Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders
Detaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders
- 巴扎黑Original
- 2018-05-10 15:05:145288Durchsuche
Zusammenfassung: Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Vorgänge ausführen können Komponentenstruktur muss zuerst gut definiert werden! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden und dann werden die Daten gemäß der Klasse j...
|
Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Operationen ausführen können Wenn Sie hier eine Komponente erstellen, muss die Komponente zunächst Die Struktur ist klar definiert! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden, dann werden die Daten gebunden und das dynamische Rendering wird basierend auf den Daten in der JS-Datei durchgeführt. Wir Bei der Entwicklung des Kalender-Applets (diese Website hat auch zwei Quellcode-Demos des Applet-Kalenders vorgestellt, können interessierte Freunde mehr darüber erfahren:
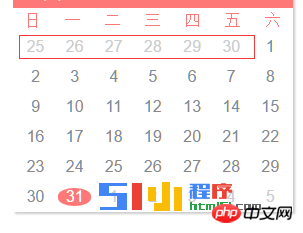
Der folgende Teil der Implementierung: Die Anzeige der ersten Zeile der Tage ist hier eine feste Anzeige, es ist keine js-Operation erforderlich. Da die Woche sieben Tage hat, können dann im Kalenderhauptteil unten die gebundenen Daten auf dieser Grundlage generiert werden, und die Daten für jede Zeile werden auf der Grundlage des aktuellen Datums generiert. Datumsgenerierung: Erhalten Sie den ersten Tag des aktuellen Monats, rufen Sie die Woche ab und berechnen Sie das Datum in der ersten Zeile des vorherigen Monats, wie im roten Feld unten gezeigt:  WXML-Code:JS-Code: |
Das obige ist der detaillierte Inhalt vonDetaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

