Heim >WeChat-Applet >Mini-Programmentwicklung >Erfahrungsaustausch zur Datenerfassung im Entwicklungsprozess der Dianping-Bestell-App
Erfahrungsaustausch zur Datenerfassung im Entwicklungsprozess der Dianping-Bestell-App
- 巴扎黑Original
- 2017-05-21 16:03:092544Durchsuche
Zusammenfassung: Die Erfahrungen mit der Miniprogrammentwicklung und die dabei aufgetretenen „Gruben“ wurden in der vorherigen Artikelserie unseres Teams über Miniprogrammentwicklungserfahrungen im Zeitalter von Big Data fast vorgestellt. Ob ein Produkt erfolgreich ist oder scheitert, erfordert die Analyse und Verifizierung einer großen Datenmenge. Lassen Sie uns in dieser Ausgabe gemeinsam mit Ihnen erkunden, wie WeChat-Miniprogramme funktionieren...
|
Über die Erfahrung und den Prozess der Entwicklung von Miniprogrammen „Gruben“, auf die unser Team gestoßen ist, wurden in der vorherigen Artikelserie über die Erfahrung bei der Entwicklung kleiner Programme vorgestellt. Im Zeitalter von Big Data erfordert der Erfolg oder Misserfolg eines Produkts die Analyse und Überprüfung einer großen Datenmenge. In dieser Ausgabe werden wir mit Ihnen untersuchen, wie WeChat-Miniprogramme Daten sammeln und analysieren, und natürlich gibt es dabei „Gruben“. Einige Beispiele in diesem Artikel stammen von der Menüseite des Miniprogramms „Dianping Ordering“. Einführung des Autors: Zou Gongyi, Meituan Dianping Front-End-Ingenieur, 4 Jahre Erfahrung in der Web-Front-End-Entwicklung, jetzt Meituan Dianping Werden Sie Teil des Restaurantteams. Die öffentliche Plattform des WeChat-Miniprogramms ist derzeit verfügbar. Es wurde eine offizielle Datenerfassungs- und Analyseplattform entwickelt.
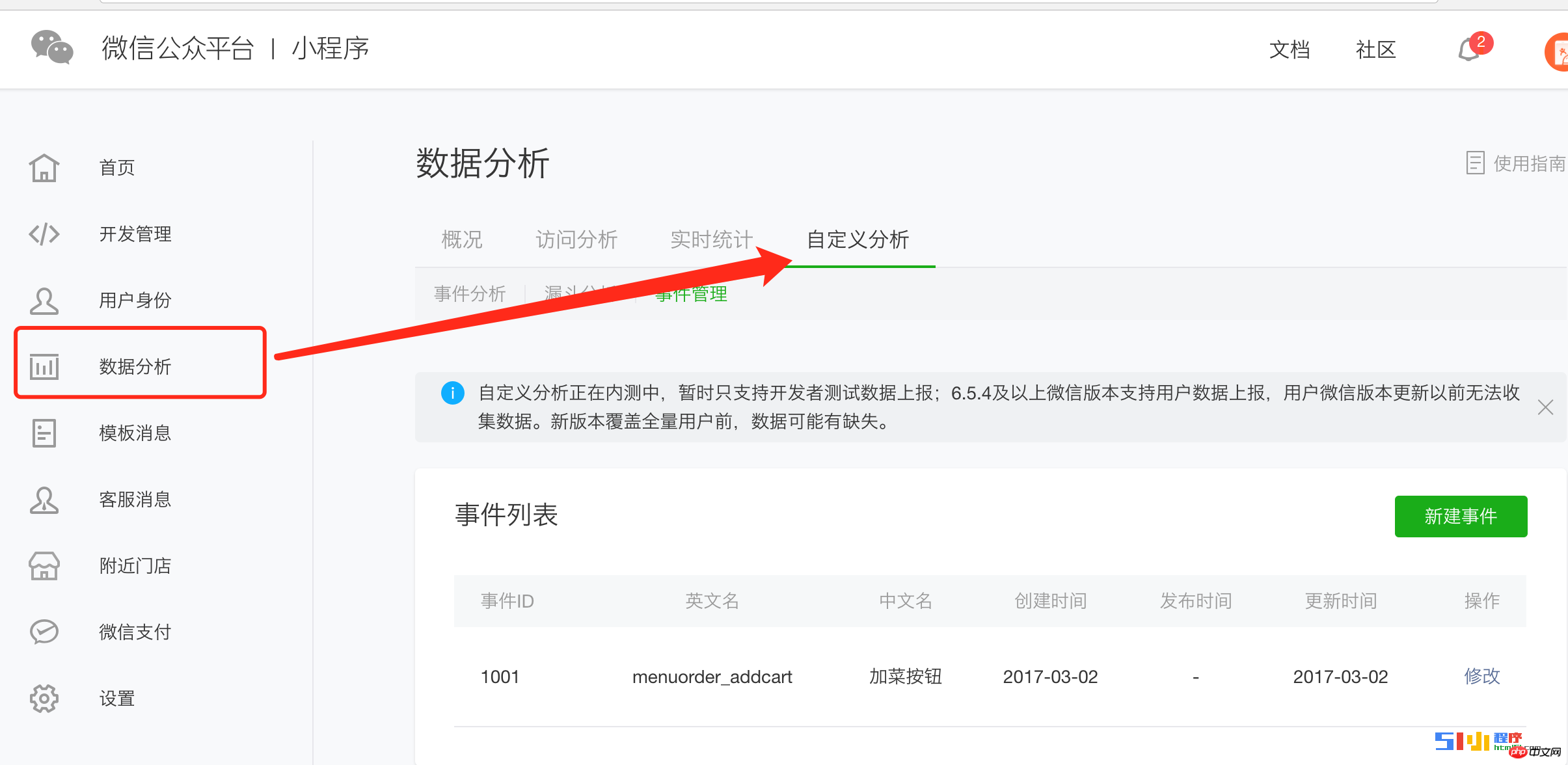
Die spezifischen Daten können über https://mp.weixin.qq.com eingesehen werden, nachdem Sie sich mit dem Miniprogramm-Administratorkonto angemeldet haben . Die ersten drei Methoden werden von kleinen Programmen automatisch erfasst und erfordern keinen manuellen Eingriff durch den Entwickler. Sie werden in der offiziellen WeChat-Dokumentation ausführlich erläutert. Ich werde nicht näher darauf eingehen Dieser Artikel kombiniert hauptsächlich das „Dianping Ordering“-Applet, um den vierten Typ zu betrachten – was eine benutzerdefinierte Analyse bewirken kann Maßgeschneiderte AnalyseMaßgeschneiderte Analysen sind ein versteckter Punkt im herkömmlichen Sinne. Benutzer können die Daten festlegen, die sie melden möchten, und diese Daten für die gewünschte Analyse verwenden Ergebnis. Die offizielle benutzerdefinierte Analyse von WeChat nutzt die beliebte No-Buried-Point-Technologie, die Ankerpunkte über den WeChat-Hintergrund konfiguriert und sie in Echtzeit an den Kunden sendet Es ist nicht erforderlich, den vergrabenen Code manuell zum Code hinzuzufügen, und da es einen Prüfmechanismus für Miniprogrammversionen gibt, muss ein Punkt, wenn Sie ihn einmal manuell vergraben, erneut überprüft werden, was sehr kostspielig ist. Daher eignet sich die Verwendung von Nicht-Vergrabungstechnologie sehr gut für kleine Programmszenarien. Allerdings vergleicht die aktuelle interne Betaversion der benutzerdefinierten Analyse (Stand 2. März 2017) aus dem aktuellen Test des „Dianping Ordering“-Applets die Anforderungen an das Design und das Schreiben des Der Code selbst ist schwierig, die Datenerfassung muss mit den Daten der Seite verknüpft werden, was in manchen Szenarien schwierig sein kann. Als nächstes werfen wir einen Blick auf die Schritte zum Implementieren eines benutzerdefinierten Ereignisses: 1. Verwenden Sie zuerst den Administrator Melden Sie sich mit Ihrem Konto im Backend der öffentlichen Plattform an und finden Sie die benutzerdefinierte Analyse (wie bereits erwähnt, müssen Sie sich separat bewerben, sonst wird Ihnen der Eingang nicht angezeigt)
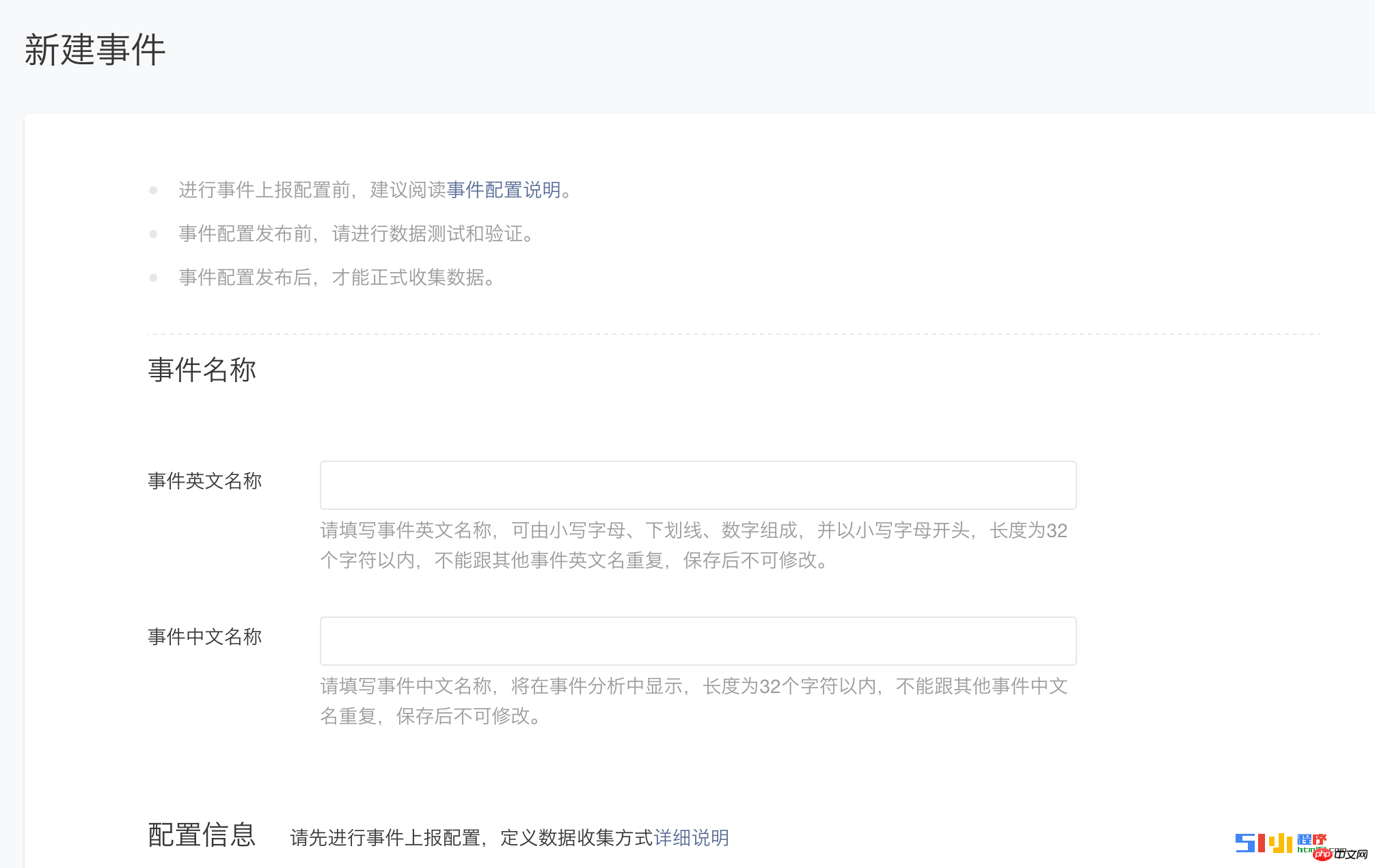
2. Wenn Sie es zum ersten Mal verwenden, ist die Ereignisliste leer. Klicken Sie auf Ereignis hinzufügen und geben Sie den chinesischen und englischen Namen des Ereignisses ein
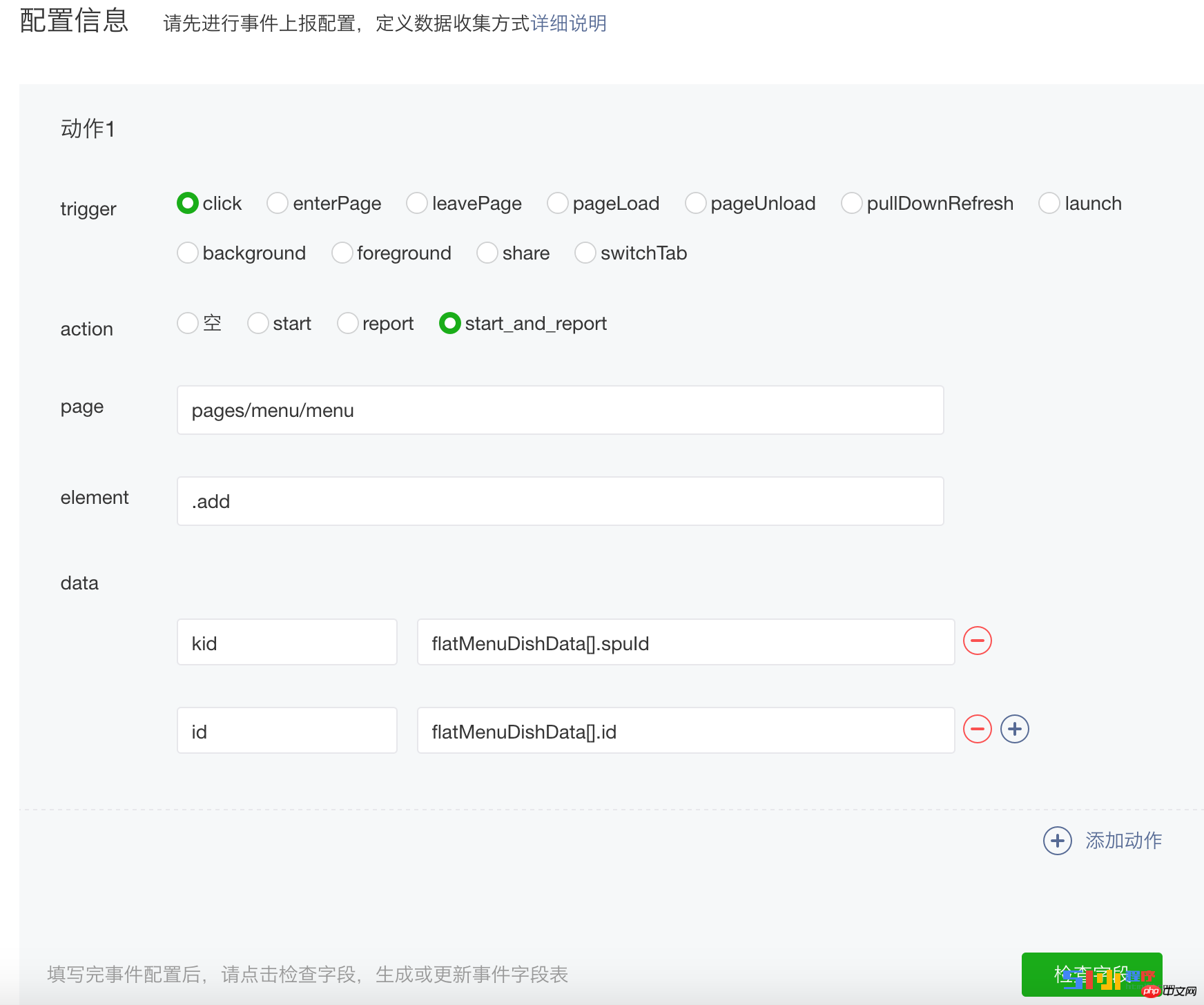
3. Als nächstes kommt die kritischste Ereigniskonfiguration
Die Die Bedeutungen der Aktionen sind wie folgt: (Nachdruck aus der offiziellen API des WeChat Mini-Programms) Trigger, Triggerbedingung: Die Aktion, wenn ein Aktionsauslöser auftritt, wird standardmäßig erfasst, einschließlich Systemstandarddaten und benutzerdefinierten Daten (Daten definiert in) Empty sammelt nur Daten; start initialisiert und sammelt Daten;report sammelt Daten und meldet Ereignisdaten Klickereignis -> Start -> - >Bericht Seiten ausgelöste Seiten, wie Seiten/Index/Index, Seiten/Liste/Liste, diese Regel stimmt mit dem Seitenfeld der Miniprogramm-App überein .json. Wenn eine Seite ausgelöst werden muss, geben Sie ANY_PAGE ein.
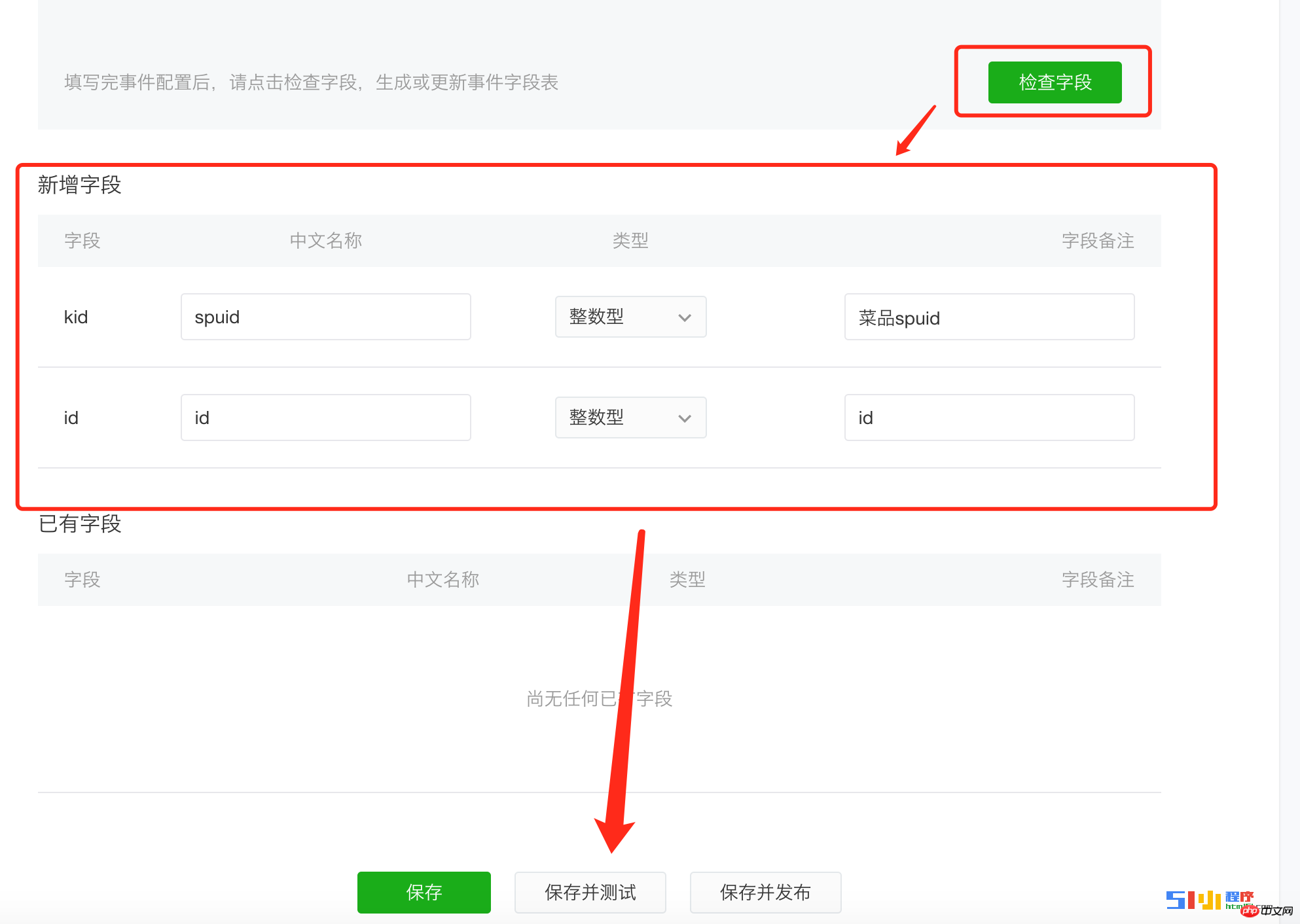
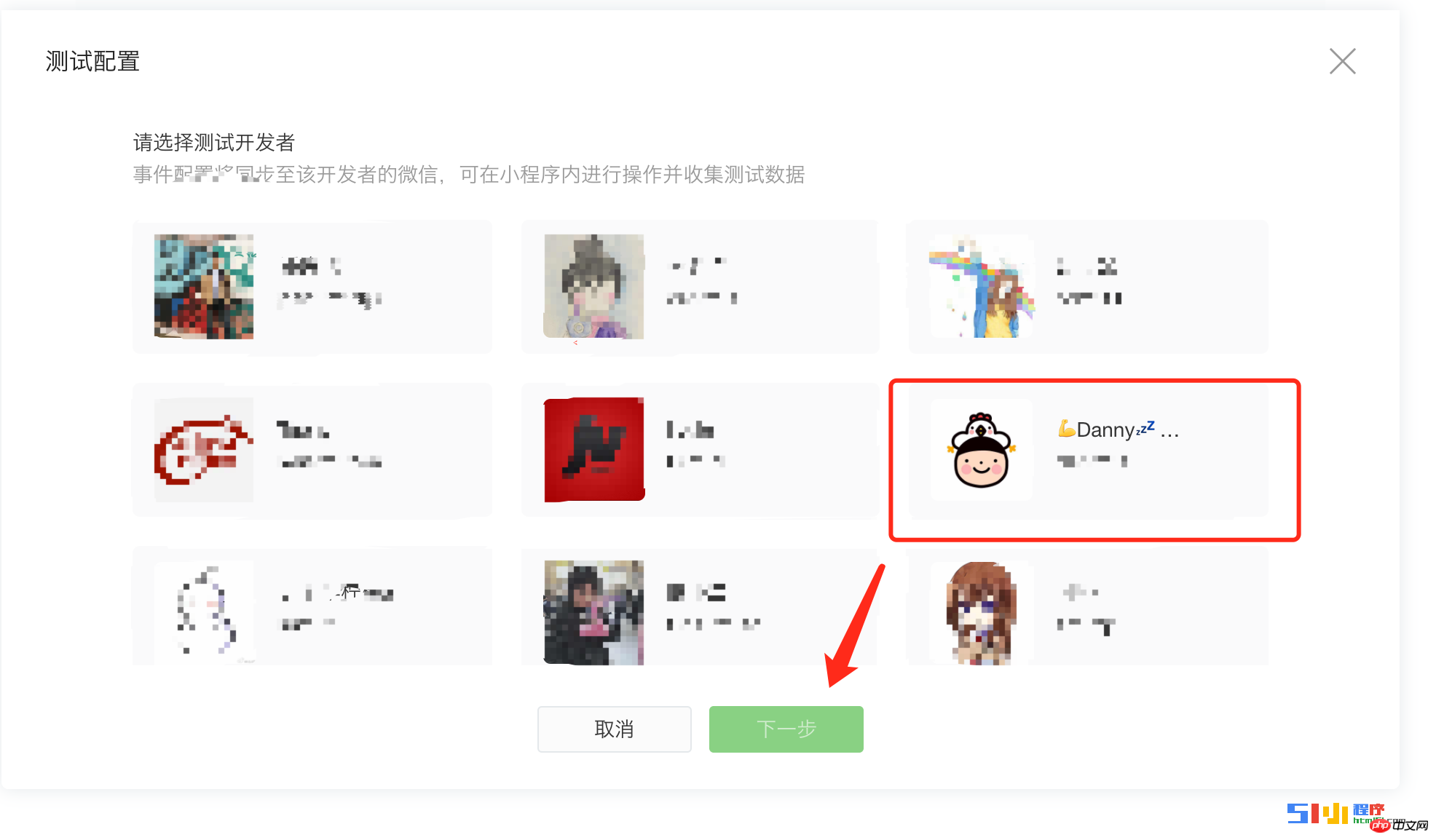
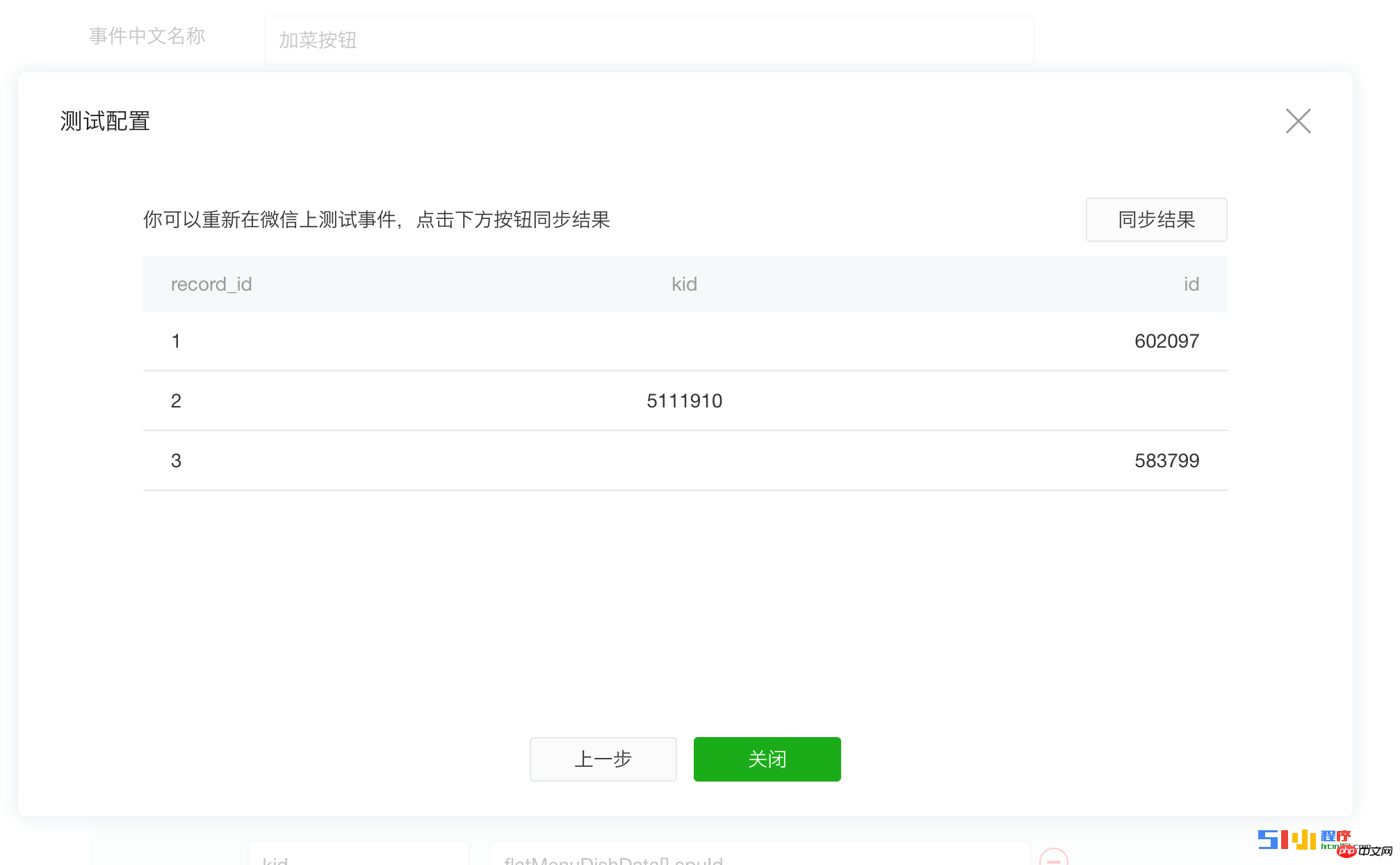
Darüber hinaus können Sie auch einige bereitgestellte Systemattribute eingeben, beginnend mit „$“. Derzeit werden die folgenden Attribute unterstützt: $PAGE_TIME Die Zeit vom Betreten dieser Seite durch den Benutzer bis zum aktuellen Zeitpunkt (der Zeitpunkt, zu dem die Aktion ausgelöst wird)$APP_TIME Die Zeit vom Betreten des Miniprogramms durch den Benutzer bis zum aktuellen Zeitpunkt (der Zeitpunkt, zu dem die Aktion ausgelöst wird)$CURRENT_PAGE Der aktuelle Benutzer Die Seite, auf der Sie sich befinden$LAST_PAGE Vorherige Seite Hinweis: Daten können leer sein. Wenn sie leer sind, sammelt der Ereignisbericht nur Daten aus den Systemstandardfeldern ———————————————————————————————————— Achten Sie auf die Erklärung zum Wert der Daten, die ich rot markiert habe. Dieser Wert ist der Grund, warum es in bestimmten Szenarien im zuvor erwähnten Miniprogramm „Dianping Dianping“ schwierig ist, den Erfassungsbedarf zu decken Lassen Sie uns zunächst diese Veranstaltung abschließen, und wir werden später darauf zurückkommen, um über diese Datengrube zu sprechen. 4. Nachdem alle Konfigurationen abgeschlossen sind, können Sie auf „Felder prüfen“ klicken, dann einige Feldbeschreibungen ausfüllen, dann auf „Speichern und testen“ klicken, dann einen Entwickler auswählen und auf „Weiter“ klicken Sie können WeChat verwenden, um das Miniprogramm aufzurufen. Klicken Sie auf den Dom, der der .add-Klasse entspricht, die wir gerade im Miniprogramm konfiguriert haben, und kehren Sie dann zu der Seite zurück, auf der Sie gerade auf Weiter geklickt haben, um die gepunkteten Daten anzuzeigen (Kind und ID im Bild unten). ) Es handelt sich um das zuvor konfigurierte Feld.
5. OK, hier Wir gehen. Die Erstellung der Veranstaltung ist soweit abgeschlossen. "pit" Kehren Sie als Nächstes zum Wert der gerade erwähnten Daten zurück und Sie werden es finden Das Ein paar wichtige Punkte:
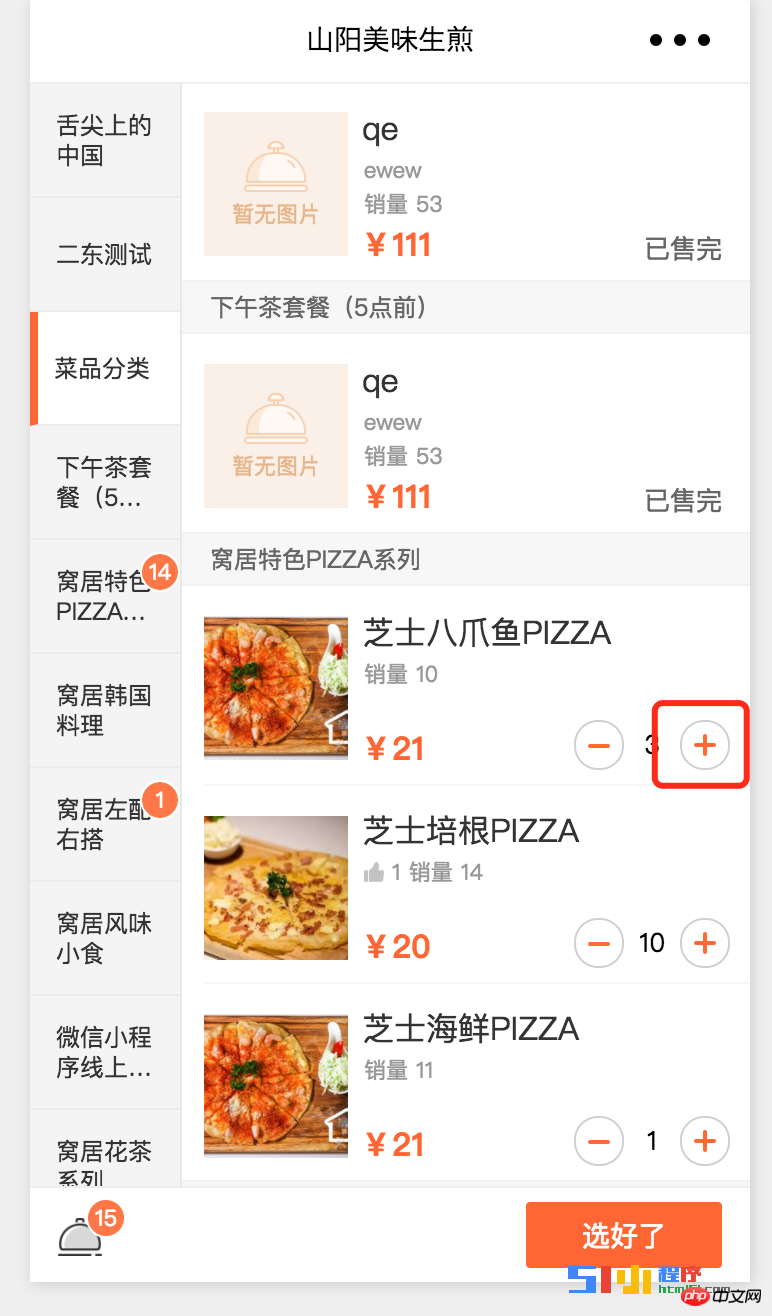
Der zweite Punkt ist ein Beispiel:
Die Schaltfläche „Hinzufügen“ auf unserer Menüseite ist die soeben konfigurierte .add. Angenommen, das Listenarray befindet sich in page.data.menuList, dann sollte das rote Feld page.data.menuList[ sein. 2], der Indexindex ist 2 Der durch den Klassenselektor erhaltene Indexindex ist $('.add')=0 (die ersten beiden sind ausverkauft, nein .add); Wenn Sie zu diesem Zeitpunkt eine benutzerdefinierte Analyse verwenden, klicken Sie auf das Pluszeichen, und die gemeldeten Daten sind tatsächlich die Daten von page.data.menuList[0], nicht page.data.menuList[2], daher werden die falschen Daten gemeldet Unzureichend:
Da das Miniprogramm keine Cookies und das statistische System des Unternehmens unterstützt hat einige Daten. Der Versand erfolgt über Cookies. In Zukunft können Sie erwägen, alle Daten manuell im Code zu vergraben und sie dann über Ajax an die statistische Datenbank des Unternehmens zu senden Programm. |
Das obige ist der detaillierte Inhalt vonErfahrungsaustausch zur Datenerfassung im Entwicklungsprozess der Dianping-Bestell-App. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife