Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der Konfigurationsbeispiele für Miniprogramme
Detaillierte Erläuterung der Konfigurationsbeispiele für Miniprogramme
- Y2JOriginal
- 2017-05-17 16:37:001746Durchsuche
Konfiguration
Wir verwenden die Datei app.json, um das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw .
Das Folgende ist eine einfache Konfiguration app.json, die alle Konfigurationsoptionen enthält:
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
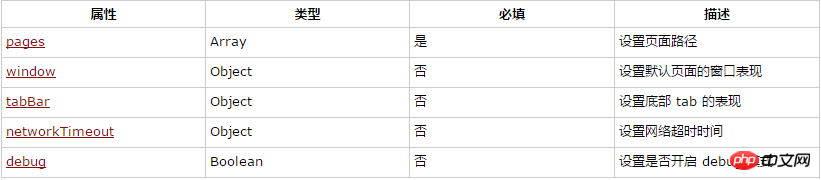
}, "debug": true}Liste der Konfigurationselemente von app.json

pages
akzeptiert ein Array, jedes Element ist ein String, um anzugeben, aus welchen Seiten das Miniprogramm besteht. Jedes Element stellt die [Pfad + Dateiname]-Informationen der entsprechenden Seite dar, und das erste Element im Array stellt die Startseite des Miniprogramms dar. Im Miniprogramm erfordert das Hinzufügen/Reduzieren von Seiten eine Änderung des Seitenarrays.
Der Dateiname muss nicht mit einem Dateisuffix geschrieben werden, da das Framework automatisch nach den vier Dateien im Pfad .json, .js, .wxml,.wxss für die Integration.
Wenn das Entwicklungsverzeichnis:pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxssist, müssen wir
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
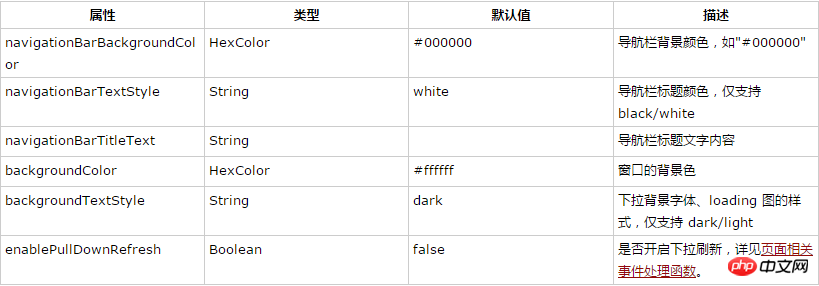
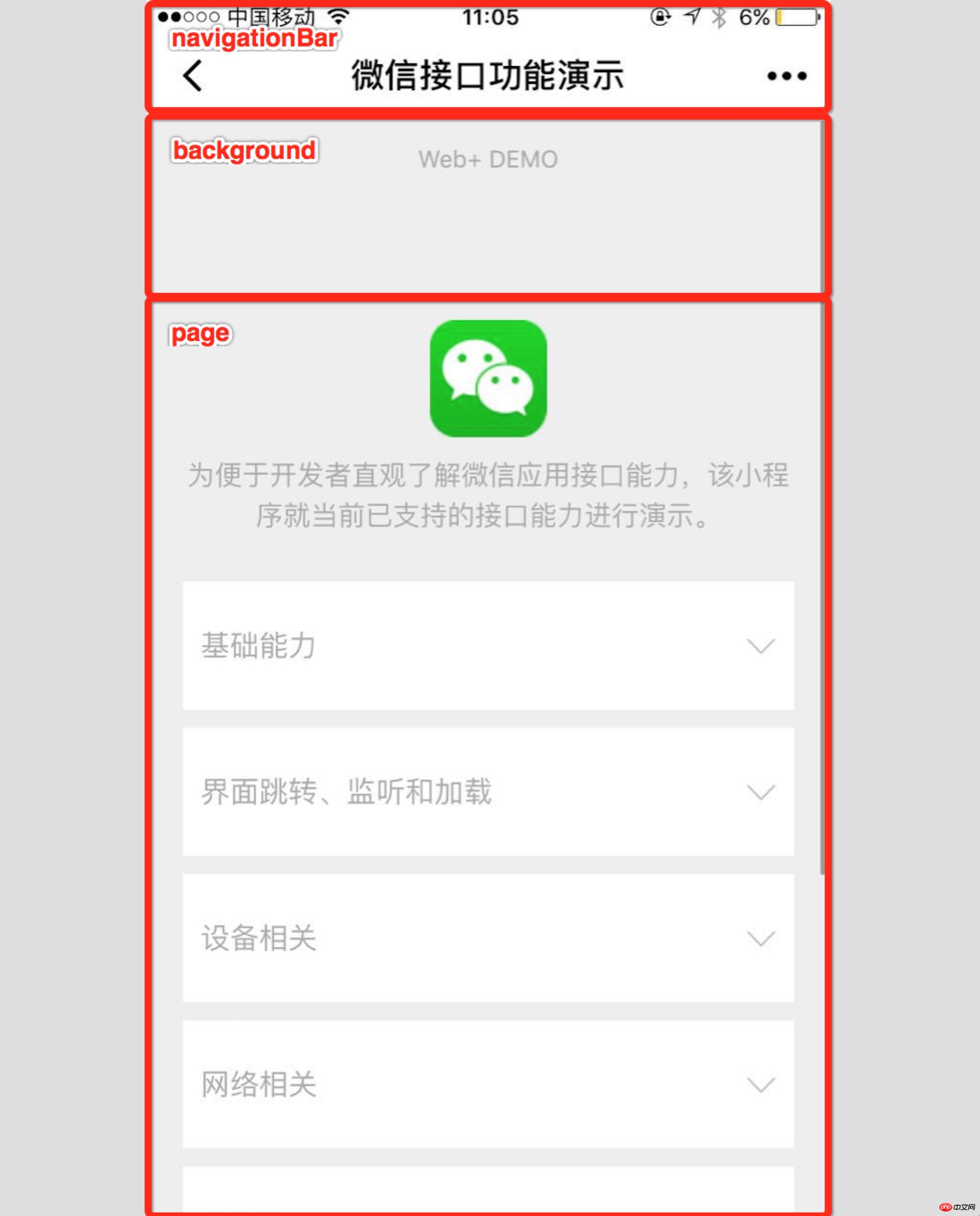
}window Wird verwendet, um die
Statusleiste, die Navigationsleiste , den Titel und die Fensterhintergrundfarbe des Miniprogramms festzulegen.
 Hinweis: HexColor (hexadezimaler Farbwert), z. B. „#ff00ff“
Hinweis: HexColor (hexadezimaler Farbwert), z. B. „#ff00ff“
z. B. app.json:
{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
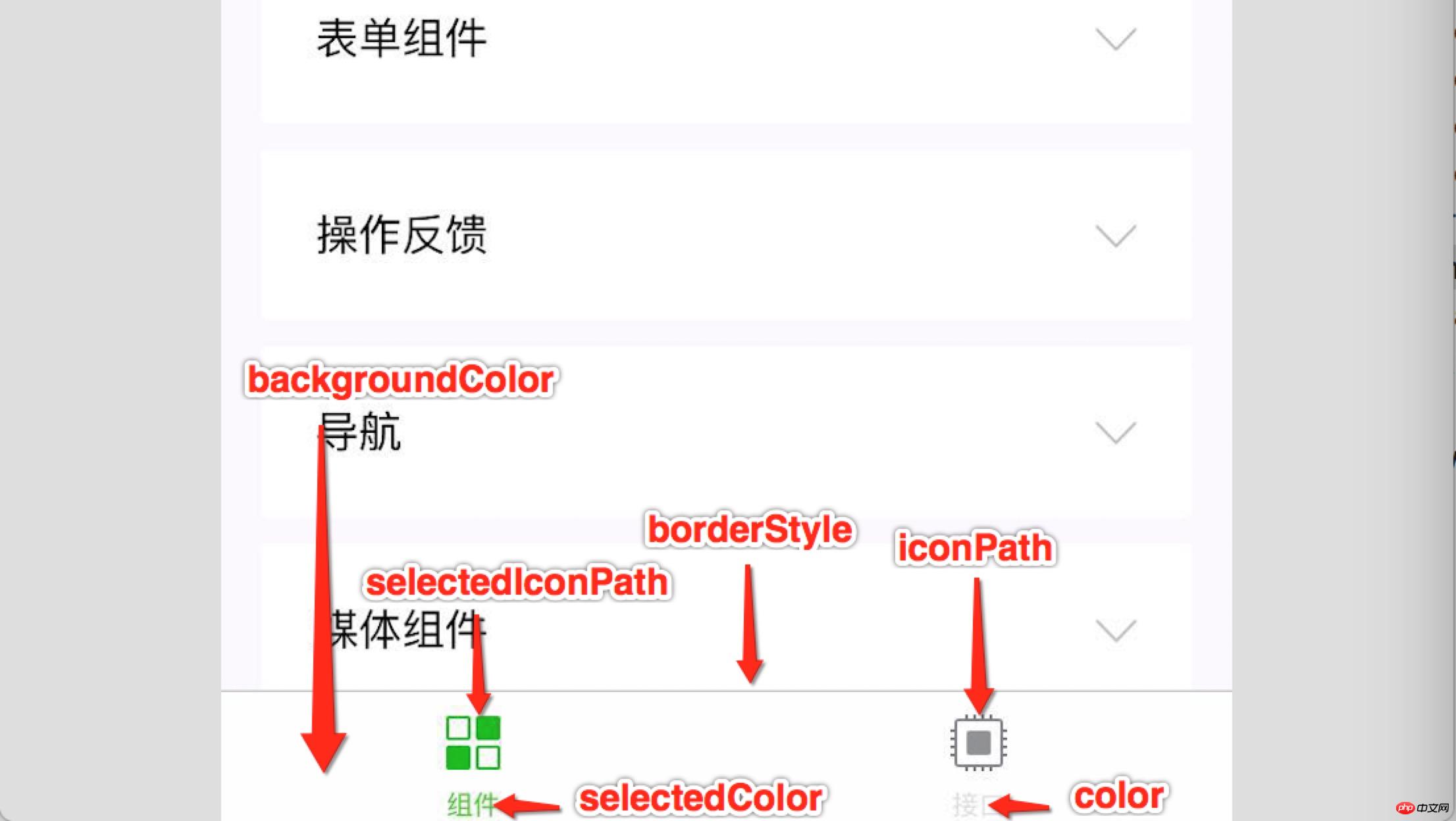
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten), Dann können wir über das TabBar-Konfigurationselement die Leistung der Tab-Leiste und der entsprechenden Seite festlegen, die angezeigt wird, wenn die Registerkarte umgeschaltet wird.
tabBar ist ein Array und es können nur mindestens 2 und maximal 5 Registerkarten konfiguriert werden. Die Registerkarten werden in der Reihenfolge des Arrays sortiert.
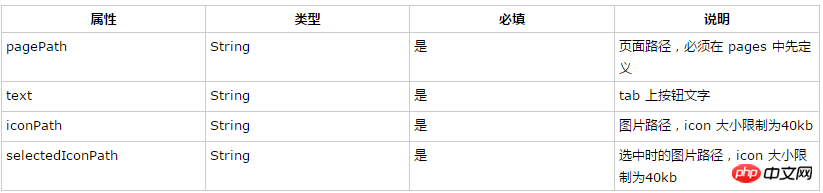
 wobei list ein Array akzeptiert und jedes Element im Array A ist
wobei list ein Array akzeptiert und jedes Element im Array A ist
mit den folgenden Attributwerten:


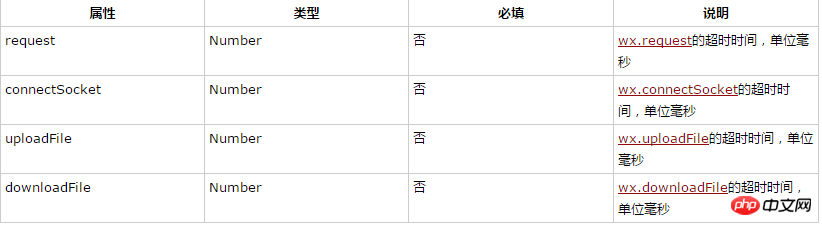
networkTimeout
kann gesetzt werden Timeouts für verschiedene Netzwerkanfragen.
Attributbeschreibung:

Sie können den Debug-Modus in den Entwicklertools in der Konsole aktivieren Im Bedienfeld des Tools werden die
Debugging--Informationen in Form von Informationen bereitgestellt. Zu den Informationen gehören Seitenregistrierung, Seiten--Routing , Daten--Aktualisierung und Ereignisse. Auslöser. Es kann Entwicklern dabei helfen, einige häufig auftretende Probleme schnell zu lokalisieren.
page.json每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如: 【相关推荐】 1. 特别推荐:“php程序员工具箱”V0.1版本下载 2. 微信小程序完整源码下载
{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Konfigurationsbeispiele für Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

