Heim >Web-Frontend >CSS-Tutorial >CSS3-Tiefenschärfe und dreidimensionale Transformationseigenschaften sowie spezifische Implementierungsmethoden zum Drehen dreidimensionaler Würfel (Bilder und Texte)
CSS3-Tiefenschärfe und dreidimensionale Transformationseigenschaften sowie spezifische Implementierungsmethoden zum Drehen dreidimensionaler Würfel (Bilder und Texte)
- 黄舟Original
- 2017-05-21 15:54:372192Durchsuche
Ich habe letzte Woche kurz darüber geschrieben2D-Transformation
Heute schreibe ich über 3D-Transformation
Ich denke, der dreidimensionale Effekt ist das Beste in CSS3. Interessanter Teil
Ich muss diese großartigen Entwickler bewundern
die es uns ermöglichen, mit nur wenigen Zeilen CSS-Code ein cooles visuelles Erlebnis zu bekommen
Das Browser-Koordinatensystem
Bevor wir über formale Grammatik sprechen, müssen wir zunächst das Browser-Koordinatensystem verstehen
Dazu müssen wir uns die Browseroberfläche als dreidimensionale Szene vorstellen

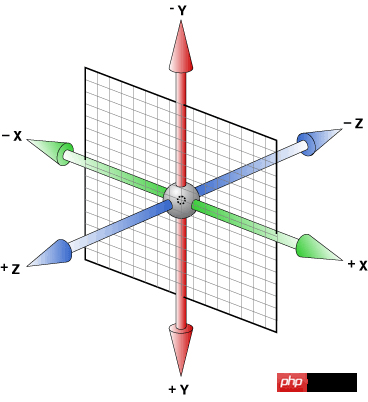
Dies ist im Koordinatensystem des Internetbrowsers weit verbreitet Bild
Die Richtung von links nach rechts ist die positive Richtung der x-Achse des Browsers
Die Richtung von oben nach unten ist die positive Richtung der y-Achse des Browsers
und z Die positive Richtung der Achse zeigt auf uns
Es ist wichtig, dies zu verstehen, denn im Folgenden müssen wir es verwenden, um das Element zu drehen, um
3D zu verstehen Rotation
Die Rotation, die wir in der Ebene verwenden, ist nur ein einfaches Element, das sich um einen bestimmten Winkel auf der Ebene dreht
Bei der dreidimensionalen Rotation ist es etwas komplizierter
Attribut Natürlich verwenden wir immer noch unsere Transfürm
Dreidimensionale Rotation hat die folgenden drei Jede Funktion entspricht der Rotation von drei Dimensionen bzw.
rotateX (xxdeg)
-
rotateY (xxdeg)
rotateZ(xxdeg)
rotateX dreht das Element um die x-Achse, desto im Uhrzeigersinn dreht sich das Element um die x-Achse.
transform: rotateX(45deg);

rotateY ermöglicht die Drehung des Elements um die y-Achse. Je größer der Winkel, desto sanfter dreht sich das Element um die y-Achse ähnlich der Pole-Dance-Bewegung.
transform: rotateY(45deg);

Dies ist unsere Drehung auf der zweidimensionalen Ebene, ähnlich einem Drehteller
transform: rotateZ(45deg);

Sie wird nicht sehr oft verwendet, ich sage es nur kurz
Die Parameter sind nicht die drei Winkelwerte wie wir wollen
aber drei Zahlen und ein Winkelwert
Die ersten drei Zahlen repräsentieren die Vektorwerte der Drehung um die x-, y- bzw. z-Achse
Die letzte stellt dar Der Rotationswinkel im Raum ist wie folgt:
rotate3d(1,0,0,xxdeg) <==> rotateX(xxdeg) rotate3d(0,1,0,xxdeg) <==> rotateY(xxdeg) rotate3d(0,0,1,xxdeg) <==> rotateZ(xxdeg)
Wir verwenden TranslateX() und TranslateY() in der 2D-Bewegung
In 3D haben wir translatorZ(), mit dem wir entlang der Z-Achse verschieben könnenSynthese kann auch verwendet werden Funktion translator3d(x,y,z)
Beachten Sie, dass die ersten beiden Werte sein können in Prozentform, aber der Wert der Verschiebung entlang der Z-Achse kann nur als Längenwert angegeben werden
Ähnlich wie bei unserer 3D-Skalierung
Was ihre Verwendung betrifft, verwenden wir die folgenden Beispiele
(Das Tilt-Attribut von 3D existiert nicht, mit anderen Worten: Es gibt keine skew3d-Funktion)
Perspektive/Schärfentiefe-Attribut-Perspektive
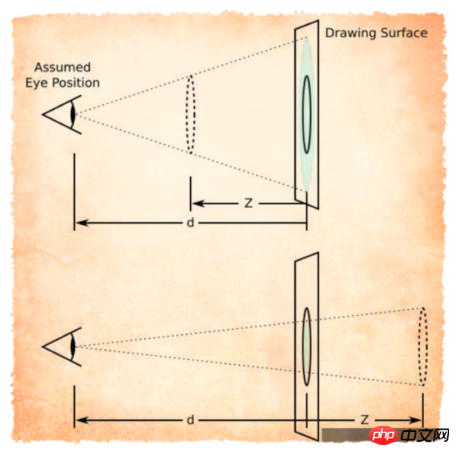
Der Begriff Schärfentiefe, Wikipedia erklärt ihn so
Schärfentiefe (Englisch: Depth of Field, DOF) bezieht sich auf das Relative Klarer Bildbereich vor und nach dem Fokuspunkt der Kamera. In der Optik, insbesondere Video oder Fotografie, ist es eine Beschreibung des Entfernungsbereichs im Raum, der deutlich abgebildet werden kann. Obwohl das Objektiv das Licht nur auf eine bestimmte feste Entfernung fokussieren kann und es von diesem Punkt aus allmählich verschwimmt, ist der Grad der Bildunschärfe für das bloße Auge unsichtbar. Diese Entfernung wird als Schärfentiefe bezeichnet. Wenn der Fokus auf die Hyperfokalentfernung eingestellt ist, reicht die Schärfentiefe von der Hälfte der Hyperfokalentfernung bis unendlich, was der maximalen Schärfentiefe bei einem festen Blendenwert entspricht.(Als ich das sah, verließ ich schweigend die Tastatur mit meinen Händen, schaute zum Himmel auf und seufzte und dachte, welche akademischen Qualifikationen brauche ich, um das zu verstehen)Wir können es verstehen es so
Schärfentiefe ist der Abstand zwischen unserem bloßen Auge und dem Display
Je größer die Schärfentiefe, desto weiter sind die Elemente von uns entfernt und der Effekt wird schlecht sein
In unserem CSS3 , Perspektive wird verwendet, um einen 3D-Raum zu aktivieren
Der Attributwert ist die Schärfentiefe Größe (Standard ist keine, keine Schärfentiefe)
Es gibt zwei Verwendungen
.stage { perspective: 500px;}Alle untergeordneten Elemente des Bühnenelements sind betroffen (wenn das Perspektivattribut auch den untergeordneten Elementen hinzugefügt wurde und der Effekt überlappt statt überschreibt )
<p class="stage">
<p class="demo"></p></p>.stage
{
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;}
.stage
.demo
{
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
在这个例子中,我们把内部元素绕x轴旋转了45°后
由于他只是在二次元旋转,所以我们根本看不出来它旋转
但是我们现在加个景深
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
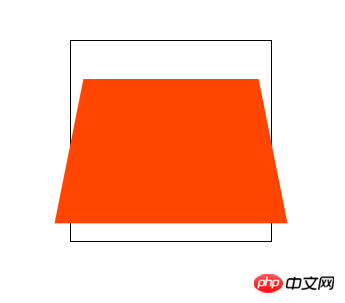
这就相当于我们在舞台元素的中心位置往里看,这个子元素距离我们肉眼有500px
由于子元素的顺时针旋转,
元素上半部分离我们远,所以看起来很小
元素下半部分离我们近,所以看起来稍大
这样就会产生很强的立体感
刚才我说道我们的肉眼相当于在舞台元素中心的位置
其实这个“眼睛”的位置是可以调整的
这用到了perspective-origin属性
默认的属性值就是 50% 50%
也就是舞台元素的中心位置
我们可以尝试调整视角
.stage {
width: 200px;
height: 200px;
border: 1px solid black;
margin: 100px auto;
perspective: 500px;
perspective-origin: 10px 10px; /*增*/}.stage
.demo {
width: 200px;
height: 200px;
background-color: orangered;
transform: rotateX(45deg);}
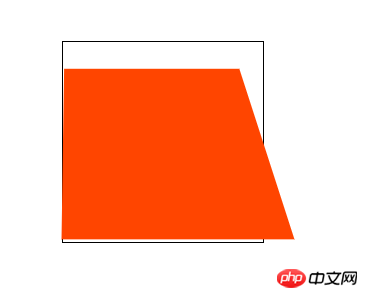
这就相当于在舞台元素的距离原点(左上)10px,10px的位置往里看
理解这个需要我们一定的空间立体感

注意:景深大小一定要比你的动画元素大(我们不可能看到眼睛后面的东西)
景深的另一种用法,是应用在动画元素(不是舞台元素)变形的函数中
和其他变形函数写在一起
.stage .demo { ......
transform: rotateX(45deg) perspective(100px);}3D属性transform-style
这个属性指定了子元素如何在空间中展示
只有两个属性值:flat(默认)和preserve-3d
flat 表示所有子元素在2D平面呈现
preserve-3d 表示所有子元素在3D平面呈现
(prederve是保护、维持的意思,preserve-3d就是保持三维空间的意思)
当然如果我们想要3D的效果,就要使用 transform-style: preserve-3d;
这个属性只是针对设置属性元素的子元素如何展示
而对子元素的子元素无效
而且对于设置了<a href="http://www.php.cn/wiki/923.html" target="_blank">overflow</a>: hidden;的元素,设置3D效果会失效
道理很简单,跳出了父元素平面的子元素无法显示了,结果自然还是2D效果
应用于这个属性的元素我们称作“容器”
这个属性我们下面通过一个例子再来体会
背面可见属性backface-visibility
通过这个元素我们可以指定当元素背对我们时是否可见
只有两个属性值visibility(默认)和hidden
如果我们希望元素背对我们不可见
就这样设置
.demo { ...
backface-visibility: hidden;
}下面我通过一个例子来把上面讲到的属性全部实践一下
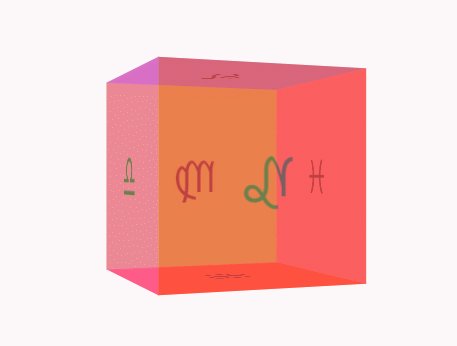
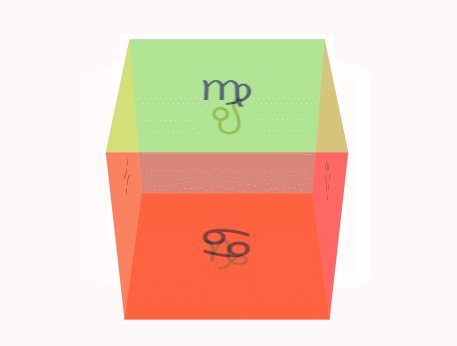
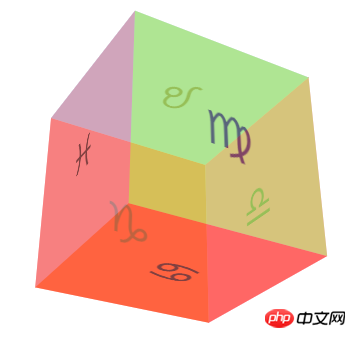
示例:旋转的三维立方体
<p class="stage"> <!--舞台元素,视角所在-->
<ul class="three-d-box"> <!--动画容器,通过它来控制整个立方体-->
<li>♑</li> <!--动画元素,立方体的六个面-->
<li>♍</li>
<li>♌</li>
<li>♋</li>
<li>♎</li>
<li>♓</li>
</ul></p>ul { /*调整ul标签的样式,取消内边距、外边距,和“点”样式*/
padding: 0; margin: 0; list-style-type: none;}.stage { /*设置舞台元素在屏幕居中,设置合适的景深大小*/
position: relative; width: 800px; height: 800px; margin: 100px auto; perspective: 800px;}@keyframes move { /*设置动画关键帧*/
0% { transform: rotateX(0deg); }
25% { transform: rotateX(180deg); }
50% { transform: rotateX(360deg) rotateY(0deg); }
75% { transform: rotateX(360deg) rotateY(180deg); }
100% { transform: rotateX(360deg) rotateY(360deg); }}.stage .three-d-box { /*动画容器居中在舞台元素中间*/
width: 200px; height: 200px; position: absolute; left: 50%; top: 50%; margin: -100px 0 0 -100px; transform-style: preserve-3d; /*设置3D属性让子元素三维空间呈现*/
animation: move 3s linear infinite; /*设置动画*/}.stage .three-d-box>li { /*设置动画子元素公共属性*/
position: absolute; width: 200px; height: 200px; left: 0; top: 0; font-size: 50px; line-height: 200px; text-align: center; opacity: 0.5;}/*为了保证我们对立方体位置的控制,我们需要让动画容器在立方体的中间位置*/.stage .three-d-box>li:nth-child(1) { background-color: red; transform: translateZ(-100px);}.stage .three-d-box>li:nth-child(2) { background-color: greenyellow; transform: translateZ(100px);}.stage .three-d-box>li:nth-child(3) { background-color: cornflowerblue; transform: rotateX(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(4) { background-color: orangered; transform: rotateX(-90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(5) { background-color: deeppink; transform: rotateY(90deg) translateZ(100px);}.stage .three-d-box>li:nth-child(6) { background-color: lightcoral; transform: rotateY(-90deg) translateZ(100px);}大功告成
这样我们就会得到如下酷炫的三维立方体

注意在3D变换transform中,旋转与位移函数的顺序不同,元素展现的位置是不同的
这是因为元素的坐标轴是随着我们变换而变化的
上面的代码如果有不明白的地方,可以拷贝到浏览器进行调试
整体的思路就是
设置舞台元素(perspective:xxxpx)
设置动画容器(transform-style:preserve-3d)
通过旋转、位移调整动画子元素的位置
对动画容器应用动画效果
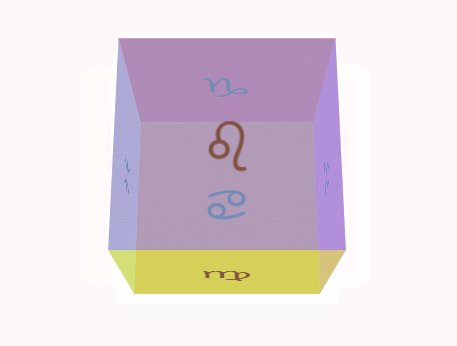
最后我们通过这个正方体来加深三维变换相关属性的理解
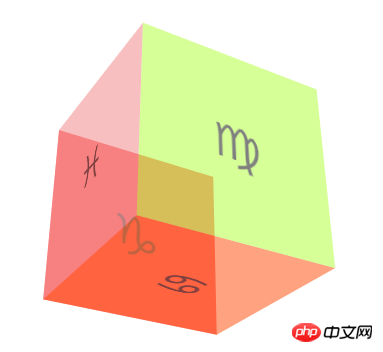
backface-visibility
添加样式前的正方体

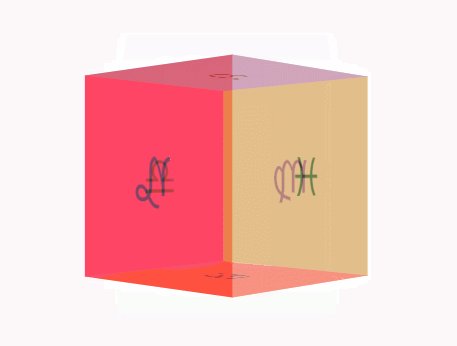
现在我们来添加样式
.stage .three-d-box>li { ......
backface-visibility: hidden;}
大家来找茬
可以看到背对我们的元素全部看不见了
这就是backface-visibility: hidden;的作用
还有一些旋转、缩放、平移的属性这里我就不再测试了
大家可以打开控制台自己体会一下,和2D中的用法是类似的
Das obige ist der detaillierte Inhalt vonCSS3-Tiefenschärfe und dreidimensionale Transformationseigenschaften sowie spezifische Implementierungsmethoden zum Drehen dreidimensionaler Würfel (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

