Heim >Web-Frontend >CSS-Tutorial >CSS3-Code-Tutorial zur Vervollständigung eines quadratischen Box-Effekts mit abgerundeten Ecken
CSS3-Code-Tutorial zur Vervollständigung eines quadratischen Box-Effekts mit abgerundeten Ecken
- Y2JOriginal
- 2017-05-22 11:28:152290Durchsuche
In diesem Beispiel implementiert CSS3 p abgerundete Ecken. Der CSS3-Codesatz zum Implementieren abgerundeter Ecken lautet: „border-radius: 20px;“ Es muss mit einem Browser ausgeführt werden, der CSS3 unterstützt, z. B. der neuen Version von Chrome, Firefox oder IE9. IE6, 7 und 8 unterstützen
nicht. Der Code lautet wie folgt:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3实现p圆角 - CSS3教程 - 计划 - 博客园</title>
<meta name="
key
words" content="www.jb51.net"/>
<style type="text/css">
#yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px; }
</style>
</head>
<body>
<p id="yuanjiao">Dieses Beispiel ist CSS3 zur Implementierung von p abgerundeten Ecken. Der CSS3-Codesatz zum Implementieren abgerundeter Ecken lautet: „border-radius: 20px;“ Es muss mit einem Browser ausgeführt werden, der CSS3 unterstützt, z. B. der neuen Version von Chrome, Firefox oder IE9. IE6, 7 und 8 werden nicht unterstützt.
Script House CSS3-Tutorial
36cc49f0c466276486e50c850b7e4956
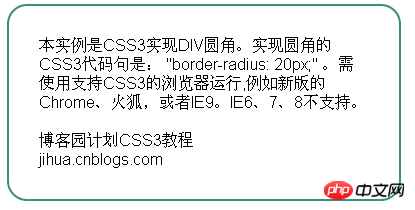
Rendering (Chrome):
 Tatsächlicher Effekt (bitte verwenden Sie einen Browser, der CSS3 unterstützt):
Tatsächlicher Effekt (bitte verwenden Sie einen Browser, der CSS3 unterstützt):
In diesem Beispiel implementiert CSS3 p abgerundete Ecken. Der CSS3-Codesatz zum Implementieren abgerundeter Ecken lautet: „border-radius: 20px;“ Es muss mit einem Browser ausgeführt werden, der CSS3 unterstützt, z. B. der neuen Version von Chrome, Firefox oder IE9. IE6, 7 und 8 werden nicht unterstützt.
[Verwandte Empfehlungen]
1.
2. Bringen Sie Ihnen bei, wie Sie CSS-Stile auf standardisierte Weise schreiben
3. Tutorial zur H5- und CSS3-Formularvalidierung
4. Detaillierte Code-Erklärung für allmählich leuchtende Ränder durch CSS3-Pseudoelemente
5. Detaillierte Erläuterung des Prozesses, mit dem CSS3 den Lowpoly-Animationseffekt von Bildern vervollständigt
Das obige ist der detaillierte Inhalt vonCSS3-Code-Tutorial zur Vervollständigung eines quadratischen Box-Effekts mit abgerundeten Ecken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

