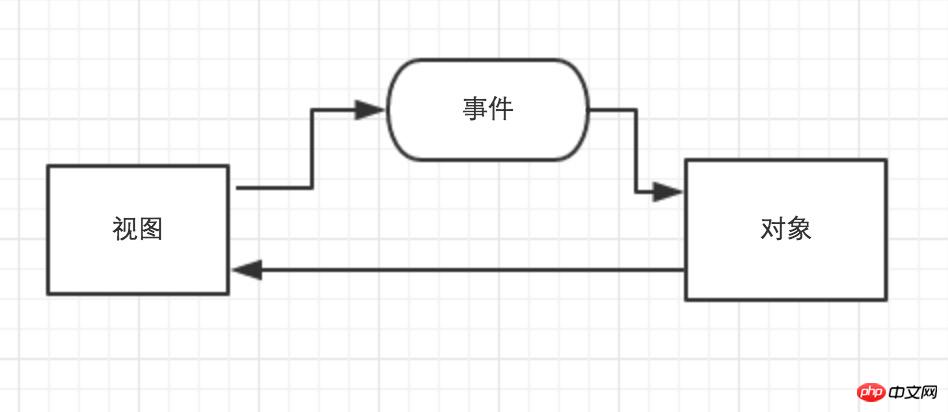
Die Daten zur Ansicht müssen also über Ereignisse an das Objekt übergeben werden. Nur wenn der Benutzer die Ansicht bedient, können die Daten abgerufen und der Objektstatus aktualisiert werden.
Wie unten gezeigt:


Was ist ein „Ereignis“:
Das Ereignis ist Kommunikationsmethode von der Ansichtsschicht zur Logikschicht.
Kinderschuhe, die wissen wollen, warum sie den ein- und zweiseitigen Datenfluss verstehen können, werden hier nicht vorgestellt.
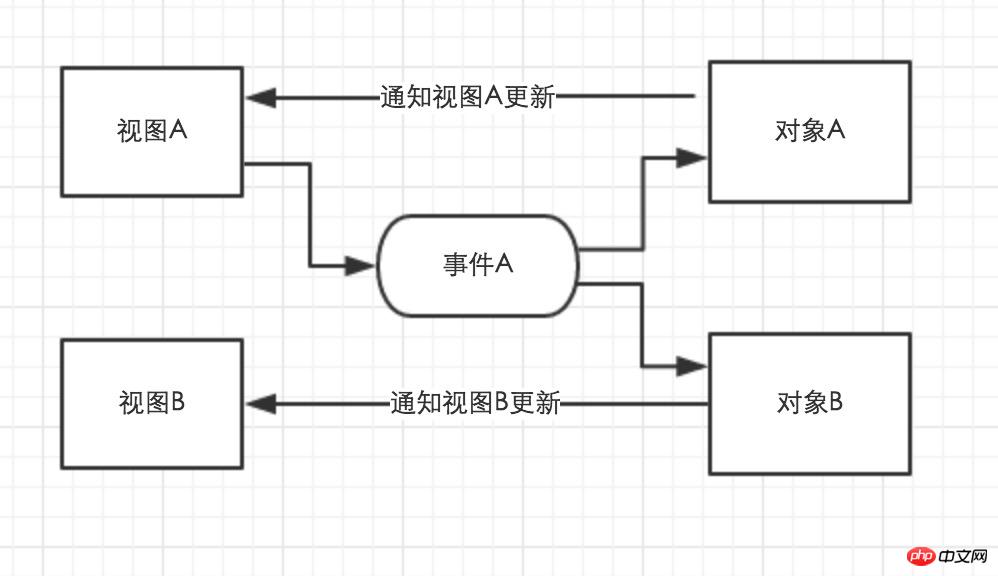
Sehen wir uns die Auswirkungen zwischen den Ansichten an?


Prozessbeschreibung:
1. Ansicht A wird aufgrund von Benutzeroperation Ereignis A 2. Aktualisieren Sie in der Ereignis-A-Handlerfunktion den Status von Objekt A und Objekt B.
3 Benachrichtigen Sie die Ansichten A und B zur Aktualisierung
<view>
<loading hidden="{{loadingHidden}}">正在登录...</loading>
<button type="primary" size="default" disabled="{{disabled}}" bindtap="loginBtn">数据请求</button>
</view>Zusammenfassung: Page({
data:{
disabled: false,
loadingHidden: true
},
//按钮事件
loginBtn: function(event){
//禁用按钮
this.setData({disabled: true});
//弹出正在登录框
this.setData({loadingHidden: false});
}
})Einseitige und bidirektionale Datenbindung sind mittlerweile beliebt Die traditionelle jQuery-Methode wird zum Betreiben von Daten und Ansichten verwendet. Die Entwicklungseffizienz ist gering und Entwickler kaufen sie nicht. Wenn ein bidirektionaler Datenfluss verwendet wird, ist die Effizienz der Programmausführung gering und der Zustand der Objekte der logischen Schicht ist unkontrollierbar.
Im Allgemeinen ermöglicht das unidirektionale Bindungsentwicklungsmodell von Miniprogramm-Datenansichten Entwicklern, sich auf die
Ereignisverarbeitung, die Änderung des Objektstatus und die Implementierung von Ansichtsaktualisierungen zu konzentrieren. [Verwandte Empfehlungen]
1.
Quellcode der WeChat-Plattform herunterladen3.WeChat Lala Takeaway 2.2.4 entschlüsselt die Open-Source-Version des WeChat Rubik's Cube-Quellcodes
Das obige ist der detaillierte Inhalt vonEinführung in die WeChat-Entwicklung (5) Datenbindung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

