Heim >WeChat-Applet >Mini-Programmentwicklung >Wie soll das Applet die Rpx-Einheit auf verschiedenen Mobilgeräten einstellen?
Wie soll das Applet die Rpx-Einheit auf verschiedenen Mobilgeräten einstellen?
- 巴扎黑Original
- 2017-05-21 15:55:282210Durchsuche
Zusammenfassung: Wenn wir WeChat-Miniprogramme entwickeln, stoßen wir häufig auf Situationen, in denen wir feststellen, dass die Wirkung der Verwendung von PX beim Schreiben von Stylesheets nicht ideal ist. In der täglichen Entwicklung verwenden wir häufig rem und em als Pixeleinheiten für responsive Layouts. Beide sind relative Einheiten. rem ist relativ zum Stammelement des Dokuments und em ist relativ zum übergeordneten Element. Aber wenn...
|
Bei der Entwicklung von WeChat-Miniprogrammen stoßen wir beim Schreiben von Stylesheets häufig auf Probleme PX ist nicht ideal. In der täglichen Entwicklung verwenden wir häufig rem und em als Pixeleinheiten für responsive Layouts. Beide sind relative Einheiten. rem ist relativ zum Stammelement des Dokuments und em ist relativ zum übergeordneten Element. Aber im offiziellen Dokument des WeChat-Applets wird rpx als responsive Layout-Einheit verwendet! Was ist RPX und wie richtet man es ein? Schauen wir heute genauer hin.
[color=rgb(44,]
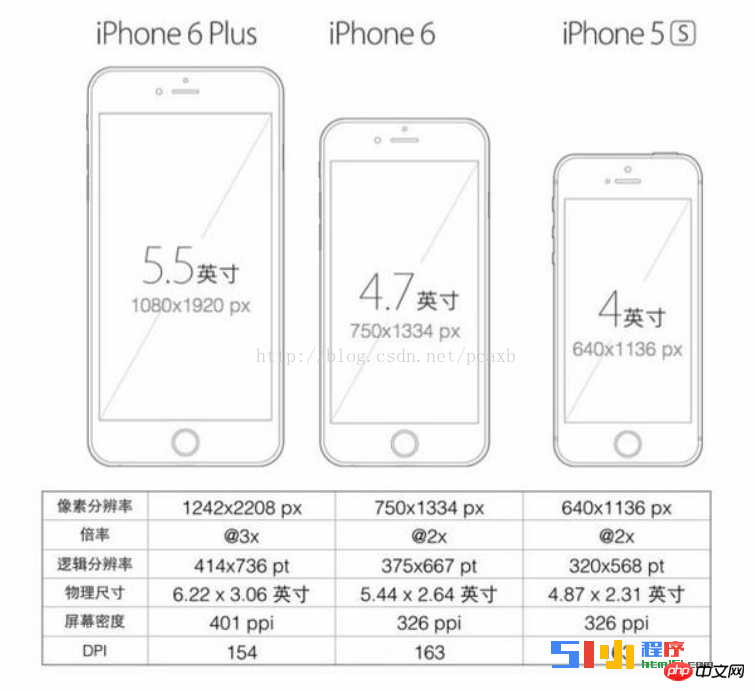
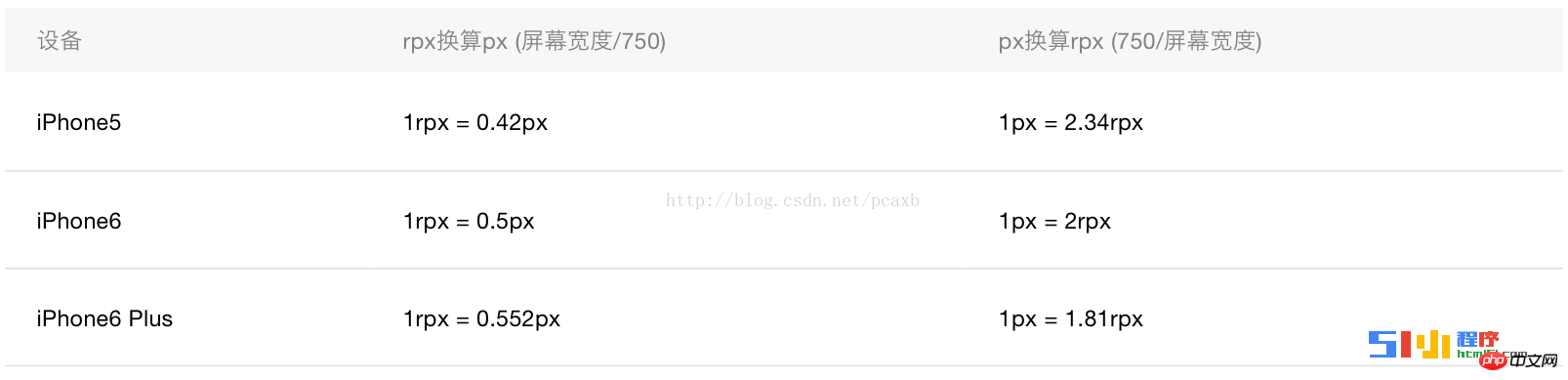
[Geräteunabhängiges Pixel]: Es wird auch dichteunabhängiges Pixel genannt, die Betonung liegt auf - dichteunabhängig, es handelt sich um ein virtuelles Pixel, das tatsächlich von verarbeitet wird ein Computerprogramm (z. B. CSS px), umgewandelt in Gerätepixel aus der Korrelationsbeziehung. Diese Korrelation bezieht sich auf das Gerätepixelverhältnis [Gerätepixelverhältnis] : Gerätepixelverhältnis = physische Pixel / geräteunabhängige Pixel, die Einheit ist dpr! Auflösung mobiler Geräte aus dem Bild: Nehmen Sie das iPhone6 als Beispiel: Es ist bekannt, dass 1. Die Breite und Höhe des Geräts 375 * 667 beträgt, was wir in CSS als px (dichteunabhängiges Pixel) betrachten können. 2. Der dpr des Retina-Bildschirms beträgt 2. Was sind die physischen Pixel des iPhone6? Gib mir Punkte, Studenten! Gemäß der Formel haben wir berechnet, dass die physischen Pixel des iPhone 6 750 * 1334 betragen Fazit: Auf verschiedenen Bildschirmen (normaler Bildschirm vs. Retina-Bildschirm) ist die durch CSS-Pixel dargestellte Größe (physische Größe) konsistent und unterschiedlich Die Anzahl der physischen Pixel, die einem CSS-Pixel entsprechen, ist inkonsistent. Auf einem normalen Bildschirm entspricht 1 CSS-Pixel 1 physischen Pixel (1:1). Auf einem Retina-Bildschirm entspricht 1 CSS-Pixel 2*2 physischen Pixeln (1:4). [Bitmap-Pixel]: Ein Bitmap-Pixel ist die kleinste Dateneinheit eines Rasterbilds (z. B. PNG, JPG, GIF usw.). Jedes Bitmap-Pixel enthält einige seiner eigenen Anzeigeinformationen (z. B. Anzeigeposition, Farbwert, Transparenz usw.). Fühlen Sie sich kompliziert? Sie müssen sich nur daran erinnern, dass 1 Pixel den kleinsten Punkt eines Bildes darstellt. Glauben Sie es nicht? Verwenden wir PS, um ein Bild zu vergrößern. Sie können sehen, dass das Bild in unzählige Punkte aufgeteilt ist. Unabhängig davon, wie Sie diese kleinen Punkte vergrößern, können sie nicht erneut aufgeteilt werden, da es sich bereits um Punkte auf Pixelebene handelt. Theoretisch entspricht 1 Bitmap-Pixel 1 physischen Pixel, sodass das Bild perfekt und klar dargestellt werden kann. Um das 200*300 (CSS-Pixel) große IMG-Tag auf einem iPhone 6 mit einer Breite und Höhe von 375 * 667 und einem dpr von perfekt anzuzeigen 2, die Bildgröße sollte sein Für wie viel? Die Antwort lautet: 400 * 600. Dies ist der Zweck der Größengestaltung unseres Designentwurfs für das iPhone 6 basierend auf 750*1334. Zurück zum Thema... Was ist rpx? Mit der obigen Vorahnung wissen wir, dass für iPhone6 1rpx = 1 physisches Pixel, 1rpx = 0,5px; Was ist, wenn es nicht das iPhone 6 ist? 1rpx = window.innerWidth/750. 1px = 1rpx * dpr. 2. Stilimport
[AppleScript] Einfache Textansicht Code kopieren <span style="color:rgb(44, 62, 80)"><span style="background-color:rgb(249, 249, 245)"><span style="font-family:""><span style="font-size:16px">@import "common.wxss"; <br/>@import "temp/loadBottomTemp/loadBottomTemp.wxss"; </span></span></span></span> 3. Frame-Komponenten unterstützen die Verwendung von Stil- und Klassenattributen, um den Stil des zu steuern Komponente.
[AppleScript] Nur-Text-Ansicht Code kopieren <span style="color:rgb(44, 62, 80)"><span style="background-color:rgb(249, 249, 245)"><span style="font-family:""><span style="font-size:16px">//动态样式 <br/><view style="color:{{color}};" /> <br/>style="width:{{imageWidth}}rpx;height:{{imageHeight}}rpx"; <br/>//静态样式 <br/>style="color: #1083E5;font-size: 48rpx;font-weight:bold;" </span></span></span></span>(2)Klasse: Wird zum Angeben von Stilregeln verwendet. Der Attributwert ist der Name des Klassenselektors (Name der Stilklasse) in der Stilregel Sammlungen und Stilklassennamen müssen kein „.“ enthalten und Stilklassennamen werden durch Leerzeichen getrennt. <span style="color:rgb(44, 62, 80)"><span style="background-color:rgb(249, 249, 245)"><span style="font-family:""><span style="font-size:16px"><view class="normal_view" /> <br/>class="container-row buydes-center-des-select" </span></span></span></span> 4. Auswahl Wird derzeit unterstützt Selektoren sind:
5. Globale Stile und lokale Stile Die in app.wxss definierten Stile sind globale Stile, die für jede Seite gelten. Die in der WXSS-Datei der Seite definierten Stile sind lokale Stile, die nur für die entsprechende Seite gelten und denselben Selektor in app.wxss überschreiben. 2: Physische Gerätepixel (Gerätepixel) Logische Gerätepixel (geräteunabhängige Pixel) Code CSS-Pixel Gerätepixelverhältnis Ansichtsfenster Detailliertes Verständnis 1. Konzeptionelles Verständnis und Wissensanhäufung des Ansichtsfensters (Größe des visuellen Bereichs) (1) Das Ansichtsfenster auf einem mobilen Gerät ist der Bildschirm, der verwendet werden kann um es anzuzeigen Der Bereich der Webseite ist der Bereich, der zum Anzeigen der Webseite im Browser verwendet wird 2.移动端的HTML5开发META的常用设置 <span style="color:rgb(44, 62, 80)"><span style="background-color:rgb(249, 249, 245)"><span style="font-family:""><span style="font-size:16px"><meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> <br/><meta content="yes" name="apple-mobile-web-app-capable"> <br/><meta content="black" name="apple-mobile-web-app-status-bar-style"> <br/><meta content="telephone=no" name="format-detection"> </span></span></span></span> 第一个meta标签表示:强制让文档的宽度(viewport宽度)与设备的宽度保持1:1,并且文档最大的宽度比例是1.0,且不允许用户点击屏幕放大浏览; <meta content="width=375, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport"> initial-scale - 初始的缩放比例 HTML5 META标签常用设置参考资料点击打开链接点击打开链接 点击打开链接 3.设备物理像素(设备像素),设备逻辑像素(设备独立像素),代码CSS像素,设备像素比 设备逻辑分辨率(device independent pixels):人对于物体真实尺寸的认知(屏幕大小),设计使用逻辑像素来思考界面 代码CSS像素:CSS像素是Web编程的概念,独立于设备的用于逻辑上衡量像素的单位,也就是说我们在做网页时用到的CSS像素单位是抽象的,而不是实际存在的 iphone 6为例(设备像素比是2): **案例:**iphone 6s 的物理像素是750x1334,JS中window.innerWidth就是获取设备的物理像素,为什么window.innerWidth获取的值是375而不是750呢?
以iPhone 5s为例,屏幕的分辨率是640×1136,倍率是2。浏览器会认为屏幕的分辨率是320×568,仍然是基准倍率的尺寸。 |
Das obige ist der detaillierte Inhalt vonWie soll das Applet die Rpx-Einheit auf verschiedenen Mobilgeräten einstellen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife