Heim >Web-Frontend >CSS-Tutorial >Detaillierte Einführung in das Box-Modell und die Box-Modell-Attribut-Boxgröße in CSS3
Detaillierte Einführung in das Box-Modell und die Box-Modell-Attribut-Boxgröße in CSS3
- 黄舟Original
- 2017-05-21 15:48:543044Durchsuche
Was ich in diesen beiden Tagen geschrieben habe, sind alles kleine Wissenspunkte
Weil ich wirklich ein bisschen beschäftigt bin
Obwohl es sehr einfach ist, aber auf dem Prinzip einer umfassenden Zusammenfassung basiert, habe ich Ich möchte noch etwas sagen.
Heute möchte ich über das BoxModell
in CSS3 und das Attribut des Boxmodells, das in CSS3 geändert werden kann
Das Boxmodell ist eine Modellregel zur Berechnung der Elementgröße
Es gibt zwei Arten von Boxmodellen in unserem CSS
W3C Standard-Box-Modell
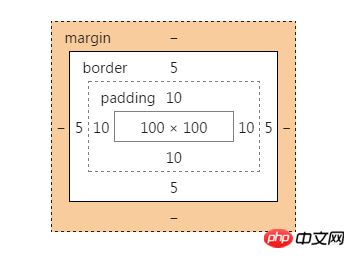
Unter normalen Umständen verwenden wir alle dieses Standard-Box-ModellDie Elementgröße im Standard-Box-Modell wird wie folgt berechnet
Die tatsächliche Breite des Elements = Breite + Polsterung (linke und rechte Polsterung Größe) + bOrder (linke und rechte Randgröße)
tatsächliche Höhe des Elements = Höhe + Polsterung (oben und unten) (Polstergröße) + Rand (obere und untere Randgröße) Die von uns festgelegten Breiten- und Höhenattribute sind tatsächlich die Breite und Höhe des Inhaltsbereichs des Elements
Nach dem Festlegen von Abstand und Rand ändert sich die Elementgröße. Groß
In Der Promiscuous-Modus von IE6 (ältere Version vor IE6) verfügt auch über ein eigenes Boxmodell
Das Boxmodell ist für uns möglicherweise besser zu verstehen
Die von uns festgelegten Breiten- und Höhenattribute entsprechen der tatsächlichen Breite und Höhe des Elements
Die Berechnungsformel lautet wie folgt
Breite des Elementinhaltsinhaltsbereichs = Breite – Polsterung (Größe des linken und rechten Innenrands) – Rand (Größe des linken und rechten Rands)
Element Höhe des Inhaltsinhaltsbereichs = Höhe - Polsterung (Größe der oberen und unteren Polsterung) - Rand (Größe des oberen und unteren Rands) gemischt in IE6 Unter dem Box-Modell im Modus
Nachdem wir die Breite und Höhe eingestellt haben
Breite und Höhe des Elements werden bestimmt
Durch das Festlegen von Innenabstand und
Rand wird der Inhaltsbereich kleiner gemacht
Ich betone noch einmal, dass das Box-Modell von IE6 ein ist Standard-Box-Modell, während das Box-Modell von IE6
Mischmodus nicht standardmäßig ist und unabhängig vom Box-Modell ist die Marge nicht enthalten
Margins
ermöglicht es uns anzugeben, welches Boxmodell ein Element verwendet
zwei Attributwerte
- Inhalt -box [W3C-Standard-Box-Modell] (Standard)
- border-box [IE6-Mixed-Mode-Box-Modell]
Unter unserem Standard-Box-Modell
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
Nach dem Hinzufügen von Polsterung und Rand die tatsächliche Größe des Elements wird erhöht
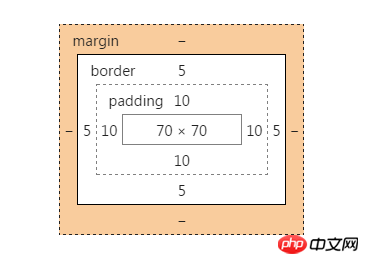
Boxgröße festlegen: border-box, um das IE6-Mixed-Box-Modell zu verwenden
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Die Originalgröße der Box beträgt immer noch 100 Pixel*100 Pixel.
Box-Größeneinstellung, Box-Modell-Attribut erlaubt Wir wählen das Box-Modell
um unser Layout flexibler zu gestalten
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Box-Modell und die Box-Modell-Attribut-Boxgröße in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

