Heim >WeChat-Applet >WeChat-Entwicklung >Einführung in die WeChat-Entwicklung (4) Touch-Events
Einführung in die WeChat-Entwicklung (4) Touch-Events
- 零下一度Original
- 2017-05-23 15:30:352058Durchsuche
》》》Was sind Ereignisse?
Ereignisse sind die Kommunikationsmethode von der Ansichtsebene zur Logikebene .
Ereignisse können das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden.
Ereignisse können an Komponenten gebunden werden. Bei Erreichen des Triggerereignisses wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Ereignisobjekte können zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
》》》Ereignisklassifizierung
berühren, Fingerberührung starten
berühren, Fingerbewegung nach Berührung bewegen
touchcancel Die Fingerberührungsaktion wird unterbrochen, z. B. Popup-Fenster und Erinnerungen an eingehende Anrufe
-
touchend Die Fingerberührungsaktion wird beendet
Tippen Sie nach links, nachdem Sie den Finger berührt haben
Tippen Sie lange nach links, nachdem Sie den Finger länger als 350 ms berührt haben
》 》》Ereignisbindung
Ereignisbindung wird auf die gleiche Weise wie Komponentenattribute in Form von Schlüssel und Wert geschrieben.
Taste beginnt mit Bind oder Catch, gefolgt von der Art des Ereignisses, z. B. bindtap, Catchtouchstart
Wert ist eine -Zeichenfolge , die Funktion mit demselben Namen muss auf der entsprechenden Seite definiert werden. Andernfalls wird beim Auslösen des Ereignisses ein Fehler gemeldet. Die Bindung von Bindungsereignissen verhindert nicht, dass Bubbling-Ereignisse nach oben sprudeln, und die Bindung von Catch-Ereignissen kann verhindern, dass Bubbling-Ereignisse nach oben sprudeln.
Das Obige hat die Grundlagen von Miniprogramm-Events kurz vorgestellt. Es ist Zeit, die Kraft von „Events“ zu zeigen:
-
Klicken Sie auf ( tippen)
Doppeltippen (dbtap)
Langes Tippen (Longtap)
Wischen
Multi-Touch
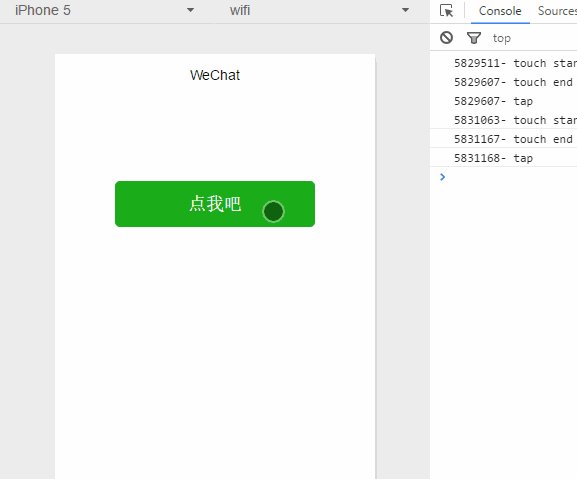
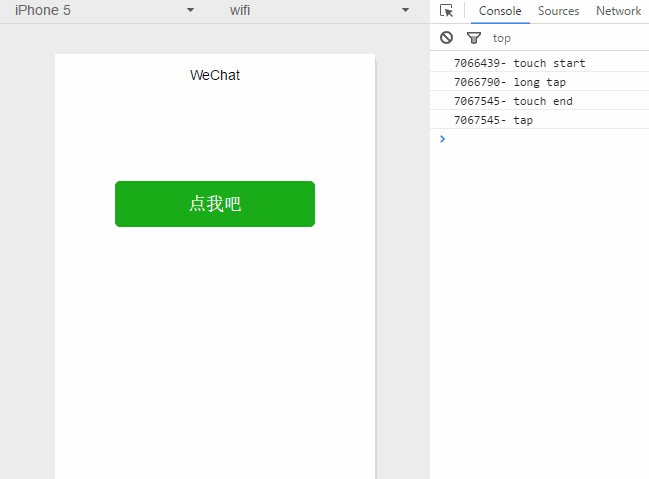
1. Klicken
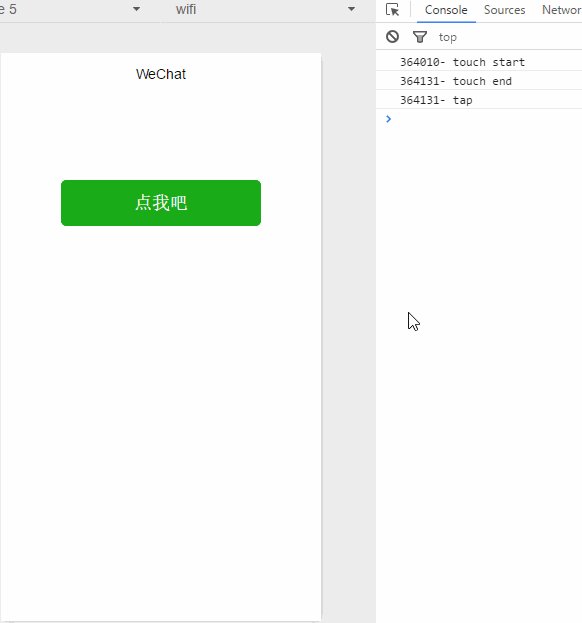
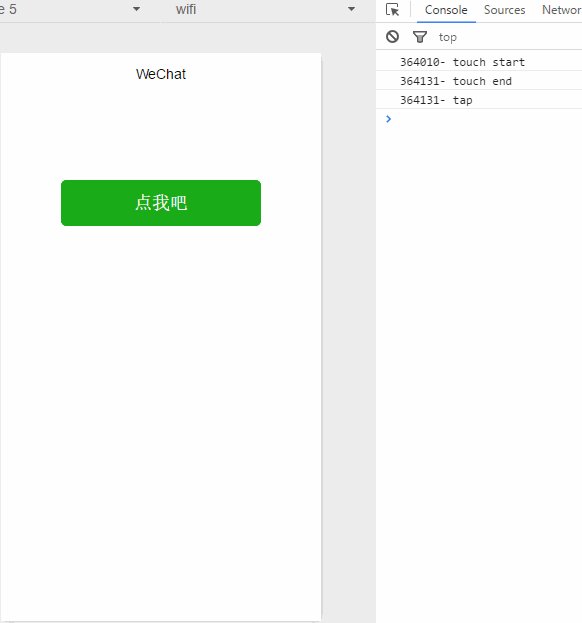
Das Klickereignis besteht aus Touchstart und Touchend, und das Tap-Ereignis wird ausgelöst nach dem Touchend.

<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
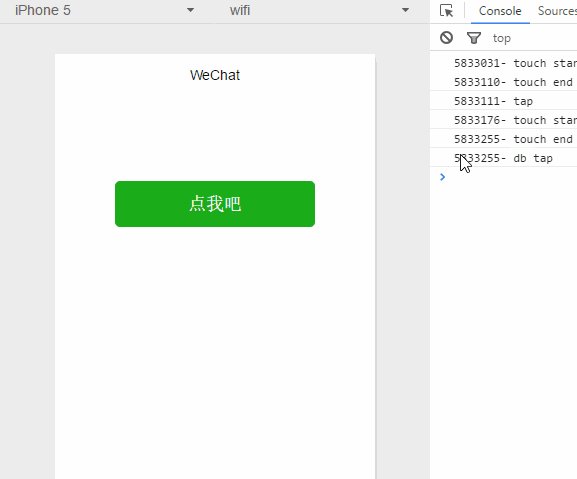
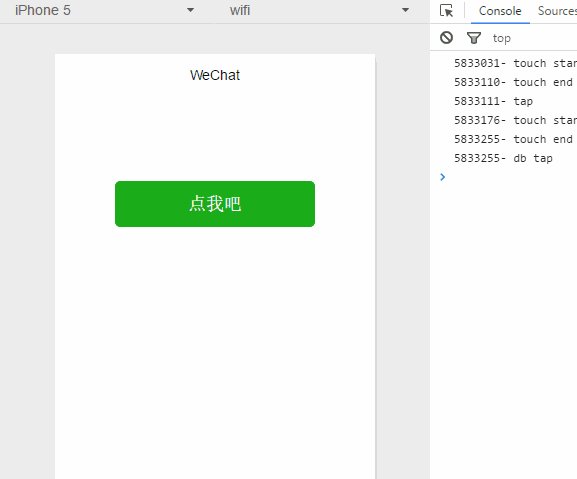
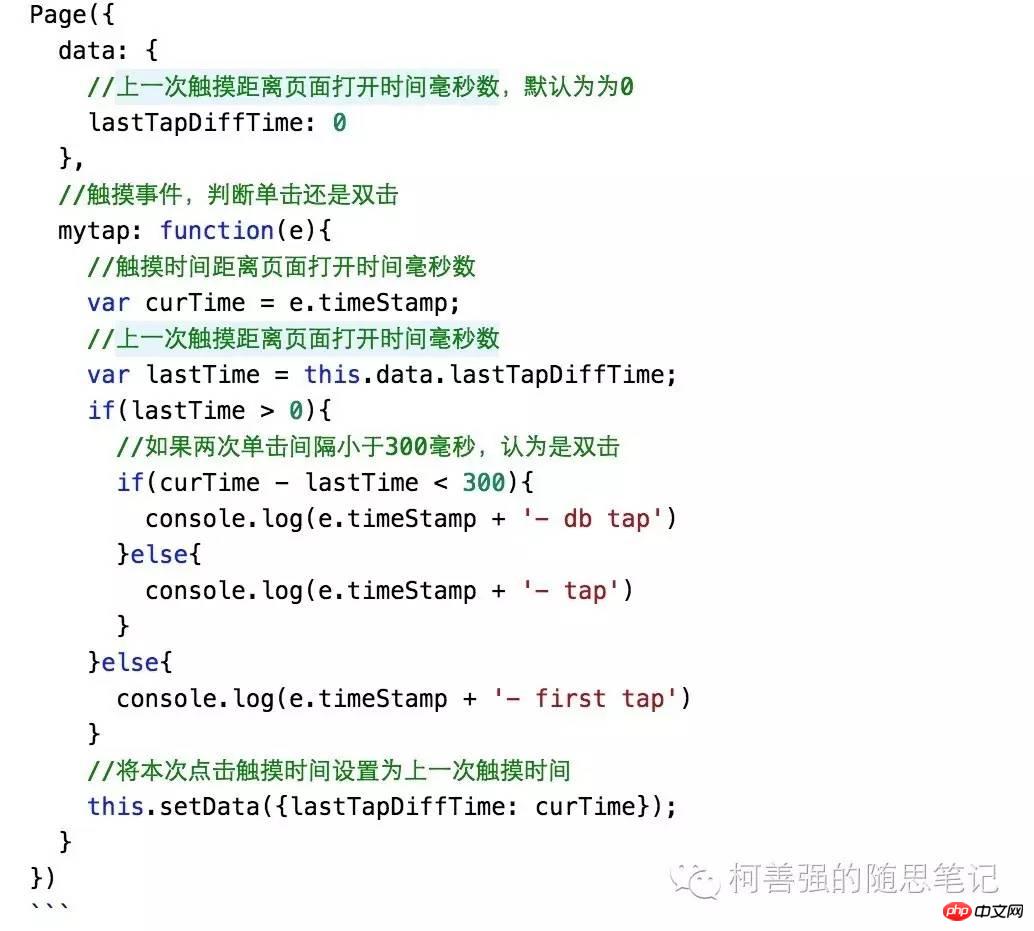
}2. Doppelklick
Ein Doppelklickereignis besteht aus zwei Klickereignissen. Der Abstand zwischen den beiden Ereignissen beträgt weniger als 300 ms und gilt als Doppelklick; in offiziellen WeChat-Dokumenten gibt es keine Doppelklickereignisse, und Entwickler müssen ihre eigene Verarbeitung definieren.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

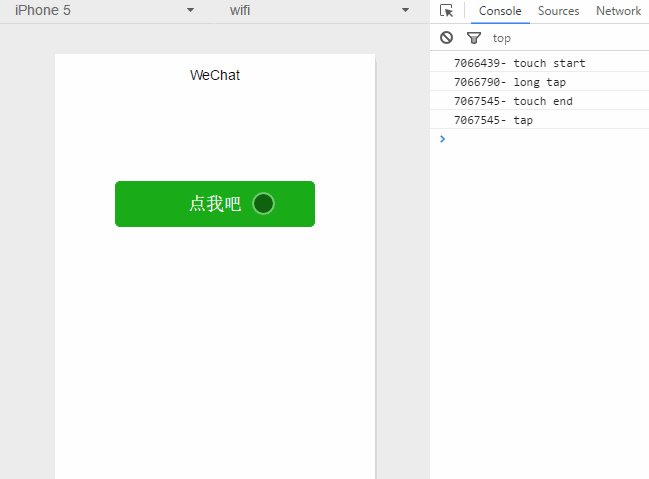
3. Halten Sie
gedrückt Nachdem der Finger das Ereignis berührt hat, dauert es mehr als 350 ms, bis er das Ereignis verlässt.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Klicken, Doppelklicken und langes Drücken sind Berührungsereignisse, die nur Touchstart-, Touchend- und Tap-Ereignisse auslösen können auf einem realen Gerät simuliert werden, mehr dazu gibt es nicht zu sagen.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
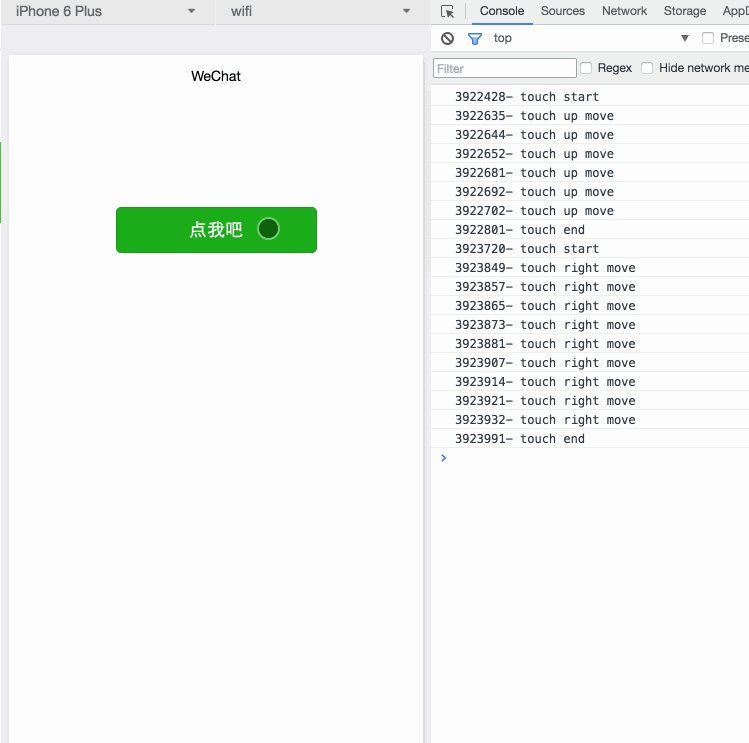
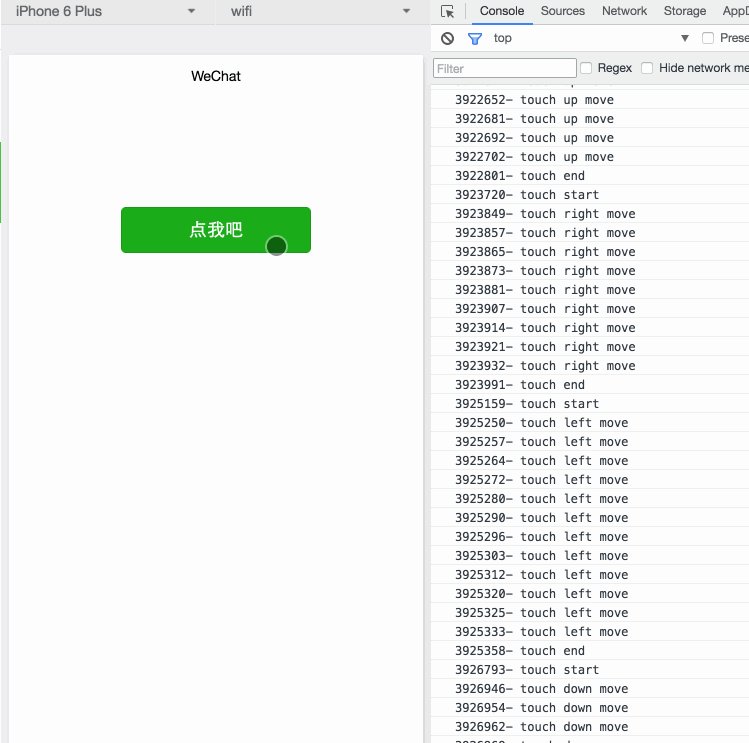
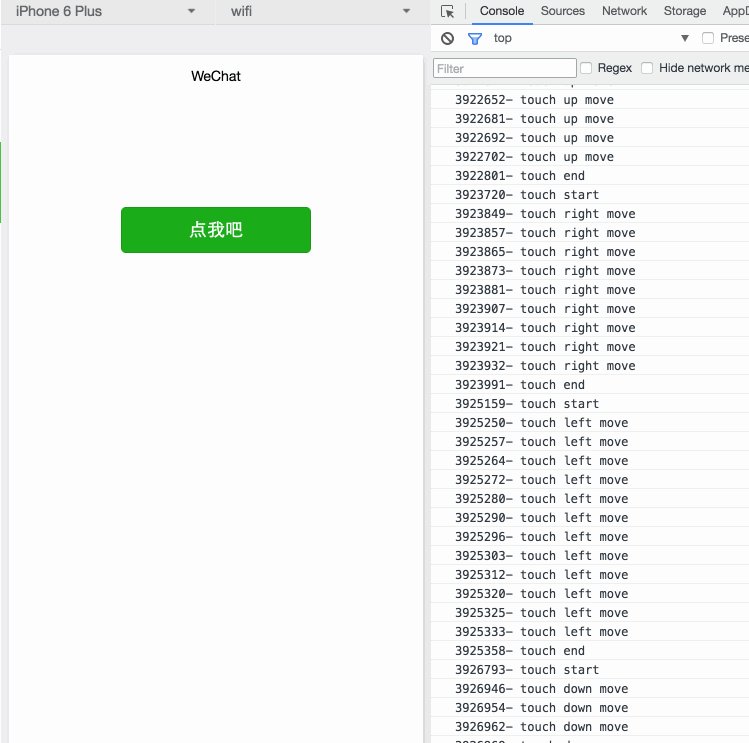
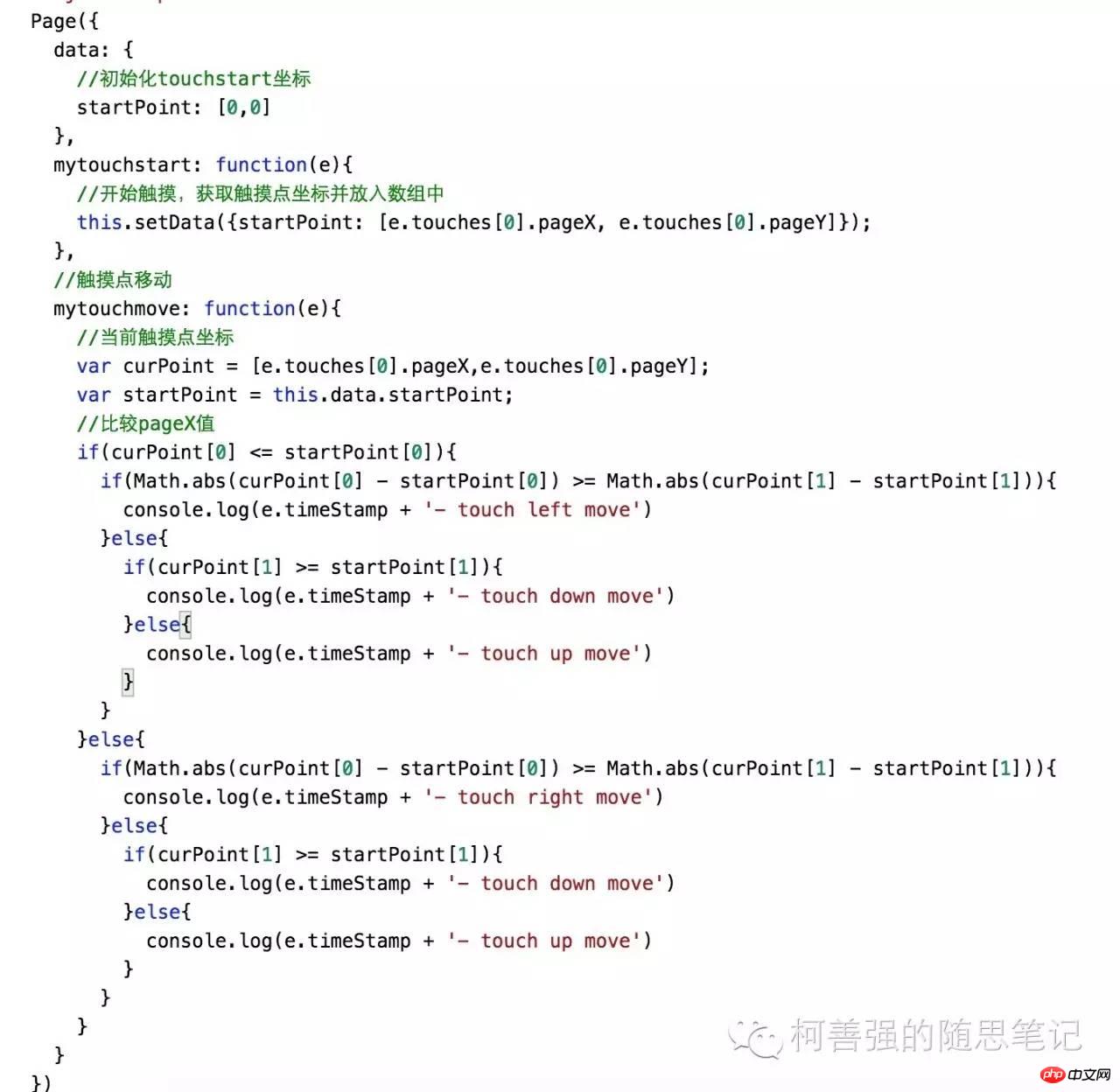
4. Schieben
Berühren Sie den Bildschirm mit Ihrem Finger und bewegen Sie ihn der Einfachheit halber im Folgenden als Beispiele. Das Schiebeereignis besteht aus Touchstart, Touchmove und Touchend.

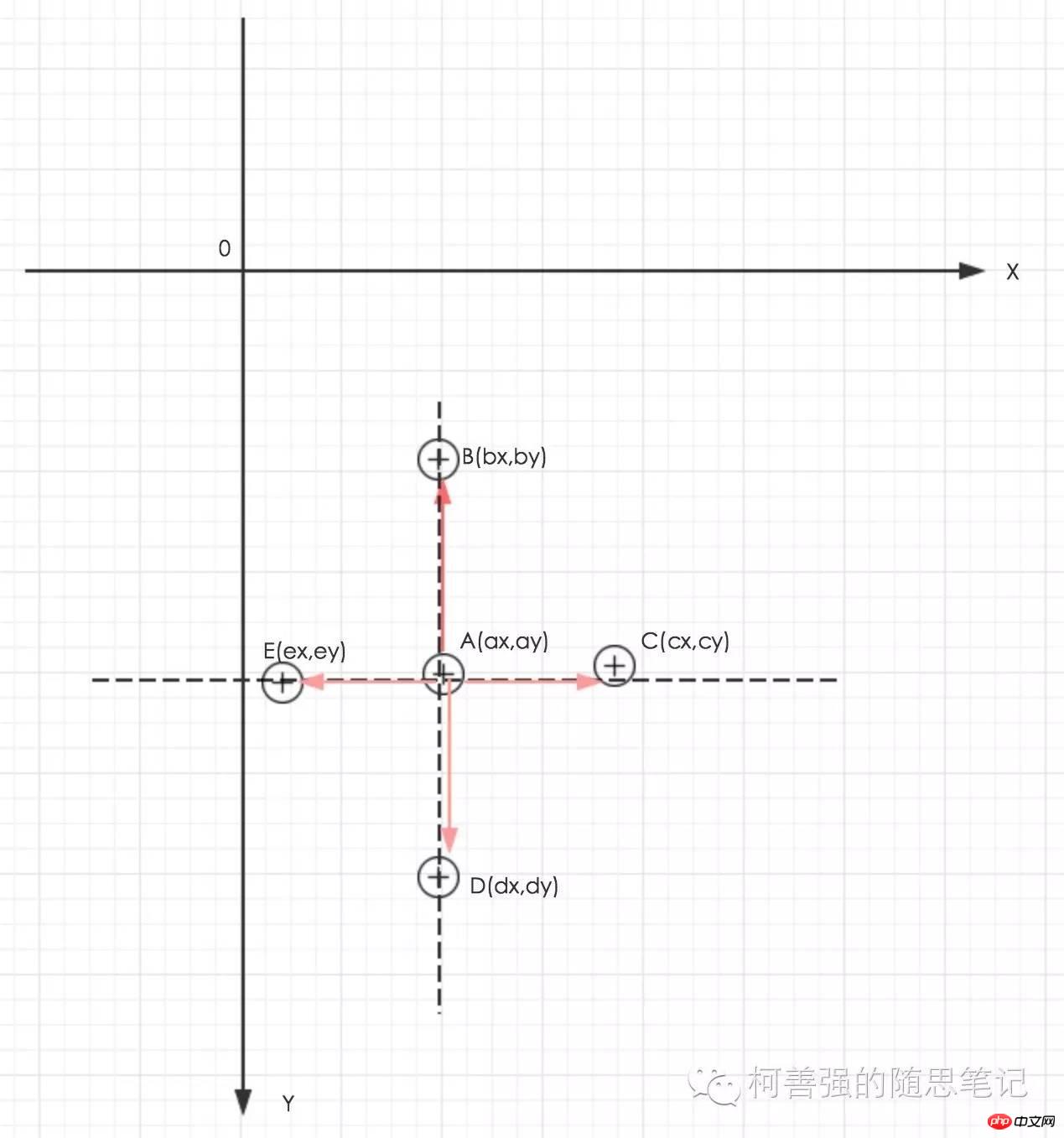
Koordinatendiagramm:

basiert auf dem Bildschirm Die obere linke Ecke ist der Ursprung zum Erstellen eines rechteckigen Koordinatensystems. Der vierte Quadrant ist der Bildschirm des Mobiltelefons. Je niedriger die Y-Achse, desto größer der Koordinatenwert (beachten Sie den Unterschied zum mathematischen Quadranten).
Angenommen, Punkt A ist der Berührungspunkt des Touchstart-Ereignisses, die Koordinaten sind A(ax,ay) und der Finger gleitet dann nach oben zu Punkt B(bx,by), dann ist die Bedingung von bfe504f7f3b7b5755f2193ca04315c96 erfüllt. , was dy > ay; erfüllt. Bewegen Sie sich nach links zu E(ex, ey), um ex 2f7872f397f461322c0e6ecdac7c47cc
Berechnen Sie auf ähnliche Weise das Verhältnis der projizierten Länge der Liniensegmente AC, AD und AE auf der Y-Achse zur projizierten Länge auf der X-Achse und erhalten Sie das Gleiten rechts, unten und links.
Das Obige berücksichtigt nicht den Fall, in dem r 1 ist.
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5. Multi-Touch
Da der Simulator noch kein Multi-Touch unterstützt, werden wir nach der internen Beta weitere hinzufügen wird geöffnet.
[Verwandte Empfehlungen]
1. Quellcode der WeChat-Plattform herunterladen
2 🎜> 3. WeChat Lala Takeaway 2.2.4 Entschlüsselte Open-Source-Version des WeChat Rubik's Cube-Quellcodes
Das obige ist der detaillierte Inhalt vonEinführung in die WeChat-Entwicklung (4) Touch-Events. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

