Heim >WeChat-Applet >Mini-Programmentwicklung >Grundlegende Stilbibliothek für Miniprogramme – WeUI
Grundlegende Stilbibliothek für Miniprogramme – WeUI
- 零下一度Original
- 2018-05-24 16:48:209408Durchsuche
TODO: Miniprogramm-Integration mit WeUI
WeUI ist maßgeschneidert für WeChat-Webdienste. WeUI ist eine grundlegende Stilbibliothek, die mit der nativen visuellen Erfahrung von WeChat übereinstimmt. Sie wurde vom offiziellen Designteam von WeChat für die WeChat-Webentwicklung entworfen, wodurch die Benutzerwahrnehmung einheitlicher gestaltet werden kann. Enthält verschiedene Elemente wie Schaltfläche, Zelle, Dialog, Fortschritt, Toast, Artikel, Aktionsblatt, Symbol usw.
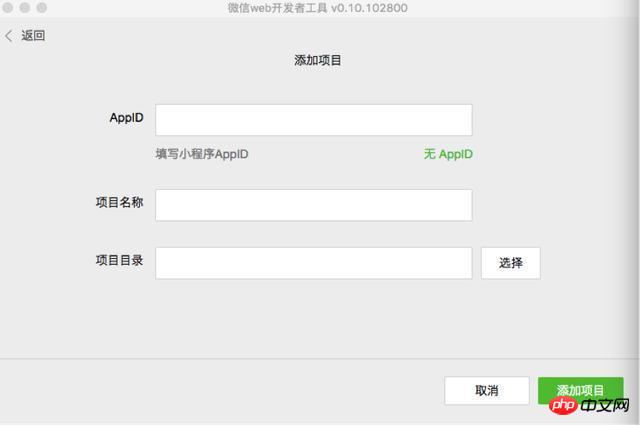
1. Verwenden Sie die WeChat-Entwicklertools, um ein neues Projekt MWL hinzuzufügen

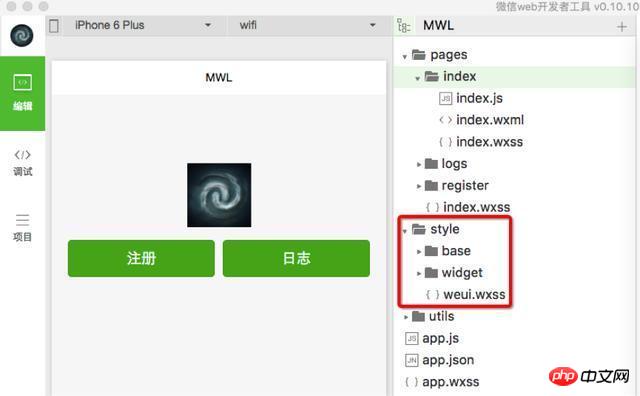
2. Laden Sie den Quellcode von WeUI herunter und kopieren Sie den style-Datei in das MWL-Stammverzeichnis, auf derselben Ebene wie der Seitenordner
3.WXSS(WeiXin Style Sheets) ist eine Reihe von Stilsprachen, die zur Beschreibung von WXML-Komponentenstilen verwendet werden.

WXSS wird verwendet, um zu bestimmen, wie WXML-Komponenten angezeigt werden sollen.
Um sich an die Mehrheit der Frontend-Entwickler anzupassen, verfügt unser WXSS über die meisten Funktionen von CSS. Gleichzeitig haben wir CSS erweitert und geändert, um besser für die Entwicklung von WeChat-Applets geeignet zu sein.
Im Vergleich zu CSS umfassen unsere erweiterten Funktionen:
Maßeinheit
Stilimport
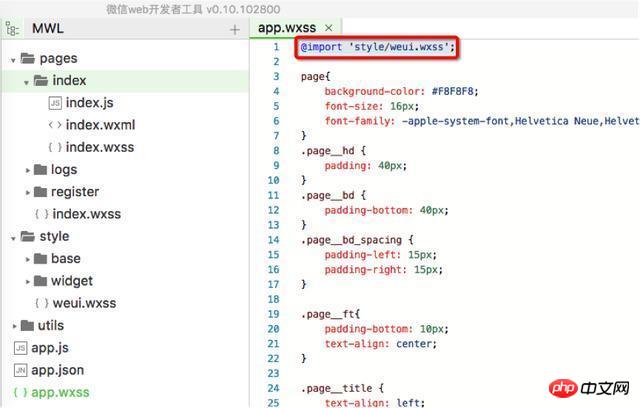
4. Importieren Sie Stile in app.wxss, Sie kann externe Stylesheets mit der @import-Anweisung importieren. Auf @import folgt der relative Pfad des externen Stylesheets, das importiert werden muss, und „;“ gibt das Ende der Anweisung an.

Die in app.wxss definierten Stile sind globale Stile und gelten für jede Seite. Die in der WXSS-Datei der Seite definierten Stile sind lokale Stile, die nur für die entsprechende Seite gelten und denselben Selektor in app.wxss überschreiben.
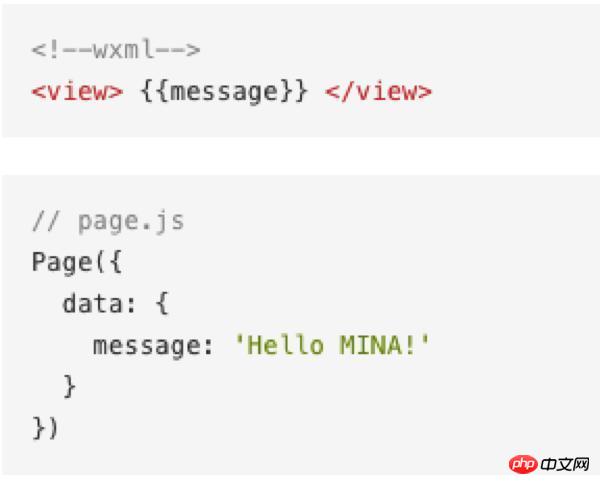
5. WXML (WeiXin Markup Language) ist eine Reihe von Tag-Sprachen, die in Kombination mit Basiskomponenten und Ereignissystemen die Struktur der Seite erstellen können.
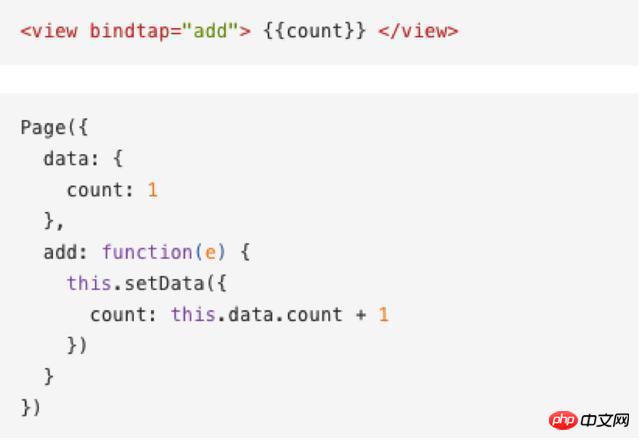
a) Datenbindung

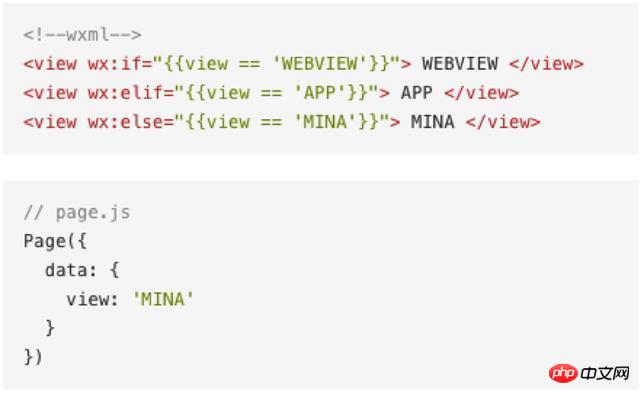
b) Bedingtes Rendering

c) Ereignis, der Schlüsselparameter ist bindtap

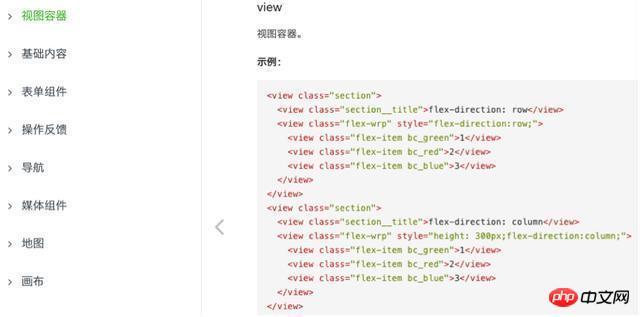
6. Alle Komponenten sind in der Containeransicht enthalten. Die Komponenten werden in Kombination mit WeUI verwendet, um eine einheitliche zu erstellen und schöne Schnittstelle.

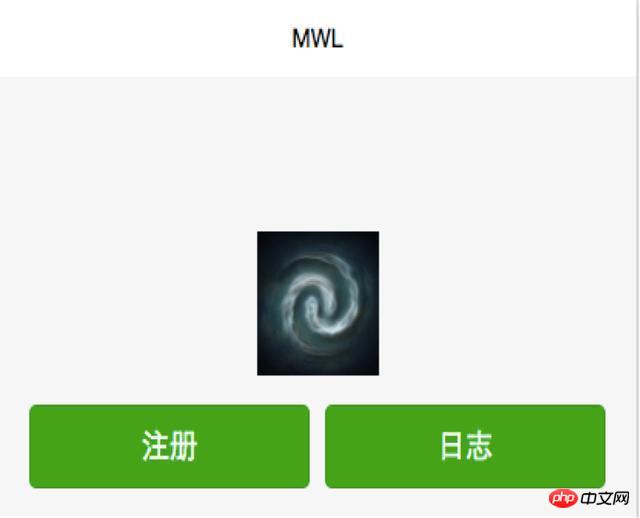
7. Beispiel 1, Navigation sind alle in *.json betitelt navigationBarTitleText innerhalb von , die in app.json festgelegten Parameter können global verwendet werden und der in page definierte JSON kann lokal verwendet werden. Analog dazu wird auch *.js in global und lokal unterteilt.

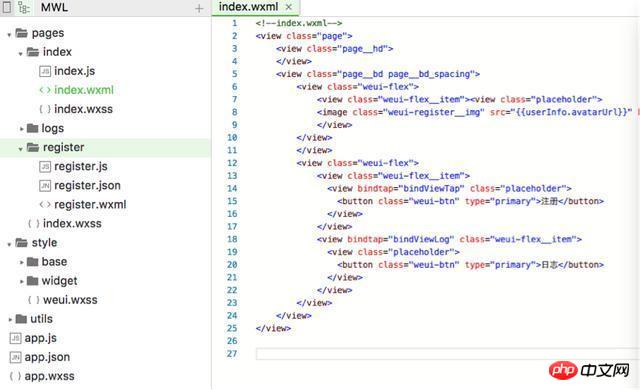
Code:

Sie können sehen, dass im Code WeUI-Stile verwendet werden. Zu diesem Zeitpunkt ist die einfache WeUI erfolgreich integriert.
[Verwandte Empfehlungen]
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2. Wählen Sie die Spieldemo des WeChat-Miniprogramms Verschiedene Farben blockierenJagd auf den Quellcode des WeChat Mini-Programms im App StoreDas obige ist der detaillierte Inhalt vonGrundlegende Stilbibliothek für Miniprogramme – WeUI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

