Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen bei, wie Sie CSS-Stile auf standardisierte Weise schreiben
Bringen Sie Ihnen bei, wie Sie CSS-Stile auf standardisierte Weise schreiben
- Y2JOriginal
- 2017-05-22 11:29:512220Durchsuche
Ich schreibe schon so lange CSS, aber die meisten Front-End-Benutzer schreiben CSS-Code nicht gemäß guten CSS-Schreibspezifikationen, was sich auf das Leseerlebnis des Codes auswirkt. Hier ist eine Zusammenfassung der CSS-Schreibspezifikationen und CSS Schreibreihenfolge als Referenz
Diese werden unter Bezugnahme auf einige ausländische Artikel und meine persönliche Erfahrung zusammengefasst. Ich denke, es lohnt sich, für Front-End-Benutzer zu lernen, die CSS schreiben.
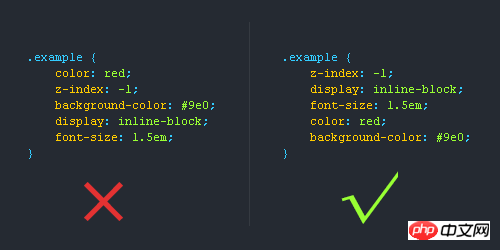
1. CSS-Schreibreihenfolge
1. Positionsattribute (Position, oben, rechts, Z-Index, Anzeige, Float usw.)
2. Größe (Breite, Höhe, Abstand, Rand)
3. Textreihe (Schriftart, Zeilenhöhe, Buchstabenabstand, Farbtextausrichtung usw.)
5. Andere (Animation, Übergang usw.)

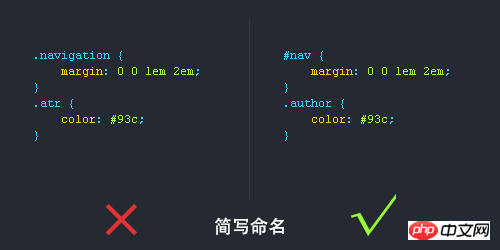
1. Verwenden Sie CSS-Abkürzungseigenschaften
Einige CSS-Eigenschaften können abgekürzt werden, z B. Abstand, Rand, Schriftart usw. Dies rationalisiert den Code und verbessert gleichzeitig das Leseerlebnis des Benutzers.

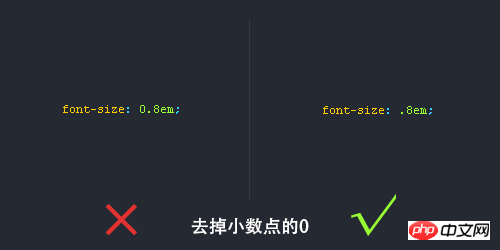
4.16 hexadezimale Farbcode-Abkürzung
5 Bindestriche CSS-Auswahl
CSS-Auswahl
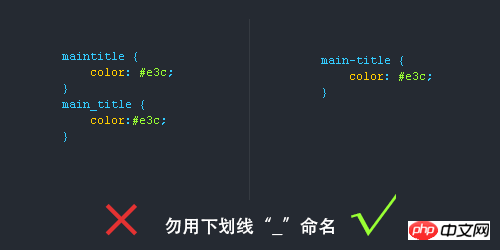
1). Lange Namen oder Phrasen können mithilfe eines Bindestrichs ausgewählt werden. Gerätebenennung.
2). Es wird nicht empfohlen, den Unterstrich „_“ zur Benennung von CSS-Selektoren zu verwenden. Drücken Sie bei der Eingabe eine shif
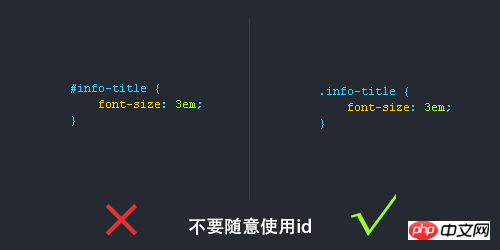
t-Taste; Browser-Kompatibilitätsprobleme (z. B. Verwendung der _tips-Selektorbenennung, die in IE6 ungültig ist) Kann die Benennung von JavaScript-Variablen gut unterscheiden (JS-Variablen werden benannt). mit „_“) 6. Verwenden Sie id nicht nach Belieben 
Klasse
Klassenselektor kann wiederverwendet werden. Darüber hinaus hat die Priorität von id Vorrang vor Klasse, daher sollte id nach Bedarf verwendet und nicht missbraucht werden.
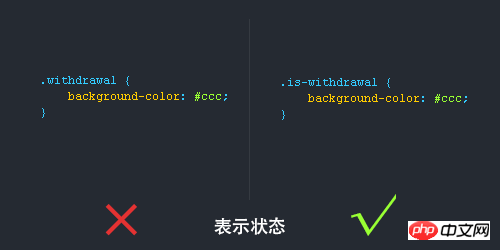
7. Fügen Sie dem Selektor das Präfix  Status
Status
3. CSS-Namenskonvention (Regeln)  Gemeinsame CSS-Namensregeln
Gemeinsame CSS-Namensregeln
Header: Header
Inhalt: Inhalt/Container
Navigation: Navigation
Seitenleiste: Seitenleiste
Spalte: Spalte
Seitenperipheriesteuerung Gesamtlayoutbreite: Wrapper
Links rechts Mitte: links rechts Mitte
Anmeldeleiste: Anmeldeleiste
Logo: Logo
Werbung: Banner
Seitentext: Hauptseite
Hot Spot: Hot
Nachrichten: Nachrichten
Download: Download
Unternavigation: Unternavigation
Menü: Menü
Untermenü: Untermenü
Suche: Suche
Freundlicher Link: Friendlink
Fußzeile: Fußzeile
Copyright: Copyright
Scrollen: Scrollen
Inhalt: Inhalt
Tag: Tags
Artikelliste: Liste
Eingabeaufforderungsinformationen: msg
Tipps: Tipps
Spaltentitel: Titel
Beitreten: joinus
Anleitung: Leitfaden
Service: service
Registrierung: regsiter
Status: Status
Abstimmung: Abstimmung
Partner: Partner
Kommentar
/* Kopfzeile */ Inhaltsbereich
/* End Header */
ID-Benennung:
1) Seitenstruktur
Container: Container Header: Header
Inhalt: Inhalt/Container Seitentext: Hauptseite
Fußzeile: Fußzeile
Navigation: Navigation
Seitenleiste: Seitenleiste
Spalte: Spalte
Seitenperipheriesteuerung Gesamtlayoutbreite: Wrapper
links rechts Mitte
(2) Navigation
Navigation: nav Hauptnavigation: mainnav
Unternavigation: subnav Top-Navigation: topnav
Seitennavigation: Seitenleiste
Linke Navigation: linke Seitenleiste
Rechte Navigation: rechte Seitenleiste
Menü: Menü
Untermenü: Untermenü
Titel: Titel
Zusammenfassung
: Zusammenfassung
(3) Funktionen
Logo: Logo
Werbung: Banner
Login: Login
Login-Leiste: Loginbar
Registrieren: Registrieren
Suche: Suche
Multifunktionsleiste: Shop
Titel: Titel
Beitreten: Joinus
Status: Status
Schaltfläche : Btn
Scrollen: Scrollen
Tag markieren : Tab
Artikelliste: Liste
Eingabeaufforderung: msg
Aktuell: aktuell
Tipps: Tipps
Symbol: Symbol
Hinweis: Hinweis
Anleitung: Gilde
Service : service
Hot spot: hot
News: news
Download: download
Abstimmung: vote
Partner: Partner
Freundlicher Link: Link
Copyright: Copyright
4. Hinweise
1. Verwenden Sie möglichst keine Bindestriche oder Unterstreichungen >4. Versuchen Sie, Wörter nicht abzukürzen, es sei denn, sie sind auf den ersten Blick leicht zu verstehen.
5. Benennung der CSS-Stylesheet-Datei
Hauptmaster.css
Grundsätzlich gemeinsam genutzte base.css
Layout, Layout-Layout.css themes themes.css
columns.css
text font.css
forms.css
patch mend.css
print print.css
【Verwandte Empfehlungen】
1.
2. Tutorial zur H5- und CSS3-Formularvalidierung
Detaillierte Erklärung von der Code zum Vervollständigen des allmählich leuchtenden Randes durch CSS3-PseudoelementeDetaillierte Erläuterung des Prozesses, bei dem CSS3 den Lowpoly-Animationseffekt des Bildes vervollständigt Bringen Sie Ihnen bei, wie Sie standardmäßige kreisförmige Muster mit CSS zeichnenDas obige ist der detaillierte Inhalt vonBringen Sie Ihnen bei, wie Sie CSS-Stile auf standardisierte Weise schreiben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

